本文介绍基本柱状图的图表样式和配置面板的功能。
本文介绍v3.0及以上版本的基本柱状图的配置项,如需查看v3.0以下版本,请参见基本柱图(v3.0以下版本)。
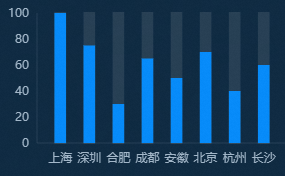
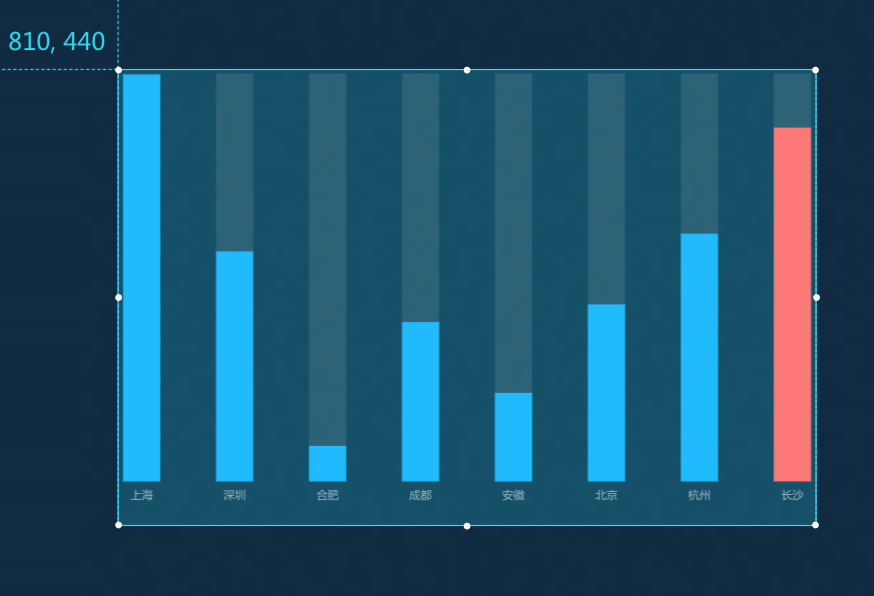
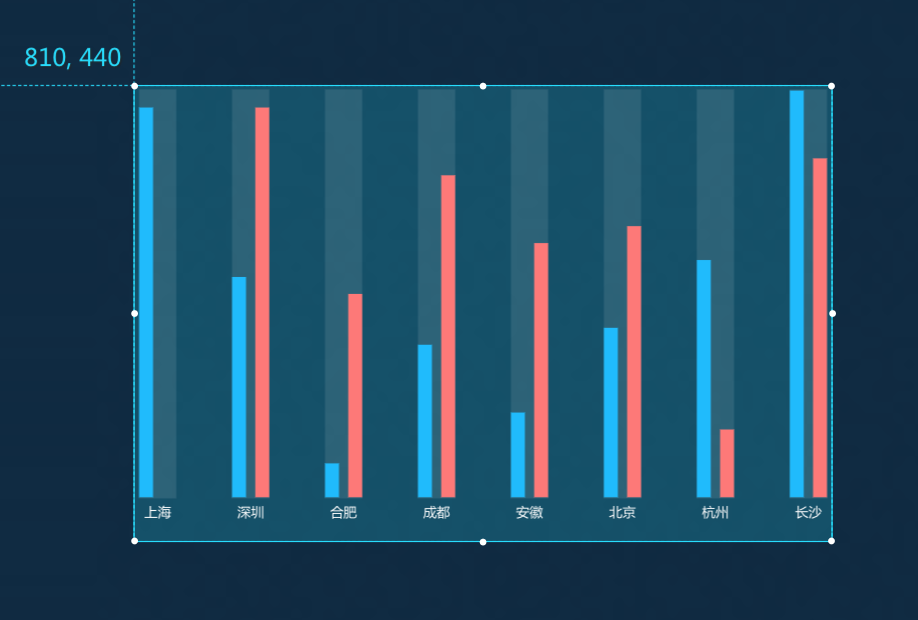
图表样式
基本柱状图是柱状图的一种,相比弧形柱图,基本柱状图组件支持自定义y轴区间和多个系列的数据配置,能够更加智能地展示多维的数据差异,但在可视化应用中占的空间较大。

配置面板

- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
图表

边距:柱图区域与组件上下左右四个边界之间的距离,单位默认px。
最多加载:自定义输入数据加载限制数量,系统最多加载您输入的数据记录条数进行布局、绘制与计算,以保证可视化应用展示效果。
柱图样式:柱图中每个柱子的样式。
背景颜色:柱子的背景颜色,请参见颜色选择器说明修改颜色。
值标签:每个柱子值标签的样式,可单击
 图标控制值标签的显隐。
图标控制值标签的显隐。参数
说明
文本
值标签文本的字体样式、文字粗细、字号和颜色。
位置
值标签文本的显示位置,可选顶部、中间和底部三种样式。
空值数据
打开开关,值标签数据为空时候依旧显示在组件柱体中;关闭开关,值标签数据为空时候不显示在组件柱体中。
坐标轴:组件坐标轴包括x轴和y轴两种。
x轴

x轴可见:打开开关,组件内x轴样式显示可见;关闭开关,组件内x轴样式不可见。
两边留白:x轴左右两边留下空白的距离,取值范围为0~1。
分割间隔:x轴上柱子与柱子之间的间隔距离,数值越大柱子越细,间隔更大,取值范围为0~0.95。
轴标签:柱图的x轴的轴标签样式,可单击
 图标控制x轴标签的显隐。
图标控制x轴标签的显隐。参数
说明
文本
x轴标签文本的字体样式、文字粗细、字号和颜色。
轴标签展示
角度:x轴标签的角度样式,可选水平、倾斜和垂直三种。
数量:x轴标签的数量。
轴单位:x轴标签的单位。
轴线:柱图的x轴轴线的样式,可单击
 图标控制x轴线的显隐。
图标控制x轴线的显隐。颜色:x轴线的颜色。
网格线:柱图的x轴网格线的样式,可单击
 图标控制x轴网格线的显隐。
图标控制x轴网格线的显隐。颜色:x轴网格线的颜色。
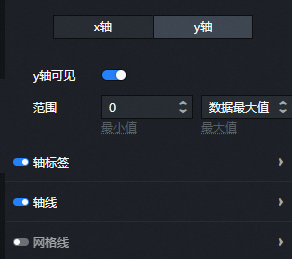
y轴

y轴可见:打开开关,组件内y轴样式显示可见;关闭开关,组件内y轴样式不可见。
范围:y轴的最小值和最大值的范围值。
参数
说明
最小值
y轴的最小值,支持自定义输入,也支持系统选择:
0:系统默认y轴范围最小值为0。
数据最小值:取数据中的最小值。
自动取整:系统根据数据中的最大值、最小值和指标点的个数自动计算。
最大值
y轴的最大值,支持自定义输入,也支持系统选择:
数据最大值:取数据中的最大值。
自动取整:系统根据数据中的最大值、最小值和指标点的个数自动计算。
轴标签:柱图的y轴的轴标签样式,可单击
 图标控制y轴标签的显隐。
图标控制y轴标签的显隐。参数
说明
显示格式
y轴标签数值显示格式的样式,可选默认、11(整数)、11.1(浮点数)、11.11(浮点数)、11%、11.1%和11.11%。
文本
y轴标签文本的字体样式、文字粗细、字号和颜色。
轴标签展示
y轴标签展示的数量和单位。
轴线:柱图的y轴轴线的样式,可单击
 图标控制y轴线的显隐。
图标控制y轴线的显隐。颜色:y轴线的颜色。
网格线:柱图的y轴网格线的样式,可单击
 图标控制y轴网格线的显隐。
图标控制y轴网格线的显隐。颜色:y轴网格线的颜色。
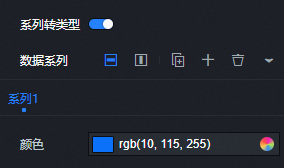
系列

系列转类型
打开开关,数据系列模式转成类型模式 。需要与数据中的s字段配合使用,s字段定义柱子的类型,与数据系列对应。每个柱子显示的样式必须是多种类型中的一种,且一个类目只能表示一种类型。

关闭开关,显示为数据系列模式。需要与数据中的s字段配合使用,s字段定义柱子的类型,与数据系列对应。例如您配置了2个系列,每个类目下都会显示2个柱子的样式,即使某个柱子的值为0,也是会占一个柱子的位置。

数据系列:单击右侧的
 或
或 图标,添加或删除一个数据系列。 单击
图标,添加或删除一个数据系列。 单击 或
或 图标配置多个数据系列的排列样式。单击
图标配置多个数据系列的排列样式。单击 图标,即可复制当前选中数据系列配置内容并新增一个同样配置的数据系列。
图标,即可复制当前选中数据系列配置内容并新增一个同样配置的数据系列。颜色:该系列下柱子的颜色。
其它
缓动动画:柱状图的动画效果样式,可单击
 图标可开启或关闭动画效果。
图标可开启或关闭动画效果。
参数
说明
动画设置
缓动效果:动画的缓动效果,系统提供多种常见的动画缓动效果供您选择。
各系列依次动画:打开开关,各系列柱图依次按顺序播放动画;关闭开关,全部柱形一起播放动画。
入场动画
组件第一次渲染动画的时长,单位为ms。
更新动画
更新动画时长:组件数据更新时动画持续的时间,单位为ms。
是否从之前位置开始:开启后,组件数据更新时从上一个数据的位置开始播放动画;关闭后,组件数据更新时从初始位置开始播放动画。
提示框:在预览或发布页面,鼠标悬浮或单击柱图时出现的提示框的样式,单击
 图标可开启或关闭提示框 。
图标可开启或关闭提示框 。
参数
说明
消失延迟时间
当不满足触发条件时,提示框就会消失,此配置项设置提示框消失前延迟的时间,单位为ms。
触发方式
触发类型:提示框被触发的目标类型,可选,包括数据项和坐标轴。
触发动作:提示框被触发的动作,可选,包括悬浮和点击。
文本样式
提示框中文本的样式,包括文字字体样式、文字粗细、字号和颜色。
背景框样式
提示框的背景框样式。
背景色:提示框的背景颜色。
自定义:提示框的宽度和高度,单位为px。单击
 图标可开启或关闭自义定提示框。
图标可开启或关闭自义定提示框。内边距:提示框的内部边距,单位为px。
偏移量
水平偏移量:提示框相对鼠标箭头位置的水平偏移量,单位为px。
垂直偏移量:提示框相对鼠标箭头位置的垂直偏移量,单位为px。
边框
边框粗细:提示框边框的粗细,单位为px。
边框颜色:提示框的边框颜色。
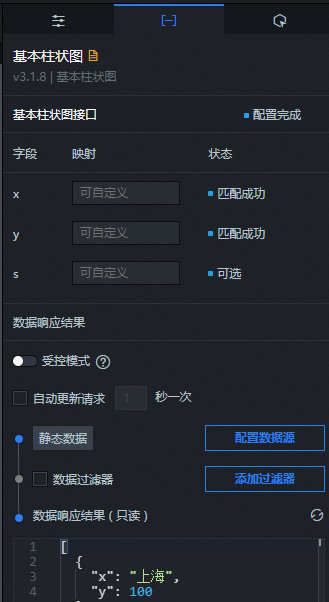
数据面板
配置字段说明
字段 | 说明 |
| 柱图中每个柱子的类目,即x轴的值。 |
| 柱图中每个柱子的值,即y轴的值。 |
| (可选) 数据系列值。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
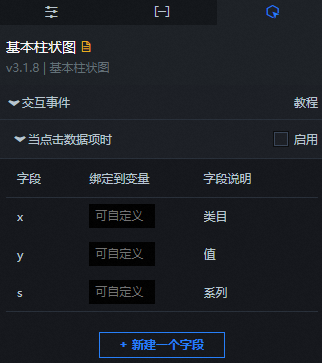
交互面板
选中启用,开启组件交互功能。当单击基本柱状图的柱子时,会触发数据请求,抛出回调值,动态加载不同柱子的数据。默认抛出数据中的x、y和s值,具体配置请参见如何配置数字翻牌器组件的回调ID。
蓝图编辑器交互配置
在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
单击页面左上角的
 图标。
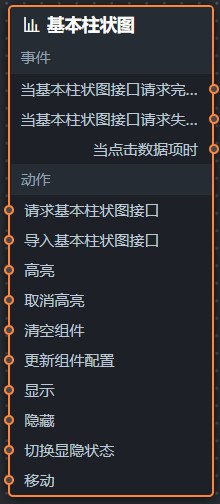
图标。在蓝图编辑器配置页面,单击导入节点栏内的基本柱状图组件,在画布中可以看到如下图所示的基本柱状图的蓝图编辑器配置参数。

事件
事件
说明
当基本柱状图接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当基本柱状图接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当点击数据项时
当单击基本柱状图的柱子时抛出的事件,同时抛出该柱子对应的数据项。
动作
动作
说明
请求基本柱状图接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如基本柱状图配置了API数据源为
https://api.test,传到请求基本柱状图接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入基本柱状图接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
高亮
高亮数据项对应的元素。参考数据示例如下。
return { "data": {}, "options": { "style": { "stroke": "#f00", "fill": "" }, "selectMode": "single", "cancelHighlightFirst": false } }取消高亮
取消数据项对应元素的高亮。参考数据示例如下。
return { "data": {}, "options": { "mode": "single" } }清空组件
清空组件数据,不需要参数。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隐藏
隐藏组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移动
将组件移动到指定位置。参考数据示例如下。
return{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }


 图标控制值标签的显隐。
图标控制值标签的显隐。








 图标。
图标。