通过一键美化功能,您可以快速调整数据看板的布局,并通过内置样式丰富数据看板的内容,快速解决在设计数据看板时遇到的整体样式配置困难的问题。本文介绍DataV一键美化功能的使用方法。
使用流程
登录DataV控制台。
在工作台页面,使用模板创建PC端看板或者单击一个已有数据看板的编辑按钮。
进入画布编辑器页面,单击编辑器页面上方的美化图标
 。
。单击一键美化前的
 图标,启用美化功能。说明
图标,启用美化功能。说明当一键美化功能界面显示功能未启用时,您可以选择单击
 图标或页面内的快速开启启用该功能。
图标或页面内的快速开启启用该功能。在一键美化管理页面,配置数据看板的整体的样式和布局,详情请参见模块配置。
在画布中预览一键美化效果,满意后,单击右下方的确认应用。
 重要
重要应用效果将覆盖原有数据看板的配置,并可能对其内部组件进行更改操作,请确定后再进行操作。
数据看板一键美化功能配置完成后,可预览并发布数据看板,在线展示数据看板的一键美化效果。
模块配置
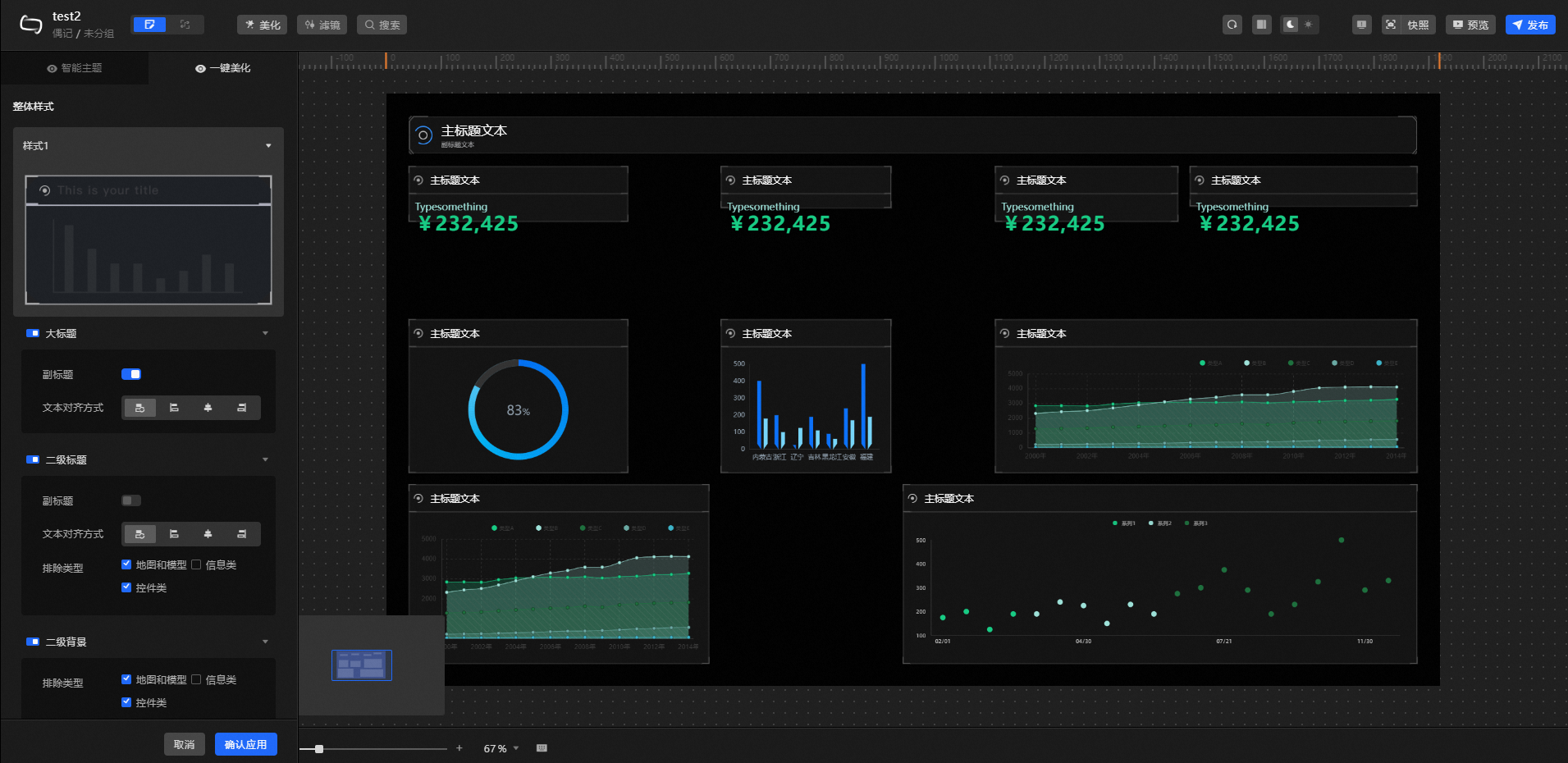
一键美化页面提供了选择系统内置的多个配置项。在一键美化页面,您可以设置以下配置项。
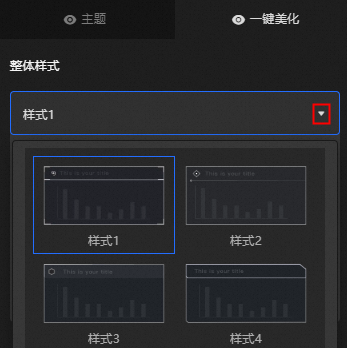
整体样式:在整体样式处,单击样式列表中的
 图标,选择一个样式作为数据看板的整体样式,单击空白处即可完成样式添加。 说明
图标,选择一个样式作为数据看板的整体样式,单击空白处即可完成样式添加。 说明当前整体样式可选20种。
更改整体样式将会覆盖并替换之前的整体样式效果。

大标题:数据看板内视觉组的大标题样式,单击
 图标可取消或应用大标题样式。
图标可取消或应用大标题样式。 参数
说明
副标题
打开开关,开启大标题内副标题的样式;关闭开关,关闭副标题。
文本对齐方式
大标题内文本的对齐方式,可选默认对齐、左对齐、居中对齐和右对齐。
二级标题:数据看板内视觉组的二级标题样式,单击
 图标可取消或应用二级标题样式。
图标可取消或应用二级标题样式。 参数
说明
副标题
打开开关,开启二级标题内副标题的样式;关闭开关,关闭副标题。
文本对齐方式
二级标题内文本的对齐方式,可选默认对齐、左对齐、居中对齐和右对齐。
排除类型
选中被排除的组件类型,该类组件无法配置二级标题样式,可选择排除地图和数字翻牌器两类组件;不选中组件,数据看板内所有组件统一配置二级标题样式。
说明除地图和数字翻牌器组件类别以外的组件都必须统一选择是否开启二级标题样式。
二级背景:数据看板内视觉组的二级背景样式,单击
 图标可取消或应用二级背景样式。
图标可取消或应用二级背景样式。 排除类型:选中被排除的组件类型,该类组件无法配置二级背景样式,可选择排除地图和数字翻牌器两类组件;不选中组件,数据看板内所有组件统一配置二级背景样式。
说明除地图和数字翻牌器组件类别以外的组件都必须统一选择是否开启二级背景样式。
布局设置:设置数据看板内视觉组的整体布局的样式。
边距:数据看板内视觉组多种边距样式。
参数
说明
屏内边距
数据看板内视觉组与画布四周的边距值。
组外边距
数据看板内视觉组之间的距离。
组内边距
组件与视觉组边框的距离。
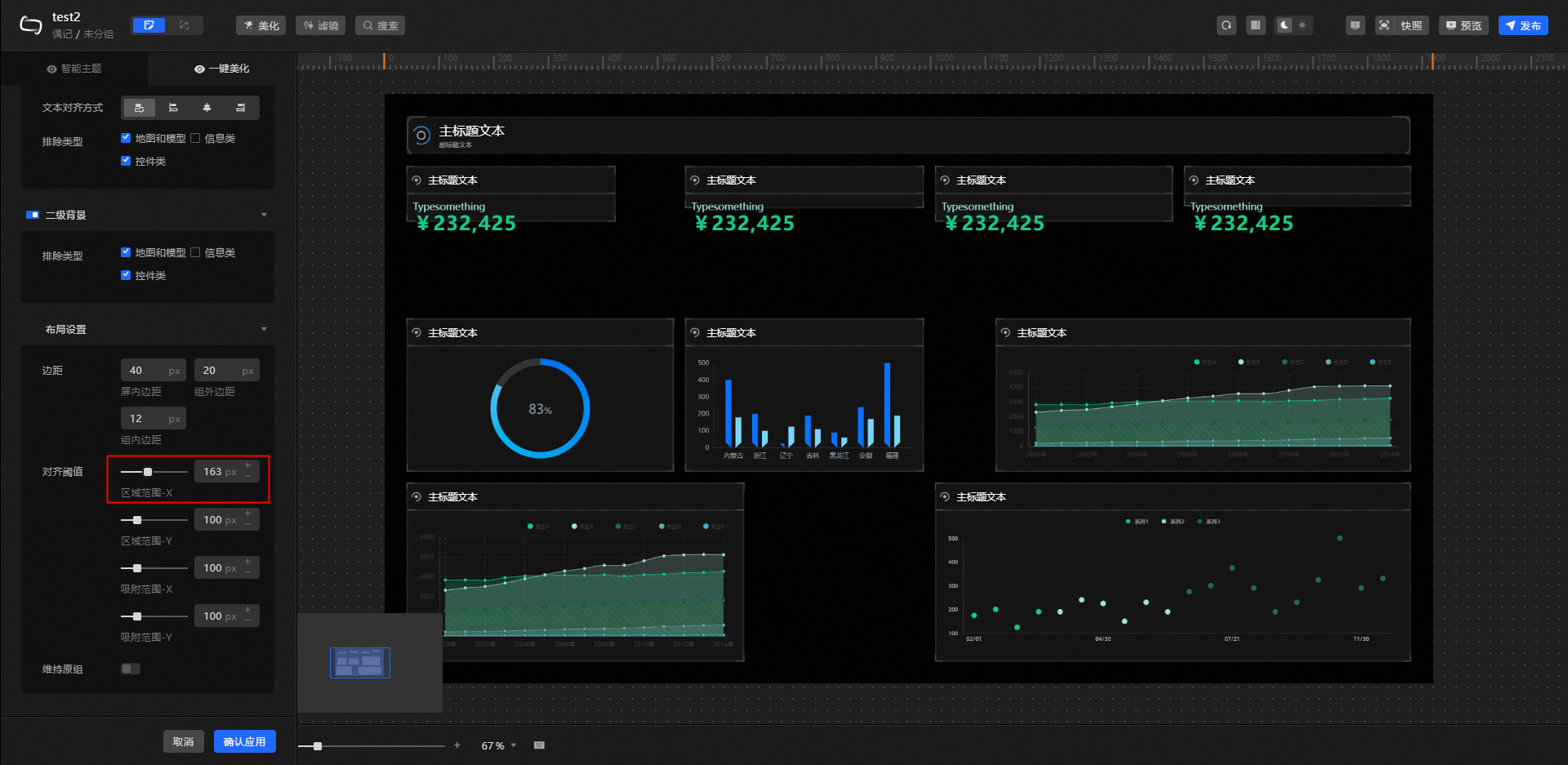
对齐阈值:对齐阈值主要用于优化页面布局,调整此处参数使得组件间的对齐关系更加明显。
参数
说明
区域范围-X或Y
X或Y方向的合并阈值,主要用于视觉参考线的合并。
说明当数据看板中存在两条独立的视觉参考线而导致组件间存在大面积间距时,可以使用该参数进行调整。
吸附范围-X或Y
X或Y方向的吸附阈值,主要用于组件吸附视觉参考线的阈值。
说明当组件附近存在明显的视觉参考线,但组件却没有对齐时,使用该参数进行调整。
维持原组:一键美化在对数据看板进行布局优化时,默认不考虑应用内组件的成组结构。打开开关时,布局优化时会将数据看板内已成组的组件作为一个独立的视觉组进行编组。当需要将多个组件使用一个视觉组呈现时,可以将多个组件和一个标题手动编组,并打开此功能开关。
一键美化功能示例
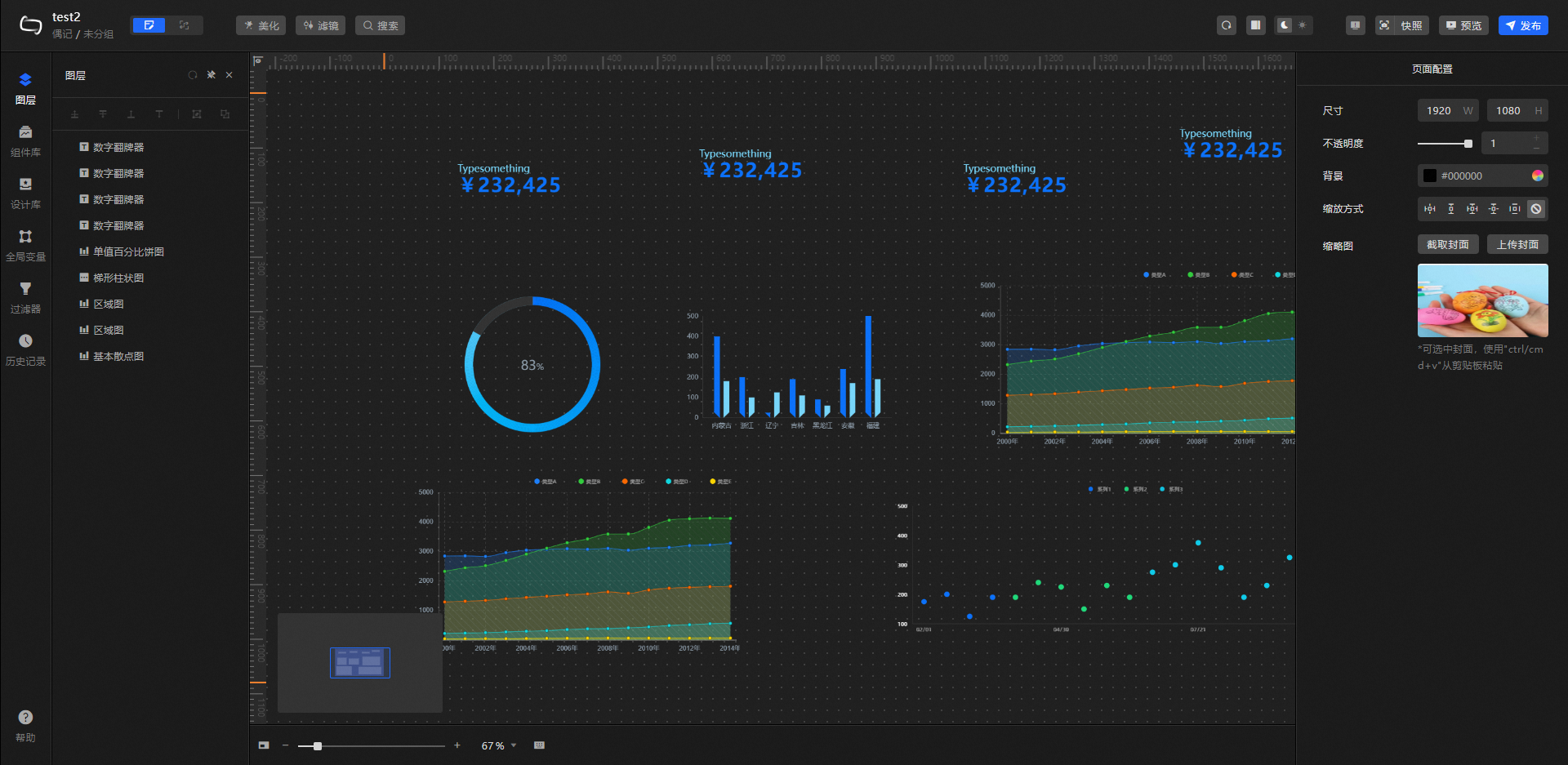
一键美化前 一键美化选择(整体样式)后的默认状态
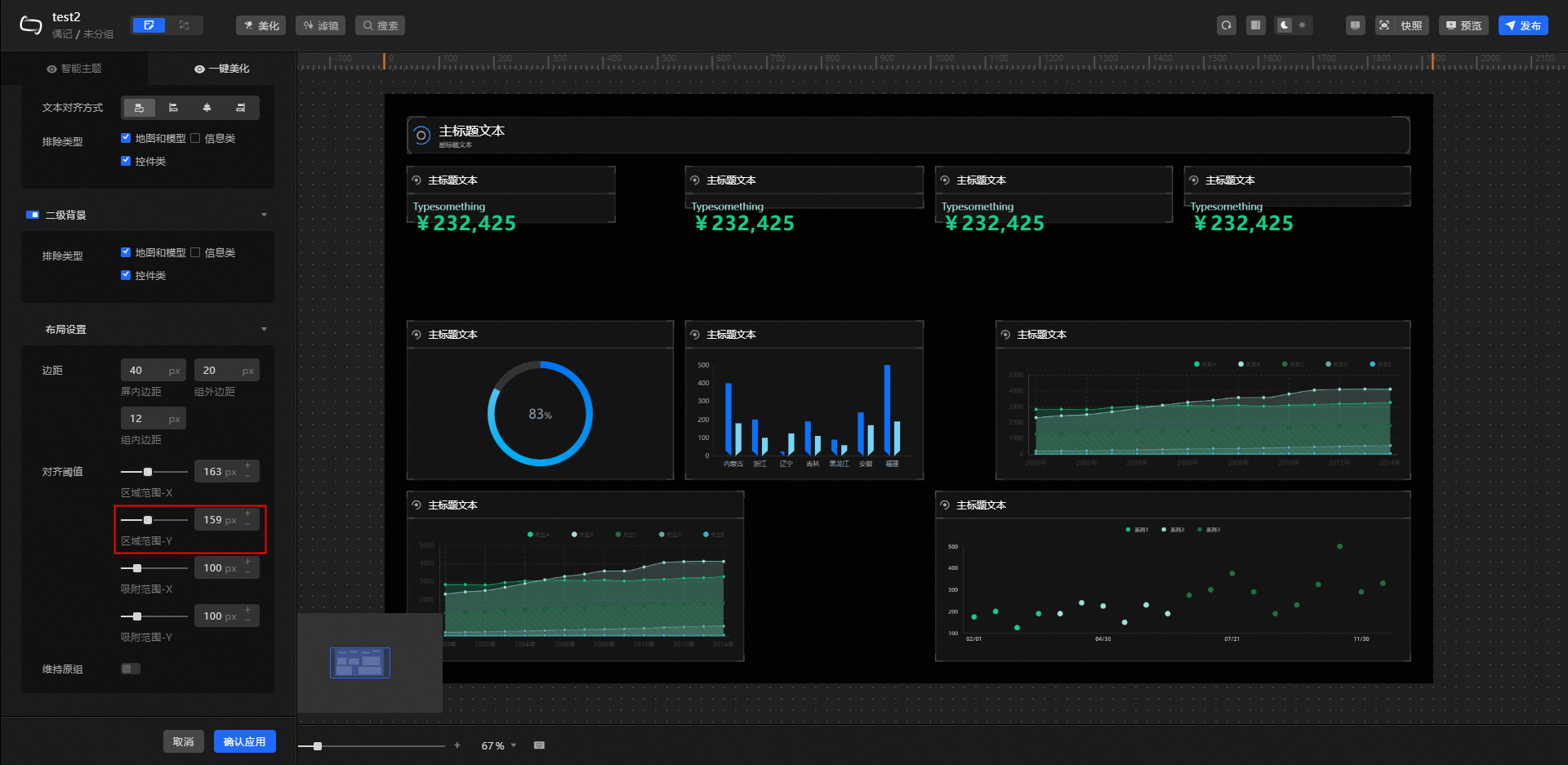
一键美化选择(整体样式)后的默认状态 调整(将区域范围-X从100px调整为163px)参数后的状态
调整(将区域范围-X从100px调整为163px)参数后的状态 调整(将区域范围-Y从100px调整为159px)参数后的状态
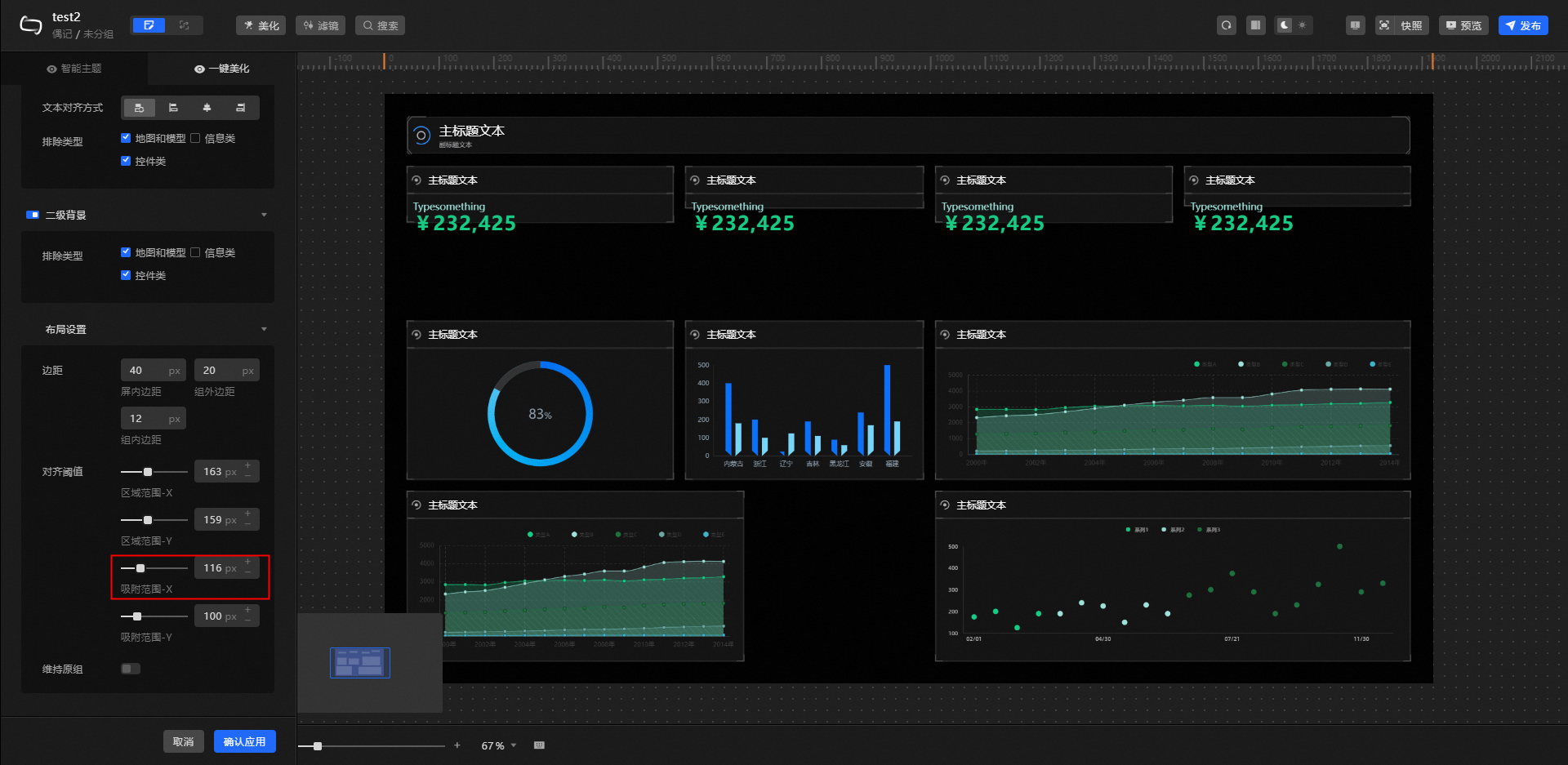
调整(将区域范围-Y从100px调整为159px)参数后的状态 调整(将吸附范围-X从100px调整为116px)参数后的状态
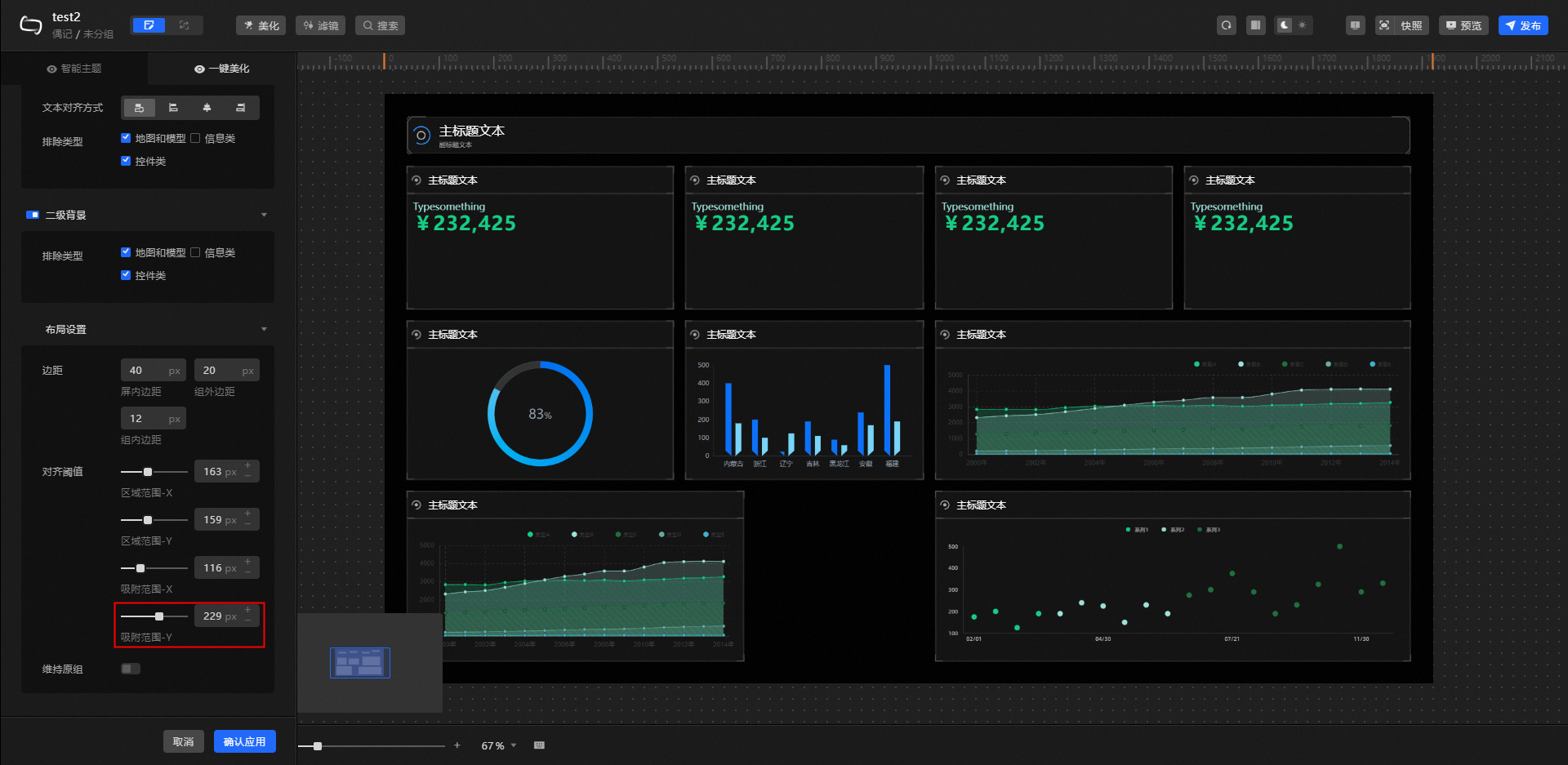
调整(将吸附范围-X从100px调整为116px)参数后的状态 调整(将吸附范围-Y从100px调整为229px)参数后的状态
调整(将吸附范围-Y从100px调整为229px)参数后的状态
您可以根据自我审美习惯,根据具体布局设置最佳阈值,以上仅为示例。


 图标可取消或应用大标题样式。
图标可取消或应用大标题样式。  图标可取消或应用二级标题样式。
图标可取消或应用二级标题样式。  图标可取消或应用二级背景样式。
图标可取消或应用二级背景样式。