本文介绍气泡卡片组件的图表样式和各配置项的含义。
图表样式
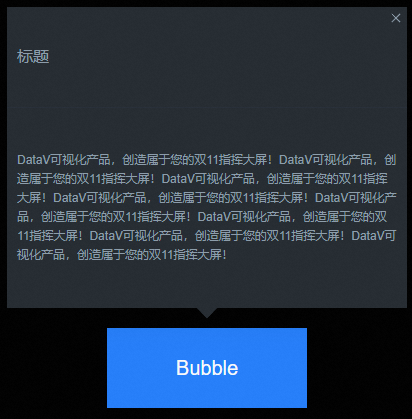
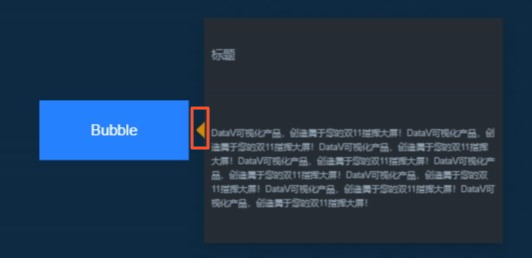
气泡卡片是控件组件的一种,支持自定义设置气泡卡片按钮样式和卡片展示的样式,常用来展示一些小体量的弹窗信息。
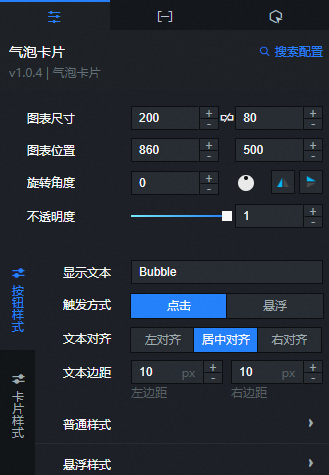
配置面板

- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
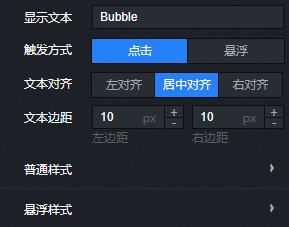
按钮样式

参数
说明
显示文本
自定义输入设置气泡卡片的显示文本,默认为Bubble。
触发方式
设置气泡卡片按钮的触发方式,可选点击和悬浮。
文本对齐
气泡卡片按钮中的文本对齐方式,可选左对齐、居中对齐和右对齐。
文本边距
泡卡片按钮中的文本距离左右两侧的边距值,单位px。
普通样式
气泡卡片按钮的普通状态下的样式。
背景颜色:气泡卡片按钮的背景颜色。
边框样式:气泡卡片按钮的边框样式,包括按钮边框的线类型、边框的圆角角度值、边框的线宽值和边框的颜色。
文本样式:设置选中气泡卡片按钮内文本的字体样式、文本的粗细、文本的字号大小和文本的颜色。
悬浮样式
当鼠标悬浮到某一气泡卡片按钮时的样式。
背景颜色:悬浮到气泡卡片按钮时的背景颜色。
边框样式:悬浮到气泡卡片按钮时的边框样式,包括按钮边框的线类型、边框的圆角角度值、边框的线宽值和边框的颜色。
文本样式:设置悬浮到气泡卡片按钮内文本的字体样式、文本的粗细、文本的字号大小和文本的颜色。
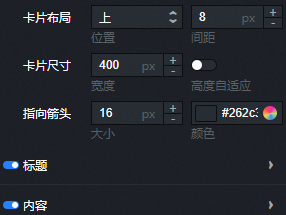
卡片样式

参数
说明
卡片布局
气泡卡片的布局样式,包括卡片显示的位置选择和卡片和按钮之间的间距值。
卡片尺寸
气泡卡片的尺寸样式,包括卡片的宽度值大小和是否开启高度自适应配置效果。
指向箭头
气泡卡片的指向箭头的样式,包括箭头的大小值和箭头的颜色。

标题
气泡卡片的标题部分的样式,可单击
 图标控制标题的显隐 。
图标控制标题的显隐 。自定义高度:自定义设置标题的高度值,单位px。
背景颜色:设置标题部分的背景颜色。
水平对齐:自定义设置标题文本水平方向对齐的方式,可选左对齐、居中对齐和右对齐。
垂直对齐:自定义设置标题文本垂直方向对齐的方式,可选上对齐、居中对齐和下对齐。
文本边距:设置标题文本在水平方向和垂直方向的边距值, 单位px。
文本样式:设置标题文本的文字样式,包括文本字体样式、文本的粗细值、 字号的大小值和文本的颜色。
分割线:设置标题的分割线样式,包括分割线的线类型、线的宽度值和线的颜色。
内容
气泡卡片中内容部分的样式,可单击
 图标控制内容的显隐。
图标控制内容的显隐。自定义高度:自定义设置内容的高度值,单位px。
背景颜色:设置内容部分的背景颜色。
水平对齐:自定义设置内容文本水平方向对齐的方式,可选左对齐、居中对齐和右对齐。
垂直对齐:自定义设置内容文本垂直方向对齐的方式,可选上对齐、居中对齐和下对齐。
文本边距:设置内容文本在水平方向和垂直方向的边距值, 单位px。
文本样式:设置内容文本的文字样式,包括文本字体样式、文本的粗细值、 字号的大小值和文本的颜色。
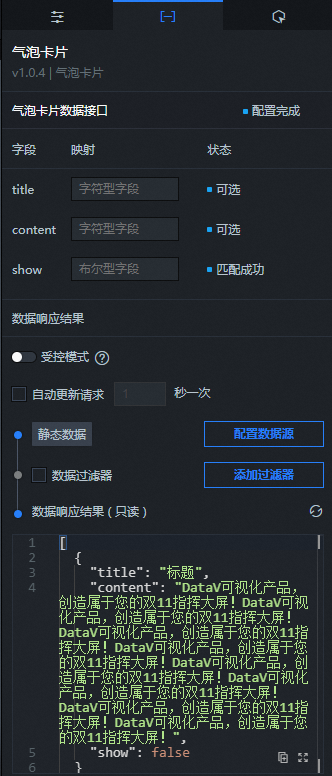
数据面板

配置字段说明
字段 | 说明 |
| 气泡卡片的标题文本。 |
| 气泡卡片的内容部分文本。 |
| 气泡卡片的显隐。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互面板
该组件没有交互事件。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
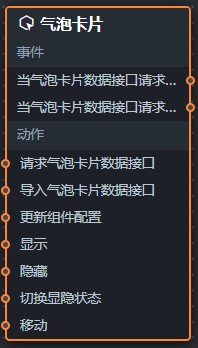
图标。 在蓝图编辑器配置页面,单击导入节点栏内的气泡卡片组件,在画布中可以看到如下图所示的气泡卡片的蓝图编辑器配置参数。

事件
事件
说明
当气泡卡片数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当气泡卡片数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
动作
动作
说明
请求气泡卡片数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如气泡卡片配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入气泡卡片数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隐藏
隐藏组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移动
将组件移动到指定位置,参考数据示例如下。
return { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };




 图标控制标题的显隐 。
图标控制标题的显隐 。