本文以柱状图控制轮播列表组件数据更新为例,实现数字大屏中的自定义数据筛选。
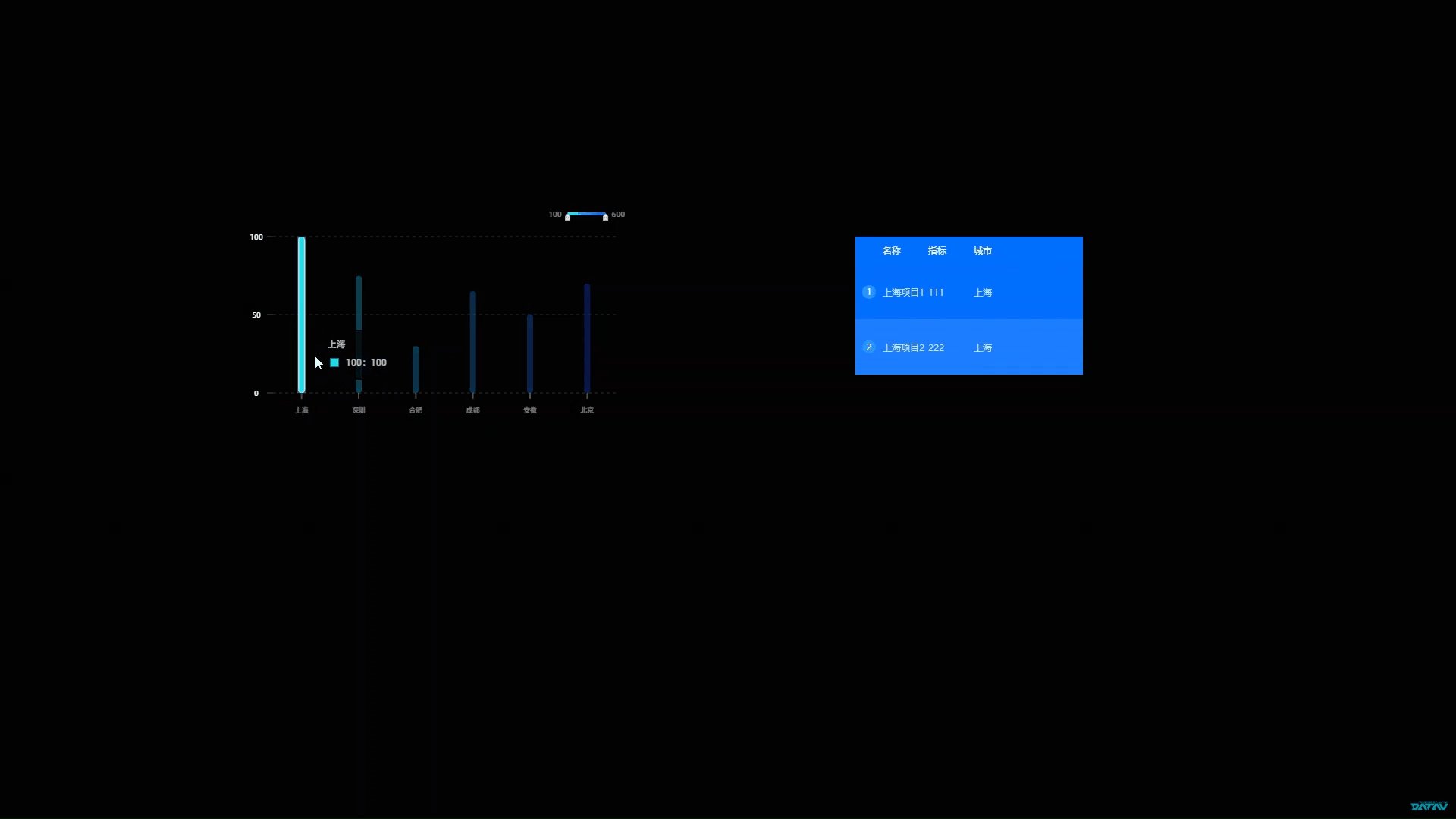
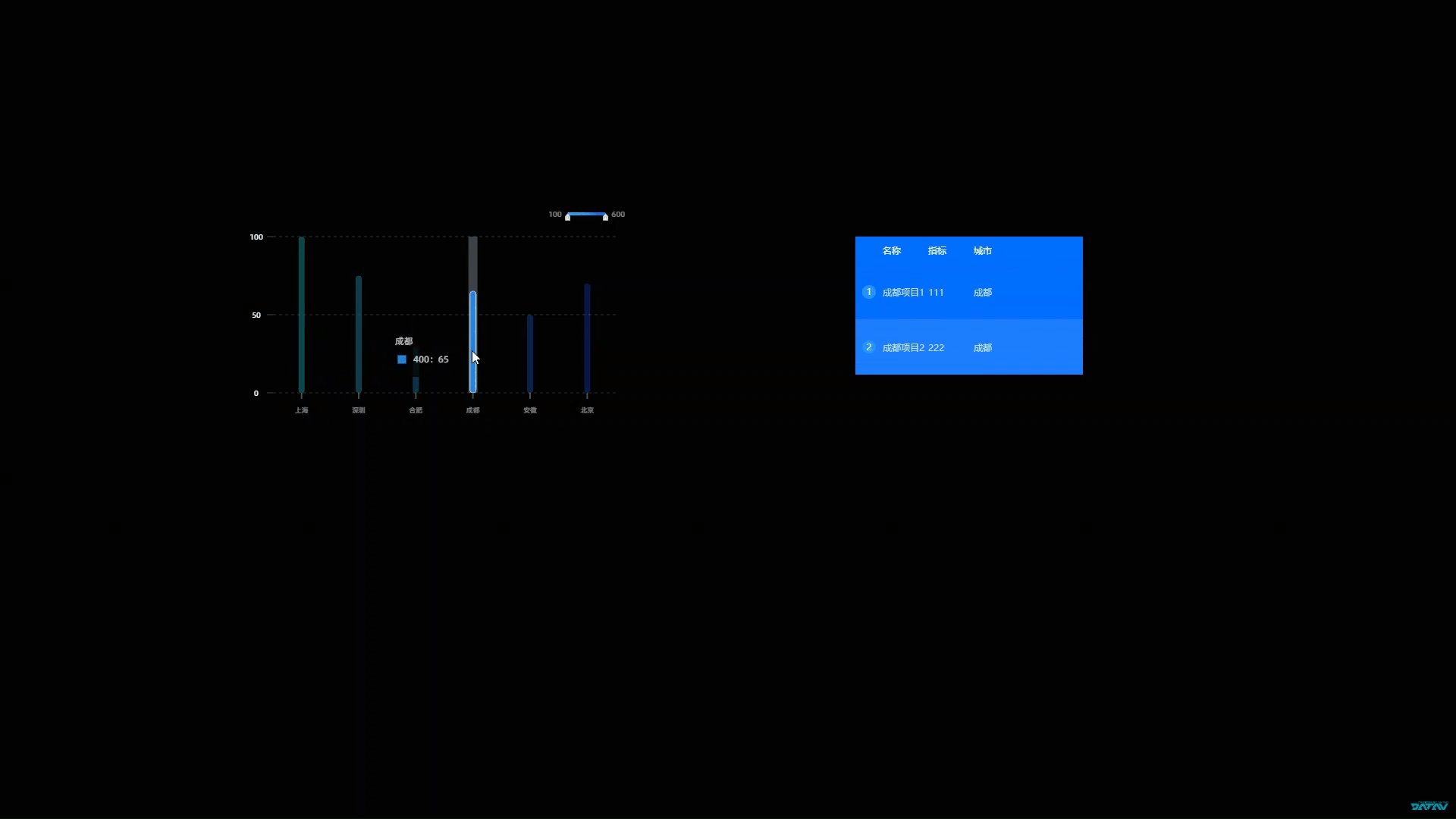
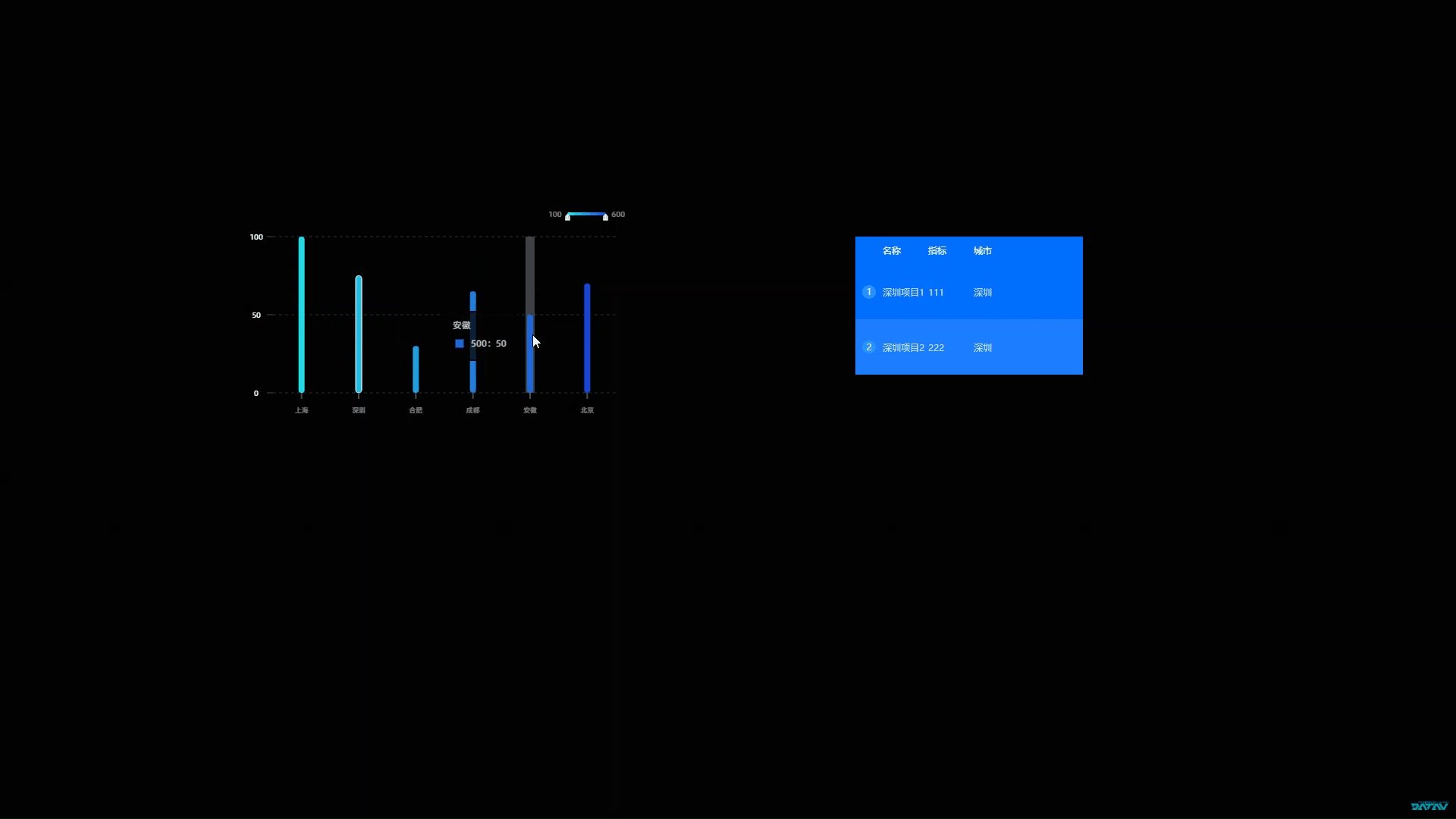
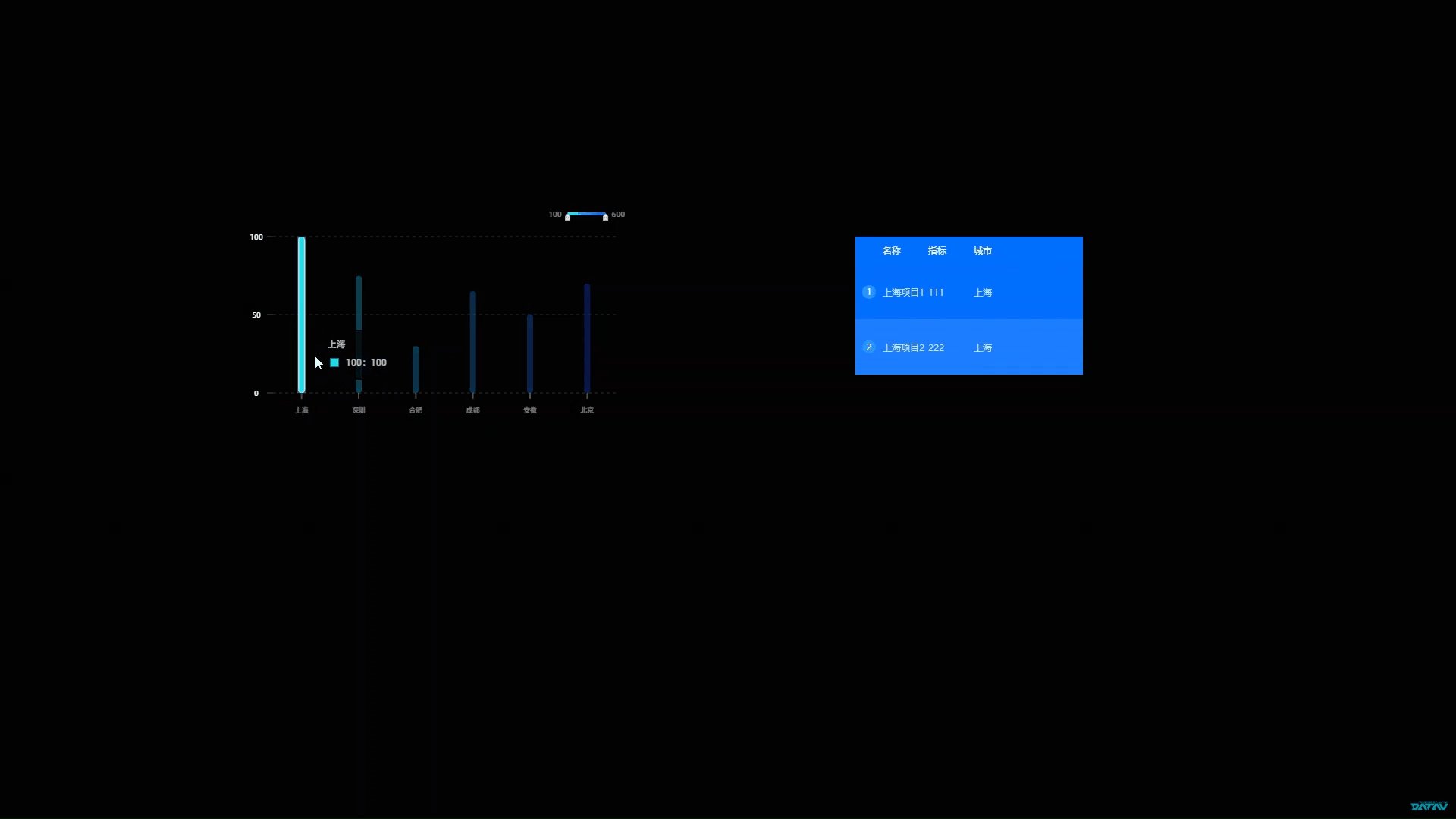
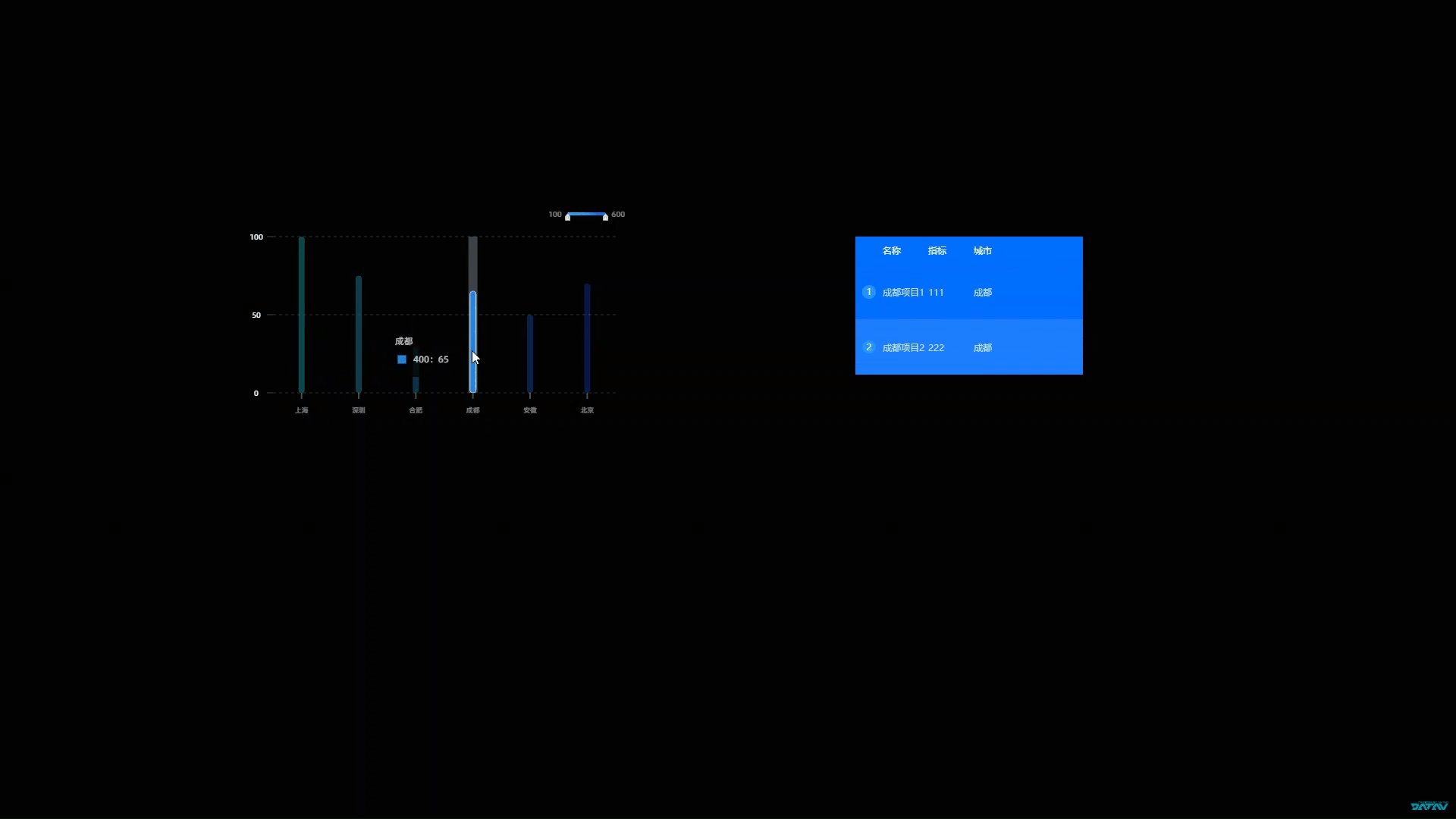
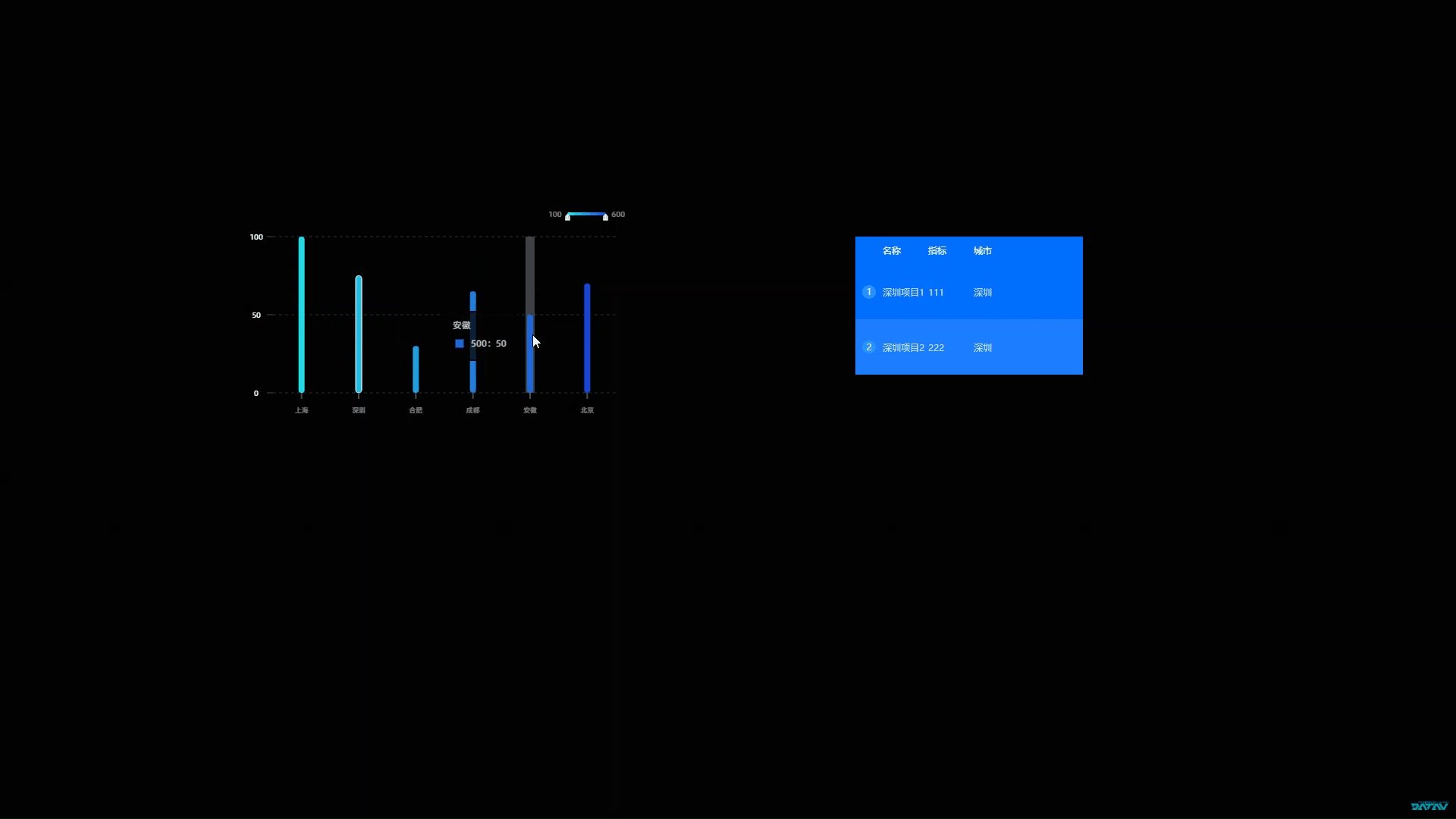
效果展示
操作步骤
登录DataV控制台。
选择任一数据看板,单击编辑,进入画布编辑器页面。
添加柱状图组件和轮播列表组件到画布中。
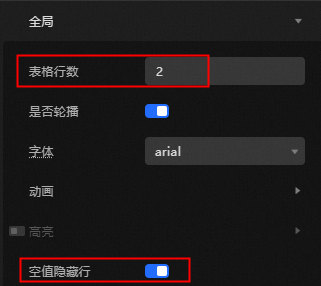
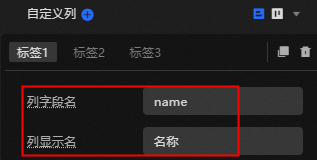
单击轮播列表组件,选择样式面板,修改全局>表格行数为2,打开空值隐藏行开关,修改自定义列标签的列字段名和列显示名。

 说明
说明列字段名-列显示名:name-名称。
列字段名-列显示名:value-指标。
列字段名-列显示名:type-城市。
单击柱状图组件,选择数据源面板,修改静态数据。
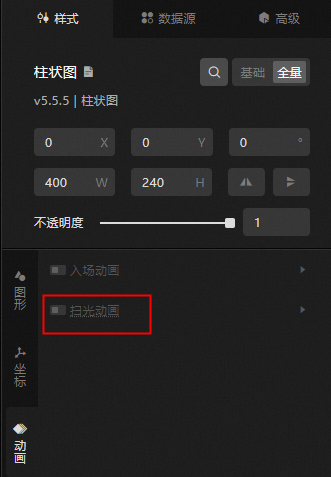
[ { "x": "上海", "y": 100, "colorField": 100 }, { "x": "深圳", "y": 75, "colorField": 200 }, { "x": "合肥", "y": 30, "colorField": 300 }, { "x": "成都", "y": 65, "colorField": 400 }, { "x": "安徽", "y": 50, "colorField": 500 }, { "x": "北京", "y": 70, "colorField": 600 } ]单击柱状图组件,选择样式面板,关闭扫光动画。

单击左上角的
 图标,进入蓝图。
图标,进入蓝图。选择全局变量页签,单击新建变量。
重命名变量名称为
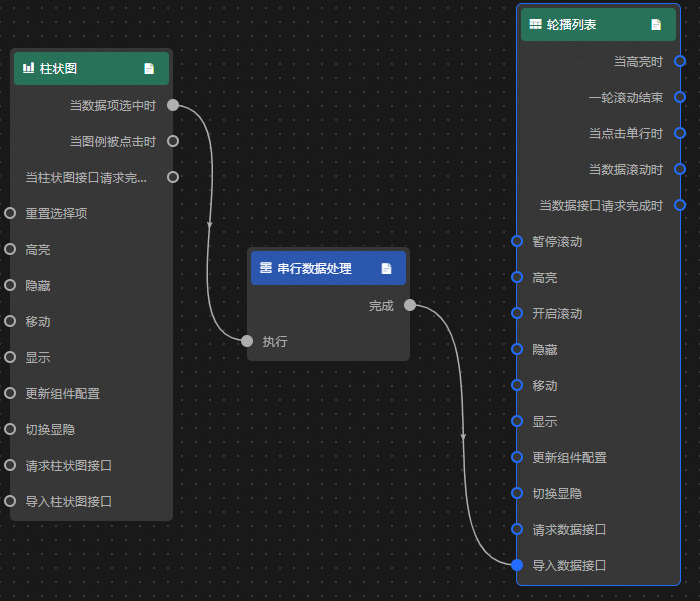
x,修改变量初始值。[ { "name": "上海项目1", "value": 111, "type": "上海" }, { "name": "上海项目2", "value": 222, "type": "上海" }, { "name": "深圳项目1", "value": 111, "type": "深圳" }, { "name": "深圳项目2", "value": 222, "type": "深圳" }, { "name": "合肥项目1", "value": 111, "type": "合肥" }, { "name": "合肥项目2", "value": 222, "type": "合肥" }, { "name": "成都项目1", "value": 111, "type": "成都" }, { "name": "成都项目2", "value": 222, "type": "成都" }, { "name": "安徽项目1", "value": 111, "type": "安徽" }, { "name": "安徽项目2", "value": 222, "type": "安徽" }, { "name": "北京项目1", "value": 111, "type": "北京" }, { "name": "北京项目2", "value": 222, "type": "北京" } ]添加两个图层节点和一个串行数据处理节点到蓝图主画布中,并连接节点。

配置串行数据处理节点处理方法。
const allData = getLocalValue("x");//获取全局变量静态值 return allData ? allData.filter(d => { return d.type == data.x;//匹配柱状图x字段的值与全局变量静态值的type字段的值,实现数据筛选 }) : [];单击页面右上角的预览图标,预览展示结果。

该文章对您有帮助吗?