本文介绍3D柱状图全量选择时各配置项的含义。
图表样式
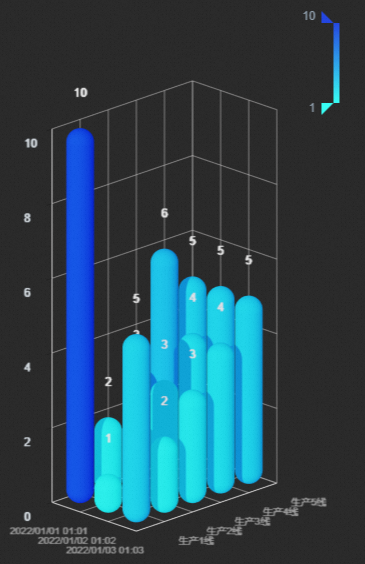
3D柱状图是柱状图的一种,能够以三维视角清晰智能地展示各类别之间和各类别内部的数据差异,支持不同的投影方式、不同的交互和特效展示。
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
图形
参数
说明
投影方式
柱状图投影方式,包括透视投影和正交投影。
图表尺寸
柱状图在三维场景中的宽度、高度和深度尺寸,配合距离配置可以得到最合适的展示尺寸。
视角旋转
柱状图的旋转视角中心点,柱状图会围绕这个中心点旋转。
中心点
柱状图在水平方向和垂直方向的旋转角度。
倒角
柱状图的倒角,包括尺寸和平滑度,单位为px。
柱图颜色
柱状图的颜色样式,具体请参见颜色映射器使用说明。
柱子标注
柱子的标注样式,单击
 图标,控制柱子标注配置项的显隐。
图标,控制柱子标注配置项的显隐。标注字段:标注的内容需要和数据面板中字段的内容对应,默认获取z字段内容。
数值格式:设置标注的数值格式,可选默认、11(整数)、11.1(浮点数)、11.11(浮点数)、11%(百分比)、11.1%(百分比)、1,111(千分位)和1,111.1(千分位)。更多数据显示格式请参见数据显示格式说明,仅在标注字段选择z时显示。
前后缀:设置柱子标注的前后缀内容。
偏移:柱子标签对于图形的距离,单位为px。
文本样式:柱子标注的文本样式,包括文本的字体样式、文字粗细、字号和颜色。
坐标轴:组件坐标轴包括x轴、y轴和z轴。
X轴
X轴显示:打开开关,组件内X轴样式显示可见;关闭开关,组件内X轴样式不可见。
数据类型:X轴数据的类型,可选类目型和时间型。
轴线:柱图的X轴轴线样式,包括线的类型、线的粗细和线的颜色,可单击
 图标控制X轴轴线样式的显隐。
图标控制X轴轴线样式的显隐。轴标题:柱图的X轴轴标题样式,可单击
 图标控制X轴轴标题的显隐。
图标控制X轴轴标题的显隐。参数
说明
标题显示
X轴轴标题显示的文字内容。
偏移
X轴轴标题的偏移值。
文本样式
X轴轴标题文本的字体样式、文字粗细、字号和颜色。
刻度线:柱图的X轴刻度线样式,包括刻度线的长度值、粗细值和颜色,可单击
 图标控制X轴刻度线样式的显隐。
图标控制X轴刻度线样式的显隐。 轴标签:柱图的X轴轴标签样式,可单击
 图标控制X轴轴标签的显隐。
图标控制X轴轴标签的显隐。 参数
说明
标签展示
标签的展示样式,包括:X轴轴标签的数量、标签的前后缀内容、标签的偏移量。
文本样式
X轴轴标签文本的字体样式、文字粗细、字号和颜色。
指示线:柱图的X轴指示线样式,可单击
 图标控制X轴指示线的显隐。
图标控制X轴指示线的显隐。 参数
说明
线型样式
X轴指示线的线型粗细和颜色。
文本样式
X轴指示线文本的字体样式、文字粗细、字号和颜色。
间距
X轴指示标签距离中心点间距。
网格线:柱图的X轴网格线的样式,包括网格线的线型样式、粗细和颜色,可单击
 图标控制X轴网格线的显隐。
图标控制X轴网格线的显隐。
Y轴样式与X轴一致,具体请参见X轴样式配置。
Z轴
Z轴显示:打开开关,组件内Z轴样式显示可见;关闭开关,组件内Z轴样式不可见。
显示范围:Z轴的数据最小值和最大值的显示范围。
参数
说明
最小值
Z轴的最小值,支持自定义输入,也支持系统选择数据最小值,取数据中的最小值。
最大值
Z轴的最大值,支持自定义输入,也支持系统选择数据最大值,取数据中的最大值。
轴线:柱图的Z轴轴线样式,包括线的类型、线的粗细和线的颜色,可单击
 图标控制Z轴轴线样式的显隐。
图标控制Z轴轴线样式的显隐。轴标题:柱图的Z轴轴标题样式,可单击
 图标控制Z轴轴标题的显隐。
图标控制Z轴轴标题的显隐。参数
说明
标题显示
Z轴轴标题显示的文字内容。
偏移
Z轴轴标题的偏移值。
文本样式
Z轴轴标题文本的字体样式、文字粗细、字号和颜色。
刻度线:柱图的Z轴刻度线样式,包括刻度线的长度值、粗细值和颜色,可单击
 图标控制Z轴刻度线样式的显隐。
图标控制Z轴刻度线样式的显隐。 轴标签:柱图的Z轴轴标签样式,可单击
 图标控制Z轴轴标签的显隐。
图标控制Z轴轴标签的显隐。 参数
说明
显示格式
Z轴标签数值显示格式的样式,可选默认、11(整数)、11.1(浮点数)、11.11(浮点数)、11%(百分比)、11.1%(百分比)、1,111(千分位)和1,111.1(千分位)。更多数据显示格式请参见数据显示格式说明。
标签展示
标签的展示样式,包括:Z轴轴标签的数量、标签的前后缀内容、标签的偏移量。
文本样式
Z轴轴标签文本的字体样式、文字粗细、字号和颜色。
指示线:柱图的Z轴指示线样式,可单击
 图标控制Z轴指示线的显隐。
图标控制Z轴指示线的显隐。 参数
说明
线型样式
Z轴指示线的线型粗细和颜色。
文本样式
Z轴指示线文本的字体样式、文字粗细、字号和颜色。
间距
Z轴指示标签距离中心点间距。
网格线:柱图的Z轴网格线的样式,包括网格线的线型样式、粗细和颜色,可单击
 图标控制Z轴网格线的显隐。
图标控制Z轴网格线的显隐。
动画:柱图的自旋转方向。
自转方向:柱图的自转方向,包括逆时针和顺时针。
自传速度:柱图的自转速度,单位为ms。
交互
鼠标:柱图与鼠标交互操作。
横向旋转:鼠标点击时,柱图横向旋转的灵敏度。
纵向旋转:鼠标点击时,柱图纵向旋转的灵敏度。
缩放:鼠标点击时,柱图缩放的灵敏度。
运动惯性:鼠标进行旋转,缩放等操作时的迟滞因子;在大于0的时候鼠标在停止操作后,视角仍会因为一定的惯性继续运动(旋转和缩放)。
提示框:在预览或发布页面,鼠标悬浮或单击柱图时出现的提示框的样式,单击
 图标可开启或关闭提示框 。
图标可开启或关闭提示框 。参数
说明
触发方式
提示框被触发的方式,可选,包括悬浮和点击。
标题间距
提示框中标题之间的间距,单位px。
标题文本
提示框中标题文本的样式,包括文字字体样式、文字粗细、字号和颜色。
内容显示
当模式选择为通用时展示。单击右侧的
 或
或 图标,添加或删除一个提示框内容显示系列。 单击
图标,添加或删除一个提示框内容显示系列。 单击 或
或 图标配置多个提示框内容显示系列的排列样式。单击
图标配置多个提示框内容显示系列的排列样式。单击 图标,即可复制当前选中提示框内容显示系列配置内容并新增一个同样配置的提示框内容显示系列。
图标,即可复制当前选中提示框内容显示系列配置内容并新增一个同样配置的提示框内容显示系列。字段名:提示框内容的字段名称,需要和数据面板中的字段相匹配。
显示名:提示框内容的显示名称。
内容间距
提示框内容文本之间的间距,单位px。
内容文本
提示框中内容文本的样式,包括文字字体样式、文字粗细、字号和颜色。
弹窗背景
提示框的弹窗背景样式。
背景边距:提示框弹窗背景在水平和垂直方向的边距值。
背景颜色:提示框的背景颜色。
边框样式:提示框边框的样式,包括边框线的类型、圆角大小、线宽大小和边框线的颜色。
选中态:当柱子被选中状态下的颜色,单击
 图标可开启或关闭选中态样式。
图标可开启或关闭选中态样式。
图例
参数
说明
图例开关
单击
 图标可开启或关闭图例样式。
图标可开启或关闭图例样式。方向
图例的展示方向,包括横向和纵向。
水平对齐
图例的水平对齐方式,包括左侧、居中和右侧。
垂直对齐
图例的垂直对齐方式,包括顶部、居中和底部。
反转
将图例图标反转。
文本样式
显示图例文字的字体、文字粗细、字号和颜色。
显示维度
指定维度的映射,包括X、Y和Z轴。
图例类型
图例的展示类型,包括分类和连续。
分类图例
当图例类型选择分类时展示。
图例标记:图例的标记形状、宽度和高度。
图例间距:图例之间的间隔。包括组间间距和组内间距。
分割数:图例的分割数量。
连续图例
当图例类型选择连续时展示。
滑轨尺寸:设置滑轨的宽度和高度。
滑块最值:设置滑块的最小值和最大值。
特效
参数
说明
明暗效果
设置三维图形的着色效果。包括只显示颜色和明暗效果。
光照效果
当明暗效果选择明暗效果时展示。
主光源:设置光照强度、光照颜色、光源的水平垂直旋转、投影和阴影质量。
环境光:设置环境光的光照强度和光源颜色。
后期效果
高光:设置光晕的强度。
景深:设置景深大小和模糊半径。
说明大小:即镜头的F值,值越小景深越浅。
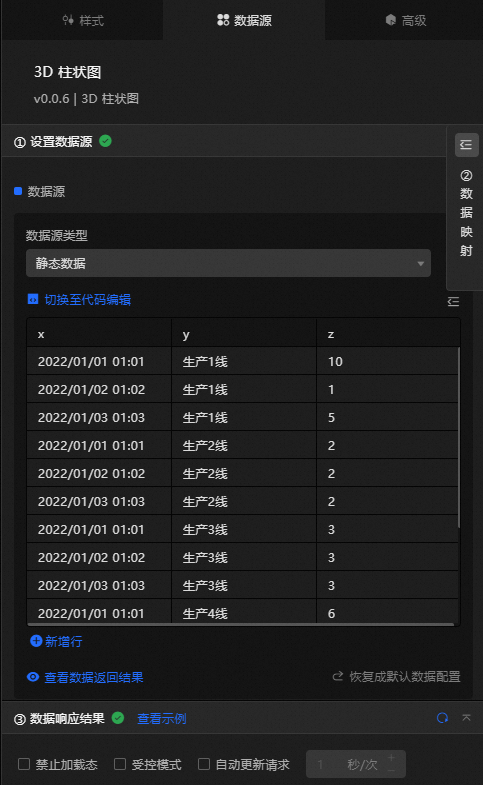
数据源面板
字段 | 说明 |
| 用于配置柱状图中每个柱子的类目,即x轴的值。 |
| 用于配置柱状图中每个柱子的值,即y轴的值。 |
| 用于配置柱状图中每个柱子的值,即z轴的值。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
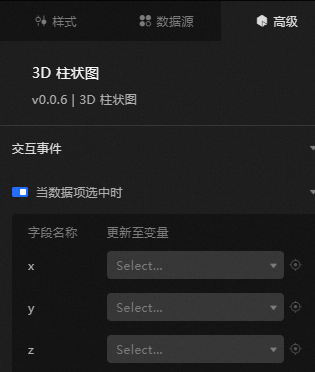
高级面板
当数据项选中时:打开开关,开启组件交互功能。当单击3D柱状图的柱子时,会触发数据请求抛出变量,动态加载不同柱子的数据。默认抛出数据中的x、y和z值,具体配置请参见组件交互配置。
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

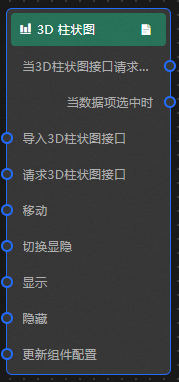
事件
事件
说明
当3D柱状图接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
当点击数据项时
当选中3D柱状图的柱子时抛出的事件,同时抛出该柱子对应的数据项。
动作
动作
说明
导入3D柱状图接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
请求3D柱状图接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如3D柱状图配置了API数据源为
https://api.test,传到请求3D柱状图接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。

 图标,控制柱子标注配置项的显隐。
图标,控制柱子标注配置项的显隐。 或
或 图标,添加或删除一个提示框内容显示系列。 单击
图标,添加或删除一个提示框内容显示系列。 单击 或
或 图标配置多个提示框内容显示系列的排列样式。单击
图标配置多个提示框内容显示系列的排列样式。单击 图标,即可复制当前选中提示框内容显示系列配置内容并新增一个同样配置的提示框内容显示系列。
图标,即可复制当前选中提示框内容显示系列配置内容并新增一个同样配置的提示框内容显示系列。
 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
 图标,进入蓝图页面。
图标,进入蓝图页面。