iconRadio表示组件的配置项类型为图标单选器。
配置项说明
| 字段名 |
含义 |
类型 |
是否必选 |
备注 |
name |
显示名 |
string |
是 |
无。 |
type |
类型 |
string |
是 |
无。 |
default |
默认值 |
string |
否 |
不填时值为空。 |
options |
选项列表 |
array |
是 |
对象数组,包含label、value和src字段。label为显示文本,value为文本值,src为图片地址或图标名。
|
optionCol |
选项定宽 |
number |
否 |
⽤来为选项设定固定宽度。 |
evenlySplit |
均匀等分 |
boolean |
否 |
使图标在⼀⾏中均匀分布。当和optionCol同时出现时,优先使用evenlySplit的值。
|
值说明
| 条件 |
数据类型 |
示例 |
默认值 |
| 无 |
string |
"left" |
"" |
配置示例
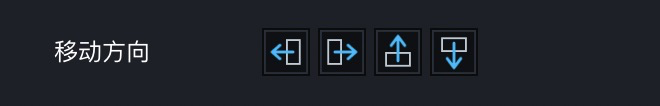
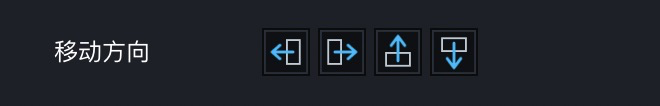
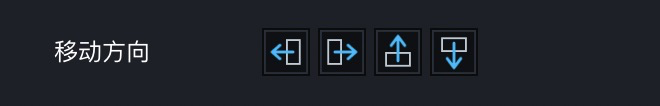
- 使用图片

"direction": {
"name": "移动方向",
"type": "iconRadio",
"options": [
{
"value": "left",
"label": "左侧",
"src": "https://img.alicdn.com/tfs/TB1.77AgxYaK1RjSZFnXXa80pXa-48-48.png"
},
{
"value": "right",
"label": "右侧",
"src": "https://img.alicdn.com/tfs/TB1sWoggwDqK1RjSZSyXXaxEVXa-48-48.png"
},
{
"value": "top",
"label": "上侧",
"src": "https://img.alicdn.com/tfs/TB1t0wjgCzqK1RjSZFjXXblCFXa-48-48.png"
},
{
"value": "bottom",
"label": "下侧",
"src": "https://img.alicdn.com/tfs/TB1UAAjgwHqK1RjSZFkXXX.WFXa-48-48.png"
}
]
}
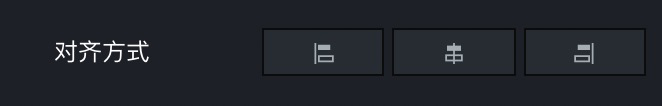
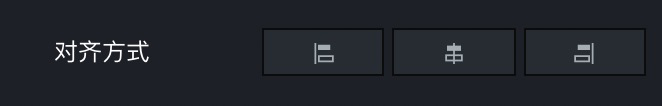
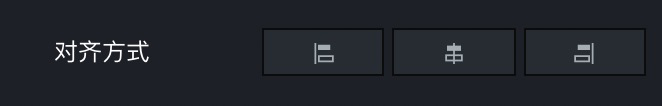
- 使用图标

"algin": {
"name": "对齐方式",
"type": "iconRadio",
"evenlySplit": true,
"options": [
{
"value": "left",
"label": "左侧",
"src": "align-left"
},
{
"value": "right",
"label": "居中",
"src": "align-center"
},
{
"value": "bottom",
"label": "下侧",
"src": "align-right"
}
]
}