本文介绍了如何实现网站变灰色的问题。
-
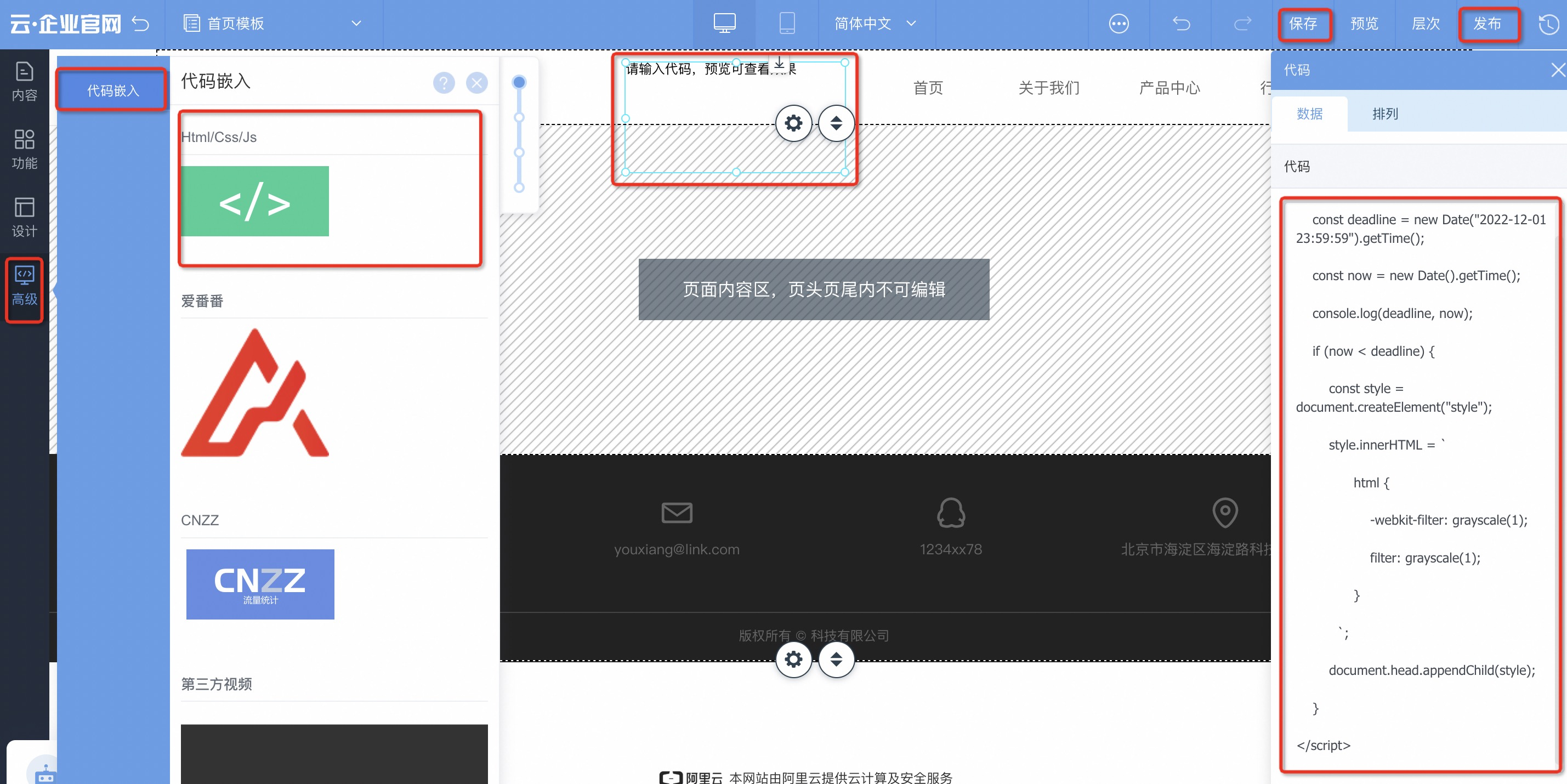
整站变灰色:在设计器内-页头页尾处,添加代码控件,复制以下代码,修改代码中的网站变灰色的截止时间,点击保存后,点击发布即可生效。到截止时间后,网站自动恢复,不再是灰色。

<script> const deadline = new Date("2022-12-01 23:59:59").getTime(); const now = new Date().getTime(); console.log(deadline, now); if (now < deadline) { const style = document.createElement("style"); style.innerHTML = ` html { -webkit-filter: grayscale(1); filter: grayscale(1); } `; document.head.appendChild(style); } </script> - 单个页面变灰色:在设计器内-选择需要变灰色的页面,复制以上代码,修改代码中的网站变灰色的截止时间,点击保存后,点击发布即可生效。到截止时间后,网站自动恢复,不再是灰色。
