可视化应用创建完成后,您可以通过以下方式配置全国疫情分布可视化应用中右上角自定义区域内组件的数据。
快速选中自定义区域面板内组件
- 登录DataV控制台。
- 在我的可视化页面中,选择一个可视化应用,单击编辑。
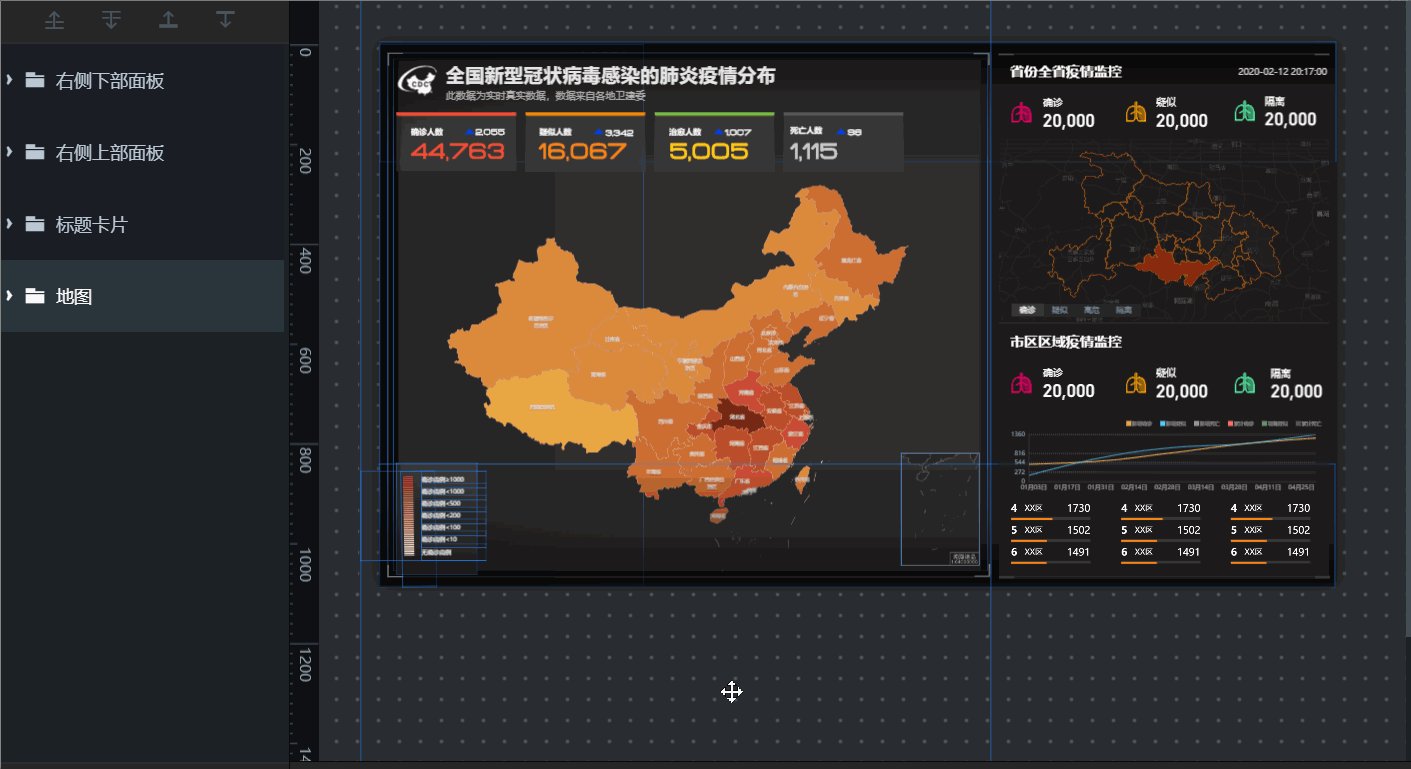
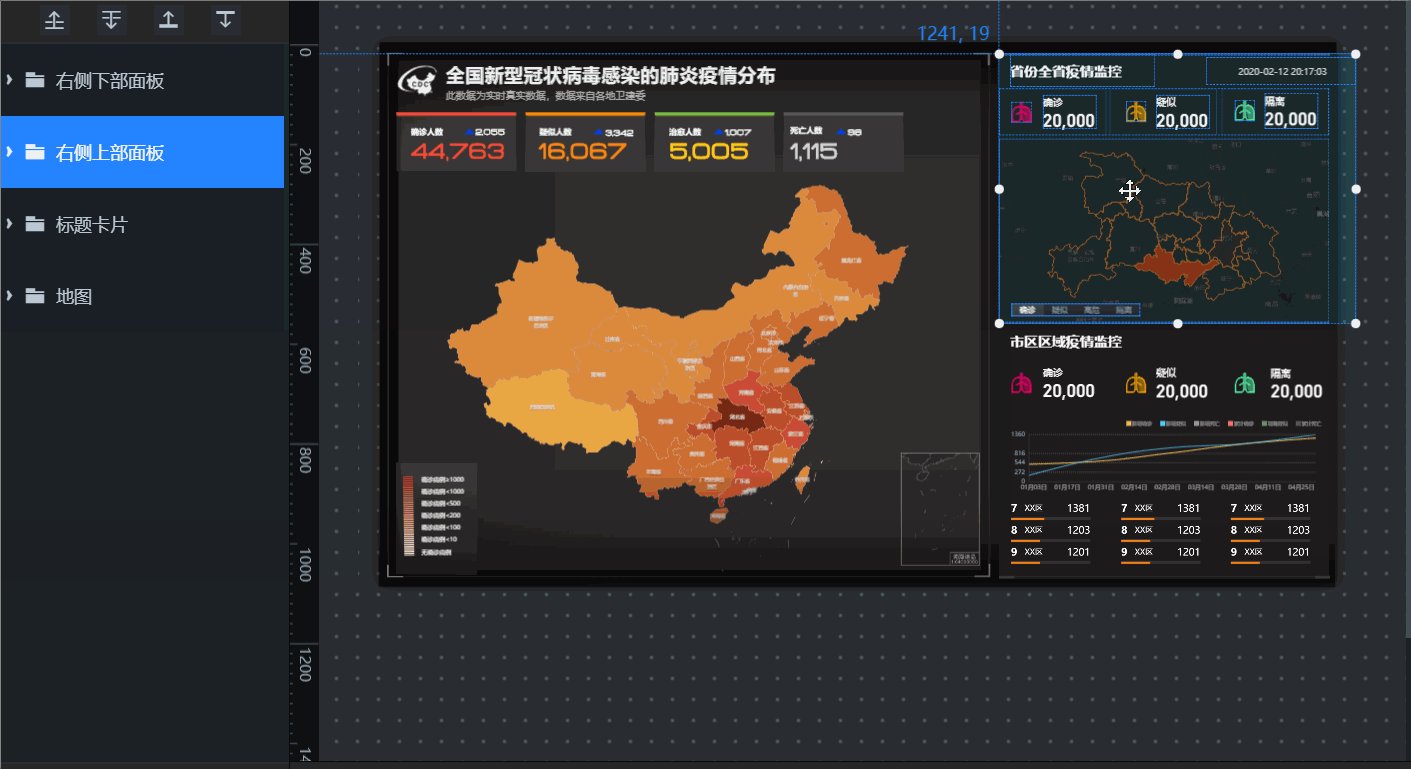
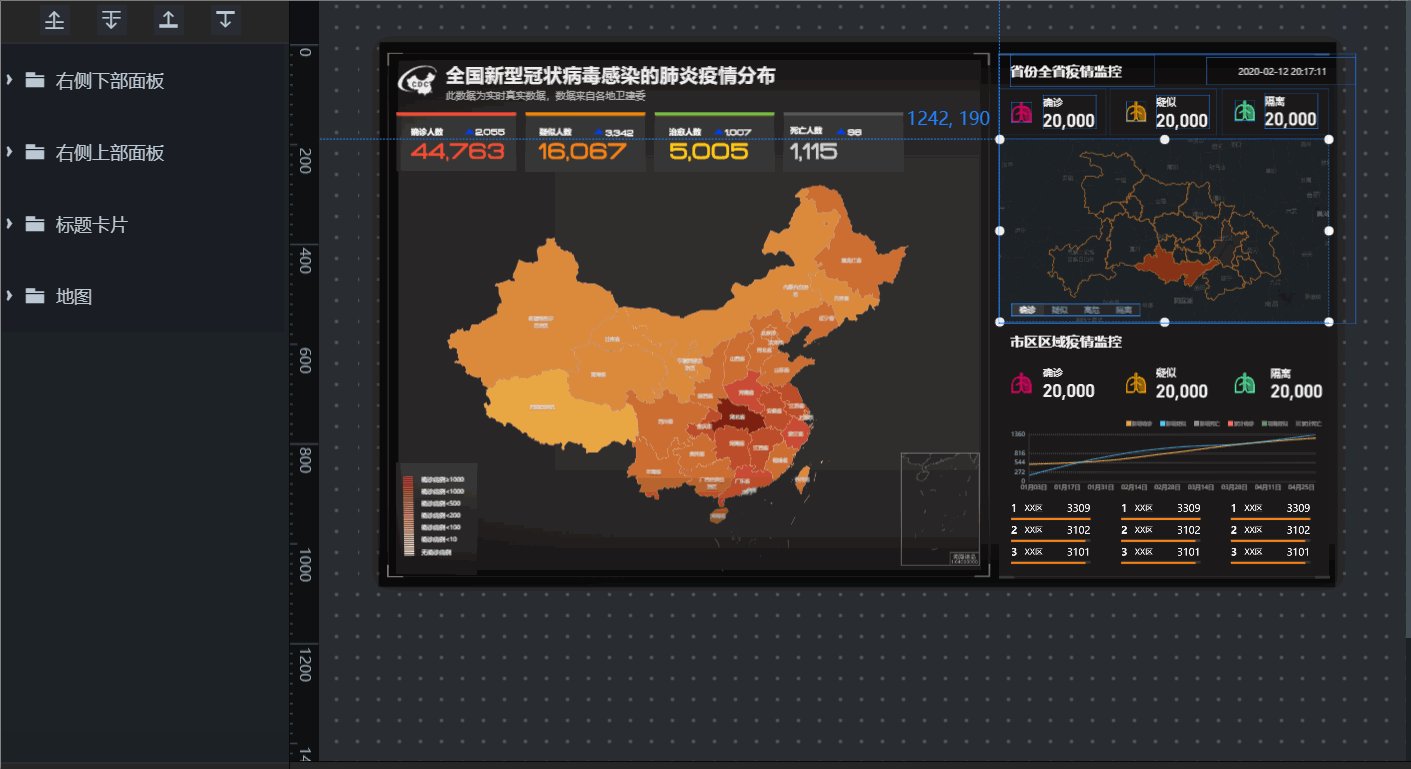
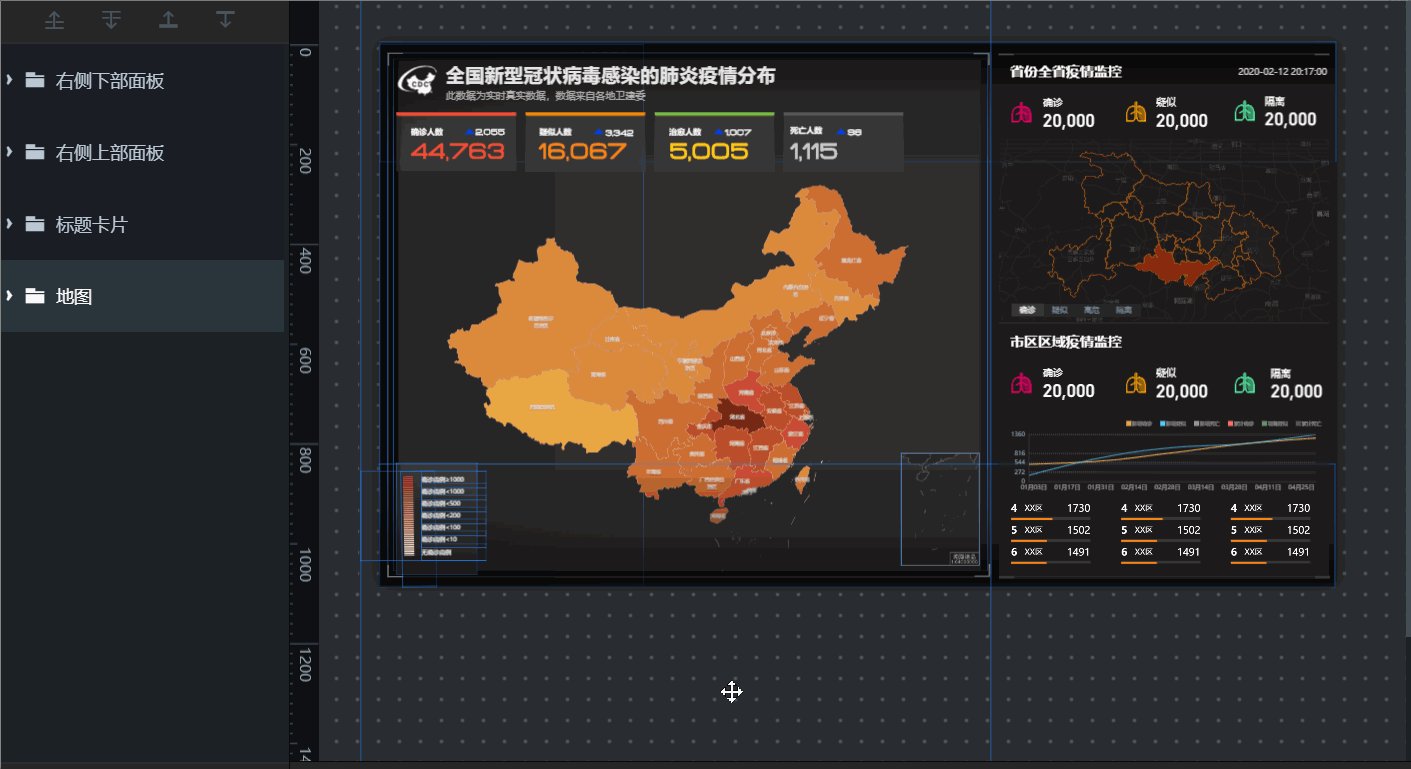
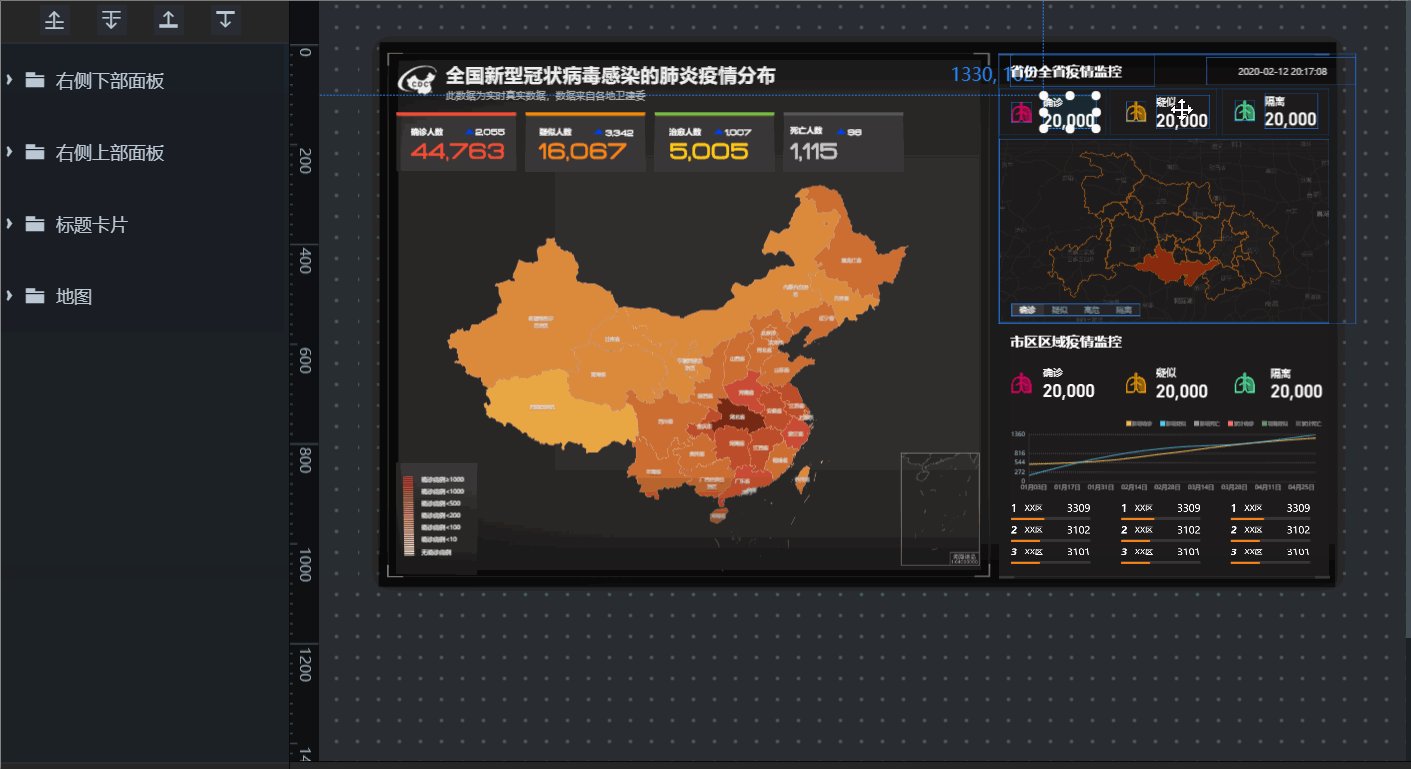
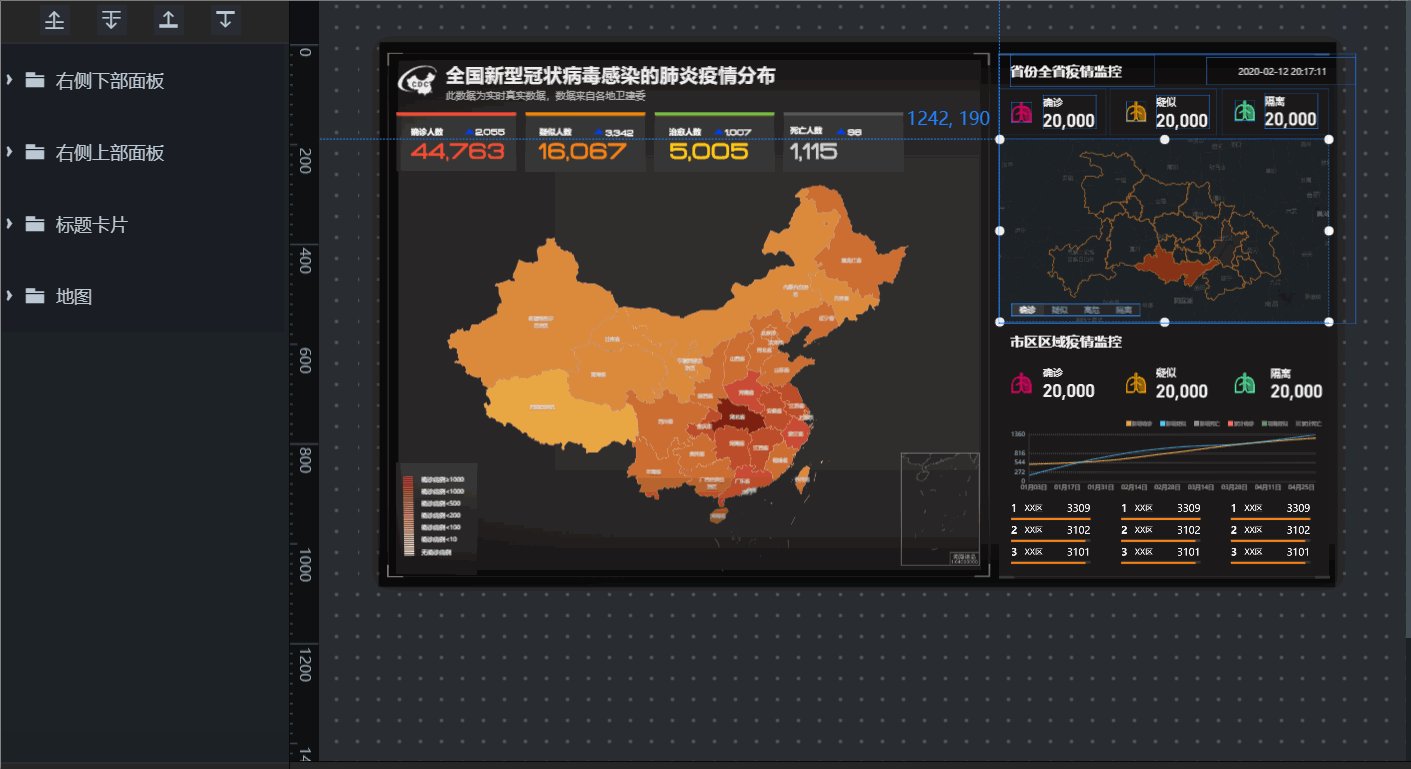
- 进入模板可视化应用的画布编辑器内,单击自定义区域内某个面板。
- 在当前选中面板处双击需要配置的组件即可选中组件。
- 在当前选中面板内,单击其他组件即可切换选中的组件。

配置右上角面板内通用标题及数字翻牌器组件数据
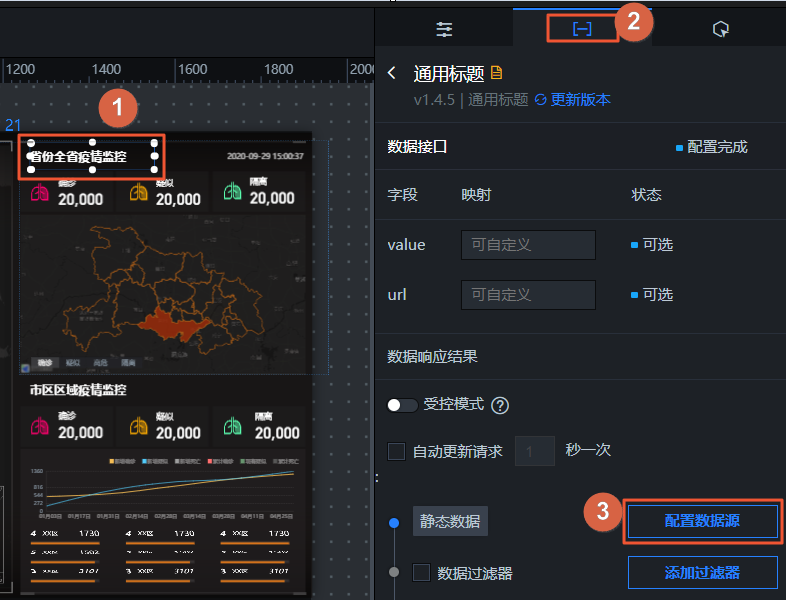
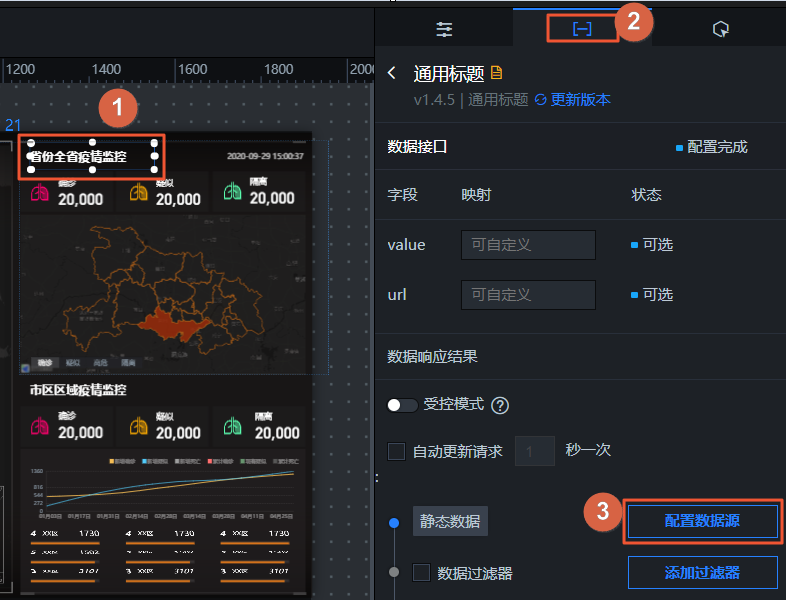
- 选中面板内的通用标题组件,在面板右侧的组件配置面板切换到数据面板。
- 在数据面板内,单击配置数据源,进入设置数据源页面。

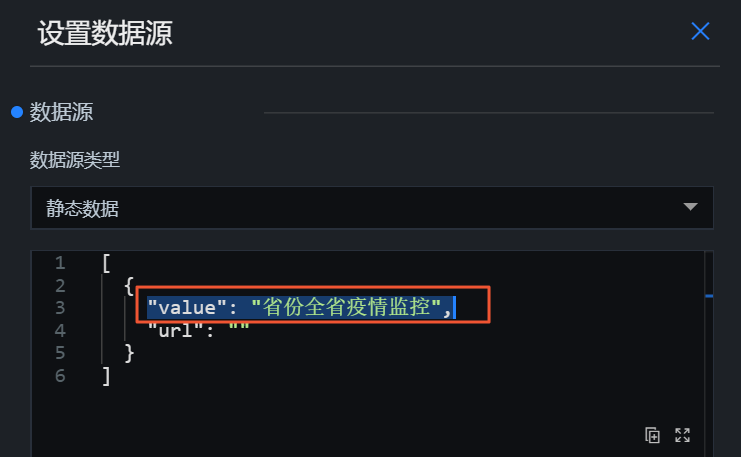
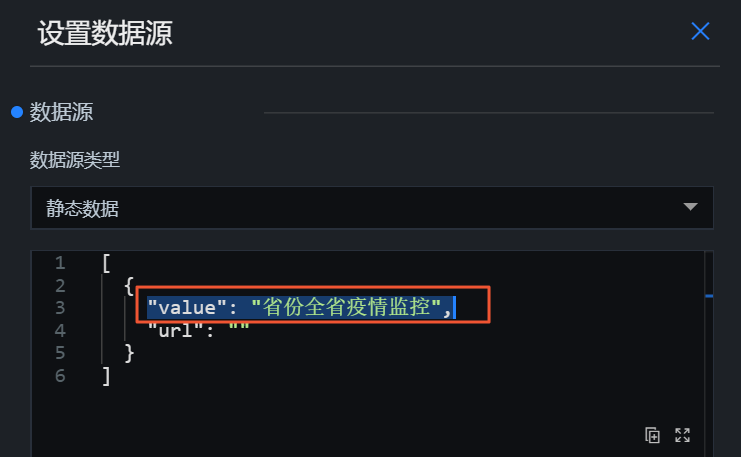
- 在静态数据框内,修改标题组件的value字段内容即可完成标题内容的配置。

- 画布右侧面板内的多个控制疫情数字内容的数字翻牌器组件,也都可以参考上述步骤,修改数字翻牌器组件数据源面板内的name和value字段内容,配置组件的标题和数据样式。
配置右上角面板地图组件区域地理边界数据
- 双击右上角面板内的基础平面地图组件,在右侧配置面板中,单击子组件管理下的区域热力层子组件。

- 进入区域热力层配置界面,单击数据面板,单击地理边界geojson数据接口下的配置数据源。

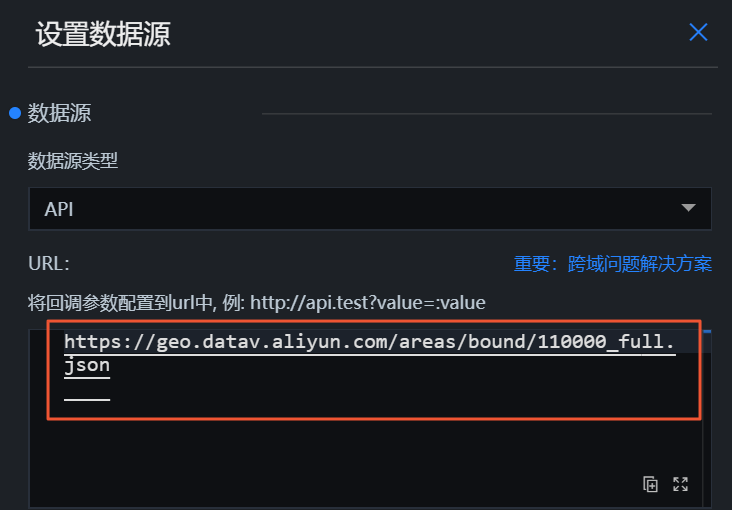
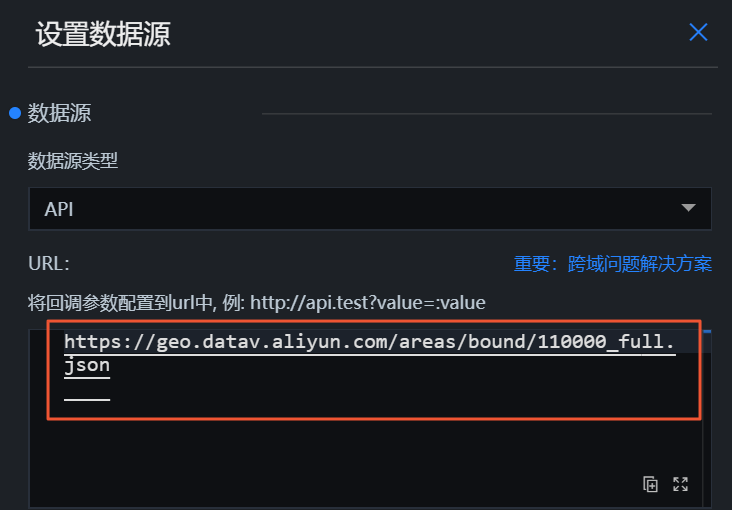
- 在设置数据源页面,将数据框内的URL值修改为对应区域的URL值。

不同区域的
URL
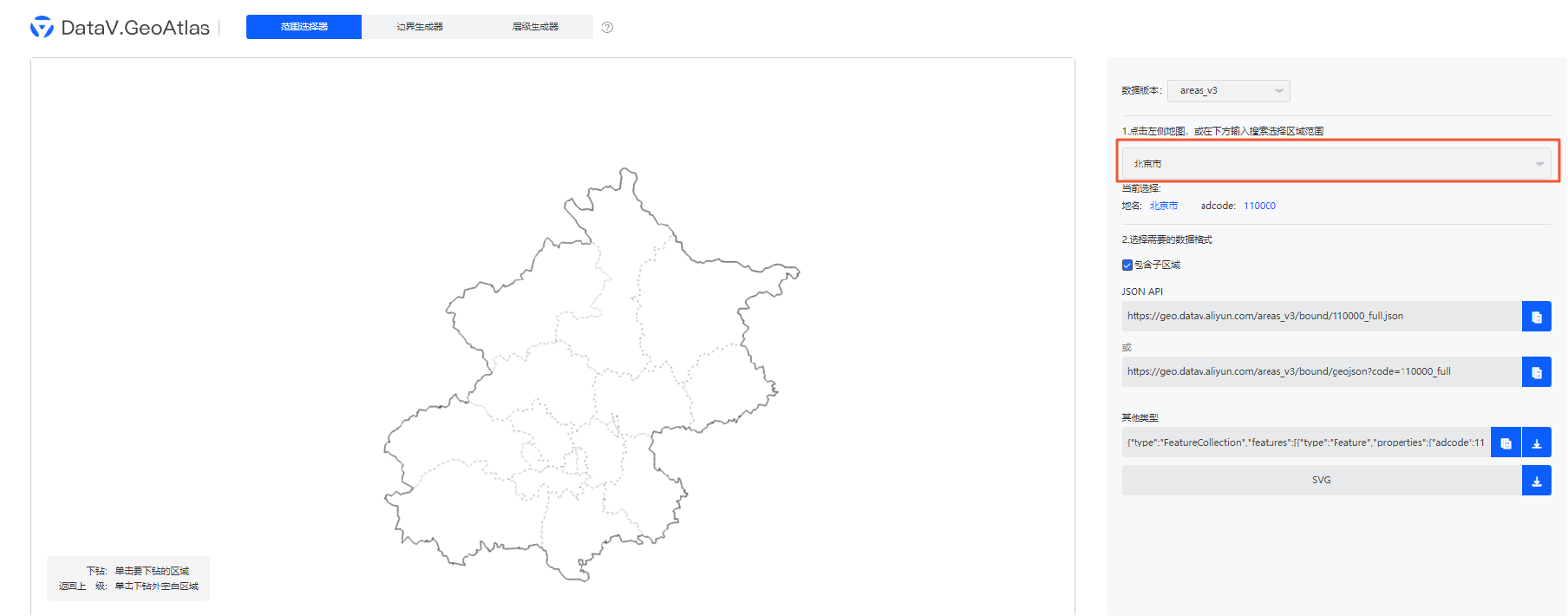
值不同,您可以借助
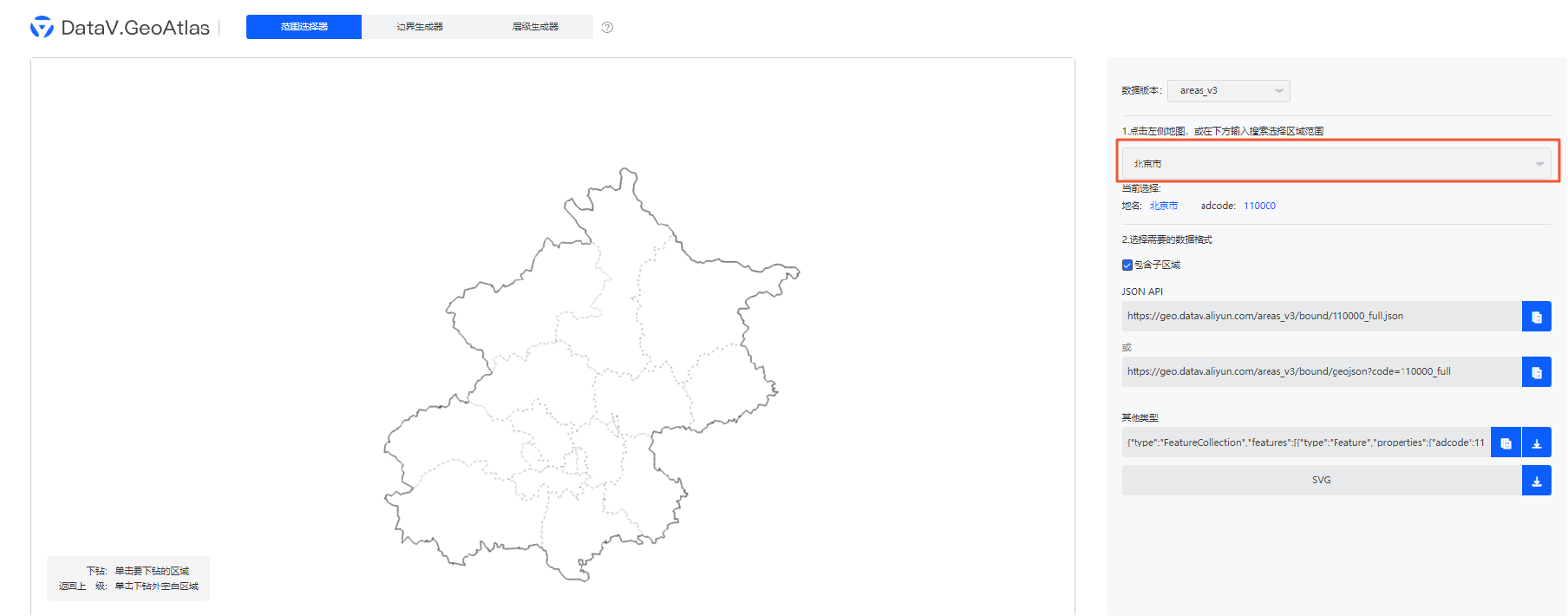
DATAV.GeoAtlas地图选择器小工具,获取不同地区的
URL
值。打开工具,选择所需地区,例如北京市,下方就会显示北京市地区的
adcode值。

- 在设置数据源页面,单击右上角的
 图标返回数据配置页签。
图标返回数据配置页签。
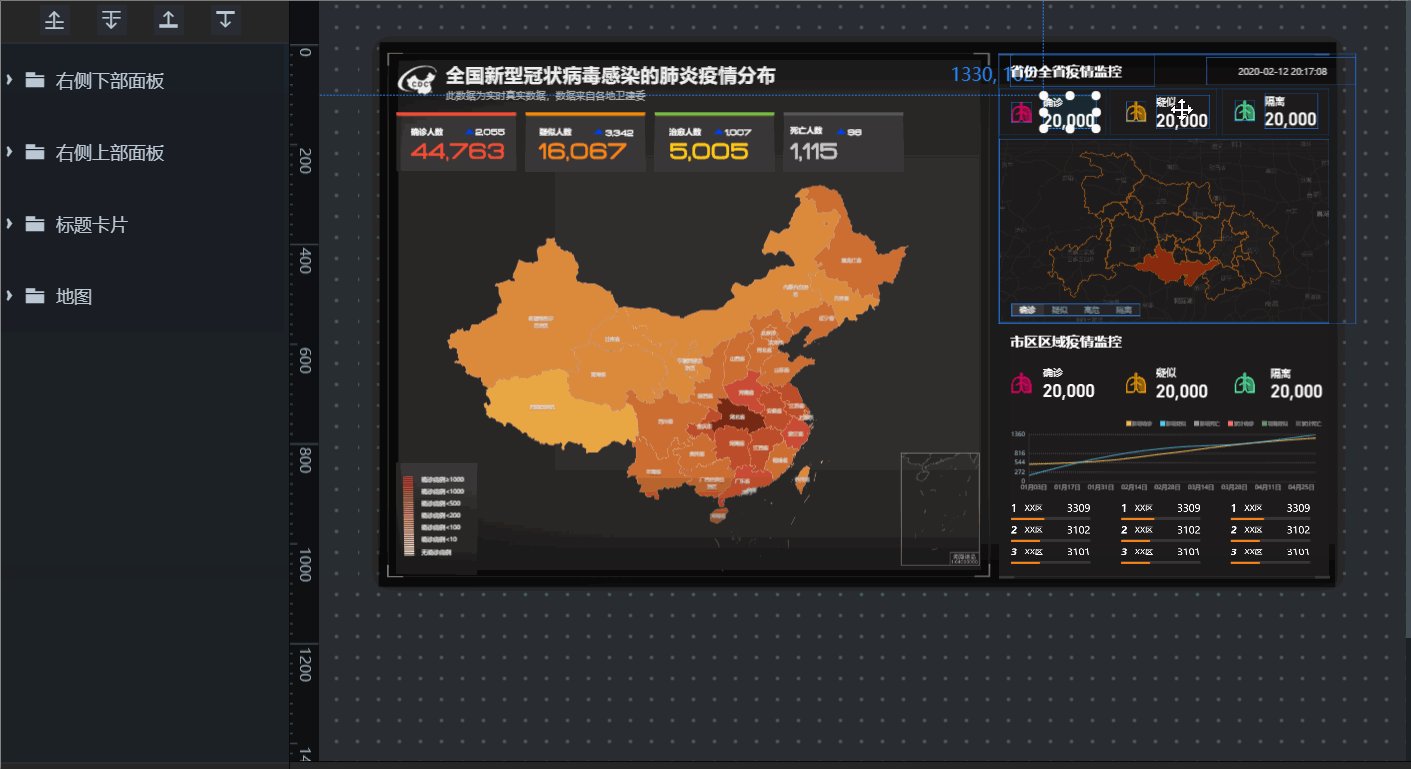
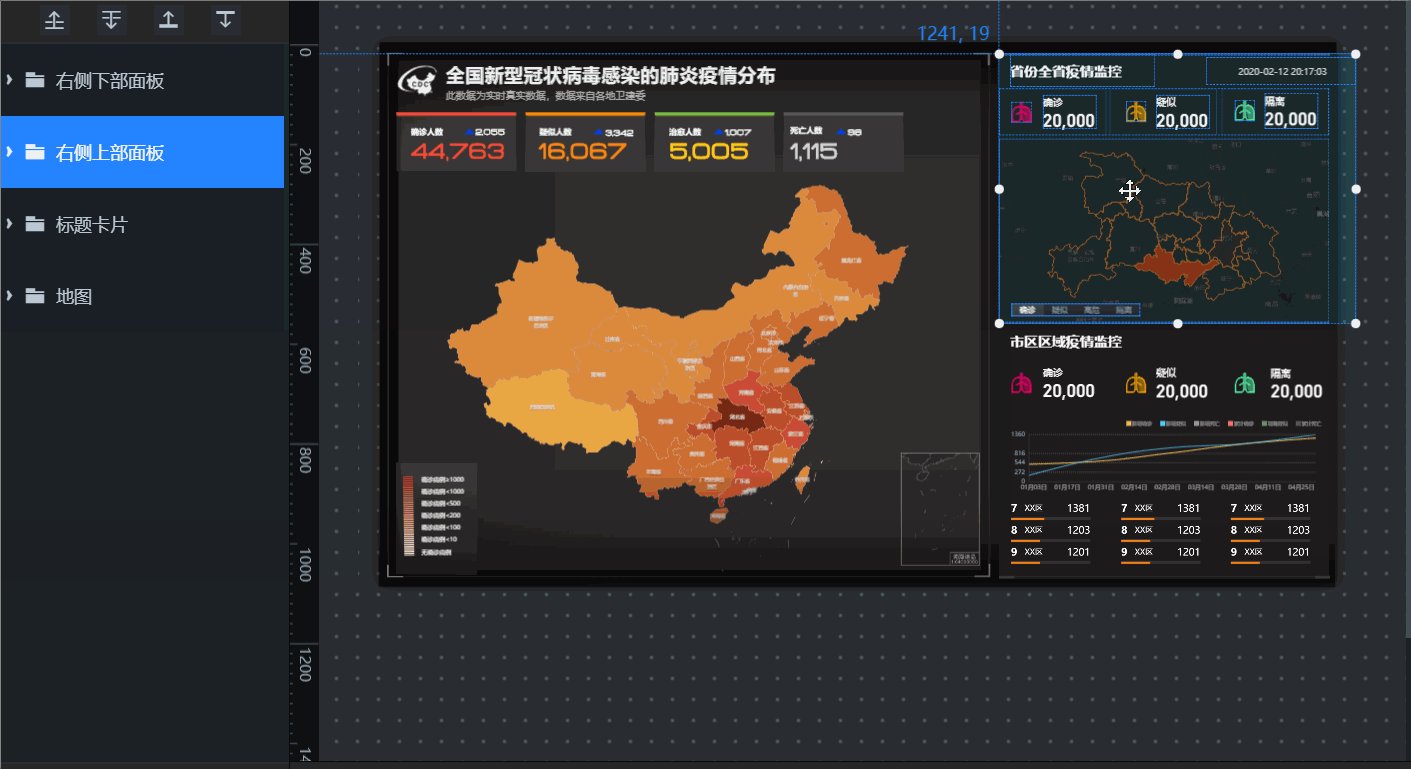
- 单击基础平面地图组件的配置面板,选择并展开全局设置区域,修改地图中心的经纬度为北京中心,并设置地图缩放值至合适的大小。

- 配置完样式和北京市地图区域数据后,编辑器内会实时展示北京市的区域地图样式。

配置右上角面板地图组件区域热力值数据
配置基础平面地图中区域热力层子组件热力值数据,根据各区域内不同人数显示不同颜色。
- 单击选中右上角面板内的基础平面地图组件,在右侧配置面板内,单击子组件管理下的区域热力层子组件。
- 进入区域热力层配置界面,单击数据面板,单击热力值数据接口下的配置数据源,设置不同地区的确诊人数。

在
热力值数据接口栏内有
area_id、
value和
info三个字段。
本案例内三个字段表示的含义如下:
- area_id:区域的adcode值,可借助DataV.GeoAtlas地图选择器小工具获取。
- value:标识地区感染人数的值,与配置面板中填充颜色的最大值、最小值、无数据配置项配合使用,可控制对应区域的颜色。
- info:(可选)单击区域后弹窗内容。
- 在静态数据框内,把处理好并保存在本地电脑的北京市至2月11日24时确诊人数(示例)JSON数据粘贴进去即可完成北京市区域确诊人数配置。

示例片段数据如下。
[
{
"area_id": 110105,
"provinceName": "北京",
"cityName": "朝阳区",
"value": 56
},
{
"area_id": 110108,
"provinceName": "北京",
"cityName": "海淀区",
"value": 56
},
{
"area_id": 110102,
"provinceName": "北京",
"cityName": "西城区",
"value": 43
},
{
"area_id": 110115,
"provinceName": "北京",
"cityName": "大兴区",
"value": 37
},
{
"area_id": 110106,
"provinceName": "北京",
"cityName": "丰台区",
"value": 32
},
{
"area_id": 0,
"provinceName": "北京",
"cityName": "外来务工人员",
"value": 25
},
{
"area_id": 110114,
"provinceName": "北京",
"cityName": "昌平区",
"value": 19
},
{
"area_id": 110112,
"provinceName": "北京",
"cityName": "通州区",
"value": 17
},
{
"area_id": 110111,
"provinceName": "北京",
"cityName": "房山区",
"value": 14
}
//示例数据不完整,需要自己配置完整数据
]
注意 静态数据时不需要使用Tab列表组件,您可以选中Tab列表组件,右键单击隐藏组件。

- 配置地图区域热力层子组件内热力值数据后,各区域根据数据人数的不同显示不同颜色。








 图标返回
图标返回