二维图标层是三维城市构建器的数据映射图层,二维图标层支持独立的样式和数据配置,包括二维图标层的叠加模式、样式映射和状态等样式配置。本文介绍二维图标层配置项的含义。
在场景编辑器左侧图层列表中,单击二维图标层图层,进入配置面板配置二维图标层图层的样式和数据。
如果图层列表中没有二维图标层,说明您还未添加二维图标层图层,请参见添加子组件进行添加。
样式面板
搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
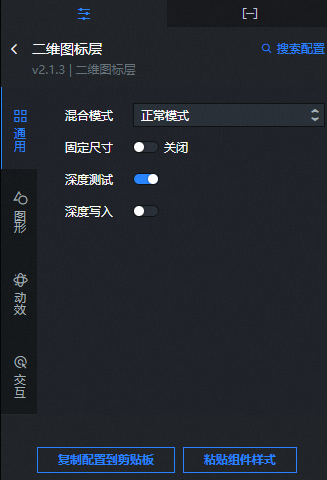
二维图标层配置面板中配置项参数说明。
通用
参数
说明
混合模式
设置二维图标层的混合叠加渲染模式,可选添加模式和正常模式。
固定尺寸
打开开关,二维图标的屏幕空间尺寸保持不变,即不会随着相机距离的远近而变化;关闭开关,二维图标的尺寸随着相机距离的远近而变化,相机距离越近,图标越大。
深度写入
打开开关,二维图标层可进行深度写入;关闭开关,二维图标层不可进行深度写入。
深度测试
打开开关,二维图标层可进行深度测试;关闭开关,二维图标层不可进行深度测试。
图形
参数
说明
图标样式
图标样式,可选通用图标、工业图标、医疗图标、航空图标、消防图标或交通图标,请参见形状映射器使用说明修改样式。
图标颜色
设置二维图标的默认颜色,请参见颜色映射器使用说明修改颜色。
图标尺寸
拖动滑块修改数据,设置二维图标的尺寸大小值。取值范围0~100,可与固定尺寸配置项搭配使用控制二维图标的尺寸值,请参见尺寸映射器使用说明修改尺寸。
说明单击
 开关,打开视觉映射开关,可以对对图标颜色、样式和尺寸配置视觉映射效果;关闭视觉映射,使用常规配置方法配置。
开关,打开视觉映射开关,可以对对图标颜色、样式和尺寸配置视觉映射效果;关闭视觉映射,使用常规配置方法配置。动效:设置二维图标层的动效效果。
参数
说明
呼吸速度
拖动滑块设置二维图标呼吸动画的快慢,取值范围为0~30。
交互
参数
说明
鼠标交互
打开开关,二维图标可进行鼠标交互;关闭开关,二维图标不可进行鼠标交互。
回调ID
设置二维图标的回调ID。
高亮模式
设置二维图标层的高亮模式,可选正常模式、覆盖模式和无感模式。
选中颜色
设置选中时,二维图标的显示颜色。
不透明度
拖动滑块设置二维图标的不透明度,取值范围为0~1。
数据面板
字段 | 说明 |
lng | 二维图标所处的经度。 |
lat | 二维图标所处的纬度。 |
altitude | 二维图标距离地表面的高度。 |
colorField | 设置二维图标的颜色。 |
markerField | 设置二维图标的图标样式。 |
sizeField | 设置二维图标的尺寸。 |
配置项 | 说明 |
受控模式 | 打开开关,组件初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果。 |
数据结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
还可将图层数据接口作为区块数据接口,在数据看板中配置更丰富的数据源类型或实现与普通图表组件的数据交互,详情请参见一键生成区块接口。
如果您在创建三维城市构建器项目时,使用了空间数据项目模式,并且项目内包含了数据图元图层数据内容。在场景编辑器内配置数据面板时,您还可以使用空间构建数据源获取空间地图数据, 具体步骤如下:
在图层配置面板中选择数据页签,单击面板下方的数据源类型下拉框,选择空间构建数据源。
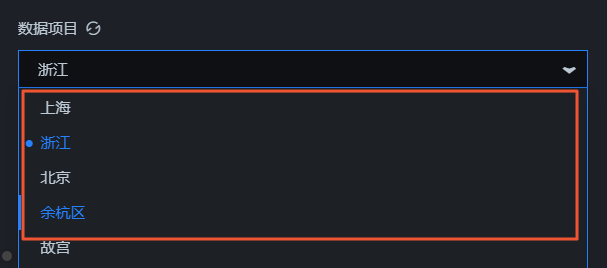
在面板下方的数据项目下拉列表中,选择一个空间构建平台内已有的数据项目。

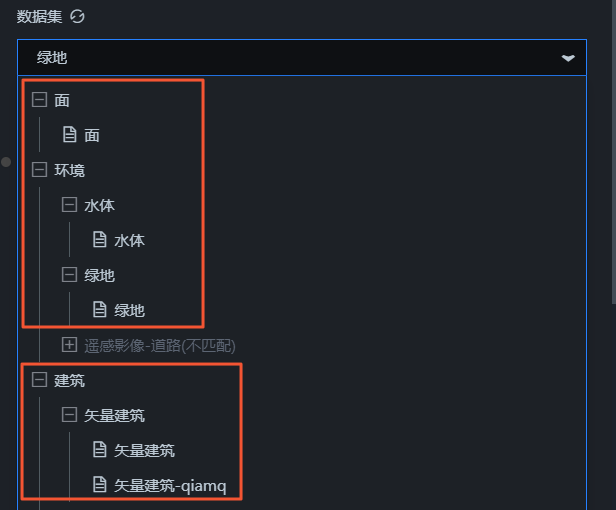
选择完数据项目后,在数据集下拉列表中,选择一个匹配的数据。
 说明
说明如果数据项目和数据集配置项内没有任何可供配置数据类型的内容,请您单击面板内前往空间构建平台管理数据处,进入空间构建平台配置数据。详情请参见空间数据管理概览。
蓝图交互
在当前场景编辑器页面,单击左侧图层列表中二维图标层右侧的
 图标。
图标。单击页面左上角的
 图标。
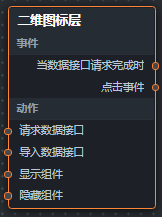
图标。在蓝图编辑器配置页面,单击导入节点栏内的二维图标层图层,在画布中可以看到如下图所示的二维图标层的蓝图编辑器配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
单击事件
当鼠标单击二维图标时触发的事件,抛出鼠标单击的位置和原始数据项。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如二维图标层配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
显示组件
显示组件,不需要参数。
隐藏组件
隐藏组件,不需要参数。
