本文介绍水波图全量选择时各配置项的含义。
图表样式
水波图以动态水波的填充方式展示一组数据的百分比值或项目的进度情况。
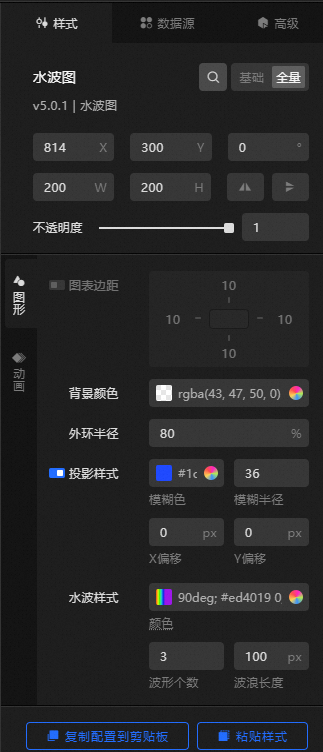
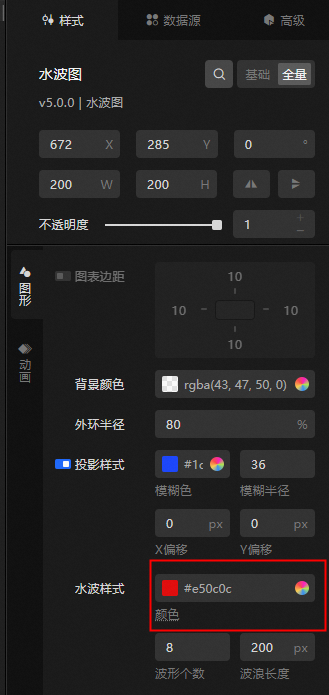
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
图形
参数
说明
图表边距
单击
 图标,控制图表边距的显隐。打开开关后,可配置水波图区域与组件上下左右四个边界之间的距离,单位默认px。
图标,控制图表边距的显隐。打开开关后,可配置水波图区域与组件上下左右四个边界之间的距离,单位默认px。背景颜色
设置水波图组件的背景颜色,请参见颜色选择器说明进行修改。
外环半径
设置水波图组件相对于组件边框的外环半径,范围值可选0~100,单位%。
投影样式
设置水波图组件外环的平面投影样式,包括外环的颜色、模糊半径以及外环圆心相对于组件本身圆心X轴和Y轴上的偏移量。
水波样式
设置水波图的颜色、波形个数和波浪长度。
说明当贴图配置打开时,水波颜色不支持渐变色。
外框
设置水波图的外框样式。
外框形状:设置外框的形状样式,包括圆形、菱形、三角形、大头针和矩形。
外框描边:设置外框的描边样式,包括描边的粗细、描边间距和描边颜色。
虚线描边:设置外框的虚线描边样式,包括描边分段长度和分段间隔。
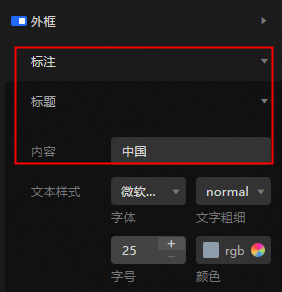
标注
设置水波图的标题样式和数据内容样式。
标题
内容:设置水波图标注的标题的文本内容。
文本样式:设置水波图标注的标题内容的文本样式。
位置:设置水波图标注的标题内容相对于水波图组件的X偏移、Y偏移和旋转角度。
数据内容
内容:设置水波图标注的数据内容的文本内容。
文本样式:设置水波图标注的数据内容的文本样式。
位置:设置水波图标注的数据内容相对于水波图组件的X偏移、Y偏移和旋转角度。
贴图
设置水波图的贴图样式。
类型:设置贴图的类型,包括点形、线性和正方形。
填充颜色:设置贴图的填充颜色,仅类型为点形或正方形时可配置。
描边样式:设置贴图的描边样式,仅类型为点形或正方形时可配置。
填充样式:设置贴图的填充样式,包括填充色和宽度。仅类型为线形时可配置。
额外样式:设置贴图的线间距和旋转角度。当类型为点形或正方形时,可以配置图形尺寸、图形间距、旋转角度和是否交错开关。
动画
参数
说明
动画开关
打开开关,可配置水波图的动画效果。
动画效果
动画的效果类型,仅在打开动画开关后可配置。
动画时长
组件动画效果的持续时间,单位为ms,仅在打开动画开关后可配置。
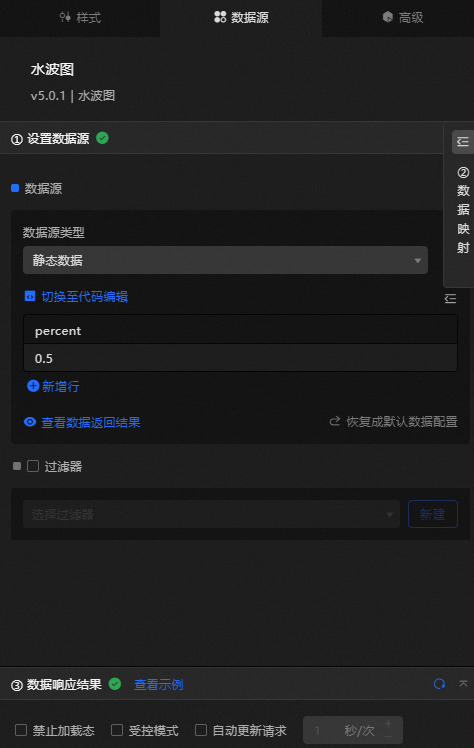
数据源面板
percent:展示水波所占图表的百分比,值为小数,1表示100%。
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
高级面板
此组件没有交互事件。
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

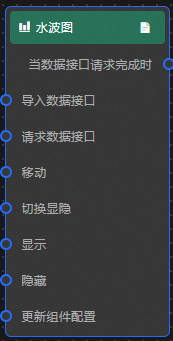
事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
动作
动作
说明
导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如水波图配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时,单位ms。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
案例演示
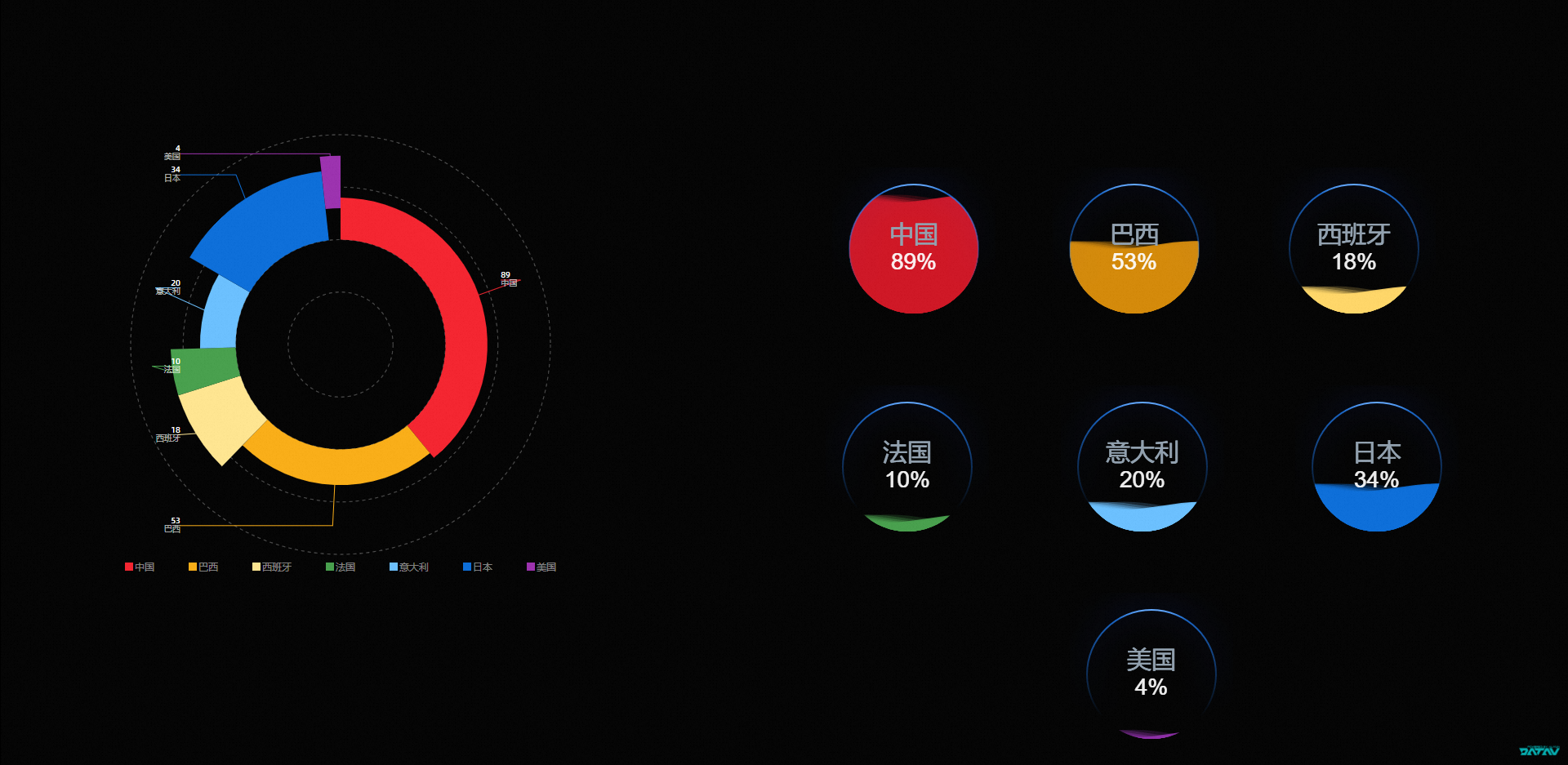
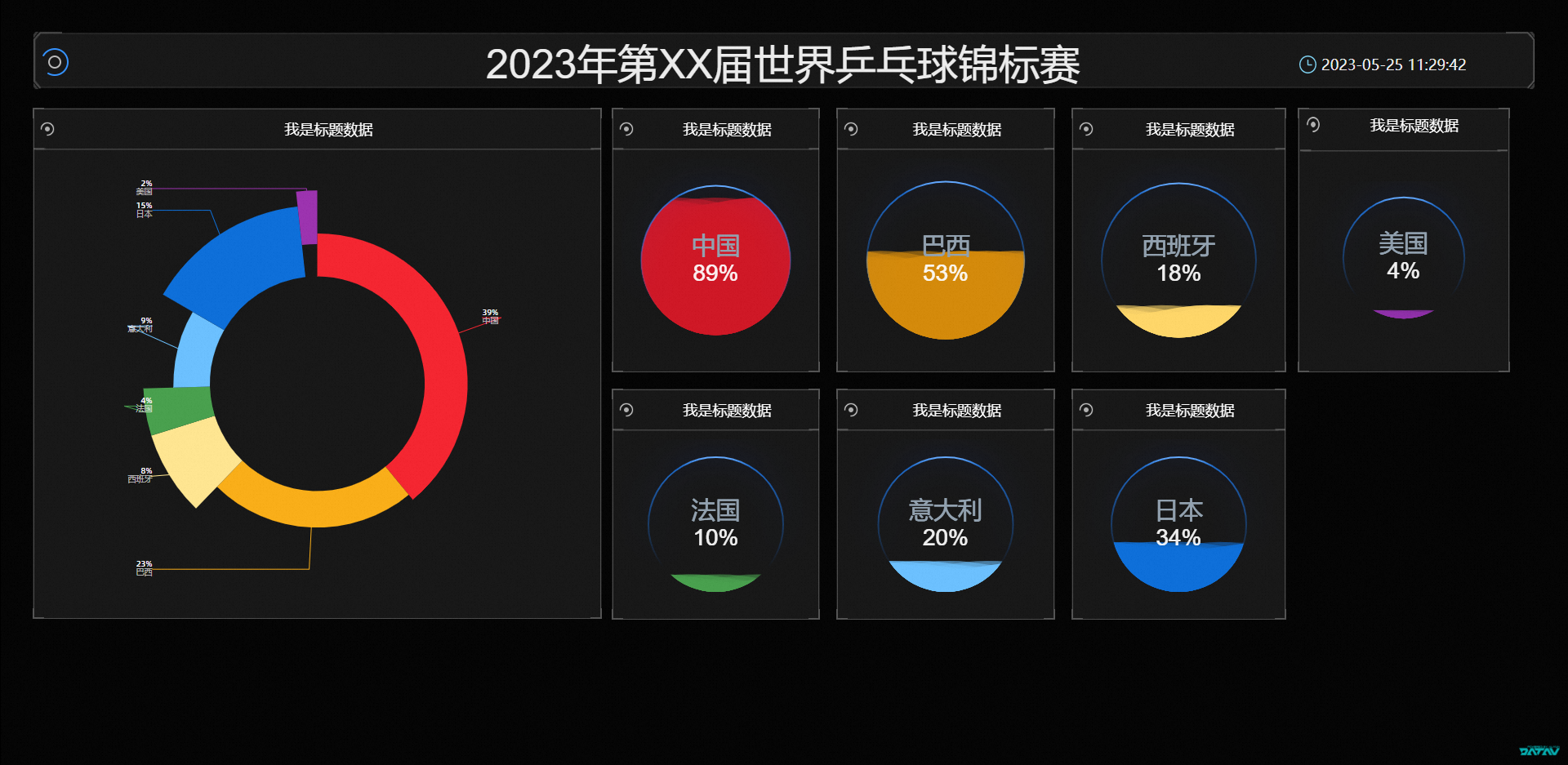
本案例通过多个水波图组件展示各国人对世乒赛的关注程度。
登录DataV控制台。
在工作台页面,选择任意数据看板,单击编辑,进入画布编辑器。
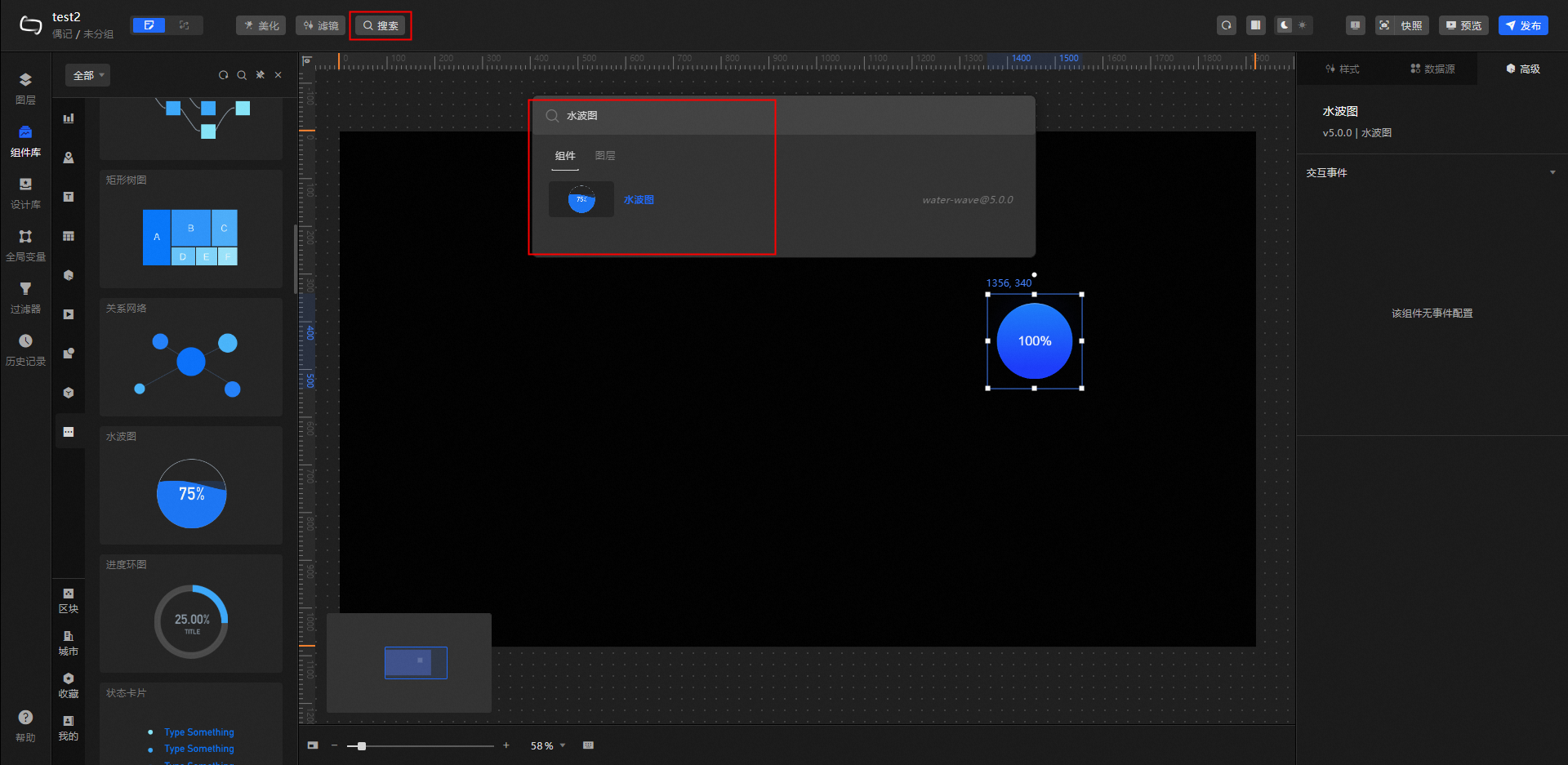
在上方工具栏单击搜索,输入水波图,单击添加到画布中。

重复上述操作,再添加6个水波图组件、1个多维度饼图组件。
单击多维度饼图组件,选择数据源页签,修改静态数据。
[ { "x": "中国", "y": "89%" }, { "x": "巴西", "y": "53%" }, { "x": "西班牙", "y": "18%" }, { "x": "法国", "y": "10%" }, { "x": "意大利", "y": "20%" }, { "x": "日本", "y": "34%" }, { "x": "美国", "y": "4%" } ]选择样式页签,增加一个数据系列。

分别修改7个水波图组件的水波样式的颜色值和名称,保证颜色和名称两两不相同。

分别修改7个水波图样式 > 标注 > 标题下的标题内容与多维度饼图数据源中的
x参数字段一致。例如:水波图1:中国。
单击
 图标,切换至蓝图中。
图标,切换至蓝图中。在图层节点页签下,拖拽所有组件到主画布中。
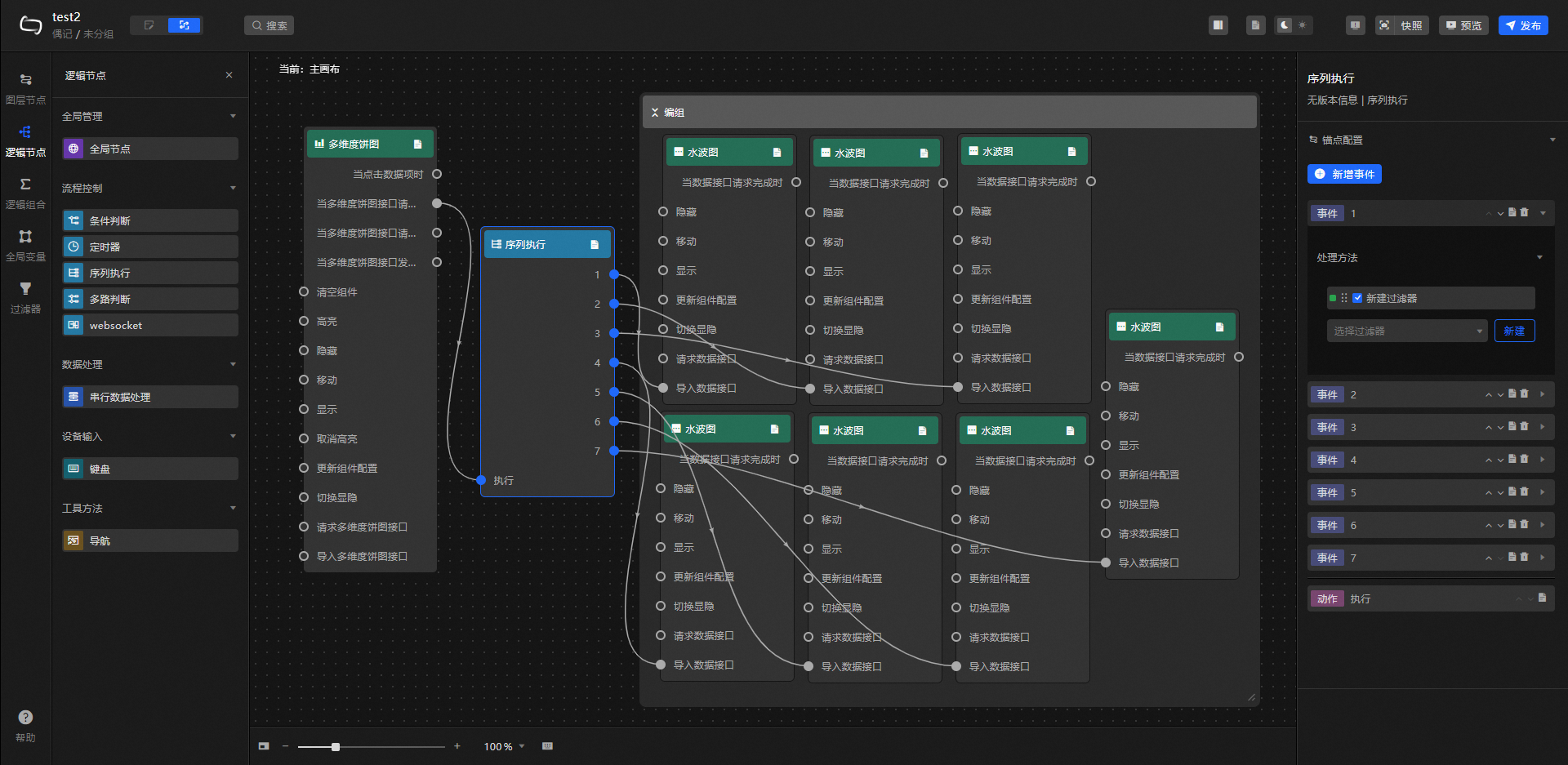
单击逻辑节点页签,添加序列执行节点到主画布中,并连接组件。

配置序列执行节点处理方法。
//水波图-1 return [{ "percent": (data[0].y) / 100 }] //水波图-2 return [{ "percent": (data[1].y) / 100 }] //水波图-3 return [{ "percent": (data[2].y) / 100 }] //水波图-4 return [{ "percent": (data[3].y) / 100 }] //水波图-5 return [{ "percent": (data[4].y) / 100 }] //水波图-6 return [{ "percent": (data[5].y) / 100 }] //水波图-7 return [{ "percent": (data[6].y) / 100 }]单击页面右上角的预览。查看展示结果。

(可选)添加时间器、通用标题等其他组件使得数字大屏更加饱满。



 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。 图标,进入蓝图页面。
图标,进入蓝图页面。




 图标,切换至蓝图中。
图标,切换至蓝图中。