本文档介绍全局变量的五种用法,作为静态值传递、作为变量引用异步值传递、作为URL参数传递、作为交互事件参数传递、过滤器引用。
前提条件
登录DataV控制台。
已进入画布编辑器。
已创建三个全局变量var_1、var_2、var_3。
作为静态值传递
在画布编辑器页面,单击全局变量页签。
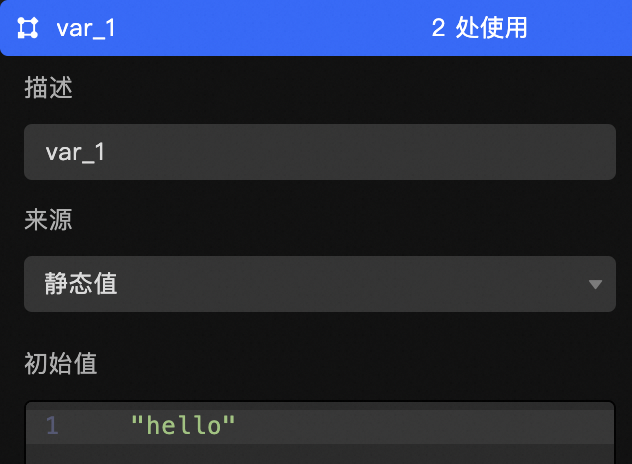
单击var_1变量,修改来源为静态值。
修改初始值内容为hello。

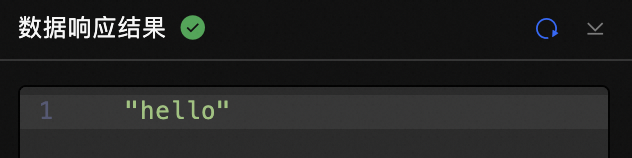
刷新数据响应结果后的
 图标,查看响应结果为修改后的内容
图标,查看响应结果为修改后的内容hello。
作为变量引用异步值传递
在画布编辑器页面,单击全局变量页签。
单击var_1变量,修改初始值为datav-hello。
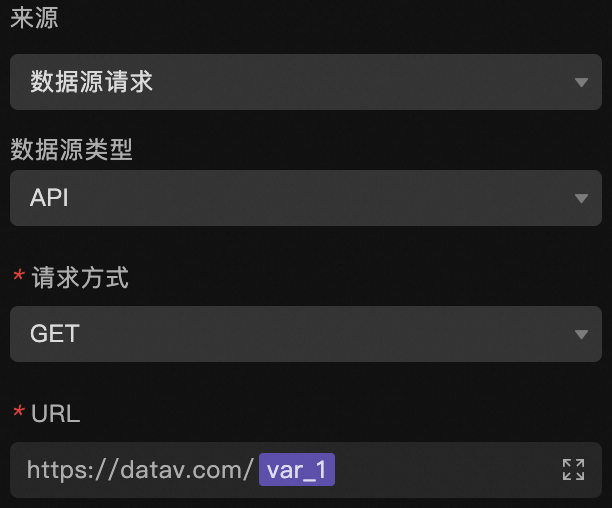
单击var_2变量,修改来源为数据源请求。
选择数据源类型。
数据源类型为API
若选择数据类型为API,则使用以下步骤。
设置请求方式为GET,输入URL为https://datav.com/:var_1。
 说明
说明此处URL为示例地址,不具备真实访问性。具体请以实际使用为准。
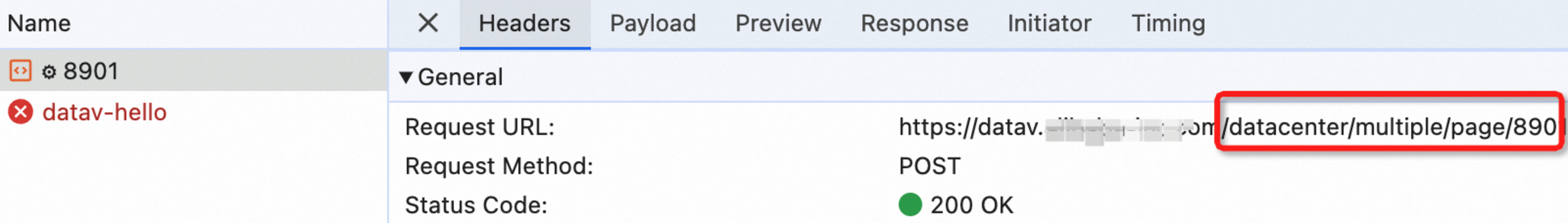
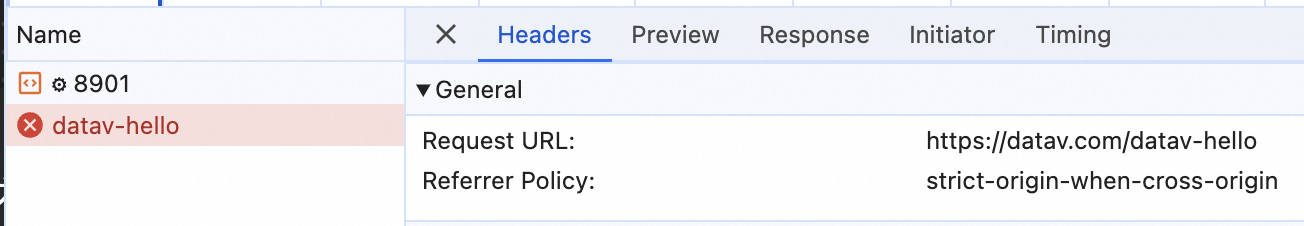
键盘上使用F12功能键打开chrome控制台,切换至Network页签。
刷新数据响应结果后的
 图标。
图标。此时Network存在2个请求:Name为数字类的请求和Name为datav-hello的请求。


数据源类型为兼容MySQL数据库
若选择数据类型为兼容MySQL数据库,则使用以下步骤。
选择已有数据源。也可以重新创建数据源,详情请参见数据源管理。
输入以下SQL表达式。

select :var_1 as value刷新数据响应结果后的
 图标,查看响应结果。
图标,查看响应结果。
说明如果您的数据源类型为静态数据或者CSV文件,则不支持全局变量的使用。
对于API数据源,系统会直接为同名的变量参数赋值。
DataV提供了全局变量自动补全功能。在配置数据源时,只要键入英文冒号
:,编辑器将提示当前屏幕下所有配置过的变量名称。
作为URL参数传递
在画布编辑器页面,单击全局变量页签。
单击var_3变量,修改来源为从URL查询条件中获取。
在URL中使用参数赋值方式传入,
https://datav.aliyun.com/v/editor/xxx?var_3=datav#__sketch__。重要参数要设置到#号前面,并且参数名要与全局变量名保持一致。
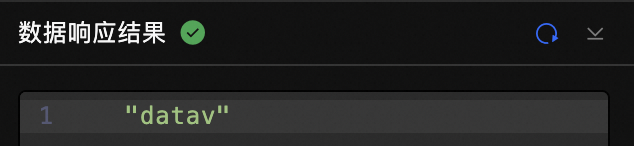
刷新数据响应结果后的
 图标,查看响应结果为修改后的内容:从URL传入的
图标,查看响应结果为修改后的内容:从URL传入的datav。
作为交互事件参数传递
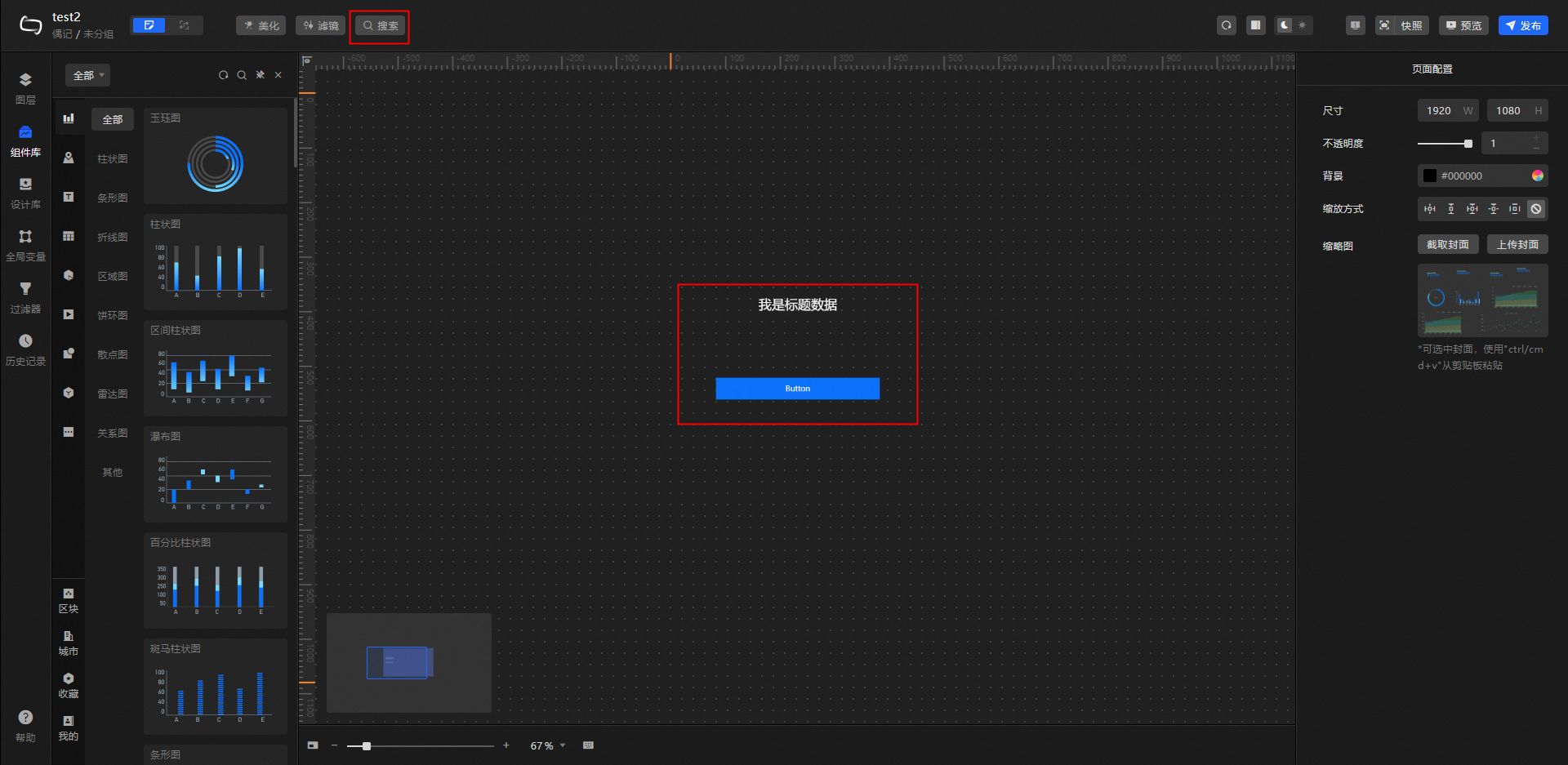
在画布编辑器页面,单击上方搜索框。输入按钮和通用标题,将两个组件添加到画布中。

选择按钮组件,单击右侧配置设置面板的高级页签。
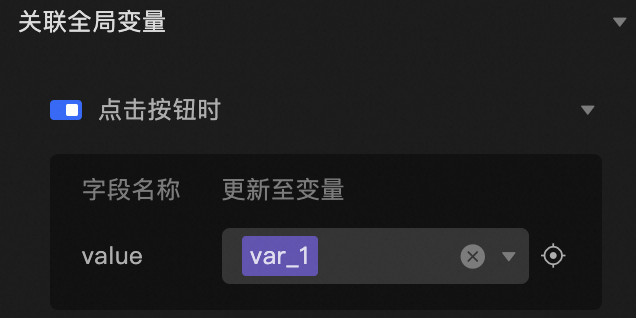
打开关联全局变量模块下的点击按钮时开关。
在更新至变量字段下选择全局变量var_1。

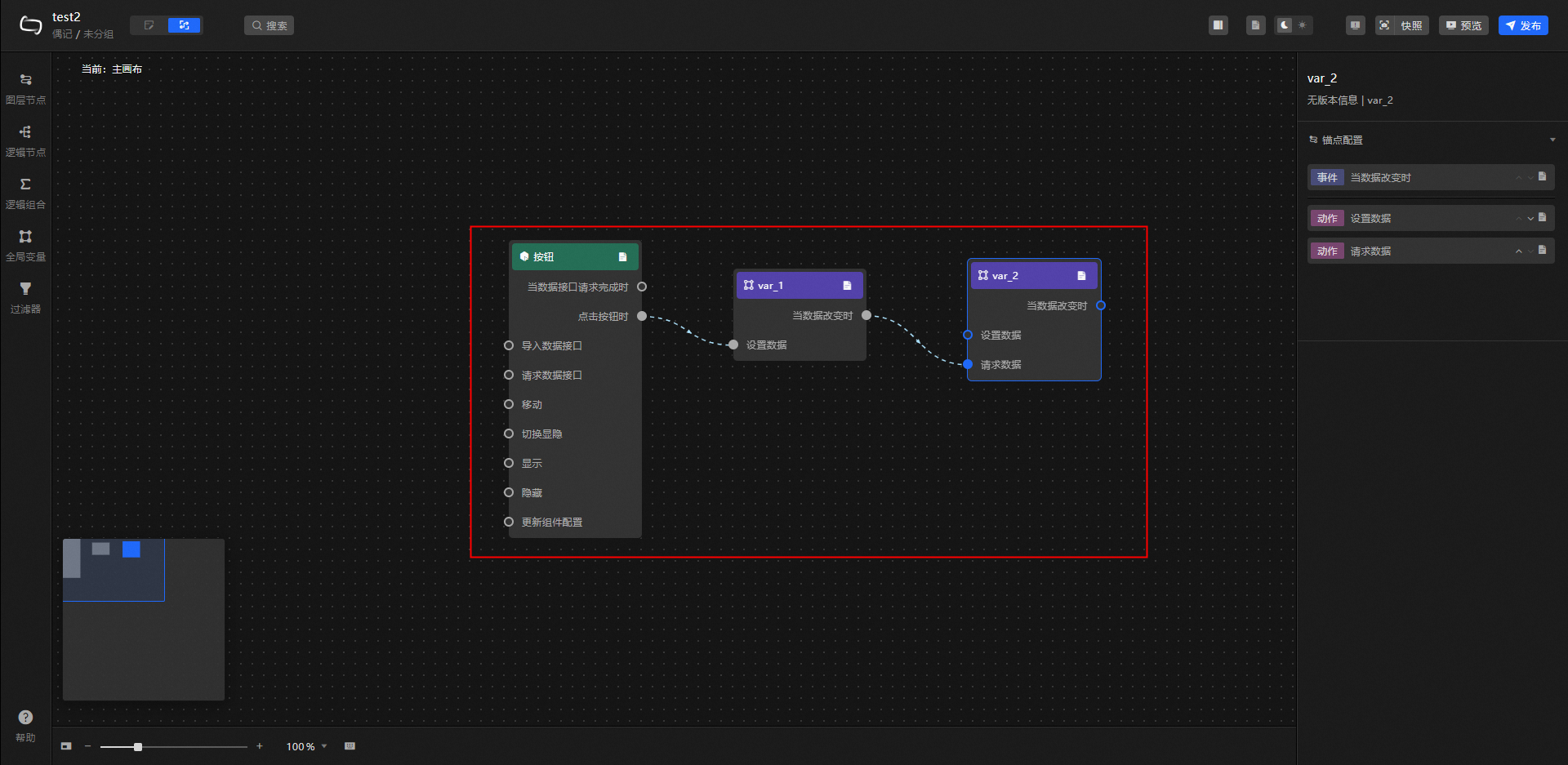
切换至蓝图编辑器,可以看到,全局变量与按钮组件是自动虚线连接,且展示了两个全局变量的引用关系。
说明去掉全局变量的引用关系后,蓝图中的虚线会自动删除。

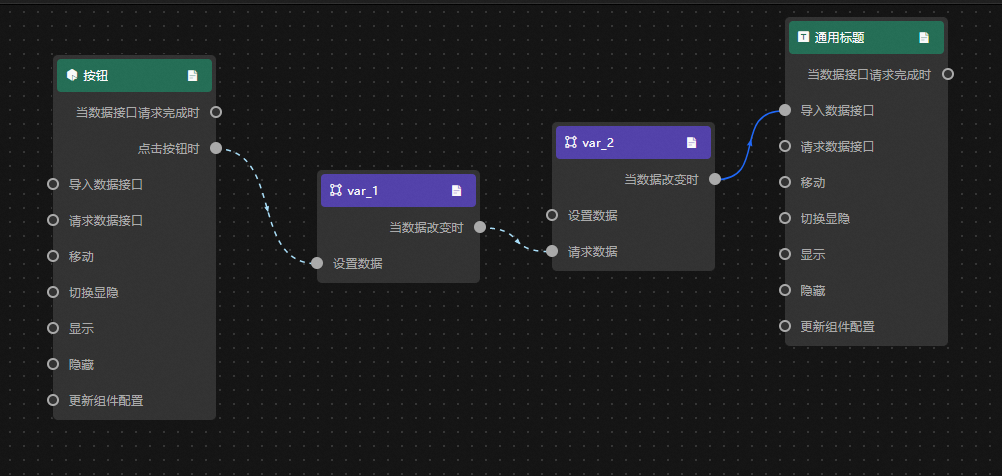
在左侧导航栏中选择图层节点页签,将通用标题拖拽到蓝图中。
可以看出全局变量var_2与通用标题连接为实线。
 说明
说明实线可以删除,虚线不可以删除。
您可以添加逻辑节点和逻辑组合,对获取的数据做进一步处理。
过滤器引用
新版DataV服务中的getCallbackValue和getLocalValue的数据获取效果一样,为了兼容旧版DataV服务,保留了getLocalValue,建议您优先使用getCallbackValue。
在画布编辑器页面,单击上方搜索框。输入按钮和通用标题,将两个组件添加到画布中。重复操作再次获取按钮和通用标题组件。

单击按钮组件,分别修改两个按钮的组件名称为getLocalValue获取按钮和getCallbackValue获取按钮。
单击通用标题组件,分别修改两个通用标题的组件名称为通用标题-1和通用标题-2。
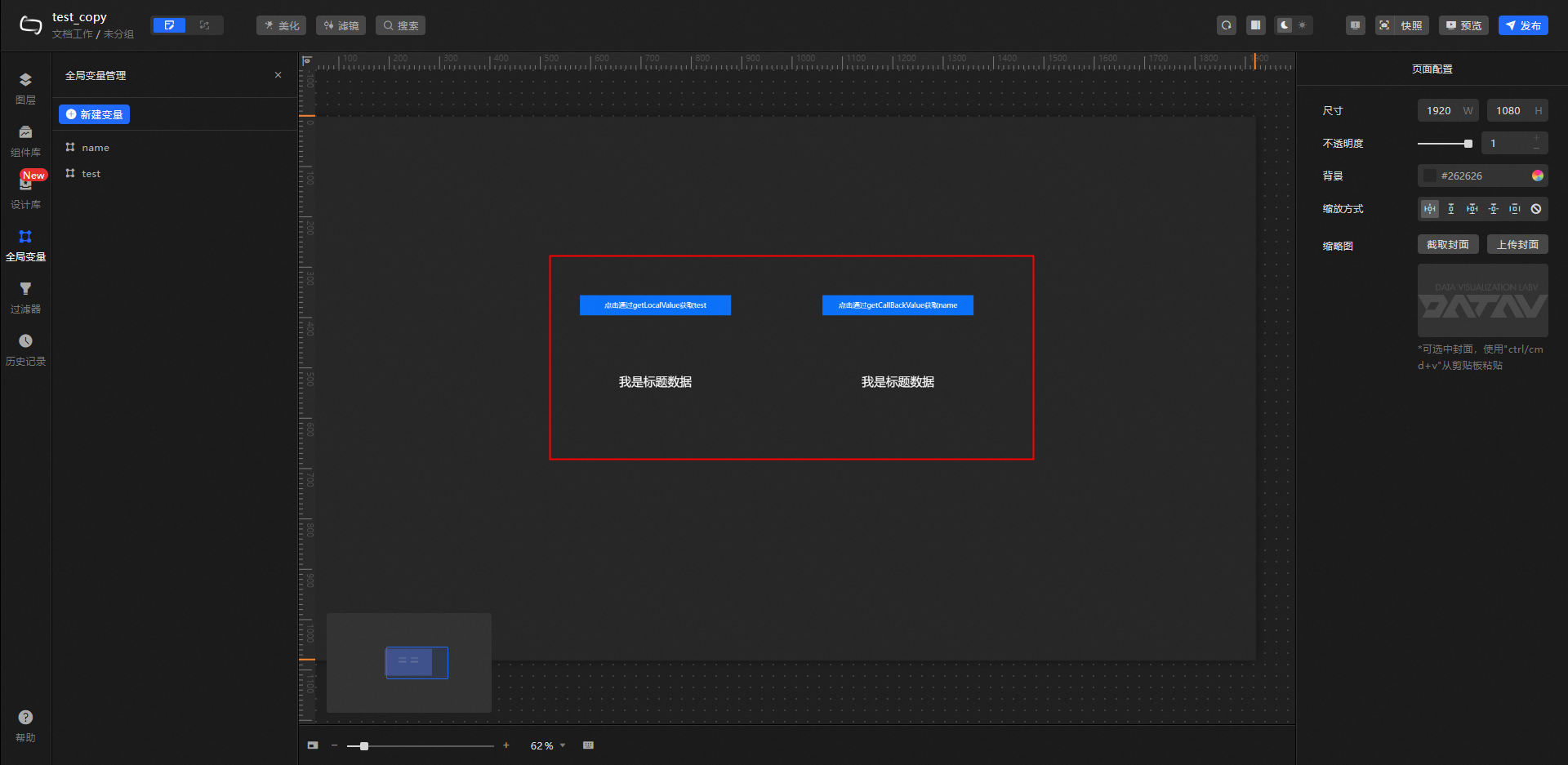
选择全局变量页签,新增两个全局变量,取名为name和test。并分别设置静态值。
name变量
[ { "value": "获取到name变量啦。" } ]test变量
[ { "value": "获取到test变量啦。" } ]
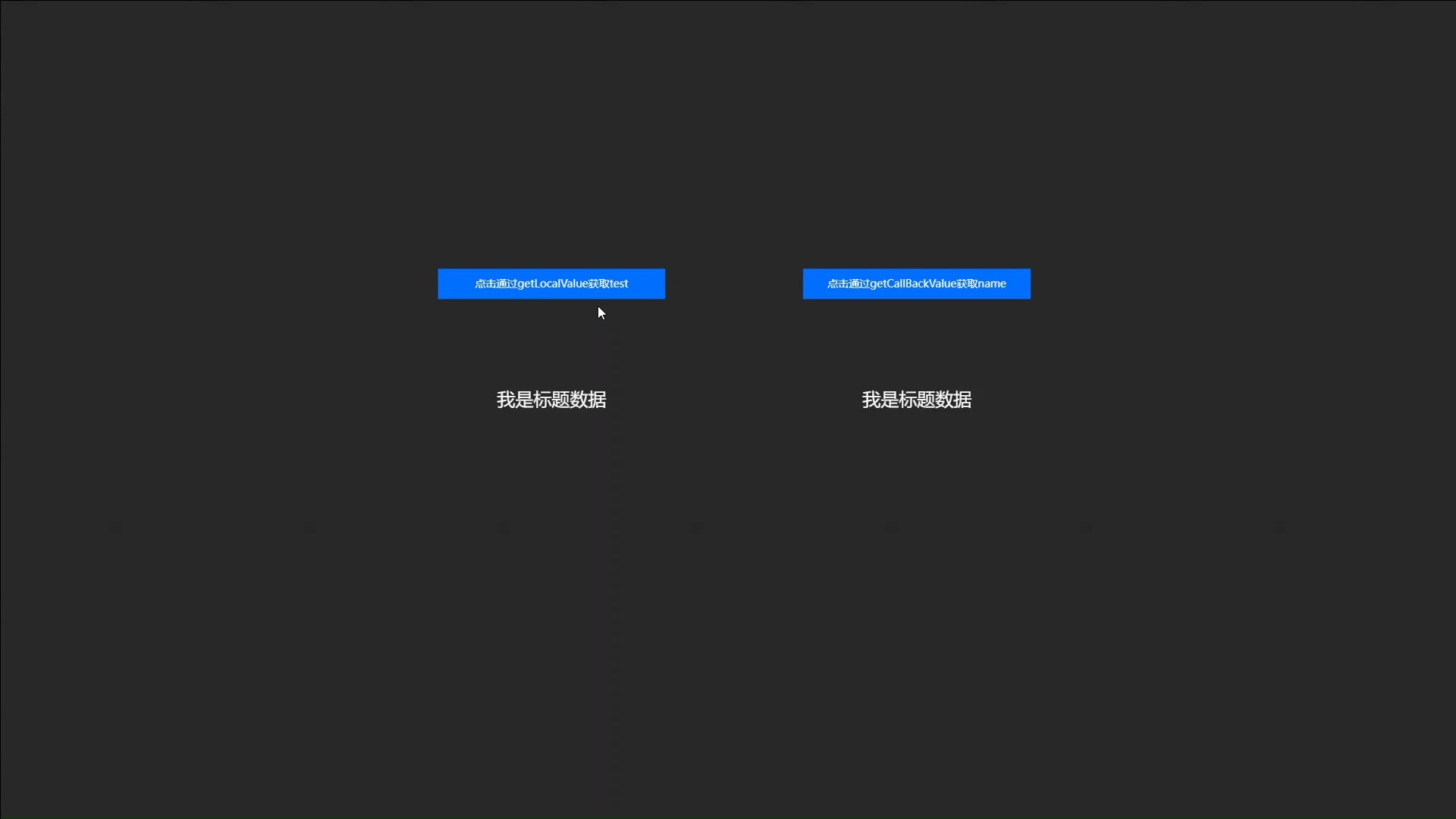
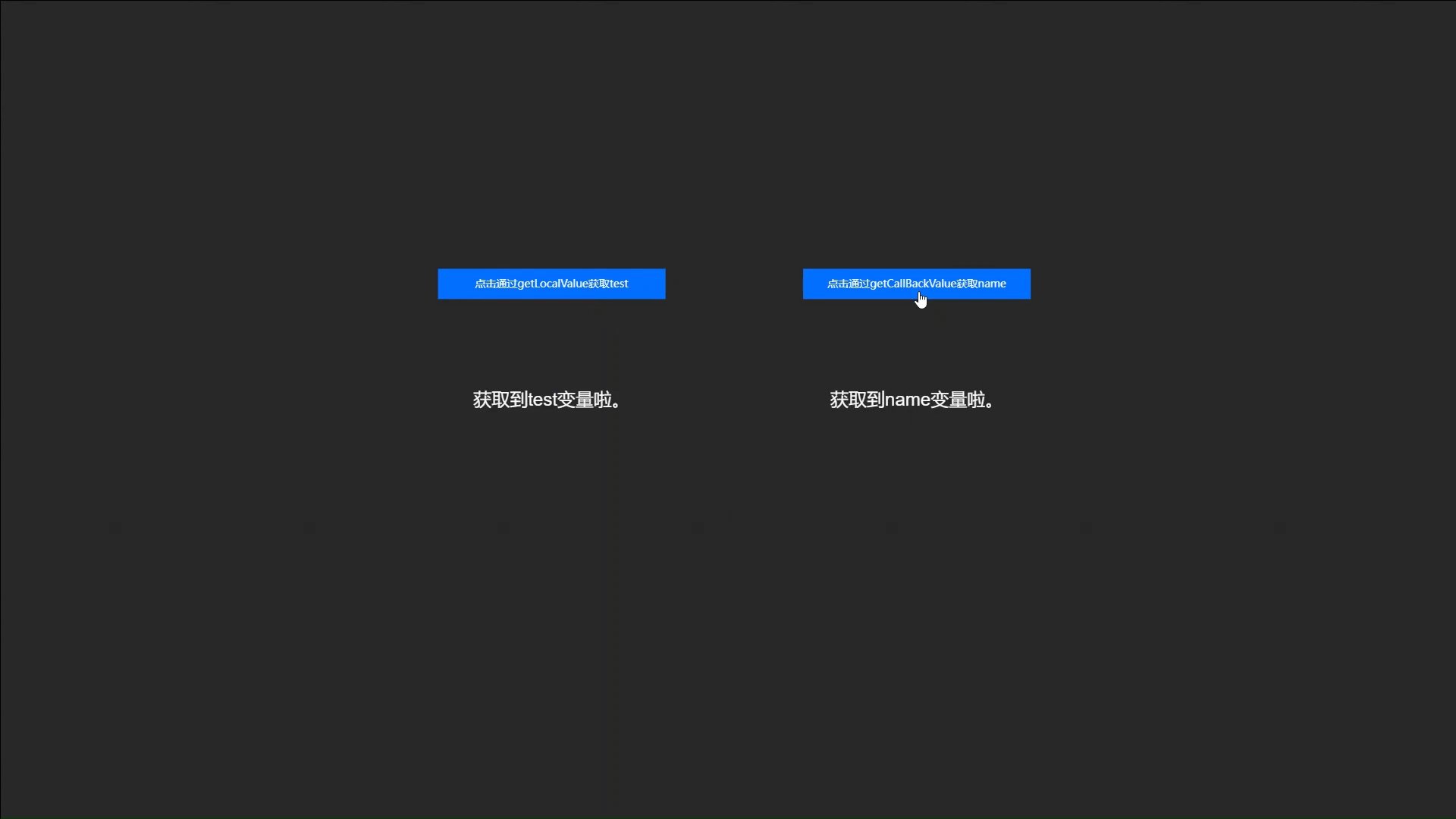
分别设置两个按钮的文字内容为点击通过getLocalValue获取test和点击通过getCallBackValue获取name。

单击页面左上角的
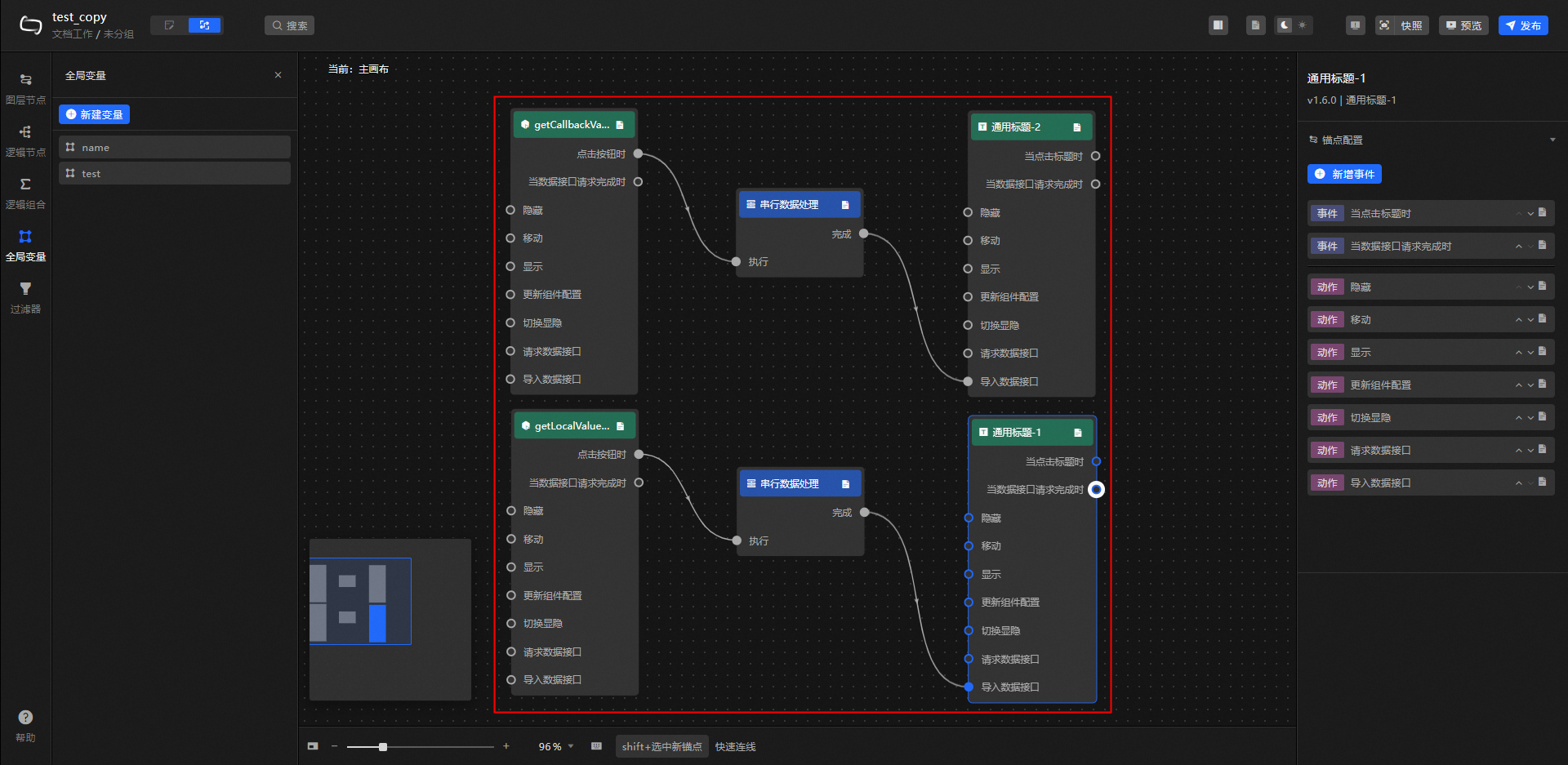
 图标,进入蓝图编辑器。
图标,进入蓝图编辑器。连接组件。

添加过滤器,设置串行数据处理节点处理方法。
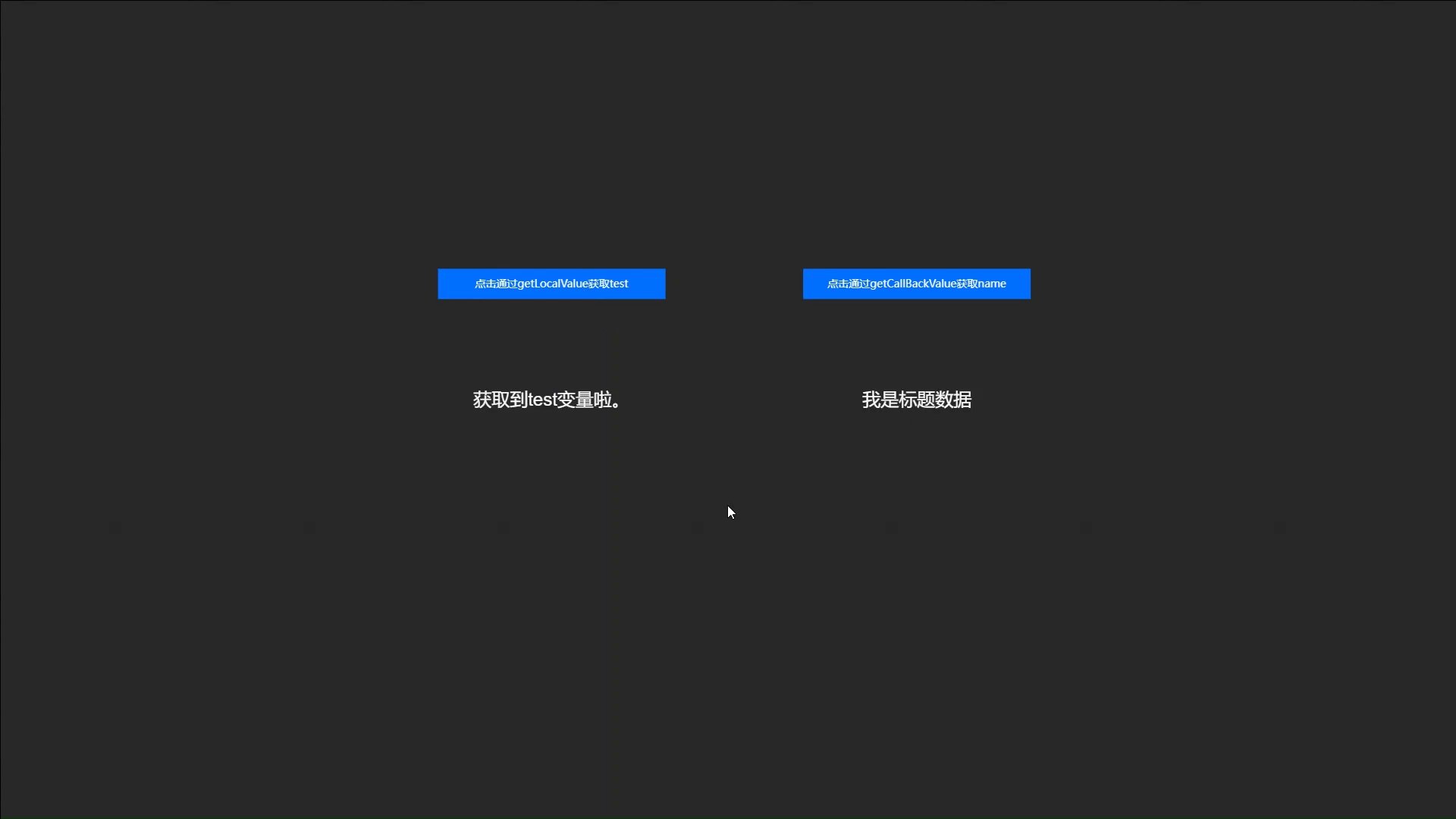
getLocalValue
return getLocalValue('test');getCallbackValue
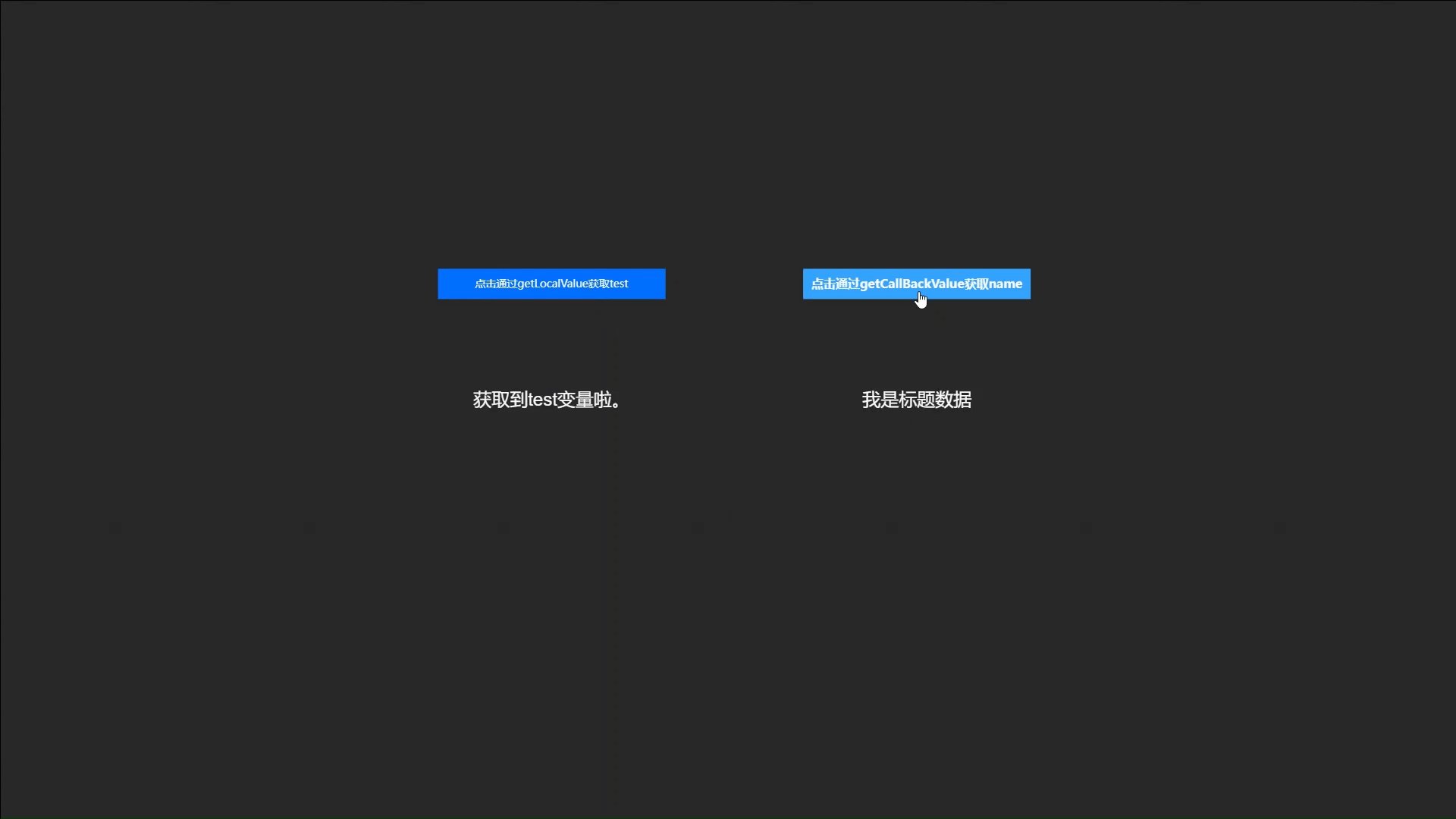
return getCallbackValue('name');
单击页面右上角的预览,查看数据获取详情。

相关案例
您可以参考以下案例了解更多全局变量能力:










 图标,进入蓝图编辑器。
图标,进入蓝图编辑器。