文字标签是三维城市构建器的图层,可在三维空间中展示POI点的文字信息。文字标签支持独立的样式和数据配置,包括文字标签的显示大小配置、布局、文字背景等参数。本文介绍文字标签配置项的含义。
在场景编辑器左侧图层列表中,单击文字标签图层,进入配置面板配置文字标签图层的样式和数据。
如果图层列表中没有文字标签,说明您还未添加文字标签图层,请参见添加子组件进行添加。
样式面板
搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
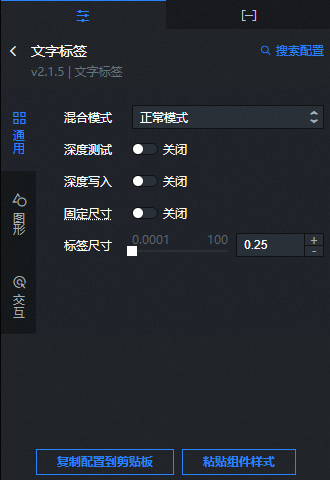
通用
参数
说明
混合模式
在下拉列表中选择文字标签的混合模式,可选添加模式和正常模式。
深度测试
打开开关,文字标签可进行深度测试;关闭开关,文字标签不可进行深度测试。
说明深度测试打开可能后会导致该对象被其后面的对象遮挡。
深度写入
打开开关,文字标签可进行深度写入;关闭开关,文字标签不可进行深度写入。
说明深度写入打开后会可能导致该对象遮挡其后面的对象。
固定尺寸
打开开关,文字标签的屏幕空间尺寸保持不变,即不会随着相机远近而变化,但是标签尺寸只有调为较小值(约0.002)才可以可见;关闭开关,文字标签的尺寸将随着相机距离越近,尺寸越大,标签尺寸只有调为较大值(约20)才可看见。
标签尺寸
拖动滑块修改数据来设置文字标签的显示大小,取值范围0.0001~100。
图形
参数
说明
主图标
设置文字标签的主图标样式。
与文本间距:设置主图标和文本的间距,取值范围为0~128。
图标贴图:设置文字标签图层的PBR图标贴图样式。
鼠标移动到图片位置,单击删除可删除当前图标,然后单击图标区域或者拖动本地图片到区域内即可添加一个文字标签图标。
鼠标移动到图片位置,单击更改可重新上传本地图片。
您也可以输入图片的URL地址,将远程服务器上的图片作为文字标签图标。
图标尺寸:设置图标的宽度和高度值,取值范围为0~512。
指示线
设置文字标签指示线的样式。
对齐方式:指示线在文字标签内的对齐方式,包括左对齐、居中对齐和右对齐。
与主体间距:设置指示线和主体的间距,取值范围为0~128。
指示线样式:设置指示线的样式。
长度:指示线的长度值,取值范围为1~1000。
宽度:指示线的宽度值,取值范围为1~100。
颜色:指示线的颜色,请参见颜色选择器说明修改颜色。
顶端图标:指示线顶端图标的样式。
鼠标移动到图片位置,单击删除可删除当前图标,然后单击图标区域或者拖动本地图片到区域内即可添加一个顶端图标。
鼠标移动到图片位置,单击更改可重新上传本地图片。
您也可以输入图片的URL地址,将远程服务器上的图片作为文字标签图标。
图标尺寸:指示线顶端图标的尺寸大小,包括宽度和高度。
主标题
设置文字标签的主标题样式。
文本样式:设置主标题文本样式,包括字体样式、文字的粗细、文字的字号大小和文字的颜色。
文本间距:设置主标题内容垂直间距的值,取值范围为0~128。
主内容
设置文字标签的主内容样式。
字体:设置主内容的字体样式。
粗细:设置主内容字体的粗细样式。
字号:设置主内容的字号大小。
颜色:主内容字体的颜色,请参见颜色选择器说明修改颜色。
背景框
设置文字标签的背景框样式。
样式类型:设置背景框的样式类型,包括图片和自定义两种。
图片:设置背景框的图片样式,仅在样式类型选择图片时显示。
鼠标移动到图片位置,单击删除可删除当前图标,然后单击图标区域或者拖动本地图片到区域内即可添加一个背景框图标。
鼠标移动到图片位置,单击更改可重新上传本地图片。
您也可以输入图片的URL地址,将远程服务器上的图片作为文字标签图标。
背景颜色:背景框的背景颜色,请参见颜色选择器说明修改颜色。仅在样式类型选择自定义时显示。
边框样式:设置背景框的边框样式,包括边框的圆角值、边框线的宽度和边框的颜色。仅在样式类型选择自定义时显示。
内容边距:设置下左右四个方向和背景框的边距。
交互
参数
说明
鼠标交互
打开开关,文字标签可进行鼠标交互;关闭开关,文字标签不可进行鼠标交互。
点击颜色
设置单击文字标签时候的图标显示的颜色。
数据面板
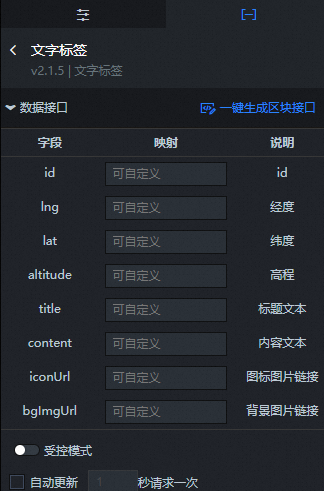
字段 | 说明 |
id | 文字标签的id信息。 |
lng | 文字标签中心点所处的经度。 |
lat | 文字标签中心点所处的纬度。 |
altitude | 文字标签中心点相对大地水准面的高程。 |
title | 文字标签标题的文字具体内容。 |
content | 文字标签正文内显示的文字具体内容。 |
iconUrl | 文标签图标图片的链接。 |
bglmgUrl | 文标签背景图片的链接 |
配置项 | 说明 |
受控模式 | 打开开关,组件初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果。 |
数据结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
还可将图层数据接口作为区块数据接口,在数据看板中配置更丰富的数据源类型或实现与普通图表组件的数据交互,详情请参见一键生成区块接口。
如果您在创建三维城市构建器项目时,使用了空间数据项目模式,并且项目内包含了数据图元图层数据内容。在场景编辑器内配置数据面板时,您还可以使用空间构建数据源获取空间地图数据, 具体步骤如下:
在图层配置面板中选择数据页签,单击面板下方的数据源类型下拉框,选择空间构建数据源。
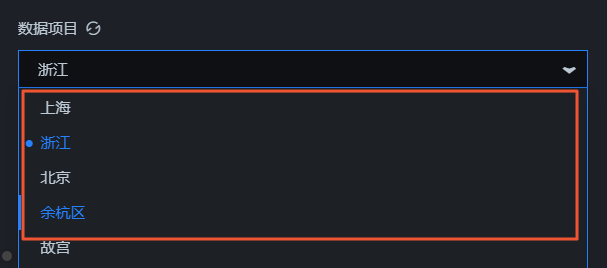
在面板下方的数据项目下拉列表中,选择一个空间构建平台内已有的数据项目。

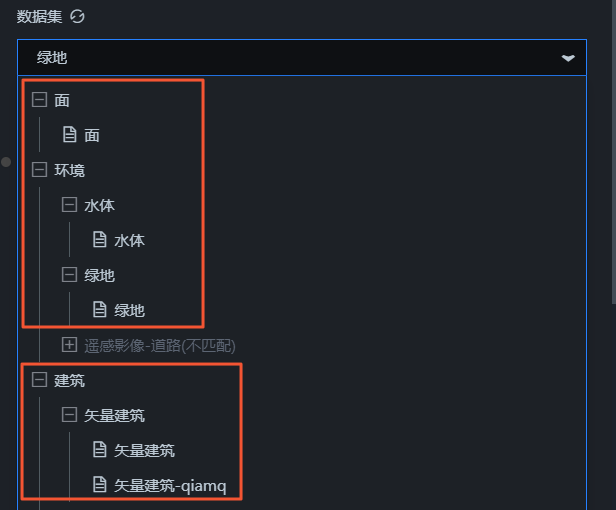
选择完数据项目后,在数据集下拉列表中,选择一个匹配的数据。
 说明
说明如果数据项目和数据集配置项内没有任何可供配置数据类型的内容,请您单击面板内前往空间构建平台管理数据处,进入空间构建平台配置数据。详情请参见空间数据管理概览。
蓝图交互
在当前场景编辑器页面,单击左侧图层列表中文字标签右侧的
 图标。
图标。单击页面左上角的
 图标。
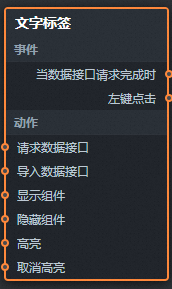
图标。在蓝图编辑器配置页面,单击导入节点栏内的文字标签图层,在画布中可以看到如下图所示的文字标签的蓝图编辑器配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
左键点击
当鼠标左键单击文字标签时抛出的事件,抛出出鼠标单击位置和原始数据项。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如文字标签配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
显示组件
显示组件,不需要参数。
隐藏组件
隐藏组件,不需要参数。
高亮
高亮指定id对应的三维图标。
{ "ids": []//高亮图标id数组 }取消高亮
取消当前高亮的图标,不需要参数。
