本文介绍视频流接入的常见问题及解决方法。
视频流接入问题分析
问题现象
视频流接入是一个涉及浏览器、视频流、播放器多方的综合问题,DataV产品作为可视化页面搭建工具,只是将视频播放器以组件的形式进行集成,由于定位手段比较有限,无法直接深入浏览器、视频流、播放器本身进行定位。而视频监控厂家、码流格式、私有协议众多,至今未找到能兼容所有视频流的播放器。
解决方法
目前最简单直接的解决方案,是引入视频转码厂家部署转码服务器,对视频流进行转码以适配Web端播放,之前有比较多项目采用该方案取得良好效果。
视频流接入常见问题排查
视频播放卡顿或者无法播放时,定位路径是什么?
如果遇见视频播放卡顿或者无法播放的情况,您可以按照以下方法进行排查:
检查网络情况,查看带宽是否能支撑当前播放路径同时播放,如果不能建议您升级网络。
说明如果通过视频监控平台软件和VLC播放器能流畅播放,并不能代表在浏览器上能流畅播放。可以通过萤石云播放器进行测试,看同时多路播放是否流畅。
查看机器性能是否足够。由于浏览器依赖CPU解码,同时运行的渲染进程可能会抢占CPU,建议您使用高主频的CPU如i9来改善性能。
说明您也采购视频转码与点播服务来解决格式和性能的问题。
查看浏览器console是否有关于视频流地址CORS的报错问题,以及视频流地址是否允许跨域访问,如果不允许跨域访问,需要在视频流服务端设置允许跨域访问。
说明可视化应用的访问地址一般与视频流地址不是同一个。
查看浏览器和使用的HTTP协议版本。对于浏览器同域名http1.1协议请求并发有上限,chrome一般上限为6个。如果同时播放多个视频的,会造成画面卡顿或者显示加载的情况,建议您使用http2.0协议来提供访问或者用不同域名进行区分同时播放的视频流访问地址。
查看视频是否为flv视频流,flv视频流需要以.flv为后缀。
说明建议使用支持flv,hls等浏览器原生播放格式的视频流厂家。
DataV视频播放组件使用建议
阿里云流播放器(建议使用)
推荐您使用阿里云流播放器,使用方法请参见集成文档。
视频组件
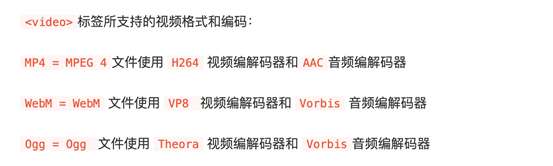
视频组件为Html的video标签,支持mp4、ogg、WebM格式。具体编码如下图。
萤石云
萤石云与阿里云流播放器一致,但是属于第三方的插件。因此推荐使用阿里云流播放器。
RTMP视频流播放器(不建议)
RTMP视频流播放器支持RTMP格式,但依赖flash插件,目前主流浏览器已经停止支持,因此不建议使用。
自定义组件
当上述的视频组件不能满足播放需求时,您可以考虑自定义组件的方式来实现,自定义组件需要由前端开发人员介入去实现。实现方法请参见组件开发快速入门。
视频流格式补充说明
目前摄像头直出的视频流,主要有RTSP和国标GB28181等类型,对于大型项目,厂商会有一个视频汇聚平台,然后再分发到各个应用端。
电脑的播放端,主要有以下几种。
厂商提供的视频监控平台软件,通常为C/S架构,操作便利性与性能较好。
通过视频播放软件进行播放,如VLC播放器,由于是硬件解码,性能居中。
系统集成时需要集成到大屏软件中,在Web浏览器上运行,相比前两种方式,比较依赖Web播放器的兼容性和CPU的性能。
对于Web来说,早期IE上部分厂商通过提供ActiveX插件的形式来接自家视频,但最近几年IE基本被淘汰,主流浏览器是Chrome或者基于Chrome内核封装的浏览器,没有办法直接播放RTSP视频流和GB28181格式。
目前Web上支持的视频流有RTMP/HLS/FLV几种格式。RTMP依赖Flash播放器,目前使用最多,但是性能非常差,并且目前主流浏览器都不支持Flash了;HLS是苹果的格式,在safari上效果好,但属于分段点播,会造成不完全实时播放,以及在Chrome上播放会偶尔在分段切换的时候出现黑屏;FLV是近期比较主流的视频格式,比较大的视频网站直播视频都采用该格式,可以使用浏览器原生播放器进行播放,性能最高。
