本文以单张图片控制多行文本组件数据展示为例,实现标志墙LOGO的描述信息展示。
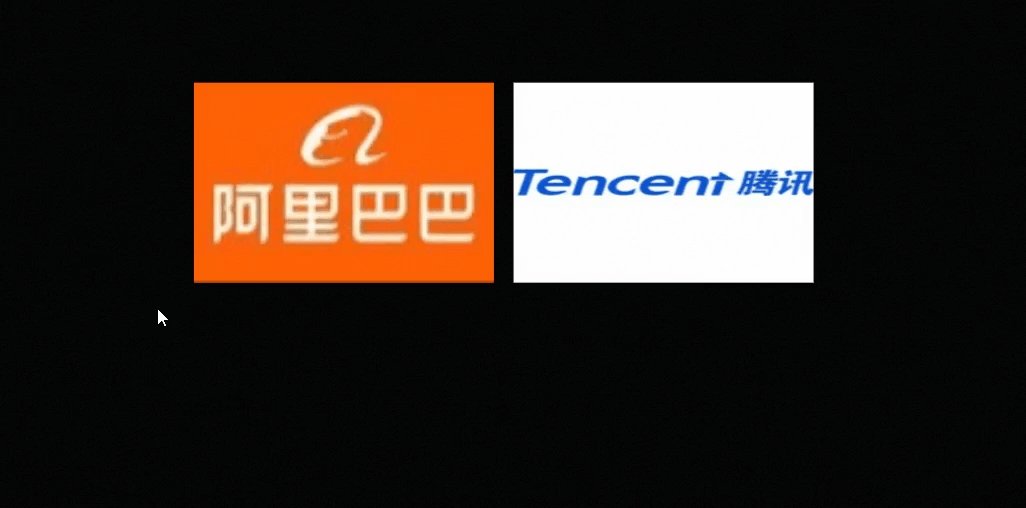
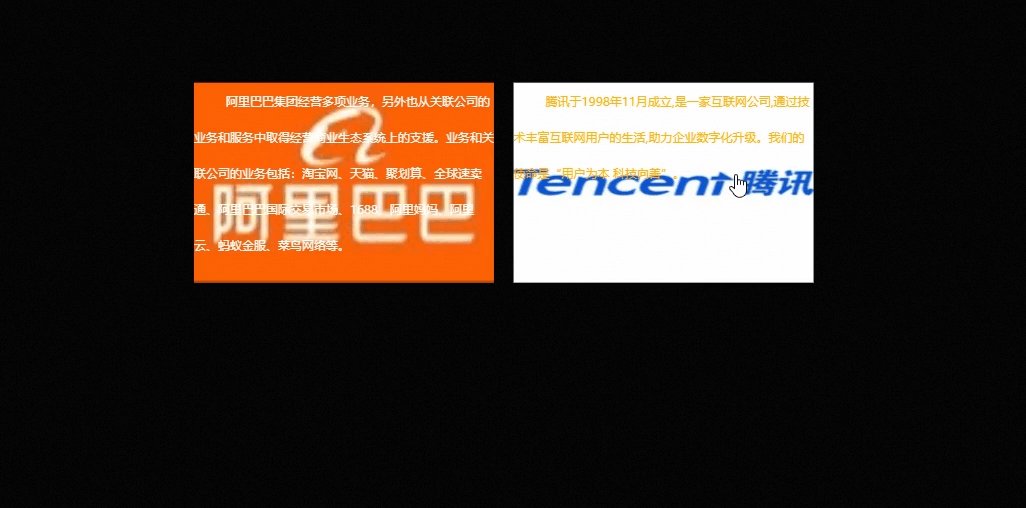
效果展示
操作步骤
登录DataV控制台。
选择任一数据看板,单击编辑,进入画布编辑器页面。
添加1个单张图片组件和1个多行文本组件到画布中。
在图层列表中全选组件,右键单击成组。
重复上述操作,再添加1个同样的组,并重命名组件名称,确保两两不相同。

分别单击2个单张图片组件,选择数据源页签,修改静态数据。
单张图片-1
//单张图片1 [ { "img": "", "url": "", "value": "阿里巴巴集团经营多项业务,另外也从关联公司的业务和服务中取得经营商业生态系统上的支援。业务和关联公司的业务包括:淘宝网、天猫、聚划算、全球速卖通、阿里巴巴国际交易市场、1688、阿里妈妈、阿里云、蚂蚁金服、菜鸟网络等。" } ]单张图片-2
//单张图片2 [ { "img": "", "url": "", "value": "腾讯于1998年11月成立,是一家互联网公司,通过技术丰富互联网用户的生活,助力企业数字化升级。我们的使命是“用户为本 科技向善”。" } ]
全选所有的多行文本组件,选择数据源页签,打开受控模式开关,并全部隐藏。

单击
 图标,切换至蓝图编辑器。
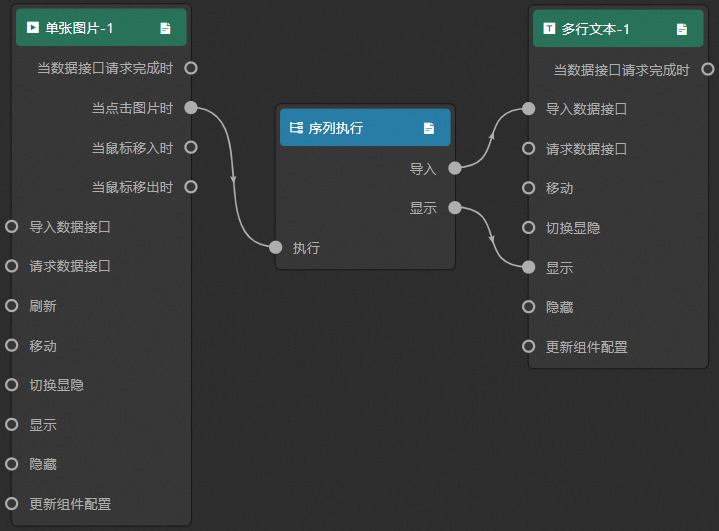
图标,切换至蓝图编辑器。将图层节点中的单张图片-1和多行文本-1添加到蓝图画布中。
单击逻辑节点,添加1个序列执行节点到蓝图画布中。
连接组件。

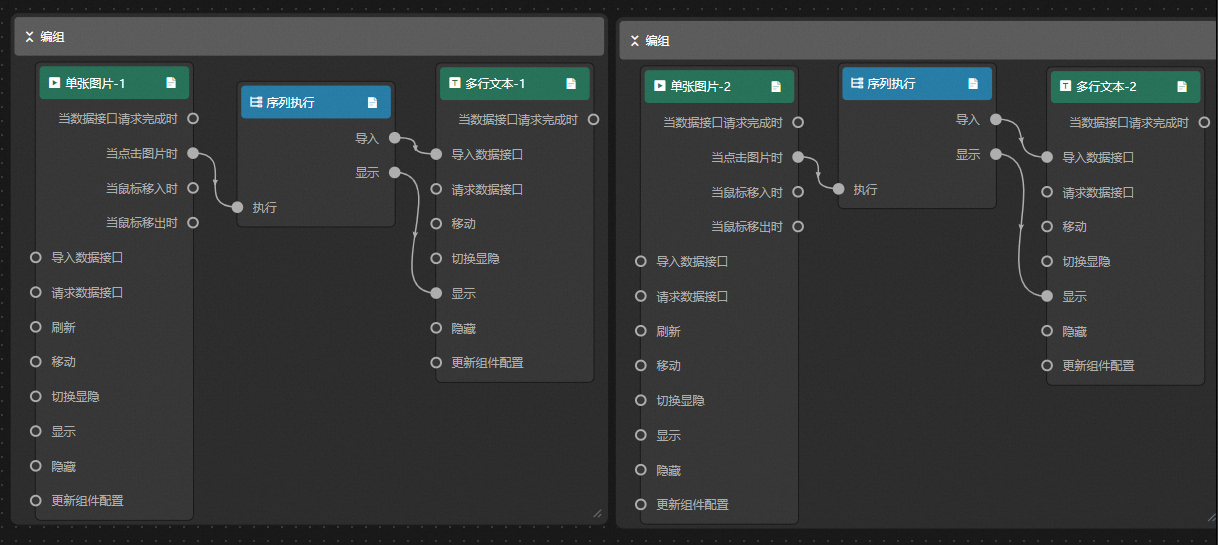
重复步骤9~步骤11,完成另一个单张图片的连线,并全部编组展示。

配置所有序列执行节点处理方法。
导入
return [{ "value": data.value }]显示
return { "animationType": "", "animationDuration": 1000, "animationEasing": "" }
单击页面右上角的预览图标,预览展示结果。

该文章对您有帮助吗?
