本文介绍通义万相-背景生成模型的输入输出参数。
相关指南:图像背景生成
本文档仅适用于“中国大陆(北京)”地域,需使用“中国大陆(北京)”地域的API Key。
模型概览
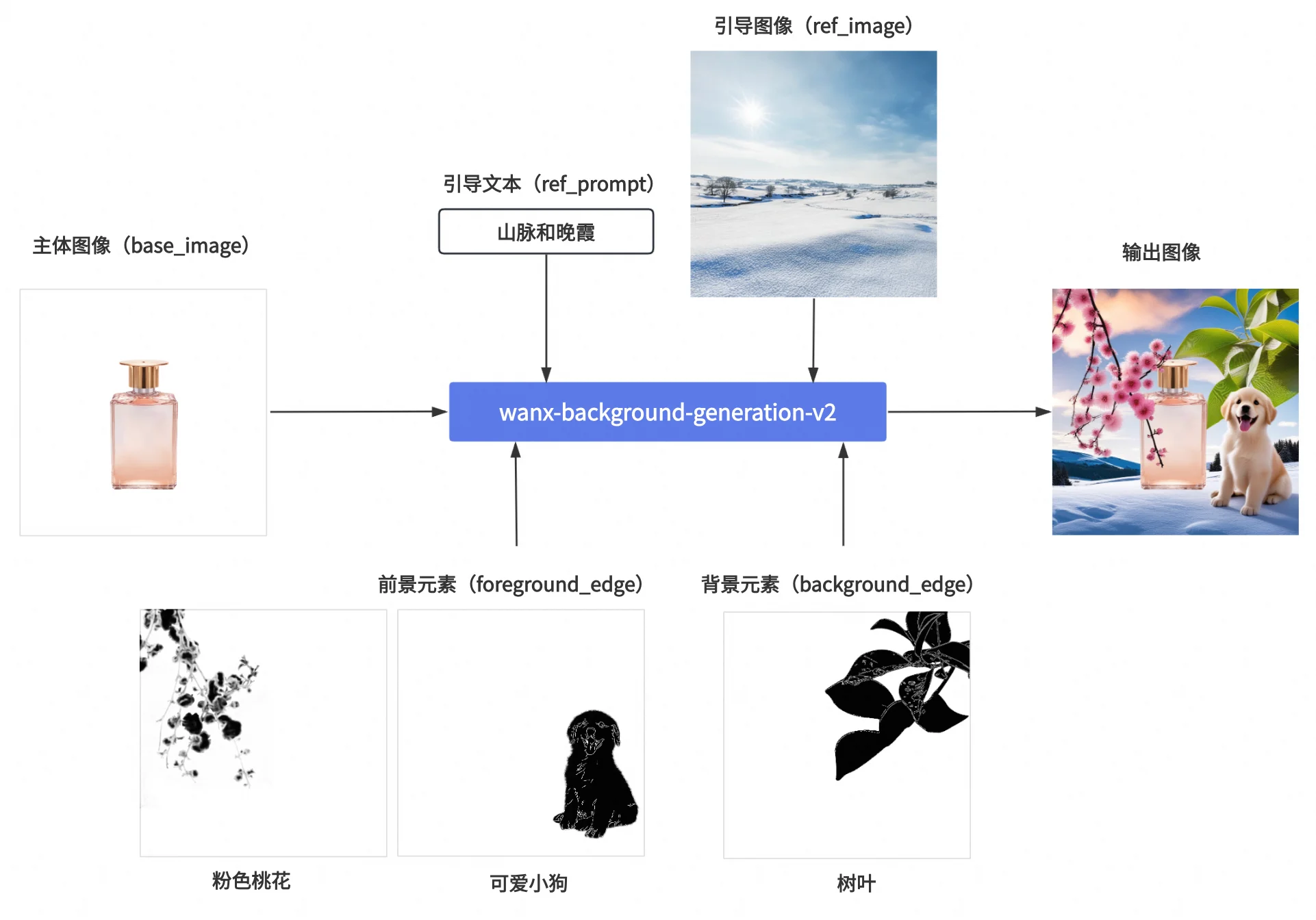
模型效果示意

模型简介
模型名 | 模型简介 |
wanx-background-generation-v2 | 通义万相-图像背景生成模型为主体商品生成背景图,适用于电商和海报场景。 支持多种背景生成方法:文本引导、图像引导、文本与图像结合引导,以及文本、图像与边缘引导元素的综合应用。 |
模型名 | 计费单价 | 限流(含主账号与RAM子账号) | 免费额度(查看) | |
任务下发接口QPS限制 | 同时处理中任务数量 | |||
wanx-background-generation-v2 | 0.08元/张 | 2 | 1 | 500张 |
更多说明请参见模型计费与限流。
前提条件
图像背景生成API目前仅支持HTTP调用。
您需要已获取API Key并配置API Key到环境变量。
HTTP调用
图像模型处理时间较长,为了避免请求超时,HTTP调用仅支持异步获取模型结果。您需要发起两个请求:
创建任务获取任务ID:首先发起创建任务请求,该请求会返回任务ID(task_id)。
根据任务ID查询结果:使用上一步获得的任务ID,查询任务状态及结果。任务成功执行时将返回图像URL,有效期24小时。
创建任务后,该任务将被加入到排队队列,等待调度执行。后续需要调用“根据任务ID查询结果接口”获取任务状态及结果。
步骤1:创建任务获取任务ID
POST https://dashscope.aliyuncs.com/api/v1/services/aigc/background-generation/generation/
请求头(Headers) | 图像背景生成 |
Content-Type 请求内容类型。此参数必须设置为 | |
Authorization 请求身份认证。接口使用阿里云百炼API-Key进行身份认证。示例值:Bearer sk-xxxx。 | |
X-DashScope-Async 异步处理配置参数。HTTP请求只支持异步,必须设置为 重要 缺少此请求头将报错:“current user api does not support synchronous calls”。 | |
X-DashScope-WorkSpace 阿里云百炼业务空间ID。示例值:llm-xxxx。 您可以在此获取业务空间 ID。 | |
请求体(Request Body) | |
model 模型名称。当前仅支持填写 wanx-background-generation-v2模型有两个版本:v2和v3,默认版本为v2。如需切换版本,请设置parameters.model_version参数。 注意:切换模型版本时,请不要将model设置为wanx-background-generation-v3。 正确的做法是:model设置为wanx-background-generation-v2,parameters.model_version设置为v3。 | |
input 输入图像的基本信息,比如图像URL。 | |
parameters 图像处理参数。 |
响应 | 成功响应异常响应 |
output object 任务输出信息。 | |
request_id 请求唯一标识。可用于请求明细溯源和问题排查。 | |
code 请求失败的错误码。请求成功时不会返回此参数,详情请参见错误信息。 | |
message 请求失败的详细信息。请求成功时不会返回此参数,详情请参见错误信息。 |
步骤2:根据任务ID查询结果
GET https://dashscope.aliyuncs.com/api/v1/tasks/{task_id}
请求头(Headers) | 查询任务结果请将 |
Authorization 请求身份认证。接口使用阿里云百炼API-Key进行身份认证。示例值:Bearer sk-xxxx。 | |
URL路径参数(Path parameters) | |
task_id 任务ID。 |
响应 | 任务执行成功任务数据(如任务状态、图像URL等)仅保留24小时,超时后会被自动清除。请您务必及时保存生成的图像。 任务执行中任务执行失败 |
output object 任务输出信息。 | |
usage 输出信息统计。 | |
request_id 请求唯一标识。可用于请求明细溯源和问题排查。 |
边缘引导元素生成方法
边缘引导元素生成方法因其能够有效保留图像中的边缘和结构信息,在图像背景生成任务中常用于生成前景或背景元素图像。
步骤1:PS抠图,导出带透明背景的4通道格式图像。
步骤2:生成边缘引导元素图像。
针对步骤2,我们提供两种方案,任选一种即可。
方案一:ModelScope在线生成。
访问ModelScope背景图edge元素生成,直接上传第一步抠图后的图像点击运行即可获得符合要求的元素图像。
方案二:使用代码本地生成。
环境准备,Python环境中安装需要用到的依赖包。
pip install controlnet-aux==0.0.7运行代码,使用如下Python脚本生成边缘引导元素。
import numpy as np
from PIL import Image
from controlnet_aux.processor import Processor
hed_processor = Processor('softedge_hed')
def make_elements(name):
img=Image.open(name)
img=np.array(img)
img[:,:,:-1]=img[:,:,:-1]*(img[:,:,-1:]>127)
img=Image.fromarray(img,mode='RGBA')
r,g,b,a=img.split()
img=Image.merge(mode='RGB',bands=[r,g,b])
edge = hed_processor(img, to_pil=True).resize(img.size).convert('RGB')
edge.putalpha(a)
edge=np.array(edge)
edge[:,:,:-1]=edge[:,:,:-1]*(edge[:,:,-1:]>50)
edge=Image.fromarray(edge,mode='RGBA')
edge.save('result.png') 错误码
大模型服务通用状态码请查阅:错误信息
同时本模型还有如下特定错误码:
HTTP 返回码 | 错误码(code) | 错误信息(message) | 含义说明 |
400 | InvalidParameter.DataInspection | Download the media resource timed out during the data inspection process. | 可能原因:图片所属服务器不稳定,导致下载超时 |
常见问题
图像模型的通用问题请参见常见问题文档,包含模型计费与限流、接口高频报错等。
本模型还存在一些特有问题。
接口报错
wanx-background-generation-v3模型不存在
报错场景:如果您想切换V3模型,并将model参数设置为wanx-background-generation-v3,发送请求后发现报错,报错信息显示模型不存在。
{
"code": "InvalidParameter",
"message": "Model not exist.",
"request_id": "539f3cf9-9b9c-9a0f-988f-1829c7eb502f"
}原因及解决方案:目前图像背景生成只有wanx-background-generation-v2这一个模型。如果需要切换V3模型,请设置parameters.model_version为v3,才能成功调用v3模型。
使用文档中的示例图片报错提示需要提供RGBA模式的图片
报错场景:如果您将文档的示例图片下载到本地,重新上传到自己的存储服务器,并使用新的图片链接发起请求。请求后报错提示图像格式是RGB格式,而不是RGBA格式。
{
"request_id": "8f7d6829-281a-9270-944b-xxxxxx",
"output": {
"task_id": "72a2d266-6822-4165-a6e4-xxxxxx",
"task_status": "FAILED",
"submit_time": "2024-11-07 09:51:19.xxx",
"scheduled_time": "2024-11-07 09:51:19.xxx",
"end_time": "2024-11-07 09:51:20.xxx",
"code": "BadRequest.UnsupportedFileFormat",
"message": "Base image require RGBA format, but is RGB, modes concept see https://pillow.readthedocs.io/en/stable/handbook/concepts.html#concept-modes"
},
"usage": {
"image_count": 0
}
}主要原因:存在主体图像、前景元素图像或背景元素图像不是RGBA图像的情况。在从文档示例链接下载图片至本地并再上传至存储服务的过程中,这些环节可能会改变原始的RGBA图像。可能出现的情况包括:图片下载至本地时保存的格式不支持透明度,例如.jpg、.jpeg等;上传至存储服务器时不支持RGBA格式;在使用工具进行图像编辑或转换时,未能保留图像透明度等。
解决方案:请参见如何查看并获取RGBA图像。