本文介绍信息标签层各配置项的含义。
图表样式
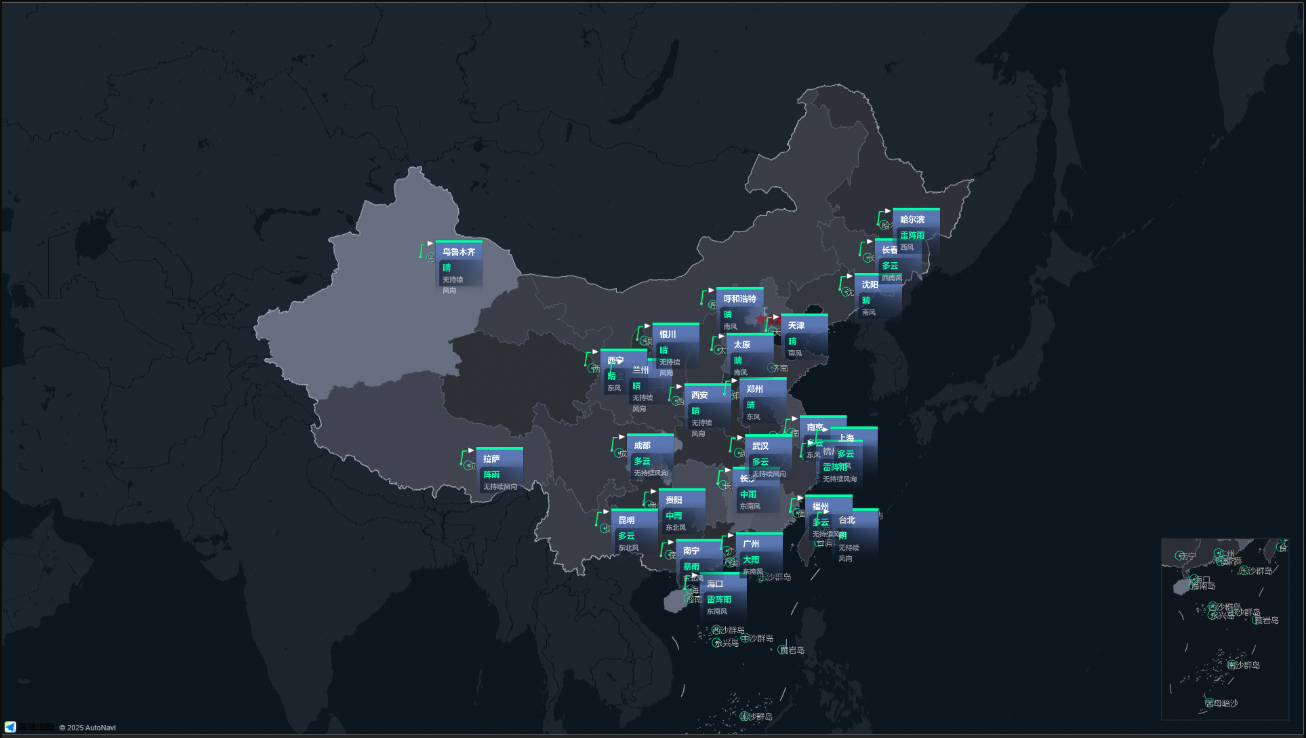
信息标签层是基础平面地图 4.0的子组件,支持独立的样式、数据和交互配置,包括图形状的指标线样式和主图标样式等,能够以信息图标的形式表现地理位置上标签信息内容。
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。快速样式:信息标签层子组件具备快速样式功能,您可以根据实际应用场景选择不同的样式。
通用:设置信息标签层的通用配置项。
参数
说明
可见级别
设置信息标签层的可见级别值,在设定的级别范围内可见,级别之外不可见。
不透明度
信息标签层的不透明度,范围为0~100,单位%。数值越大信息标签层越不透明。
图形:设置信息标签层的图形配置项。
指示线:信息标签层指示线的样式。单击左侧
 图标,可控制指示线样式的开启或关闭。
图标,可控制指示线样式的开启或关闭。参数
说明
终点偏移
信息标签层的指示线在水平和垂直位置的偏移值,取值范围-500~500,单位px。
横线占比
拖动滑块设置指示线横线部分占整体指示线的比例,取值范围为0~100,单位%。
线型样式
拖动滑块设置指示线的线型样式,包括线的类型、线的颜色和线的粗细值,取值范围为0~20,单位px。
说明线型支持数字输入,如4,4,第一个数字表示实线长度,第二个数字表示间隔长度。
主图标:标签中主图标的样式。单击左侧
 图标,可控制主图标样式的开启或关闭。
图标,可控制主图标样式的开启或关闭。参数
说明
图标形状
信息标签层标签内主图标的形状样式,您可以单击样式右侧的下拉选项框,选择系统内置多种图标样式;也可在下拉框面板的输入框内自定义输入图片的URL地址,将远程服务器上的图片作为标签图标;或者单击输入框右侧的
 图标,上传本地图片作为标签图标。
图标,上传本地图片作为标签图标。图标尺寸
设置主图标在宽度和高度上的尺寸大小,取值范围为0~200,单位px。
标签:设置信息标签层内标签的样式参数。
整体宽度:设置标签的整体宽度,包括设置标签的适应类型,可选自适应和固定宽度两种,当选择自适应时,整体宽度的大小值会自动适配地图组件的大小,最大宽度可自定义设置,取值范围为20~500,单位px;当选择固定宽度时,可自定义设置固定宽度的值,取值范围为20~500,单位px。
主标题:设置标签内主标题的样式,单击主标题左侧的
 图标,可控制主标题样式的显隐。
图标,可控制主标题样式的显隐。参数
说明
标题字段
设置标签的标题字段内容,需要与地理数据中的字段名称相匹配,默认为name字段。
文本样式
设置标签标题内的文本样式,包括文本的字体样式、字号大小、颜色和文本粗细值。
标题背景
设置标签主标题内的背景样式。
背景颜色:设置标签主标题的背景颜色。
边框样式:设置标签主标题边框的样式,包括边框的线类型,线宽的值和颜色。
边框圆角:设置标签主标题边框的圆角在四个方向的值,单位px。
内容边距:设置标签中的主标题内容距离上下左右四个方向的边距值。
主内容:设置标签内主内容的样式,单击主内容左侧的
 图标,可控制主内容样式的显隐。
图标,可控制主内容样式的显隐。参数
说明
每行样式
单击每行样式右侧的
 或
或 图标,添加或删除一个每行内容样式。 单击
图标,添加或删除一个每行内容样式。 单击 或
或 图标配置多个每行内容样式的排列方式。单击
图标配置多个每行内容样式的排列方式。单击 图标,即可复制当前选中的内容样式并新增一个同样配置的内容样式。
图标,即可复制当前选中的内容样式并新增一个同样配置的内容样式。行字段:行内容的字段名称,需要和数据面板中的字段相匹配。
字段样式:设置行字段样式,包括字段的字体样式、字号大小、颜色和粗细值。
字段前缀:设置字段前缀的具体内容 、内容间隔值、字体、字号大小、颜色和粗细值。单击字段前缀左侧的
 图标,可控制字段前缀样式的显隐。
图标,可控制字段前缀样式的显隐。字段后缀:设置字段后缀的具体内容 、内容间隔值、字体、字号大小、颜色和粗细值。单击字段后缀左侧的
 图标,可控制字段后缀样式的显隐。
图标,可控制字段后缀样式的显隐。
行高比例
标签的行高比例值,取值范围为1~2。
内容背景
设置标签主内容的背景样式。
背景颜色:设置标签主内容的背景颜色。
边框样式:设置标签主内容边框的样式,包括边框的线类型,线宽的值和颜色。
边框圆角:设置标签主内容边框的圆角在四个方向的值,单位px。
内容边距:设置标签主内容中的内容距离上下左右四个方向的边距值。
背景框:设置标签内背景框的样式,单击背景框左侧的
 图标,可控制背景框样式的显隐。
图标,可控制背景框样式的显隐。参数
说明
背景类型
标签背景框的背景类型,可选矢量和图片。
背景颜色
设置标签的背景颜色,仅在背景类型选择矢量时可配置。
图片模板
选择背景图片的模板样式,仅在图片模板选择图片时可配置。
不透明度
设置背景图片的不透明度值,取值范围为0~100,仅在图片模板选择图片时可配置。
边框样式
设置标签背景边框的样式,包括边框的线类型,线宽的值和颜色,仅在背景类型选择矢量时可配置。
边框圆角
设置标签背景边框的圆角在四个方向的值,单位px,仅在背景类型选择矢量时可配置。
内容边距
设置标签背景框中的内容距离上下左右四个方向的边距值。
条件:条件样式说明。
条件样式:单击右侧的
 或
或 图标,添加或删除一个条件样式。 单击
图标,添加或删除一个条件样式。 单击 或
或 图标配置多个条件样式的排列样式。单击
图标配置多个条件样式的排列样式。单击 图标,即可复制当前选中的条件样式配置并新增一个同样配置的条件样式。具体样式配置说明,请参见条件树使用说明。
图标,即可复制当前选中的条件样式配置并新增一个同样配置的条件样式。具体样式配置说明,请参见条件树使用说明。图形:设置该条件下信息标签层内的图形样式。单击图形左侧的
 图标,可控制该条件下信息标签层内对应图形的显隐。
图标,可控制该条件下信息标签层内对应图形的显隐。指示线:设置该条件下信息标签层的指示线的样式。单击左侧
 图标,可控制指示线样式的开启或关闭。
图标,可控制指示线样式的开启或关闭。参数
说明
终点偏移
信息标签层的指示线在水平和垂直位置的偏移值,取值范围-500~500,单位px。
横线占比
拖动滑块设置指示线横线部分占整体指示线的比例,取值范围为0~100,单位%。
线型样式
拖动滑块设置指示线的线型样式,包括线的类型、线的颜色和线的粗细值,取值范围为0~20,单位px。
说明线型支持数字输入,如4,4,第一个数字表示实线长度,第二个数字表示间隔长度。
主图标:设置该条件下标签中主图标的样式。单击左侧
 图标,可控制主图标样式的开启或关闭。
图标,可控制主图标样式的开启或关闭。参数
说明
图标形状
信息标签层标签内主图标的形状样式,您可以单击样式右侧的下拉选项框,选择系统内置多种图标样式;也可在下拉框面板的输入框内自定义输入图片的URL地址,将远程服务器上的图片作为标签图标;或者单击输入框右侧的
 图标,上传本地图片作为标签图标。
图标,上传本地图片作为标签图标。图标尺寸
设置主图标在宽度和高度上的尺寸大小,取值范围为0~200,单位px。
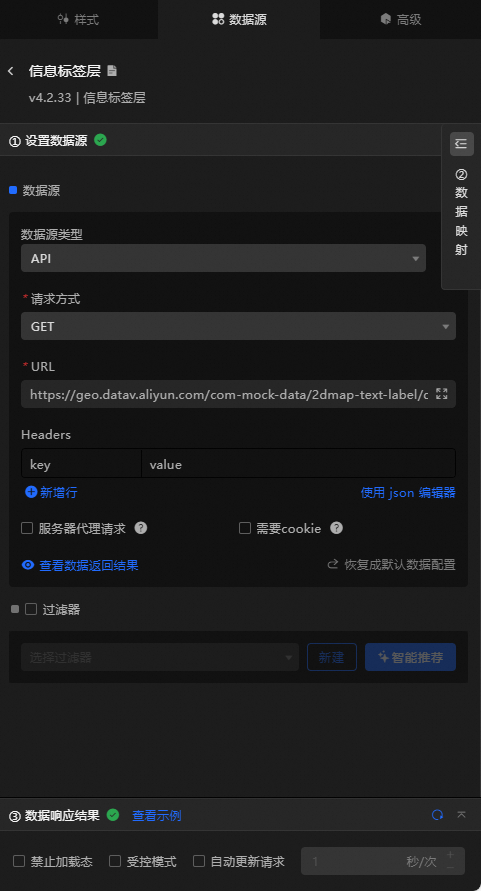
数据源面板
字段 | 说明 |
| 必选,标签的经度。 |
| 必选,标签的纬度。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
高级面板

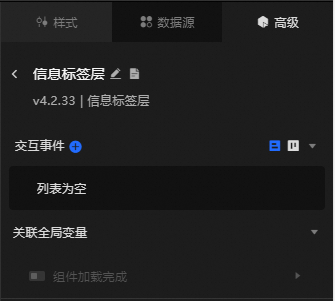
通过高级面板配置交互事件或关联全局变量,实现组件之间的联动。具体操作请参见组件交互配置。
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。
 说明
说明图层事件和动作的参数提示信息,可以在画布右侧的锚点配置中单击
 图标查看。
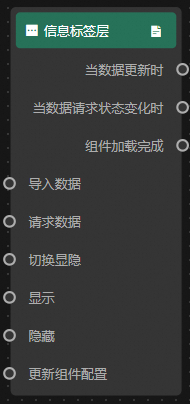
图标查看。事件
事件
说明
当数据更新时
当数据返回结果发生变化时触发事件并抛出数据。
当数据请求状态变化时
当数据请求状态变化时抛出该事件,回调参数为当前状态,具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
组件加载完成
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
动作
动作
说明
导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如信息标签层配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。切换显隐
切换显隐、显示和隐藏组件默认不需要参数,可以按需添加动画配置,参考数据示例。
{ //动画方式,可选值为:appear|fade|slideToUp,默认值为 fade,不填无动画。 "animationType": "fade", //动画延迟,默认值为1000,单位ms。 "animationDuration": 1000, //动画曲线,可选值为:linear|easeInOutQuad|easeInOutExpo,默认值为 linear。 "animationEasing": "linear" }显示
隐藏
更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。

 图标,上传本地图片作为标签图标。
图标,上传本地图片作为标签图标。 或
或 图标,添加或删除一个每行内容样式。 单击
图标,添加或删除一个每行内容样式。 单击 或
或 图标配置多个每行内容样式的排列方式。单击
图标配置多个每行内容样式的排列方式。单击 图标,即可复制当前选中的内容样式并新增一个同样配置的内容样式。
图标,即可复制当前选中的内容样式并新增一个同样配置的内容样式。
 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。 图标,进入蓝图页面。
图标,进入蓝图页面。