本文介绍轮播图全量选择时各配置项的含义。
图表样式
轮播图是媒体组件的一种,支持自定义轮播图片、轮播动画效果等,能够在数据看板中展示多张图片轮流播放的效果。
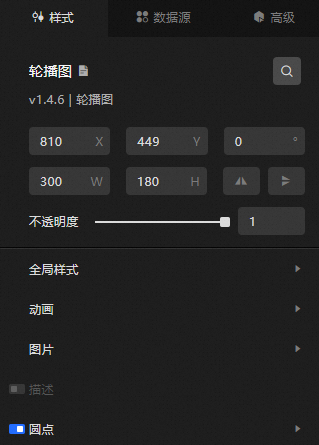
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
全局样式
参数
说明
字体
组件中所有文本的字体。请选择已安装于本机中的字体,否则以默认字体显示。
字号
组件中所有文本的字体大小,取值范围为10~100。
动画
参数
说明
自动轮播
打开开关,开启图片自动轮播;关闭开关,图片不轮播。
停顿
图片停留展示的时间,单位为ms。
速度
图片轮播时动画效果持续时间,单位为ms。
特效
动画播放的效果,可选:水平滚动、垂直滚动、淡入淡出和马赛克。
图片
参数
说明
默认图片
轮播图默认显示的图片,将本地图片拖动到虚线框内或者输入图片的URL地址。可单击虚线框内删除图标删除当前图片。
说明当数据面板中url字段为空时,使用默认图片配置项中的图片。
填充方式
图片的填充方式,可选:拉伸以充满容器、充满容器和居中。
描述:轮播图中每张图片的描述样式,可单击
 图标控制描述的显隐。
图标控制描述的显隐。背景颜色:描述模块的背景颜色。
参数
说明
颜色样式
背景颜色的样式,可选:渐变和单色。
颜色
背景颜色,仅当颜色样式为单色时有效。
开始颜色
背景的开始颜色,请参见颜色选择器说明进行修改,仅当颜色样式为渐变时有效。
结束颜色
背景的结束颜色,仅当颜色样式为渐变时有效。
角度
开始到结束两个颜色渐变的方向。
文字颜色:描述文本的颜色。
字体粗细:描述文本的字体粗细。
长度:描述栏占组件长度的百分比,单位为%。
高度:描述栏占组件高度的百分比,单位为%。
上边距:描述栏距离组件上边界的距离,单位为px。
左边距:描述栏距离组件左边界的距离,单位为px。
对齐方式:描述文本的对齐方式,可选:向左、居中和向右。
圆点:轮播图底部的圆点样式,可单击
 图标控制圆点的显隐。
图标控制圆点的显隐。参数
说明
圆点颜色
未选中图片的圆点颜色。
当前颜色
当前页面的圆点颜色。
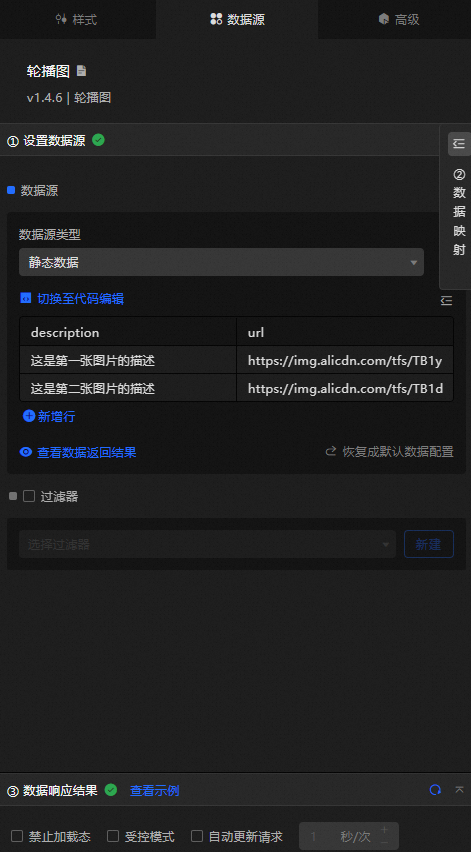
数据源面板
字段 | 说明 |
| (可选)图片的描述内容。 |
| 轮播图片的URL,与样式面板中图片>默认图片配置项功能相同。如果同时配置,则以url中的内容为准。 说明 此处的图片需要进行跨域配置。若不指定访问协议(如://img.alicdn.com/tps/TB1PH6EPXXXXXXbaFXXXXXXXXXX-4001-2251.png),DataV会按照可视化应用访问协议去请求图片。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
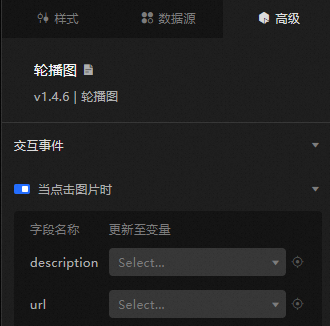
高级面板
打开开关,开启组件交互功能。当单击图片时,会触发数据请求,抛出临时变量,动态加载轮播图的数据。默认抛出数据中的description和url值,具体配置请参见组件交互配置。
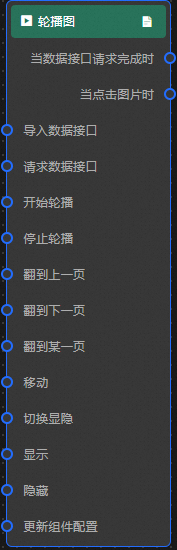
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
当点击图片时
当单击轮播图的图片时抛出的事件,同时抛出当前图片描述和地址对应的数据项。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如轮播图配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
开始轮播
开始轮流播放图片,参考数据示例。
{ // 图片在组件数据源中对应的序号,默认从 0 开始计数 "index": 0 }停止轮播
停止播放图片,无需参数。
翻到上一页
播放小于当前图片序号的前面一张图片,无需参数。
翻到下一页
播放大于当前图片序号的前面一张图片,无需参数。
翻到某一页
播放某一张图片,无需参数。
移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。

 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。