margin表示组件的配置项类型为边距套件,支持定义上下左右四个边的边距数值。
配置项说明
| 字段名 | 含义 | 类型 | 是否必选 | 备注 |
|---|---|---|---|---|
name |
显示名 | string | 是 | 无。 |
type |
类型 | string | 是 | 无。 |
default |
默认值 | string | 否 | 不填时值为空。 |
components |
配置项模块 | array | 否 | 默认值为["top","bottom","left","right"]。支持的模块包括"top"、"bottom"、"left"和"right"。
|
enableHide |
配置项对应元素是否能够在画布隐藏 | boolean | 否 | 默认为false。设置为true时,显示显隐图标按钮,并在当前配置项中增加show字段。
|
值说明
| 条件 | 数据类型 | 示例 | 默认值 |
|---|---|---|---|
不配置enableHide,或将enableHide配置为false |
object | |
|
将enableHide配置为true |
object | |
|
配置示例
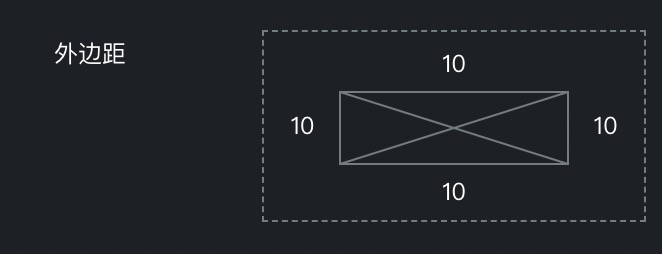
- 基础用法(不配置
enableHide)
{ "margin": { "name": "外边距", "type": "margin", "default": { "top": 10, "left": 10, "right": 10, "bottom": 10 } } } - 允许配置项对应元素隐藏(配置
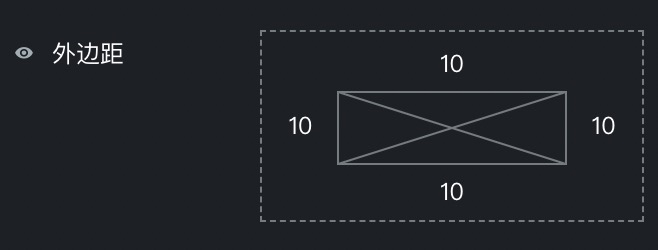
enableHide为true)
{ "margin": { "name": "外边距", "type": "margin", "enableHide": true, "default": { "top": 10, "left": 10, "right": 10, "bottom": 10 } } } - 配置项模块插拔(设置
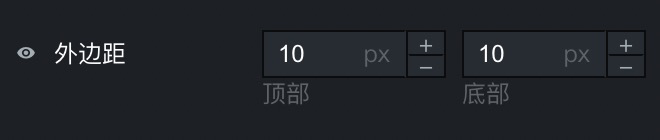
components)
{ "marginComponents": { "name": "外边距", "type": "margin", "enableHide": true, "components": ["top", "bottom"] } }