本文介绍饼图全量选择时各配置项的含义。
图表样式
饼图通过将一个圆饼按照分类的占比划分成多个区块,整个圆饼代表数据的总量。饼图广泛的应用在各个领域,用于表示不同分类的占比情况,通过弧度大小来对比各种分类,可以很好地帮助用户快速了解数据的占比分配。
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
图形
参数
说明
图表边距
单击
 图标,控制图表边距的显隐。打开开关后,可配置饼图区域与组件上下左右四个边界之间的距离,单位默认px。
图标,控制图表边距的显隐。打开开关后,可配置饼图区域与组件上下左右四个边界之间的距离,单位默认px。饼图半径
饼图的半径大小值,包括内径和外径,单位%。
饼图颜色
饼图的颜色,请参见颜色映射器使用说明,配置不同饼图的映射颜色样式。
饼图描边
饼图的描边样式,包括描边线的类型、粗细值和颜色。
说明当线的类型选择虚线或点线时,还可以配置线的间断长度值和每一个间断线之间的距离。
饼图发光
饼图的发光样式,单击
 图标,控制饼图发光配置项的显隐。
图标,控制饼图发光配置项的显隐。发光颜色:包括跟随扇区开关和不透明度。当关闭跟随扇区开关后,可以单独设置发光颜色。
模糊系数:设置饼图发光的模糊系数,范围0~50,数值越大饼图间的发光范围越模糊。
小数合并
限制展现的切片数量,并将剩下的切片合并成一个总的切片,同时可以设置合并后的分类名。单击
 图标可开启或关闭小数合并 。
图标可开启或关闭小数合并 。中心内容
饼图中心的文本内容,仅在饼图半径的内径大于0时显示该字段。单击
 图标可开启或关闭中心内容 。
图标可开启或关闭中心内容 。区域类型:设置中心内容区域的类型,包括文本类型和图形类型。
标题:设置中心内容的标题。
标题文本:设置标题文本的字体样式、文字的粗细、字号的大小和文本的颜色。
标题偏移:设置中心内容在水平方向和垂直方向的偏移量,单位为px。
数值格式:设置中心内容的数值显示格式。可选默认、11(整数)、11.1(浮点数)、11.11(浮点数)、11%(百分比)、11.1%(百分比)、1,111(千分位)和1,111.1(千分位),更多数据显示格式请参见数据显示格式说明。
内容前后缀:设置中心内容的前缀内容和后缀内容。
内容文本:设置中心内容中内容的字体样式、文字的粗细、字号的大小和文本的颜色。
内容偏移:设置中心内容中内容在水平方向和垂直方向的偏移量,单位为px。
图片链接:设置中心内容的图片链接,当区域类型选择图形类型时显示。
图片样式:设置中心内容的图片宽度、高度、透明度和圆角,当区域类型选择图形类型时显示。
偏移量:设置中心内容图片的水平/垂直位置和水平/垂直偏移量,当区域类型选择图形类型时显示。
饼图标签
饼图的标签样式,单击
 图标,控制饼图标签配置项的显隐。
图标,控制饼图标签配置项的显隐。标签格式:标签内容的格式样式。
格式:标签格式可选默认值或者百分比。
标签字段:标签字段所处的位置样式,包括内部、外部和蜘蛛。
数据格式:设置标签的数值格式,可选默认、11(整数)、11.1(浮点数)、11.11(浮点数)、11%(百分比)、11.1%(百分比)、1,111(千分位)和1,111.1(千分位)。更多数据显示格式请参见数据显示格式说明,仅在标签字段选择默认值时显示。
前后缀:设置饼图标签的前后缀内容。
标签引线:饼图标签的引线样式。单击
 图标,控制饼图标签引线配置项的显隐。
图标,控制饼图标签引线配置项的显隐。粗细:引线的粗细值,仅在标签字段选择蜘蛛或外部时可配置。
长度:引线的长度值,单位px。仅在标签字段选择蜘蛛时可配置。
文本样式:饼图标签的文本样式,包括文本的字体样式、文字粗细、字号和颜色。
文本描边:饼图标签的文本描边样式,包括描边线的粗细值和颜色。
贴图
扇形区域的贴图样式,单击
 图标,控制贴图配置项的显隐。说明
图标,控制贴图配置项的显隐。说明贴图背景不支持渐变色。
动画:饼图的动画效果样式。
参数
说明
动画开关
打开开关,可配置饼图的动画效果。
动画效果
动画的效果类型,系统提供多种常见的动画效果供您选择,包括水平生长、垂直生长、划动进入、缩放渐入和渐隐渐现,仅在打开动画开关后可配置。
动画时长
组件动画效果的持续时间,单位为ms,仅在打开动画开关后可配置。
交互:饼图组件的交互效果样式。
轮播效果:开启轮播后,将应用提示框配置,且提示框不再通过交互触发。单击
 图标控制轮播效果的显隐。
图标控制轮播效果的显隐。中心文本交互:仅在图形模块半径中内径大于0时显示,打开开关,中心文本交互生效;关闭开关,中心文本交互不生效。
说明当中心文本交互生效时,提示框失效。
提示框:在预览或发布页面,鼠标悬浮或单击扇形时出现的提示框的样式,单击
 图标可开启或关闭提示框 。
图标可开启或关闭提示框 。参数
说明
模式
提示框的选择模式,可选,包括简洁和通用。
触发方式
提示框被触发的方式,可选,包括悬浮和点击。
显示位置
提示框显示的位置样式,可选,包括上、下、左和右。
标题间距
提示框中标题之间的间距,单位px。
标题文本
提示框中标题文本的样式,包括文字字体样式、文字粗细、字号和颜色。
内容显示
单击右侧的
 或
或 图标,添加或删除一个提示框内容显示系列。 单击
图标,添加或删除一个提示框内容显示系列。 单击 或
或 图标配置多个提示框内容显示系列的排列样式。单击
图标配置多个提示框内容显示系列的排列样式。单击 图标,即可复制当前选中提示框内容显示系列配置内容并新增一个同样配置的提示框内容显示系列。
图标,即可复制当前选中提示框内容显示系列配置内容并新增一个同样配置的提示框内容显示系列。字段名:提示框内容的字段名称,需要和数据面板中的字段相匹配。
显示名:提示框内容的显示名称。
后缀:提示框内容的后缀。
内容间距
提示框内容文本之间的间距,单位px。
内容文本
提示框中内容文本的样式,包括字体样式、文字粗细、字号和颜色。
弹框背景
提示框的弹框背景样式。
背景边距:提示框弹框背景在水平和垂直方向的边距值。
背景颜色:提示框的背景颜色。
边框样式:提示框边框的样式,包括边框线的类型、圆角大小、线宽大小和边框线的颜色。
轴指示器
提示框的轴指示线的样式,包括轴指示线的类型、粗细值和轴指示线颜色。
说明当线的类型选择虚线或点线时,还可以配置线的间断长度值和每一个间断线之间的距离。
选中态:当饼图被选中时候的状态样式,单击
 图标可开启或关闭选中态样式 。
图标可开启或关闭选中态样式 。参数
说明
触发方式
饼图中扇形区域被选中触发的方式,可选,包括悬浮和点击。
选中方式
选中饼图扇形区域的方式,可选,包括单选和多选。
扇形颜色
扇形区域被选中状态下的颜色。
扇形描边
扇形区域描边线的样式,包括描边线条的类型、线条的粗细和描边线的颜色。
说明当线的类型选择虚线或点线时,还可以配置线的间断长度值和每一个间断线之间的距离。
图例:饼图的图例样式。
参数
说明
图例开关
打开开关,可配置图例样式;关闭开关,无法配置图例样式。
图例位置
图例相对于组件起始坐标的位置,可选顶部居左、顶部居中、顶部居右、底部居左、底部居中、底部居右、左侧居顶、左侧居中、左侧居底、右侧居顶、右侧居中和右侧居底。
文本样式
图例文本的字体样式、文字粗细、字号和颜色。
分类图例
分类型图例的样式。只有当组件样式面板中的图形饼图颜色映射类型配置为名词分类时,图例才展示成分类图例。
图例标记:图例标记的形状和尺寸之大小。
图例间距:不同分类图例之间在横向和纵向的距离。
最大宽度:设置图例的最大宽度,单位为px。
允许翻页:打开开关,开启图例翻页功能,可配置图例数量过多需要翻页显示时的页码样式和箭头样式;关闭开关,图例内容全部展示在一页中,无法翻页显示。
最大行数:设置允许翻页的最大行数,单位为行。
页码样式:翻页页码的样式,包括页码的字体、文字的粗细、字号的大小和颜色。
箭头样式:翻页样式内箭头的尺寸大小、箭头默认颜色及禁用颜色。
连续图例
连续图例的样式。只有当组件样式面板中的图形饼图颜色映射类型配置为数值连续或数值分区时,图例才展示成连续图例。
滑轨样式
类型:图例滑动轨道的类型,包括矩形和三角形。
长度:图例滑动轨道的长度值。
高度:图例滑动轨道的高度值。
背景色:图例滑动轨道的背景颜色。
滑块样式:图例中滑轨上的滑块样式。
最小值:滑块的最小值,支持自定义输入,也支持系统选择自动,取数据中的最小值。
最大值:滑块的最大值,支持自定义输入,也支持系统选择自动,取数据中的最大值。
尺寸:滑块的尺寸大小。
颜色:滑块的颜色。
标注样式:图例上文字标注的样式。
对齐方式:图例文字标注相对于滑轨的对齐方式,包括顶端对齐、居中对齐和底端对齐。
间距:图例文字标注与滑轨的距离。
扇形样式:单击右侧的
 或
或 图标,添加或删除一个条件样式。 单击
图标,添加或删除一个条件样式。 单击 或
或 图标配置多个条件样式的排列样式。单击
图标配置多个条件样式的排列样式。单击 图标,即可复制当前选中数据系列配置内容并新增一个同样配置的条件样式。具体每个系列下的条件样式配置说明,请参见条件树使用说明。
图标,即可复制当前选中数据系列配置内容并新增一个同样配置的条件样式。具体每个系列下的条件样式配置说明,请参见条件树使用说明。扇形颜色:打开开关,配置该系列条件样式中的饼图内扇形区域的颜色;关闭开关,无法配置该系列条件下的饼图内扇形区域的颜色。
文本标注:当前条件下的文本标注样式。
文本内容:设置文本标注内容。
偏移:设置文本标注的水平和垂直偏移,单位为px。
朝向:设置文本标注相对于文本标注点的朝向,包括上、右、下、左。
文本背景:设置文本标注的文本背景,包括背景的填充色、圆角半径。
文本样式:设置文字标注的文本内容的文本样式。
文本连线:设置文本标注的文本连线样式,包括线型、颜色、粗细和长度。
文本标注点:设置文本标注点的填充颜色、半径和需要描边的开关。
说明描边样式和连线样式相同。
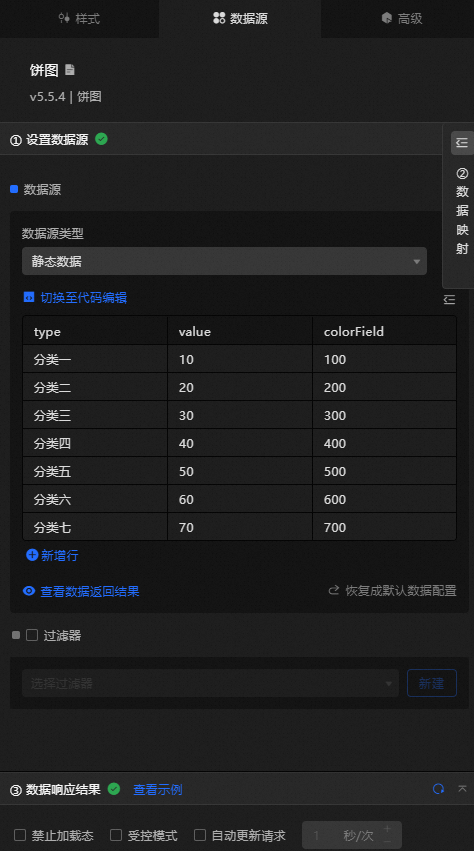
数据源面板
字段 | 说明 |
| 用于配置饼图中每个圆弧区块的类目。 |
| 用于配置饼图中每个圆弧区块的数值。 |
| (可选)颜色映射字段,用于设置圆弧区块的各种颜色的映射配置样式。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
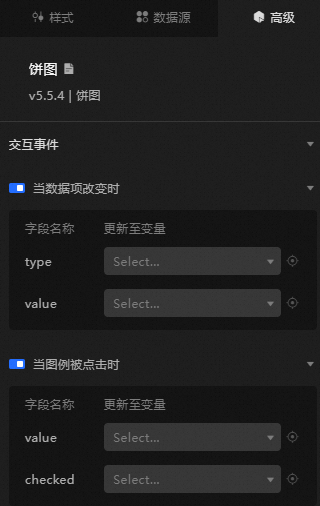
高级面板
交互 | 说明 |
当数据项改变时 | 打开开关,开启组件交互功能。当某个数据项改变时时抛出临时变量,默认抛出数据中的 |
当图例被点击时 | 打开开关,开启组件交互功能。当单击某个图例时抛出临时变量,默认抛出数据中的 |
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

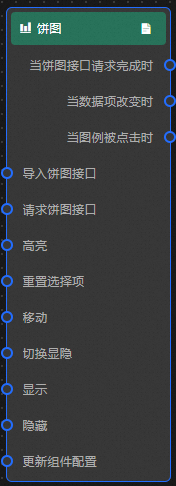
事件
事件
说明
当饼图接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
当数据项改变时
当饼图的圆弧区块数据发生改变时抛出的事件,同时抛出该圆弧区块对应的数据项。
当图例被点击时
当单击饼图的图例时抛出的事件,同时抛出该圆弧区块对应的数据项。
动作
动作
说明
导入饼图接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
请求饼图接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如饼图配置了API数据源为
https://api.test,传到请求饼图接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。高亮
data:需要高亮的数据项。
单个高亮
{ type: '分类一', value: 12 }批量高亮
[ { type: '分类一', value: 12 }, { type: '分类二', value: 22 } ]
style:选中样式。如:fillStyle、stroke、opacity等;高亮样式不传入时,使用默认样式(配置中选中态的样式)。
参考数据示例
{ "data": {}, "style": {} }重置选择项
清空重置组件选择项数据,不需要参数。
移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时,单位ms。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。

 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。