本文介绍组件在画布编辑器中的操作方法,包括组件拖拽、缩放、旋转、操作快捷键等基础功能,以及批量配置、使用轮播容器等高级功能,帮助您更方便快捷地在数据看板中操作组件。
前提条件
进入画布编辑器
基础功能
操作 | 描述 |
拖拽 | 在左侧组件库中选中一个或多个组件,按住鼠标左键进行拖拽。
|
缩放 | 单选或者多选组件后,将鼠标移动到组件的边界框线附近。出现缩放图标后,按住鼠标左键拖拽。 |
旋转 | 选择一个或多个组件,将鼠标移动到组件的上边界附近的白点处。出现旋转图标后,按住鼠标左键对组件进行旋转。 |
组件锁定 | 详情请参见图层管理。 |
组件图层位置移动 | 在数据看板画布或者图层栏中,右键单击某个组件。在弹出的菜单中,进行置顶、置底、上移一层、下移一层等操作。 |
生成迭代器 | 详情请参见图层管理。 |
进入蓝图编辑器 | 进入蓝图编辑器并直接定位到当前组件节点,通过低代码的编辑实现较为复杂的交互效果。 |
组件隐藏 | 详情请参见图层管理。 |
组件重命名 | 详情请参见图层管理。 |
复制ID | 复制当前组件ID值,可以在画布编辑器和蓝图编辑器中快捷搜索。 |
组件复制 | 详情请参见图层管理。 |
组件删除 | 详情请参见图层管理。 |
组件收藏 | 详情请参见图层管理。 |
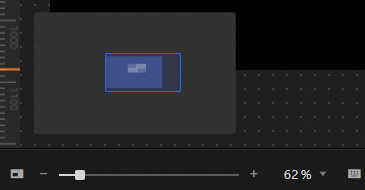
缩略图 | DataV在画布左下角提供了缩略图功能,您可以使用此功能,调整组件在画布中的布局。
|
快捷键 | 画布快捷键
|
批量配置
操作 | 描述 |
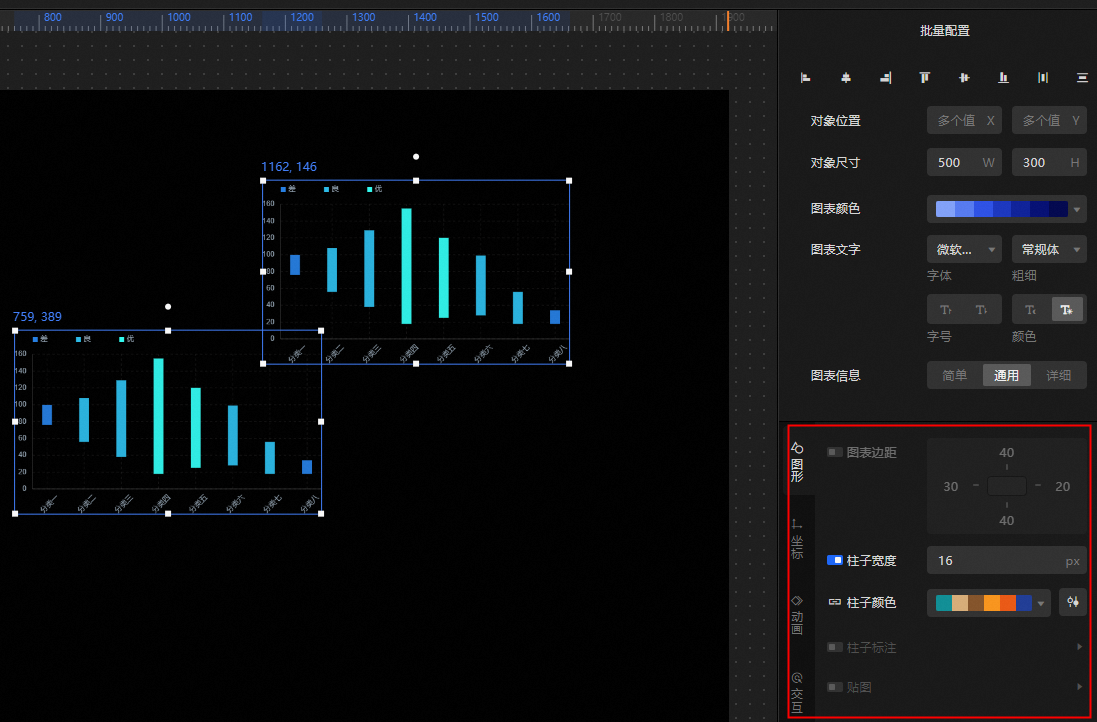
批量配置 | 选中多个组件后,在右侧面板可以做如下批量配置。
|
成组操作
操作 | 描述 |
组操作 |
说明 如需要轮播功能,可以单击使用轮播容器,具体操作请参见使用轮播容器。 |
使用轮播容器
轮播容器可将多个组件集中在一个固定区域内,通过滑动、翻转等多种动画效果动态切换展示。若您的屏幕空间有限,但需要展示大量数据或信息,可使用轮播容器。
创建轮播容器
进入画布编辑器,选中需要进行轮播的所有组件,右键单击任意组件,选择使用轮播容器,即可创建轮播容器。创建完成后,轮播容器中的所有组件将作为一个整体进行轮播展示。
一个数据看板可创建多个轮播容器,但每个组件只能被添加至某一个轮播容器中。
若无需再使用轮播容器,则可右键单击轮播容器,选择解除轮播容器,解除后,该轮播容器中的组件将会恢复为独立状态。
配置轮播容器
单击轮播容器,可在右侧面板配置其基础样式,以及交互事件和全局变量等高级配置。
样式配置
在样式面板,可配置轮播容器的动画效果、背景颜色、轮播时长等信息,相关配置项介绍如下。
说明您也可单击
 图标,通过关键词搜索,快速定位到所需配置项,搜索支持模糊匹配。详情请参见搜索配置项。
图标,通过关键词搜索,快速定位到所需配置项,搜索支持模糊匹配。详情请参见搜索配置项。配置项
描述
图示
全局配置
定义组件在数据看板中的位置分布、透明程度、交互穿透。
不透明度:数值越小,组件越透明。取值范围为
0~1内的数值。交互穿透:开启后,鼠标可穿透该组件,避免看板中组件较多时,该组件会遮挡鼠标与下层组件的交互。

轮播样式配置
定义轮播的动画效果:
快速样式:可快速切换轮播样式,支持滑动、淡入淡出、翻转等多种样式。
动效配置:用于配置轮播样式、轮播容器中的组件排布(水平或垂直),以及轮播时长(单位为ms)。

基础样式配置
定义轮播容器的背景、内外边距、可视数量、轮播数量、组件间距、轮播方向、居中效果及阴影效果。主要说明如下:
背景:支持更换背景颜色,也可上传本地图片作为背景。
内外边距:设置轮播容器中当前展示的组件距离上下左右四个边框的距离。
可视数量:轮播容器中同一时间可见的组件数量。
说明仅当轮播样式配置为滑动、橱窗时生效。
轮播数量:每次轮播的组件数量。
说明通常在可视数量大于1时使用,且仅当轮播样式配置为滑动、橱窗时生效。
间距:轮播容器中,两个组件之间的距离。
说明仅当轮播样式配置为滑动、橱窗时生效。

自动播放及视差
定义自动播放的展示及视差效果:
延迟:用于设置自动播放时,两个过渡动效之间的间隔时长(可认为是一个组件的展示时长),单位为ms。
鼠标悬停暂停:开启后,当鼠标悬停至轮播容器时,自动播放将暂停。
视差:用于配置轮播容器中组件的透明程度,以及组件相较于轮播容器的缩放比例。

其他
单击相应按钮,即可快速执行轮播容器的启动、暂停或取消(即解除轮播容器)。

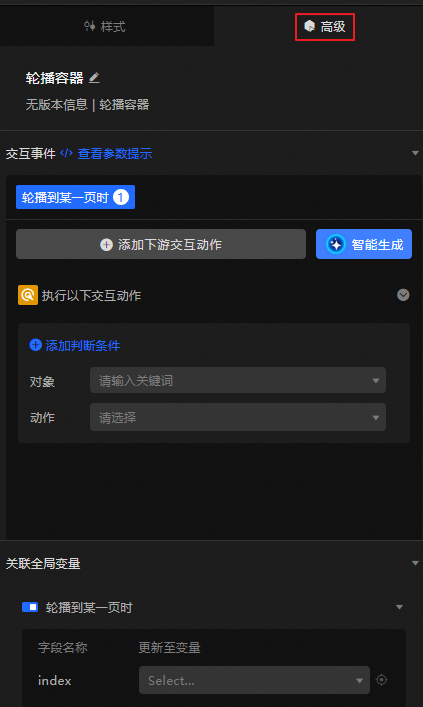
高级配置
在高级面板,可定义轮播容器与其他组件间的交互及数据传递关系,相关配置项介绍如下。
配置项
描述
图示
交互事件
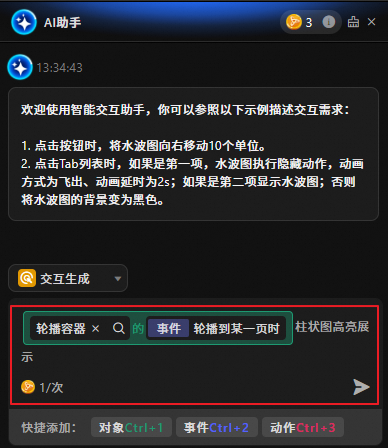
定义与其他组件、全局变量、工具节点(例如,Websocket节点)的交互配置,实现不同对象间的联动。单击添加下游交互动作,即可定义相关交互动作。同时,支持配置执行该动作所需触发的判断条件。
您也可单击智能生成,使用自然语言描述交互需求,通过AI协助生成交互事件。


全局变量
可在轮播容器中关联全局参数,实现组件间的参数传递,进行组件交互。
单击
 图标,即可开启相应指令,并为该指令关联所需全局变量。当轮播到某一页时,会抛出临时变量,默认抛出轮播容器的
图标,即可开启相应指令,并为该指令关联所需全局变量。当轮播到某一页时,会抛出临时变量,默认抛出轮播容器的index字段值。


 图标,可以选择关闭或开启缩略图。
图标,可以选择关闭或开启缩略图。


 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。 图标,打开组的3D变换功能。
图标,打开组的3D变换功能。 图标,通过关键词搜索,快速定位到所需配置项,搜索支持模糊匹配。详情请参见
图标,通过关键词搜索,快速定位到所需配置项,搜索支持模糊匹配。详情请参见






 图标,即可开启相应指令,并为该指令关联所需
图标,即可开启相应指令,并为该指令关联所需