本文介绍图标全量选择时各配置项的含义。
图表样式
图标是媒体组件的一种,可以为各个行业的数据看板添加多种类型的图标元素,能够使数据看板展示更加美观。
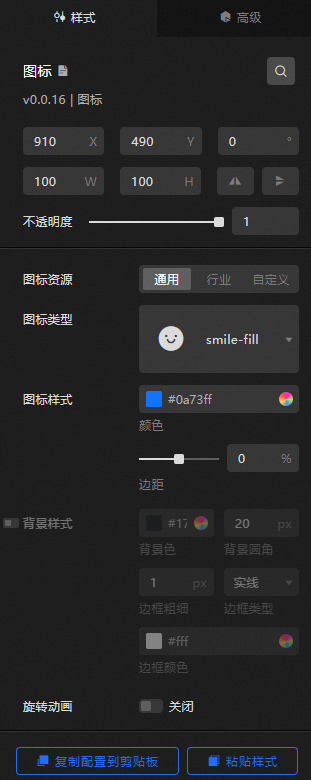
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
图标资源:图标资源的类型,可选通用、行业或自定义。
参数
说明
通用
单击图标类型右侧
 ,在图标库下拉列表内选择某个图标。
,在图标库下拉列表内选择某个图标。单击图标类型中的图标,在图标库下拉列表内选择某个图标。
单击图标类型中的图标或者双击图标类型图标右侧的文字区域,在横线上自定义输入图标的名字,即可快速从下拉框图标库内搜索对应的图标并选中使用该图标。
行业
单击下方交通、医疗和工业三个行业配置项中的任意一个选项。针对不同行业配置项,选择对应的图标类型,图标类型具体选择操作方法,请参见上方通用类型的配置方法。
自定义
您可以在下方图标类型右侧输入框内输入图标对应的Unicode字体文件,即可在DataV中使用该自定义图标;也可参见上方通用类型的配置方法,选择下拉列表内的某个已有的图标资源。
图标样式:图标的样式。
颜色
图标的颜色,请参见颜色选择器说明进行修改。
边距
图标与组件四边的距离百分比值,单位为%,取值范围为-100~100。数值设置越小,图标显示越大,数值小到一定数值后图标会超出组件外框大小;数值大到一定值,图标会小到消失看不见。
背景样式:图标的背景样式 ,单击
 图标控制背景的显隐。
图标控制背景的显隐。参数
说明
背景色
图标的背景颜色,请参见颜色选择器说明进行修改。
背景圆角
图标背景框的圆角大小,单位为px。数值为0的时候没有圆角,背景框为方形,设置值越大,背景框圆角弧度值越大。
边框粗细
背景边框的粗细。
边框类型
背景边框的类型,可选实线、虚线和点线。
边框颜色
背景边框的颜色,请参见颜色选择器说明进行修改。
旋转动画:打开开关,图标开启绕中心点顺时针旋转的动画样式;关闭开关,图标无法旋转。
超链接配置:点击图标区域可跳转至设定的超链接,也可以设置在新开窗口打开。
手势光标:设置图标的手势光标 ,单击
 图标控制光标的显隐。
图标控制光标的显隐。
数据源面板
该组件不需要配置数据。
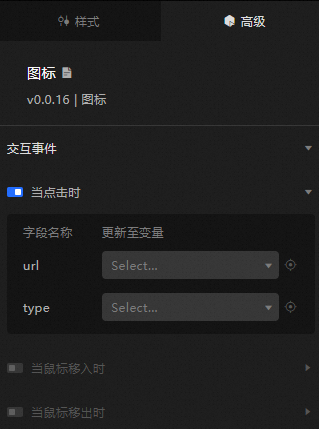
高级面板
交互事件 | 说明 |
当点击时 | 打开开关,开启组件交互功能。当单击图标时,会触发数据请求,抛出临时变量,动态加载当前图标的数据。默认抛出数据中的 |
当鼠标移入时 | 打开开关,开启组件交互功能。当鼠标移入到图标位置时,会触发数据请求,抛出临时变量,动态加载当前图标的数据。默认抛出数据中的 |
当鼠标移出时 | 打开开关,开启组件交互功能。当鼠标从图标位置移出时,会触发数据请求,抛出临时变量,动态加载当前图标的数据。默认抛出数据中的 |
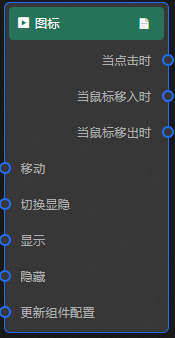
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

事件
事件
说明
当点击时
当单击图标时抛出的事件,同时抛出该图标对应的数据项。
当鼠标移入时
当鼠标移动到图标位置时抛出的事件,同时抛出该图标对应的数据项。
当鼠标移出时
当鼠标从图标位置处移出时抛出的事件,同时抛出该图标对应的数据项。
动作
动作
说明
请求接口描述
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如轮播列表配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入接口描述
按组件绘制格式处理数据后,导入组件,重新绘制。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。

 图标控制背景的显隐。
图标控制背景的显隐。
 图标,进入蓝图页面。
图标,进入蓝图页面。