本文介绍图标组件的图表样式和各配置项的含义。
图表样式
图标是媒体组件的一种,可以为各个行业的可视化应用添加多种类型的图标元素,能够使可视化应用展示更加美观。
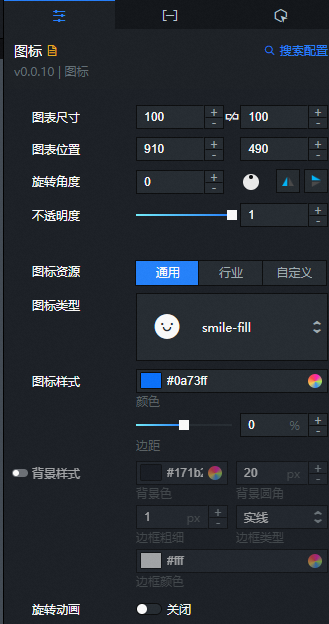
配置面板

- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
图标资源:图标资源的类型,可选通用、行业或自定义。
参数
说明
通用
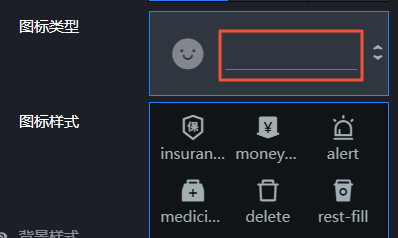
单击图标类型右侧
 ,在图标库下拉列表内选择某个图标。
,在图标库下拉列表内选择某个图标。单击图标类型中的图标,在图标库下拉列表内选择某个图标。
单击图标类型中的图标或者双击图标类型图标右侧的文字区域,在横线上自定义输入图标的名字,即可快速从下拉框图标库内搜索对应的图标并选中使用该图标。

行业
单击下方交通、医疗和工业三个行业配置项中的任意一个选项。针对不同行业配置项,选择对应的图标类型,图标类型具体选择操作方法,请参见上方通用类型的配置方法。
自定义
您可以在下方图标类型右侧输入框内输入图标对应的Unicode字体文件,即可在DataV中使用该自定义图标;也可参见上方通用类型的配置方法,选择下拉列表内的某个已有的图标资源。
说明您可在www.iconfont.cn中自定义制作图标,并将制作的图标项目生成的Unicode字体文件输入到图表类型右侧自定义输入框内,即可在DataV中使用该自定义图标。
图标样式:图标的样式。
颜色
图标的颜色,请参见颜色选择器说明进行修改。
边距
图标与组件四边的距离百分比值,单位为%,取值范围为-100~100。数值设置越小,图标显示越大,数值小到一定数值后图标会超出组件外框大小;数值大到一定值,图标会小到消失看不见。
背景样式:图标的背景样式 ,单击
 图标控制背景的显隐。
图标控制背景的显隐。参数
说明
背景色
图标的背景颜色,请参见颜色选择器说明进行修改。
背景圆角
图标背景框的圆角大小,单位为px。数值为0的时候没有圆角,背景框为方形,设置值越大,背景框圆角弧度值越大。
边框粗细
背景边框的粗细。
边框类型
背景边框的类型,可选实线、虚线和点线。
边框颜色
背景边框的颜色,请参见颜色选择器说明进行修改。
旋转动画:打开开关,图标开启绕中心点顺时针旋转的动画样式;关闭开关,图标无法旋转。
数据面板
该组件不需要配置数据。
交互面板
交互事件 | 说明 |
当点击时 | 选中启用,开启组件交互功能。当单击图标时,会触发数据请求,抛出回调值,动态加载当前图标的数据。默认抛出数据中的 |
当鼠标移入时 | 选中启用,开启组件交互功能。当鼠标移入到图标位置时,会触发数据请求,抛出回调值,动态加载当前图标的数据。默认抛出数据中的 |
当鼠标移出时 | 选中启用,开启组件交互功能。当鼠标从图标位置移出时,会触发数据请求,抛出回调值,动态加载当前图标的数据。默认抛出数据中的 |
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
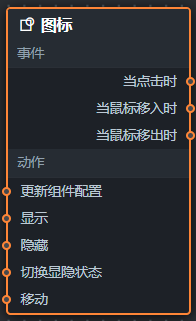
图标。 在蓝图编辑器配置页面,单击导入节点栏内的图标组件,在画布中可以看到如下图所示的图标的蓝图编辑器配置参数。

事件
事件
说明
当点击时
当单击图标时抛出的事件,同时抛出该图标对应的数据项。
当鼠标移入时
当鼠标移动到图标位置时抛出的事件,同时抛出该图标对应的数据项。
当鼠标移出时
当鼠标从图标位置处移出时抛出的事件,同时抛出该图标对应的数据项。
动作
动作
说明
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隐藏
隐藏组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移动
将组件移动到指定位置,参考数据示例如下。
return { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };


 图标控制背景的显隐。
图标控制背景的显隐。