本文档以Tab列表控制区域图和基本柱状图的显隐为例,实现组件显隐的动态展示。
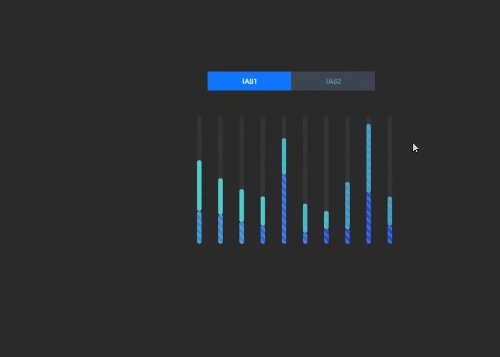
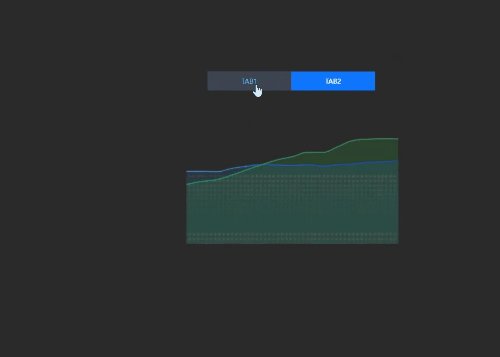
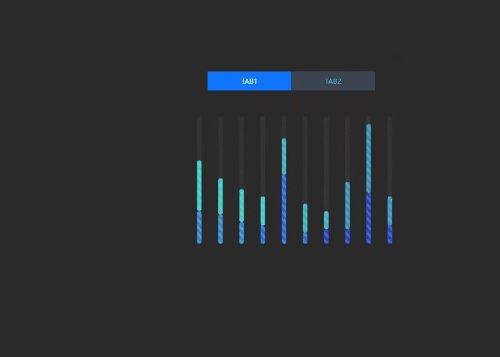
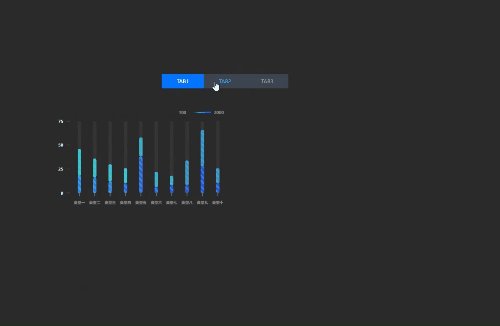
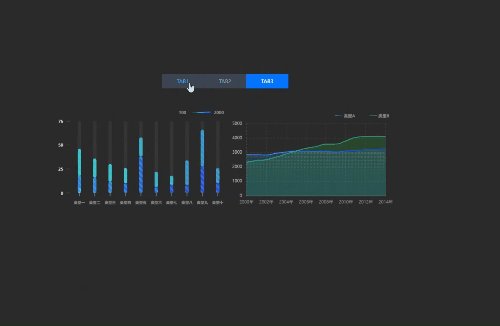
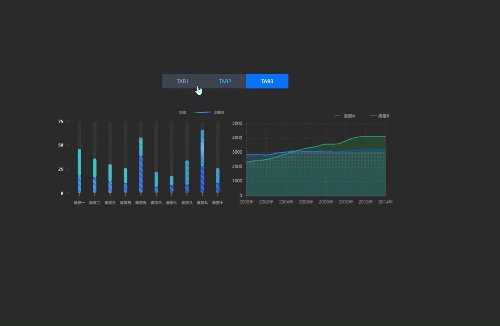
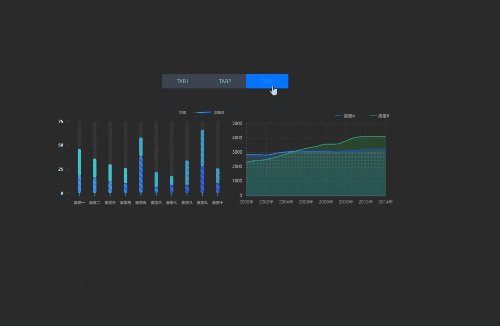
效果展示
Tab列表ID实现

轮播容器实现

操作步骤
Tab列表ID实现
登录DataV控制台。
选择任一数据看板,单击编辑,进入画布编辑器页面。
添加Tab列表组件、区域图组件和柱状图组件到画布中。
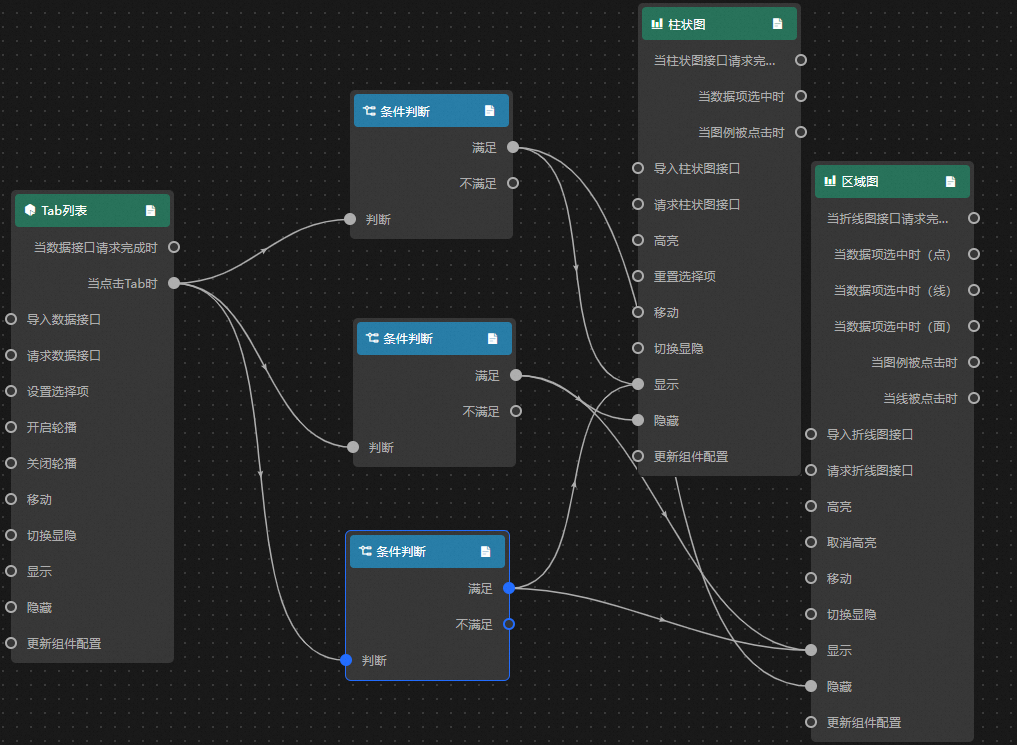
切换到蓝图编辑器。
添加全部图层节点和逻辑节点页签下的3个条件判断节点到蓝图主画布中。
连接组件。

配置条件判断节点处理方法。
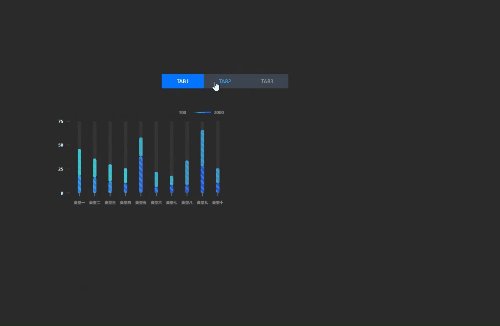
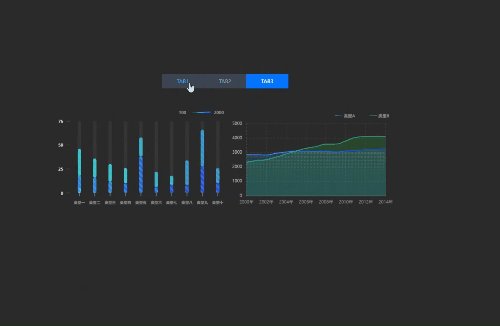
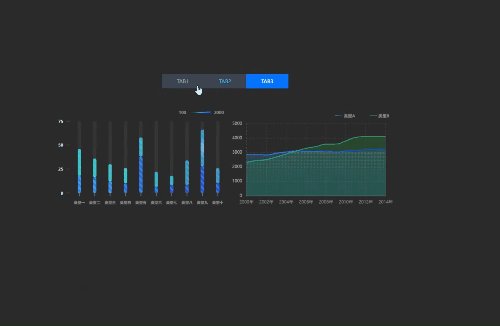
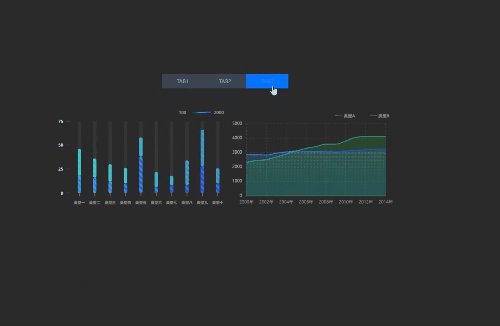
return data.id == 1;//显示柱状图 return data.id == 2;//显示区域图 return data.id == 3;//全部显示单击页面右上角的预览图标,预览展示结果。

轮播容器实现
登录DataV控制台。
选择任一数据看板,单击编辑,进入画布编辑器页面。
添加Tab列表组件、区域图组件和柱状图组件到画布中。
选中Tab列表组件,修改静态数据。
[ { "id": 1, "content": "TAB1" }, { "id": 2, "content": "TAB2" } ]全选区域图和柱状图,右键单击成组,在右侧面板单击使用轮播容器。
在轮播容器的样式页签,设置触发方式为事件触发。

切换到蓝图编辑器。
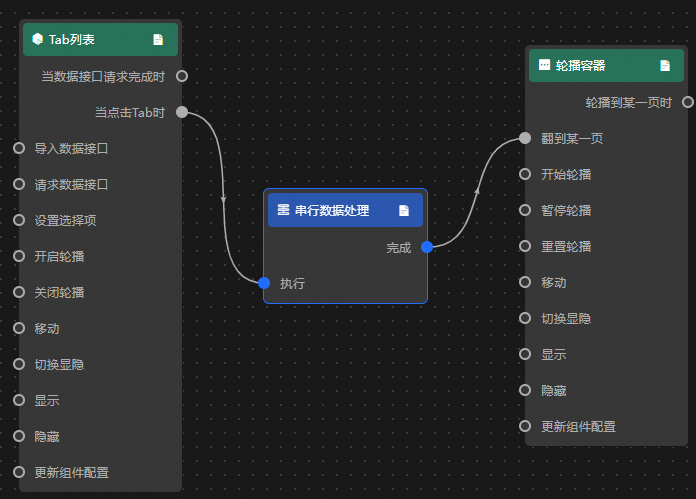
添加Tab列表节点、轮播容器节点和逻辑节点页签下的1个串行数据处理节点到蓝图主画布中。
连接组件。

配置串行数据处理节点处理方法。
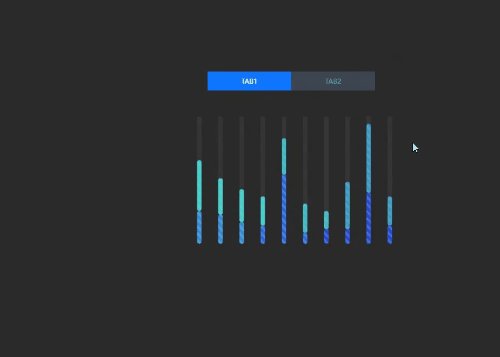
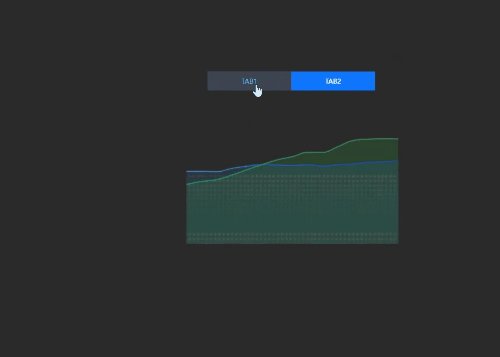
return { index: data.id - 1 };单击页面右上角的预览图标,预览展示结果。

该文章对您有帮助吗?
