DataV移动端可视化界面针对移动设备特性深度优化,提供流式布局滚动、智能响应式缩放和组件懒加载等专属功能。本文详细介绍移动端画布编辑器的核心概念、单位规范及功能布局,帮助您快速使用移动端画布编辑器开发可视化应用。
基础概念
元素定义
移动端编辑器中有三个元素概念需要区分,分别为容器、格子和组件。
元素概念 | 说明 |
容器 | 容器是用于组织移动端内容,控制流式画布中内容布局的元素,目前移动端画布编辑中提供的容器有以下三种。(从左至右分别为:普通容器、多列容器、多行容器)
|
格子 | 格子区域用于支持拖入组件或者容器,如下图容器内部的灰色及蓝色实线框所示。 |
组件 | 可视化应用中内容的载体,与DataV传统的PC端画布编辑器的组件一样,是可视化应用进行视觉传达的元素。 |
单位说明
在移动端编辑器中将使用到两种单位:vw和%。
单位 | 说明 |
vw | vw表示当前容器宽高相对于当前页面宽度的大小。例如,设置60的高度表示容器真实高度是页面宽度的60%,您在宽度像素为375px的手机上会渲染出225px高度的内容。该单位主要用于定义最外层容器的高度、容器和格子的内外边距等等。 |
% | %表示当前宽高相对于父元素的大小。例如,某格子的布局占比为40%,则意味着它占父容器的宽或者高的40%,具体是宽度还是高度,取决于父容器的类型。该单位主要用于格子布局占比的程度。 |
进入画布编辑器
如果页面中没有移动端可视化应用,您需要先创建应用。
登录DataV控制台。
在全部应用界面,鼠标悬停至目标移动端可视化应用,单击编辑,进入画布编辑器页面。
页面布局及功能概览
为了方便您开发移动端可视化应用,DataV专门推出了移动可视化页面编辑器。本文将详细介绍移动端画布编辑器的核心结构和功能特性,帮助您快速掌握可视化应用开发。进入编辑页面后,您可使用系统提供的流式布局画布配置工具和布局容器组件管理功能,灵活配置整体画布和各个组件布局。
页面概览
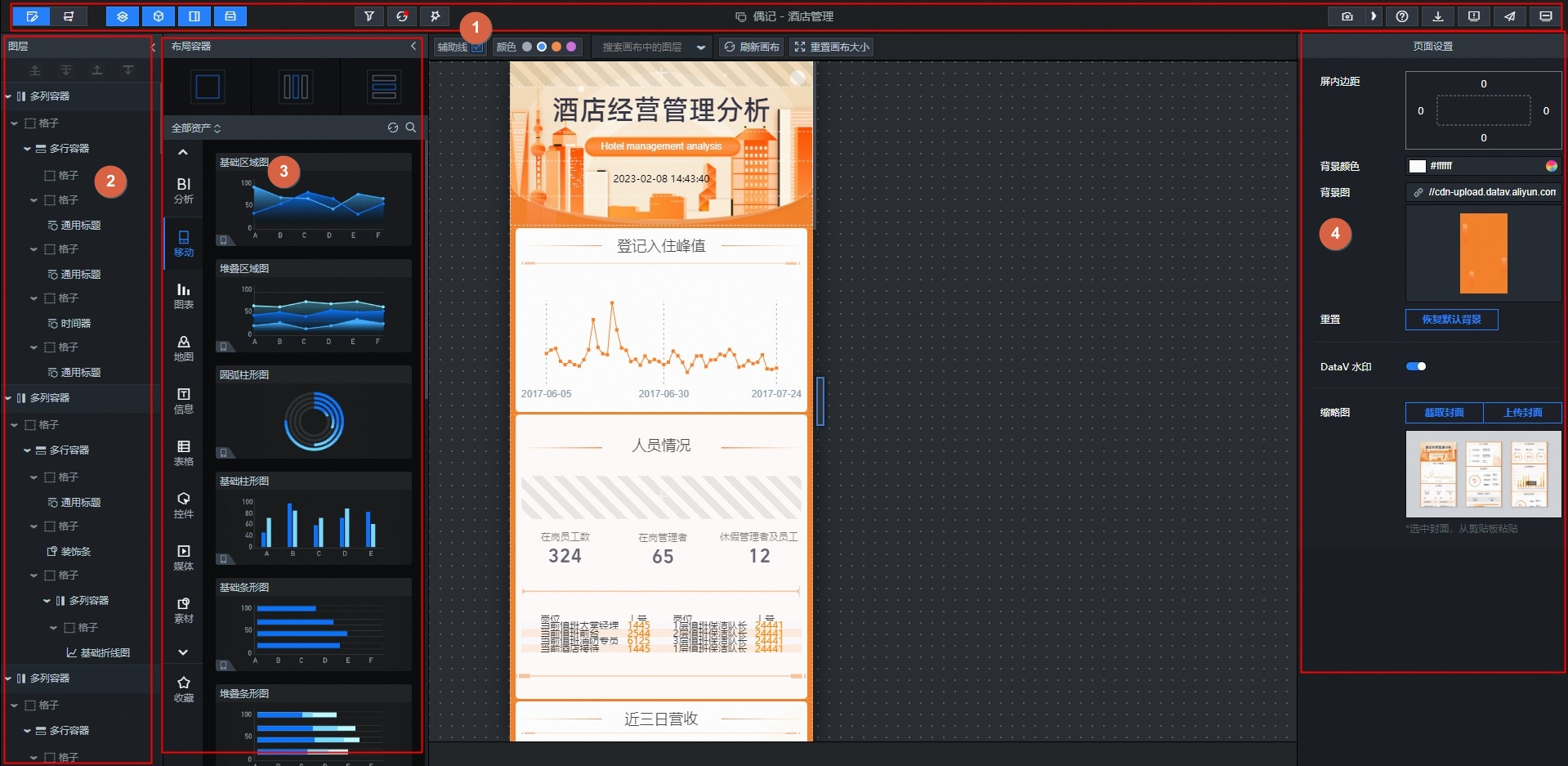
画布编辑器页面 布局容器配置
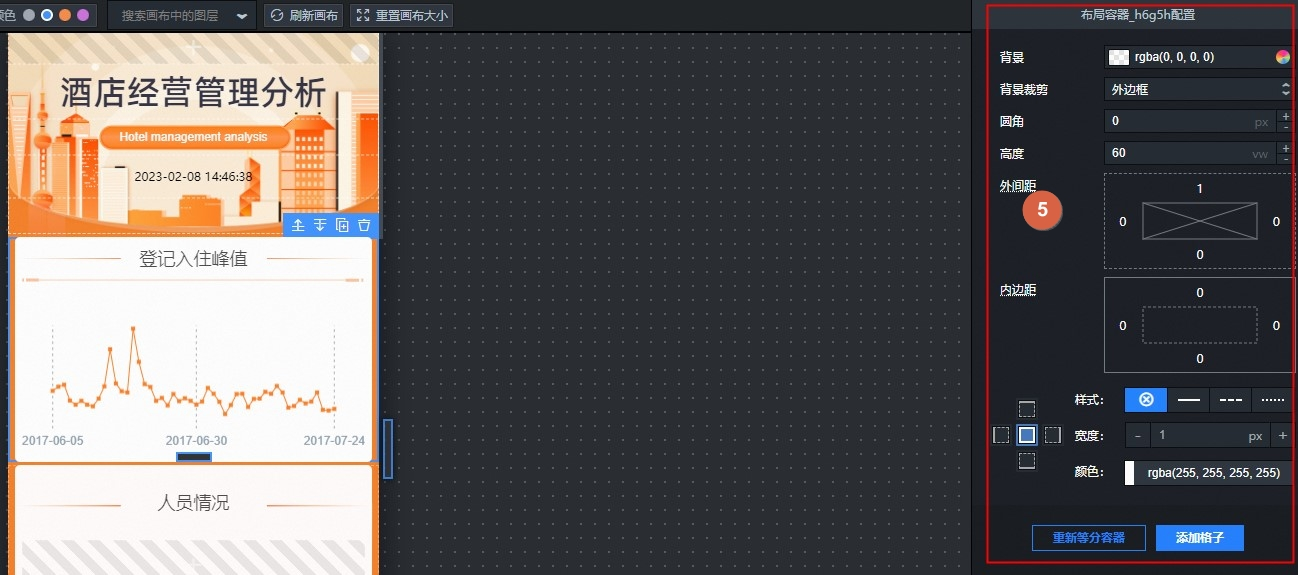
布局容器配置 格子配置
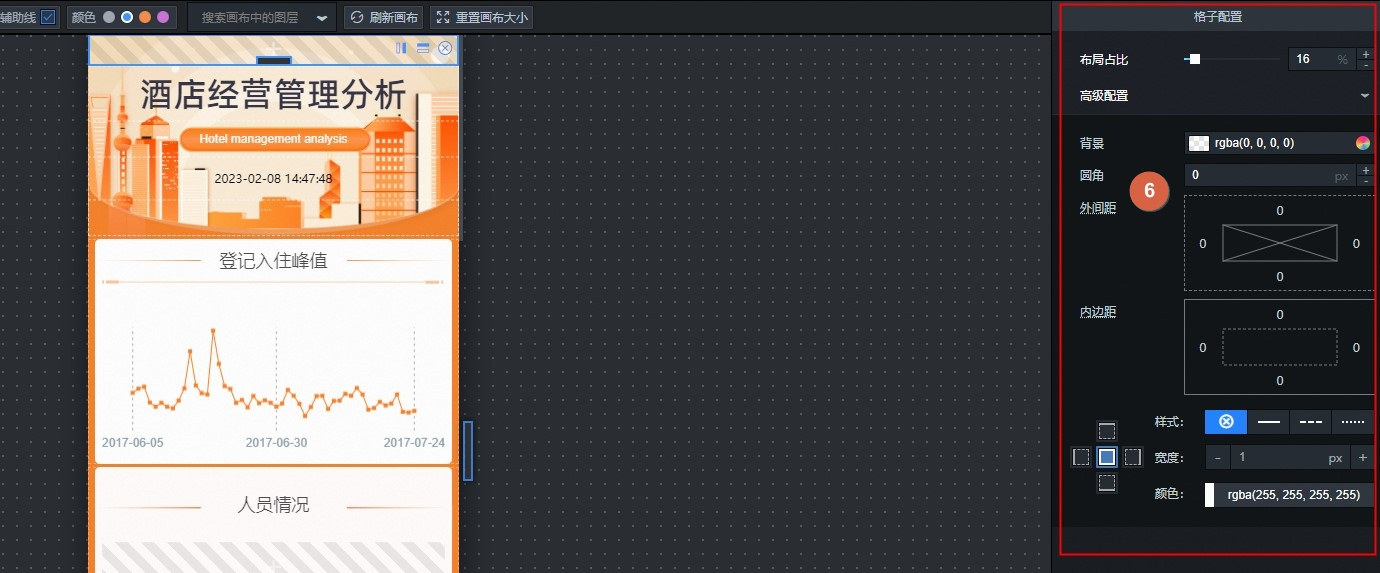
格子配置 画布组件配置
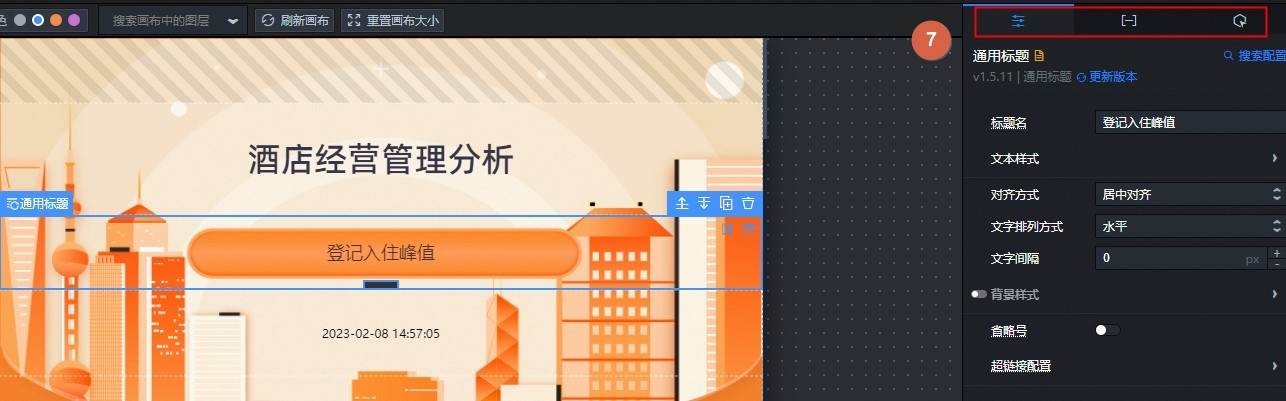
画布组件配置
序号 | 名称 | 说明 |
1 | 工具栏 | 工具栏位于编辑器页面的最上方,您可以通过工具栏所提供的功能,切换画布视图,添加项目过滤器、更新组件、使用美化工具箱、查看帮助文档以及预览或者发布制作好的移动端可视化应用。 |
2 | 图层(又称元素大纲树面板) | 在图层列表中,可以看到流式布局画布中各个布局容器的层级关系,您可以根据可视化应用需要,手动调整最外侧布局容器在图层的上下位置关系。详情请参见图层位置移动。 |
3 | 布局容器与组件列表 | 在布局容器中,可以看到三种不同样式的容器,您可以单击或拖动一种容器到流式布局画布中,并对布局容器进行配置。组件列表中,可以查看各种类型的组件,可以将组件拖动到画布中进行配置,完成可视化应用项目的开发。详情请参见布局容器与资产管理。 |
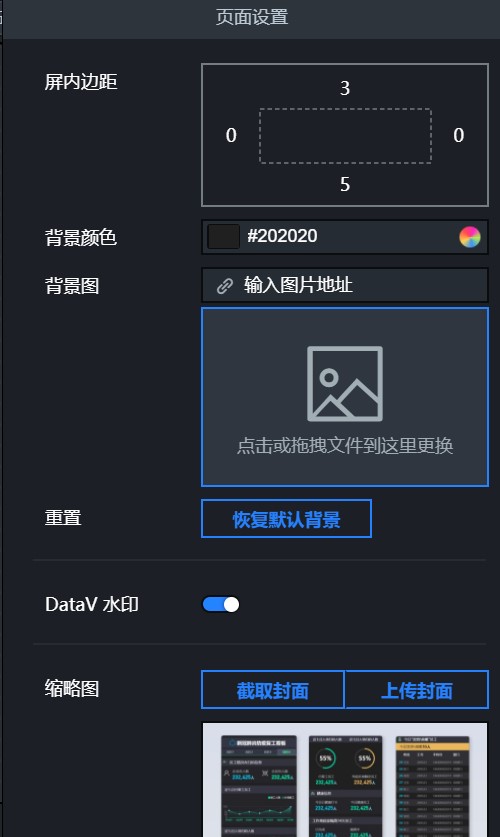
4 | 页面设置 | 单击流式布局画布外的空白处,页面右侧会显示页面设置面板。 在页面设置中,您可以调整屏幕的屏内边距、设置背景颜色和图片,截取或上传可视化应用的缩略图做封面。企业版及以上用户还支持去除DataV水印的功能。 |
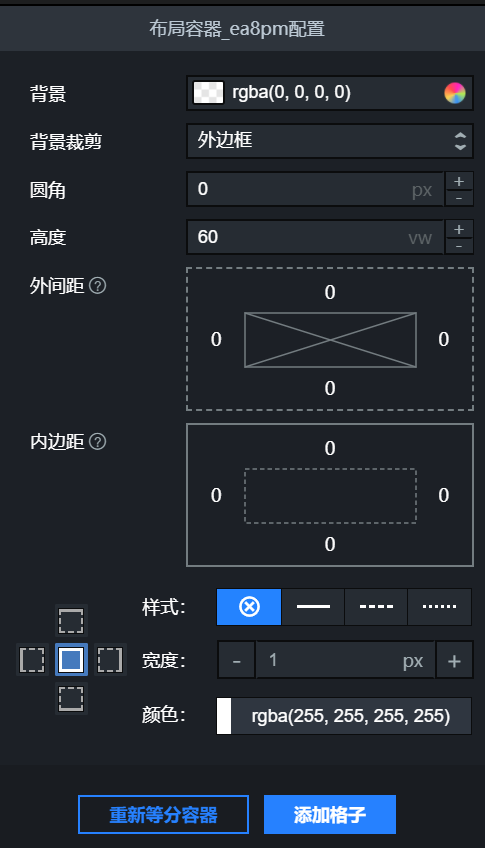
5 | 布局容器配置 | 单击流式布局画布中任意一个布局容器,页面右侧会显示布局容器配置面板。 在配置面板中,您可以调整容器的背景颜色和裁剪样式、设置容器的大小高度值和容器的圆角大小、设置容器四周外间距和内边距的值等功能。 |
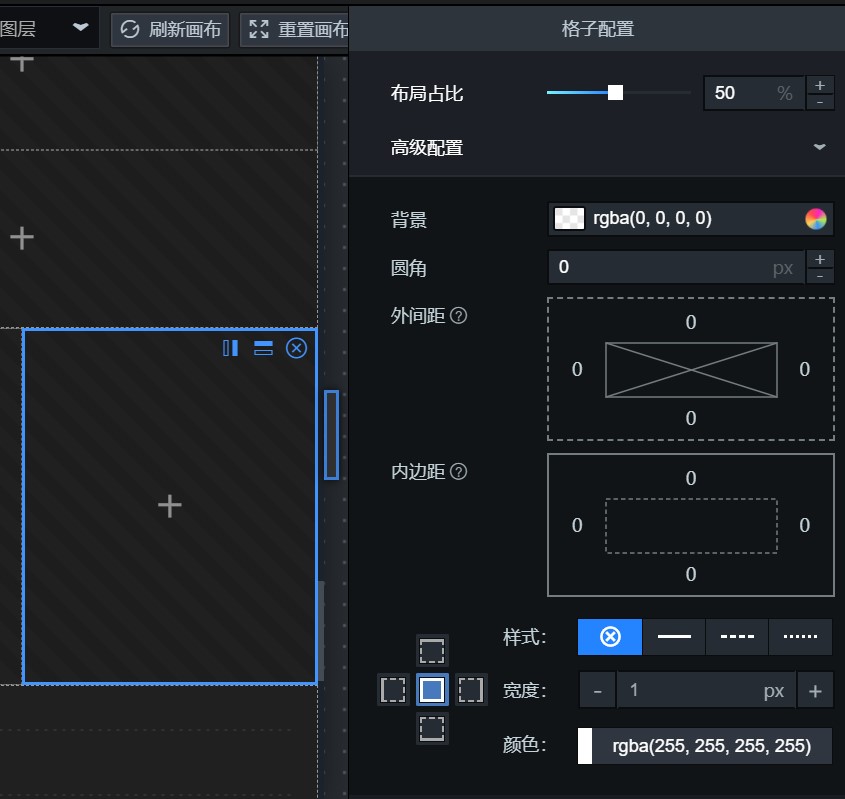
6 | 格子配置 | 单击流式布局画布中任意一个空白格子,页面右侧会显示格子配置面板。 在配置面板中,您可以调整格子的布局占比和其他高级配置等功能。 |
7 | 组件设置 | 单击流式布局画布中任意一个组件,页面右侧会自动弹出配置、数据和交互三个页签。配置方法请参见配置项说明。 |
页面设置
单击流式布局画布外的空白处,页面右侧会显示页面设置面板。

名称 | 描述 |
屏内边距 | 设置流式布局画布与内部容器四个方向的距离,单位为vw。 |
背景颜色 | 调整流式布局画布的背景颜色。 |
背景图 | 上传大小不超过1MB的背景图片,作为整个流式布局画布的背景图。 |
重置 | 单击恢复默认背景,将页面设置恢复到原始状态。 |
DataV水印 | 关闭开关,可以取消DataV水印。 重要 仅企业版及以上版本支持DataV水印功能,基础版不支持。 |
缩略图 | 单击截取封面截取当前页面,作为我的可视化页面中可视化应用项目的缩略图。或者单击上传封面,自定义选择图片作为可视化应用项目的缩略图。 |
布局容器配置
单击选中流式布局画布内的一个布局容器,页面右侧会显示布局容器配置面板。

名称 | 描述 |
背景 | 设置布局容器的背景颜色或图片。单击颜色选择器最左侧色块可快速设置布局容器的背景颜色。单击最右侧的 |
背景裁剪 | 设置布局容器背景的裁剪样式,可选外边框或内边框。 |
圆角 | 设置布局容器的圆角大小,单位为px。数值为0的时候没有圆角,布局容器为方形,设置值越大,圆角弧度值越大。 |
高度 | 设置布局容器的高度值调整容器大小,单位为vw。 说明 单位vw表示当前宽高相对于当前页面宽度的大小。例如,设置60的高度表示其真实高度是宽度的 60%,在宽度像素为375px的手机上会渲染出225px 高度的内容。主要用于定义最外层容器的高度、容器和格子的内外边距等等。 |
外间距 | 设置布局容器四个侧边与相邻容器或者流式布局画布的间距,单位为vw。 |
内间距 | 设置布局容器与其内部格子的边距,单位为vw。 |
边框设置 | 设施布局容器四周边框线的样式,当辅助线功能启用时,会导致在编辑状态下的容器边框线条被辅助线遮挡,为了您更好的观察容器边框线条的配置效果,可以关闭辅助线功能后再配置。
|
添加格子 | 单击添加格子,在当前容器内新添加一个空格子,同时等分容器内现有的格子大小。 |
重新等分容器 | 单击重新等分容器,当前容器内的格子将均分容器宽(高)度。 |
格子配置
单击选中流式布局画布内的一个格子,页面右侧会显示格子配置面板。

名称 | 描述 |
布局占比 | 设置格子在布局容器内的占比程度,单位为%。 |
高级配置 | 设置格子的高级配置样式,请参考布局容器配置设置格子高级配置的内容。 |


