控件类型配置涵盖基础输入、数值调节等专业控件类型,帮助开发者快速配置组件的样式面板,满足企业级业务场景的定制化需求。本文将详细介绍各类控件的功能特性与配置方法。
基础输入控件
boolean 布尔配置项
适用于功能开关、条件判断等场景。已被switch 开关代替,建议使用新配置项。
配置项说明
字段名 | 含义 | 类型 | 是否必选 | 备注 |
| 显示名 | string | 是 | 无。 |
| 类型 | string | 是 | 无。 |
| 默认值 | boolean | 否 | 没填时为 |
值说明
条件 | 数据类型 | 示例 | 默认值 |
无 | boolean |
|
|
配置示例

"boolean": {
"type": "boolean",
"name": "显示"
}keyBoard 热键定义器
支持键盘按键映射输入。适用于快捷键配置、游戏控制等场景。
配置项说明
字段名 | 含义 | 类型 | 是否必选 | 备注 |
| 显示名 | string | 是 | 无。 |
| 类型 | string | 是 | 无。 |
| 默认值 | array | 否 | 不填时为 |
值说明
条件 | 数据类型 | 示例 | 默认值 | 备注 |
无 | array |
|
| 快捷键的ASCII。 |
配置示例

"keyboard": {
"name": "快捷键",
"type": "keyboard",
"default": [16,38]
}number 数值输入框
适用于尺寸、数量等数值参数场景。已被stepper 步进器和slider 滑动条代替,建议使用新配置项。
配置项说明
字段名 | 含义 | 类型 | 是否必选 | 备注 |
| 显示名 | string | 是 | 无。 |
| 类型 | string | 是 | 无。 |
| 默认显示值 | number | 否 | 没填时为 |
| 最小值 | number | 否 |
|
| 最大值 | number | 否 |
|
| 取值区间 | array或object | 否 | 配置 |
值说明
条件 | 数据类型 | 示例 | 默认值 |
无 | number |
|
|
配置示例
基础用法(不配置
range)
"number": { "type": "number", "name": "字号", "default": 22, "min": 10, "max": 55 }带滑动条(配置
range)
"number": { "type": "number", "name": "字号", "default": 22, "range": [ 10, 55 ] }
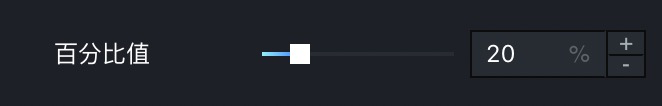
percent 百分比值
适用于进度百分比、占比数据等场景。已被slider 滑动条代替,建议使用新配置项。
配置项说明
字段名 | 含义 | 类型 | 是否必选 | 备注 |
| 显示名 | string | 是 | 无。 |
| 类型 | string | 是 | 无。 |
| 默认值 | number | 否 | 不填时值为 |
值说明
条件 | 数据类型 | 示例 | 默认值 |
无 | number |
|
|
配置示例

"percent": {
"name": "百分比值",
"type": "percent",
"default": 20
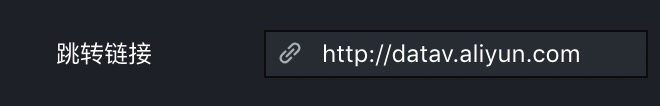
}text 文本输入框
⽀持定制前后缀,适用于标题文字、标签内容配置等场景。
配置项说明
字段名 | 含义 | 类型 | 是否必选 | 备注 |
| 显示名 | string | 是 | 无。 |
| 类型 | string | 是 | 无。 |
| 默认显示值 | string | 否 | 没填时为空。 |
| 前缀 | string | 否 | 无。 |
| 后缀 | string | 否 | 无。 |
| 前缀图标名称 | string | 否 | 图标库中的名称,例如 |
| 后缀图标名称 | string | 否 | 图标库中的名称,例如 |
值说明
条件 | 数据类型 | 示例 | 默认值 |
无 | string |
|
|
配置示例

"link": {
"name": "跳转链接",
"type": "text",
"default": "http://datav.aliyun.com",
"prefixIcon": "link"
}选择型控件
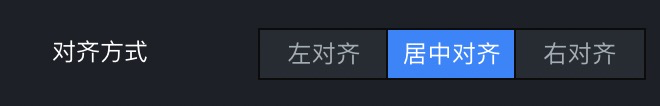
buttonRadio 单选按钮
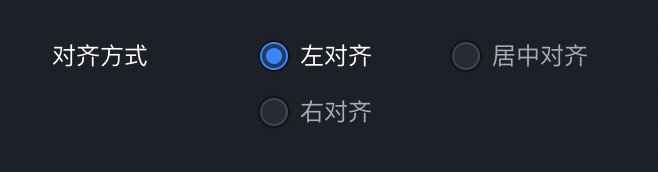
适用于可视化选项(如主题风格等)场景。
配置项说明
字段名 | 含义 | 类型 | 是否必选 | 备注 |
| 显示名 | string | 是 | 无。 |
| 类型 | string | 是 | 无。 |
| 默认值 | string | 否 | 不填时值为空。 |
| 选项列表 | array | 否 | 对象数组,包含 |
| 均匀等分 | boolean | 否 | 使图标在⼀⾏中均匀分布。当和 |
值说明
条件 | 数据类型 | 示例 | 默认值 |
无 | object |
|
|
配置示例

"algin": {
"name": "对齐方式",
"type": "buttonRadio",
"evenlySplit": true,
"options": [
{
"value": "left",
"label": "左对齐"
},
{
"value": "right",
"label": "居中对齐"
},
{
"value": "bottom",
"label": "右对齐"
}
]
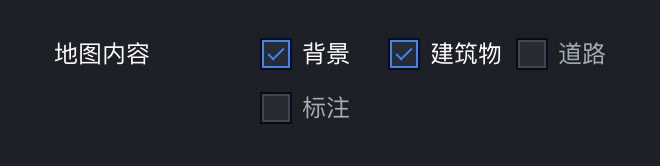
}checkbox 复选框
支持为选项设置宽度,适用于多选配置(如权限配置)等场景。
配置项说明
字段名 | 含义 | 类型 | 是否必选 | 备注 |
| 显示名 | string | 是 | 无。 |
| 类型 | string | 是 | 无。 |
| 默认值 | array | 否 | 不填时值为空。 |
| 选项列表 | array | 否 | 对象数组,包含 |
| 选项定宽 | number | 否 | ⽤来为选项设置固定宽度。 |
值说明
条件 | 数据类型 | 示例 | 默认值 |
无 | array |
|
|
配置示例

"checkbox": {
"name": "地图内容",
"type": "checkbox",
"optionCol": 8,
"options": [
{
"value": "bg",
"label": "背景"
},
{
"value": "building",
"label": "建筑物"
},
{
"value": "road",
"label": "道路"
},
{
"value": "label",
"label": "标注"
}
]
}iconRadio 单选图标
适用于图形化选择(如图标库)等场景。
配置项说明
字段名 | 含义 | 类型 | 是否必选 | 备注 |
| 显示名 | string | 是 | 无。 |
| 类型 | string | 是 | 无。 |
| 默认值 | string | 否 | 不填时值为空。 |
| 选项列表 | array | 是 | 对象数组,包含 |
| 选项定宽 | number | 否 | ⽤来为选项设定固定宽度。 |
| 均匀等分 | boolean | 否 | 使图标在⼀⾏中均匀分布。当和 |
值说明
条件 | 数据类型 | 示例 | 默认值 |
无 | string |
|
|
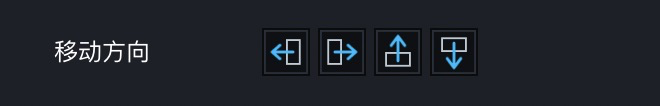
配置示例
使用图片

"direction": { "name": "移动方向", "type": "iconRadio", "options": [ { "value": "left", "label": "左侧", "src": "https://img.alicdn.com/tfs/TB1.77AgxYaK1RjSZFnXXa80pXa-48-48.png" }, { "value": "right", "label": "右侧", "src": "https://img.alicdn.com/tfs/TB1sWoggwDqK1RjSZSyXXaxEVXa-48-48.png" }, { "value": "top", "label": "上侧", "src": "https://img.alicdn.com/tfs/TB1t0wjgCzqK1RjSZFjXXblCFXa-48-48.png" }, { "value": "bottom", "label": "下侧", "src": "https://img.alicdn.com/tfs/TB1UAAjgwHqK1RjSZFkXXX.WFXa-48-48.png" } ] }使用图标

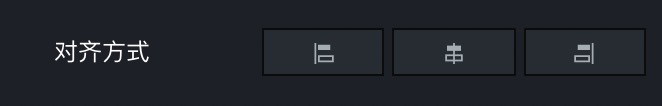
"algin": { "name": "对齐方式", "type": "iconRadio", "evenlySplit": true, "options": [ { "value": "left", "label": "左侧", "src": "align-left" }, { "value": "right", "label": "居中", "src": "align-center" }, { "value": "bottom", "label": "下侧", "src": "align-right" } ] }
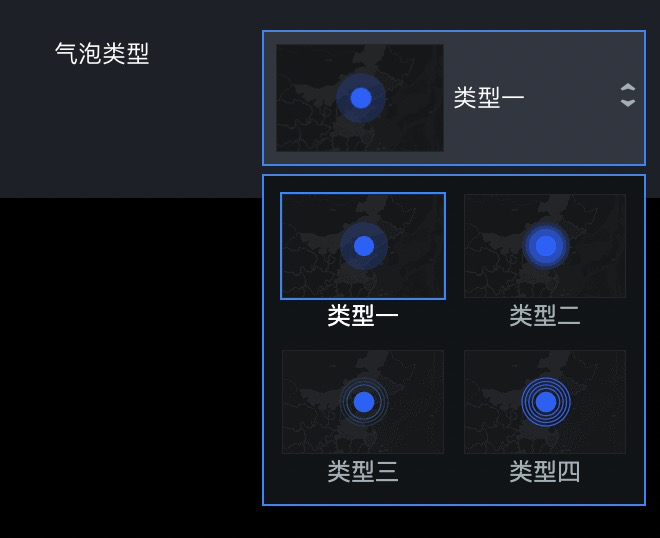
imageSelect 图片选择器
适用于主题背景、图标选择等场景。
配置项说明
字段名 | 含义 | 类型 | 是否必选 | 备注 |
| 显示名 | string | 是 | 不填时使用key名作为显示名,例如 |
| 类型 | string | 是 | 无。 |
| 默认值 | string | 否 | 无。 |
| 选项列表 | array | 否 | 对象数组,包含 |
值说明
条件 | 数据类型 | 示例 | 默认值 |
无 | string |
|
|
配置示例

"bubbleKey": {
"name": "气泡类型",
"type": "imageSelect",
"default": "type1",
"options": [
{
"label": "类型一",
"value": "type1",
"src": "https://img.alicdn.com/tfs/TB1BCgwoAT2gK0jSZFkXXcIQFXa-162-104.png"
},
{
"label": "类型二",
"value": "type2",
"src": "https://img.alicdn.com/tfs/TB1EmgwoAT2gK0jSZFkXXcIQFXa-162-104.png"
},
{
"label": "类型三",
"value": "type3",
"src": "https://img.alicdn.com/tfs/TB13x3soAP2gK0jSZPxXXacQpXa-162-104.png"
},
{
"label": "类型四",
"value": "type4",
"src": "https://img.alicdn.com/tfs/TB1pKUuoAL0gK0jSZFxXXXWHVXa-162-104.png"
}
]
}menu 菜单
菜单用来组织配置项的结构,目前支持一级菜单和二级菜单。适用于分类层级选择(如省市)等场景。
菜单样式
一级菜单

二级菜单

配置项说明
字段名 | 含义 | 类型 | 是否必选 | 备注 |
| 显示名 | string | 是 | 无。 |
| 类型 | string | 是 | 无。 |
| 默认值 | object | 否 | 不填时值为空。 |
| 菜单内容 | object | 否 | 默认为
|
值说明
条件 | 数据类型 | 示例 | 默认值 |
不涉及 | object | | |
配置示例

"options": {
"name": "菜单",
"type": "menu",
"children": {
"menuA": {
"name": "菜单A",
"mode": "single",
"children": {
"switch": {
"name": "开关",
"type": "switch",
"default": true
}
}
},
"menuB": {
"name": "菜单B",
"mode": "multiple",
"children": {
"menuB1": {
"name": "菜单B1",
"children": {
"text": {
"name": "文本",
"type": "text",
"default": "Hello"
}
}
},
"menuB2": {
"name": "菜单B2",
"children": {
"stepper": {
"name": "步进器",
"type": "stepper",
"default": 1
}
}
}
}
}
}
}radio 单选框
适用于如性别选择等单选场景。
配置项说明
字段名 | 含义 | 类型 | 是否必选 | 备注 |
| 显示名 | string | 是 | 无。 |
| 类型 | string | 是 | 无。 |
| 默认值 | string | 否 | 不填时默认没有选中项。 |
| 选择列表 | array | 否 | 对象数组,包含 |
| 选项定宽 | number | 否 | ⽤来为选项设定固定宽度。 |
值说明
条件 | 数据类型 | 示例 | 默认值 |
无 | string |
|
|
配置示例

"align": {
"name": "对齐方式",
"type": "radio",
"optionCol": 12,
"options": [
{
"label": "左对齐",
"value": "left"
},
{
"label": "居中对齐",
"value": "center"
},
{
"label": "右对齐",
"value": "right"
}
]
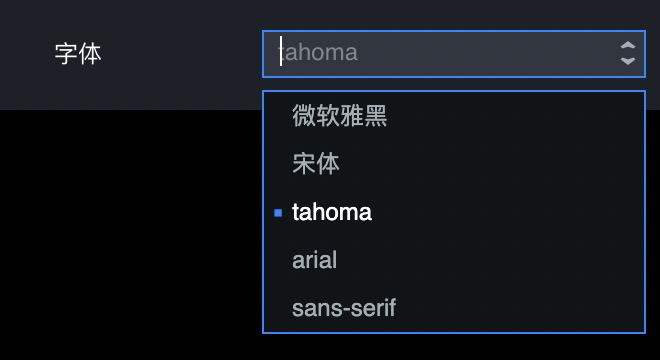
}search 下拉搜索框
适应于大型数据集快速筛选等场景。已被select 选择器代替,建议使用新配置项。
配置项说明
字段名 | 含义 | 类型 | 是否必选 | 备注 |
| 显示名 | string | 否 | 无。 |
| 类型 | string | 是 | 无。 |
| 默认显示值 | string | 否 | 没填时为 |
| 取值区间 | array | 否 | 示例值如 |
值说明
条件 | 数据类型 | 示例 | 默认值 |
无 | string |
|
|
配置示例

"search": {
"name": "字体",
"type": "search",
"default": "Microsoft Yahei",
"range": [
{
"微软雅黑": "Microsoft Yahei"
},
{
"宋体": "SimSun"
},
"tahoma",
"arial",
"sans-serif"
]
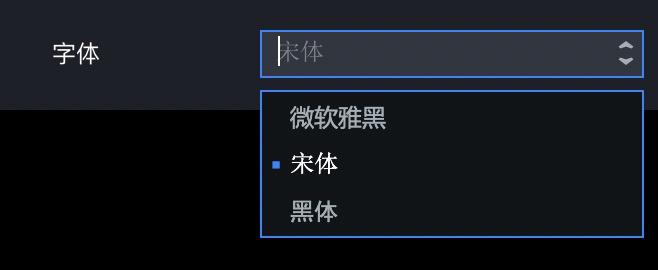
}select 选择器
⽀持开启过滤和⾃定义输⼊。当需要设置字体时,可开启字体渲染功能,预览字体样式。适用于枚举值选择(如国家列表)等场景。
配置项说明
字段名 | 含义 | 类型 | 是否必选 | 备注 |
| 显示名 | string | 是 | 无。 |
| 类型 | string | 是 | 无。 |
| 默认显示值 | string | 否 | 没填时为 |
| 选项列表 | array | 否 | 每一项都包含 |
| 是否⽀持过滤 | boolean | 否 | 默认:true。 |
| 是否⽀持⾃定义输⼊内容 | boolean | 否 |
|
| 是否渲染字体 | boolean | 否 | 无。 |
值说明
条件 | 数据类型 | 示例 | 默认值 |
无 | string |
|
|
配置示例

"font": {
"name": "字体",
"type": "select",
"useFont": true,
"default": "SimSun",
"options": [
{
"value": "Microsoft Yahei",
"label": "微软雅黑"
},
{
"value": "SimSun",
"label": "宋体"
},
{
"value": "SimHei",
"label": "黑体"
}
]
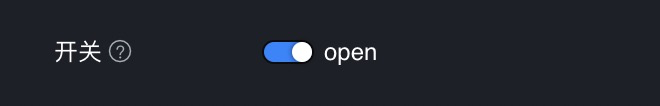
}switch 开关
⽀持选择是否展示⽂字状态。适用于功能启用/禁用切换等场景。
配置项说明
字段名 | 含义 | 类型 | 是否必选 | 备注 |
| 显示名 | string | 是 | 无。 |
| 类型 | string | 是 | 无。 |
| 默认值 | boolean | 否 | 无。 |
| 是否启用⽂字显示状态 | boolean | 否 | 默认为 |
值说明
条件 | 数据类型 | 示例 | 默认值 |
无 | boolean |
|
|
配置示例

"open": {
"name": "开关",
"type": "switch",
"default": true,
"statusText": true
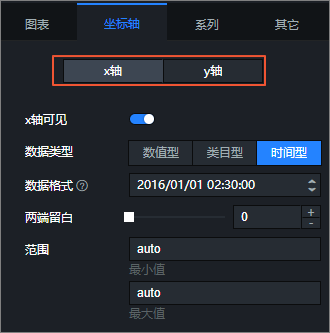
}timePicker 时间选择器
支持自定义时间格式,并可选择固定时间或设置时间范围。适用于预约系统、计时器等应用场景。
配置项说明
字段 | 含义 | 数据类型 | 默认值 | 备注 |
format | 日期格式 |
| "HH:mm:ss" | 时间日期格式化 |
值说明
条件 | 数据类型 | 默认值 | 示例 | 备注 |
- | string | "00:00:00" | "00:00:00" | 单时间选择 |
- | array<string> | [] | ["00:00:00","00:00:20"] | 时间范围选择 |
配置示例
time: {
type: 'timePicker',
name: '时间选择器',
format: 'HH:mm',
},
timeRange: {
type: 'timePicker',
name: '时间区间选择器',
format: 'hh:mm',
},datePicker 日期选择器
支持自定义日期格式,并可选择固定日期或设置日期范围。适用于票务预订、数据统计筛选等场景。
配置项说明
字段 | 含义 | 数据类型 | 默认值 | 备注 |
format | 日期格式 |
| "YYYY-MM-DD" | |
showTime | 是否展示时间部分 |
| false | 默认仅展示日期选择部分,设置为true可展示时间部分 |
值说明
条件 | 数据类型 | 默认值 | 示例 | 备注 |
- | string | "2020-01-01" | "2020-01-01" | 单日期选择 |
- | array<string> | [] | ["2020.09.08", "2020.09.13"] | 日期范围选择 |
配置示例

date: {
type: 'datePicker',
name: '日期选择器',
format: 'YYYY.MM.DD',
},
dateTime: {
type: 'datePicker',
name: '日期时间选择器',
showTime: true,
formart: 'YYYY-MM-DD HH:mm:ss',
},
dateRange: {
type: 'datePicker',
name: '日期区间选择器',
format: 'YYYY.MM.DD',
},
dateTimeRange: {
type: 'datePicker',
name: '日期时间区间选择器',
showTime: true,
formart: 'YYYY-MM-DD HH:mm:ss',
},数值调节型控件
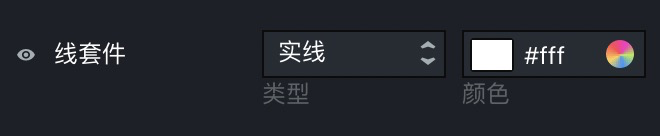
line 线套件
由线粗细步进器、平滑⽅式图标单选器、样式选择器和纯⾊填充框组成。
配置项说明
字段名 | 含义 | 类型 | 是否必选 | 备注 |
| 显示名 | string | 是 | 无。 |
| 类型 | string | 是 | 无。 |
| 默认值 | string | 否 | 不填时值为空。 |
| 配置项模块 | array | 是 | 默认值为: |
| 配置项对应元素是否能够在画布隐藏 | boolean | 否 | 默认为 |
值说明
条件 | 数据类型 | 示例 | 默认值 |
不配置 | object | | |
将 | object | | |
配置示例
基础用法(不配置
enableHide)
"line": { "name": "线套件", "type": "line" }允许配置项对应元素隐藏(配置
enableHide为true)
"line": { "name": "线套件", "type": "line", "enableHide": true }配置项模块插拔(设置
components)
"line": { "name": "线套件", "type": "line", "enableHide": true, "components": [ "style", "color" ] }
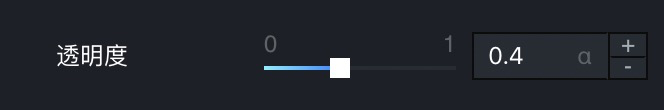
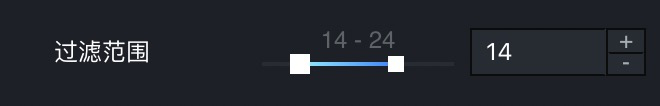
slider 滑动条
⽀持单滑块和双滑块,同时支持定制步⻓、最大值和最小值、前缀和后缀、精度,可开启范围显示。
配置项说明
字段名 | 含义 | 类型 | 是否必选 | 备注 |
| 显示名 | string | 是 | 无。 |
| 类型 | string | 是 | 无。 |
| 默认值 | number或array | 否 | 不填时值为空。 |
| 步⻓ | number | 否 | 无。 |
| 最小值 | number | 否 | 无。 |
| 最大值 | number | 否 | 无。 |
| 前缀 | string | 否 | 无。 |
| 后缀 | string | 否 | 无。 |
| 精度(⼩数位数) | number | 否 | 显示精度,仅对⼩数值⽣效。 |
| 滑块模式 | string | 否 | 可选值:
|
| 是否显示范围 | boolean | 否 | 当 |
| 是否显示当前范围 | boolean | 否 | 当 |
值说明
条件 | 数据类型 | 示例 | 默认值 |
| number |
|
|
| array |
|
|
配置示例
mode为single(滑块模式为单滑块)
"slider": { "name": "透明度", "type": "slider", "step": 0.1, "min": 0, "max": 1, "suffix": "α", "showRange": true }mode为double(滑块模式为双滑块)
"slider": { "name": "过滤范围", "type": "slider", "mode": "double", "step": 1, "min": 10, "max": 30, "showCurrentRange": true }
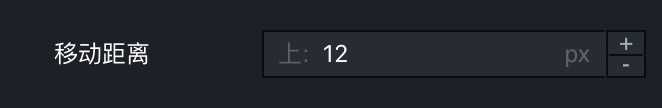
stepper 步进器
⽀持定制步⻓、最大值和最小值以及前缀和后缀。
配置项说明
字段名 | 含义 | 类型 | 是否必选 | 备注 |
| 显示名 | string | 是 | 无。 |
| 类型 | string | 是 | 无。 |
| 默认值 | number | 否 | 不填时值为空。 |
| 步⻓ | number | 是 | number类型。 |
| 最小值 | number | 是 | number类型。 |
| 最大值 | number | 是 | number类型。 |
| 前缀 | string | 否 | string类型。 |
| 后缀 | string | 否 | string类型。 |
| 精度(⼩数位数) | number | 否 | 显示精度,仅对⼩数值⽣效。 |
值说明
条件 | 数据类型 | 示例 | 默认值 |
无 | number |
|
|
配置示例

"stepper": {
"name": "移动距离",
"type": "stepper",
"step": 1,
"min": 0,
"max": 15,
"prefix": "上: ",
"suffix": "px"
}样式配置型控件
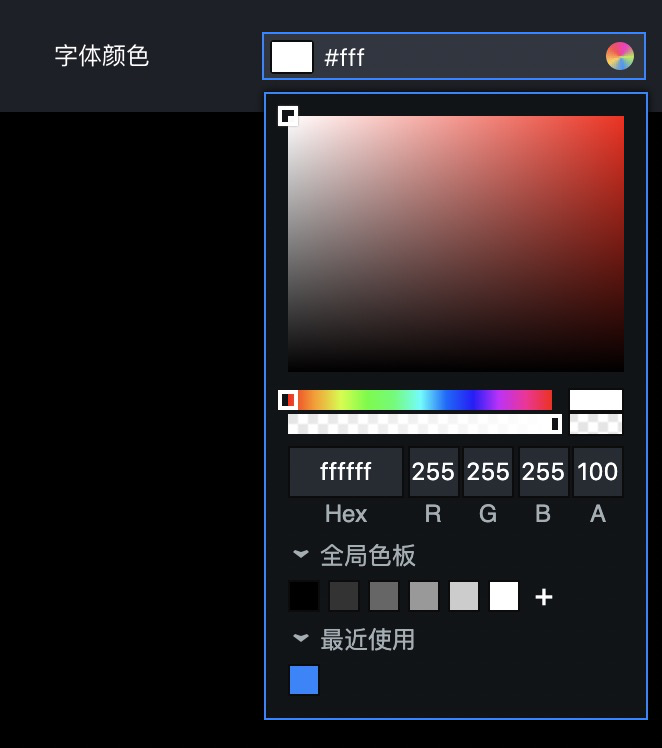
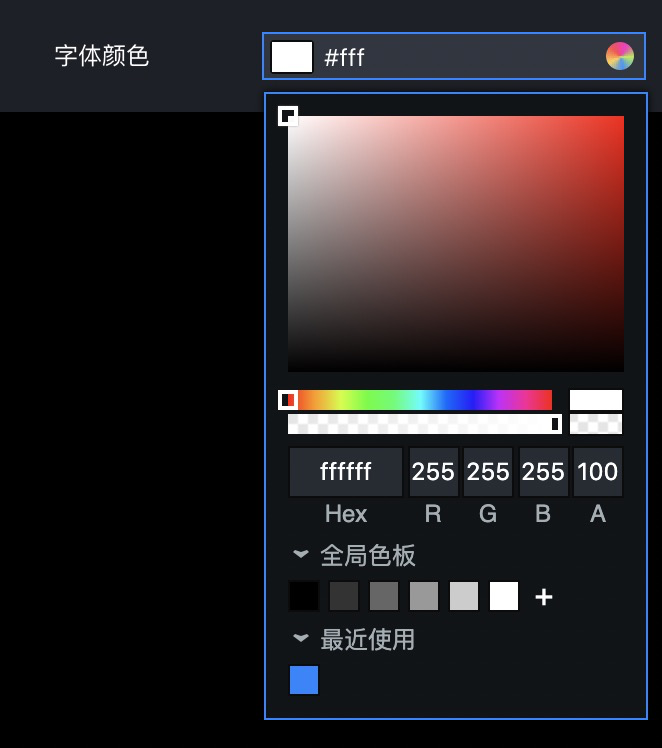
color 颜色选择器
已被fill 填充框代替,建议使用新配置项。
配置项说明
字段名 | 含义 | 类型 | 是否必选 | 备注 |
| 类型 | string | 是 | 无。 |
| 显示名 | string | 是 | 无。 |
| 默认显示值 | string | 否 | 没填时为 |
值说明
条件 | 数据类型 | 示例 | 默认值 |
无 | string |
|
|
配置示例

"color": {
"name": "字体颜色",
"type": "color",
"default": "#fff"
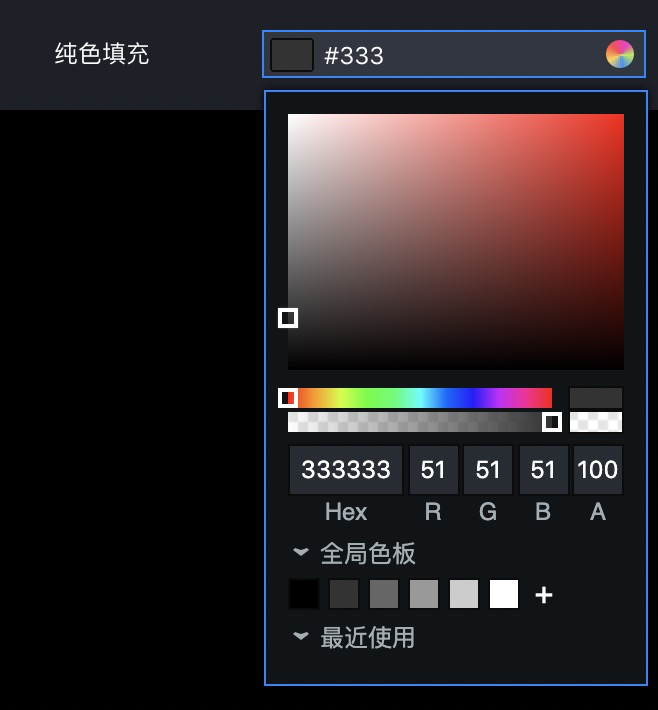
}fill 填充框
⽀持三种填充类型以及他们的组合。
配置项说明
字段名 | 含义 | 类型 | 是否必选 | 备注 |
| 显示名 | string | 是 | 无。 |
| 类型 | string | 是 | 无。 |
| 默认值 | string或object | 否 | 不填时值为空。取值请参见下文的值说明。 |
| 填充类型 | array | 否 | 支持以下三种填充类型,以及它们的组合:
说明 填充类型不同,对应的值也不同,详情请参见值说明。 |
值说明
条件 | 数据类型 | 示例 | 默认值 | 备注 |
当仅有纯色填充时 | string |
|
| 无。 |
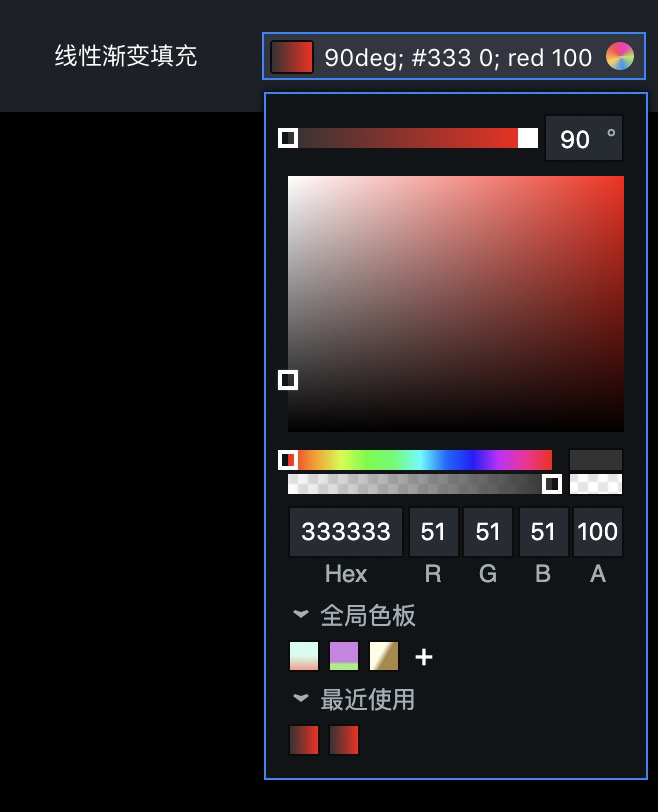
当仅有线性渐变填充时 | object | | | 无。 |
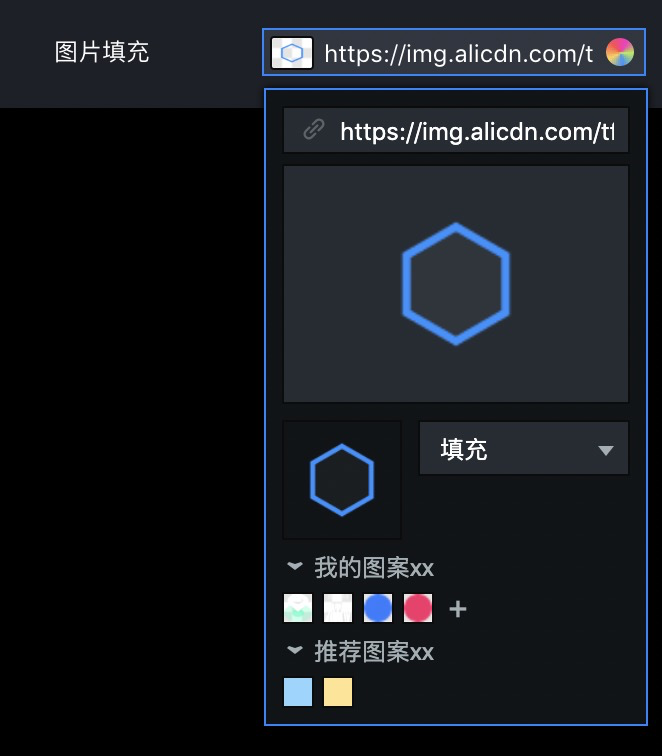
当仅有图片填充时 | object | | | 无。 |
当支持多种填充类型时 | object | | |
|
配置示例
填充类型为
flat
"flat": { "name": "纯色填充", "type": "fill", "default": "#333" }填充类型为
linearGradient
"linearGradient": { "name": "线性渐变填充", "type": "fill", "components": [ "linearGradient" ], "default": { "angle": 90, "stops": [ { "color": "#333", "offset": 0 }, { "color": "red", "offset": 100 } ] } }填充类型为
image
"image": { "name": "图片填充", "type": "fill", "components": [ "image" ], "default": { "fillType": "cover", "url": "https://img.alicdn.com/tfs/TB16ag8v4z1gK0jSZSgXXavwpXa-96-96.png", "tileSize": 100 } }
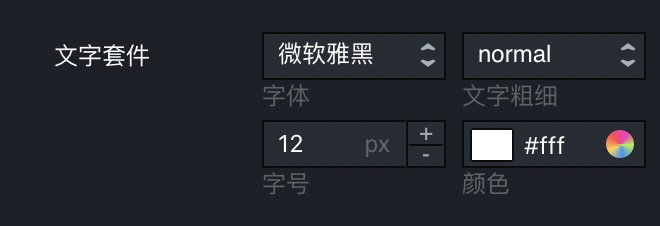
font 字体套件
由字体选择器、字体粗细选择器、字体⼤⼩步进器和纯⾊填充框组成。
配置项说明
字段名 | 含义 | 类型 | 是否必选 | 备注 |
| 显示名 | string | 是 | 无。 |
| 类型 | string | 是 | 无。 |
| 默认值 | array | 否 | 不填时值为空。 |
| 配置项模块 | array | 否 | 默认值为 |
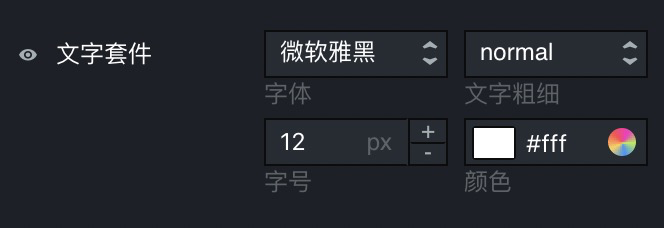
| 配置项对应元素是否能够在画布隐藏 | boolean | 否 | 默认为 |
值说明
条件 | 数据类型 | 示例 | 默认值 |
不配置 | object | | |
将 | object | | |
配置示例
基础用法(不配置
enableHide)
"font": { "name": "文字套件", "type": "font" }允许配置项对应元素隐藏(配置
enableHide为true)
"font": { "name": "文字套件", "type": "font", "enableHide": true }配置项模块插拔(设置
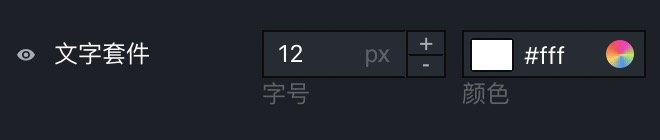
components)
"font": { "name": "文字套件", "type": "font", "enableHide": true, "components": [ "fontSize", "color" ] }
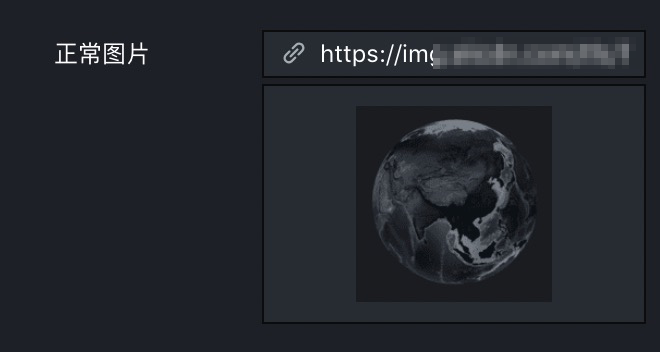
image 图片框
适用于背景图/Logo上传等场景。
配置项说明
字段名 | 含义 | 类型 | 是否必选 | 备注 |
| 显示名 | string | 是 | 无。 |
| 类型 | string | 是 | 无。 |
| 默认显示值 | string | 否 | 没填时为空,无图片。 |
若图片链接为本地静态文件,则需要将图片放至当前控件目录的resources文件夹下,链接示例为./resources/xxxx.png。
值说明
条件 | 数据类型 | 示例 | 默认值 |
无 | string |
|
|
配置示例

{
"name" : "背景图",
"type" : "image",
"default": "http://datav.oss-cn-hangzhou.aliyuncs.com/uploads/images/c4ba3c6518c1997f4baa612a600c3fbe.png"
}multicolor 渐变颜色选择器
可选单色或渐变色。
配置项说明
字段名 | 含义 | 类型 | 是否必选 | 备注 |
| 显示名 | string | 是 | 无。 |
| 类型 | string | 是 | 无。 |
| 默认显示值 | object | 是 | 需要包含以下参数:
|
值说明
条件 | 数据类型 | 示例 | 默认值 |
| object | | |
| object | | |
配置示例

"color": {
"name": "渐变颜色",
"type": "multicolor",
"default": {
"style": "double",
"from": "#000",
"to": "#fff",
"angle": 0
}
}tabs 标签组
切换标签可展示当前标签下的内容,⽀持动态增减标签组。
配置项说明
字段名 | 含义 | 类型 | 是否必选 | 备注 |
| 显示名 | string | 是 | 无。 |
| 类型 | string | 是 | 无。 |
| 默认值 | object | 否 | 不填时值为空。 |
| 是否可以动态增减 | boolean | 否 | 默认为 |
| 动态增减的模板 | object | 否 | 默认为 |
| 各标签组内容 | array | 否 | 默认为 说明 在每个⼦元素中,可以使⽤ |
| 是否默认展开 | boolean | 否 | 默认为 |
值说明
条件 | 数据类型 | 示例 | 默认值 | 备注 |
不涉及 | array | | | 在每个子元素中,可以使用 |
配置示例
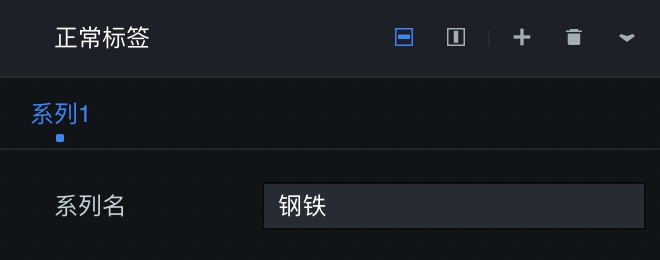
可增减(配置
template动态增加模板内容)
"tabs": { "name": "正常标签", "type": "tabs", "maxTabs": 10, "default": [ { "seriesName": "钢铁" } ], "template": { "name": "系列<%= i + 1%>", "children": { "seriesName": { "type": "text", "name": "系列名" } } } }内容固定(不配置
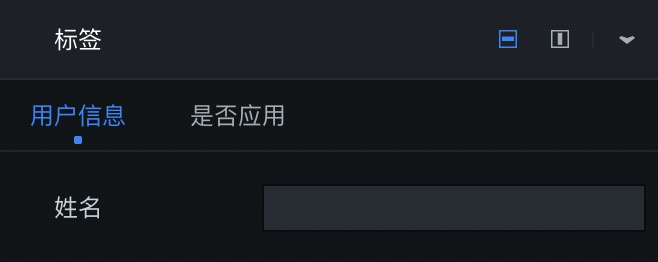
template)
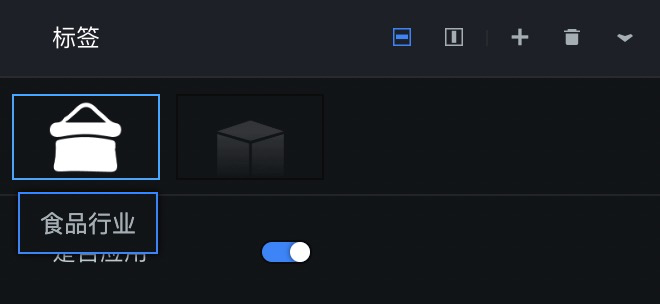
"tabs": { "name": "标签", "type": "tabs", "addable": false, "children": [ { "name": "用户信息", "children": { "serieName": { "name": "姓名", "type": "text" } } }, { "name": "是否应用", "children": { "switch": { "name": "开关", "type": "switch" } } } ] }使用独立的icon和label

此时需要通过值传入icon地址。
{ "tabs": { "name": "标签", "type": "tabs", "default": [ { "link": true, "_label": "食品行业", "_icon": "https://img.alicdn.com/tfs/TB1fck7voH1gK0jSZSyXXXtlpXa-201-200.png" } ], "template": { "name": "系列<%= i + 1%>", "children": { "link": { "type": "switch", "name": "Link" } } } } }
布局容器型控件
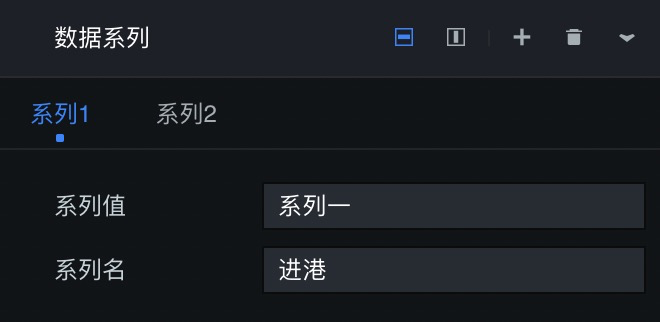
array 数据系列
适用于多个系列配置或多个颜色循环配色,已被tabs 标签组代替,建议使用新配置项。
配置项说明
字段名 | 含义 | 类型 | 是否必选 | 备注 |
| 类型 | string | 是 | 无。 |
| 显示名 | string | 是 | 无。 |
| 默认值 | array | 否 | 对象数组,对象的属性应与 |
| 对象名 | object | 否 | 请将该字段内的 |
| 对象属性 | object | 否 | 定义对象属性及其默认值。 |
数据系列的default值必须为一个对象数组,且数组内对象中的属性必须在child.child字段中逐一进行定义,并设置属性的显示名、类型及默认值。
值说明
条件 | 数据类型 | 示例 | 默认值 |
无 | array | | [] |
配置示例

"array": {
"name": "数据系列",
"type": "array",
"default": [
{
"name": "系列一",
"value": "进港"
},
{
"name": "系列二",
"value": "出港"
}
],
"child": {
"name": "系列<%=i+1%>",
"type": "object",
"child": {
"name": {
"name": "系列值",
"type": "text",
"default": "系列"
},
"value": {
"name": "系列名",
"type": "text",
"default": ""
}
}
}
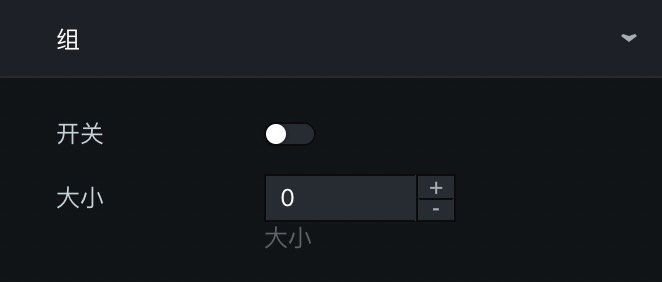
}group 配置项组
可包含多个子配置项(建议多个同类元素配置项归于一个group)。可用来组织内容,并支持折叠或展开组的内容。
配置项说明
字段名 | 含义 | 类型 | 是否必选 | 备注 |
| 显示名 | string | 是 | 无。 |
| 类型 | string | 是 | 无。 |
| 默认值 | object | 否 | 没填时为空。 |
| 组内元素 | object | 否 | 没填时为空。 |
| 配置项对应元素是否能够在画布隐藏 | boolean | 否 | 默认为 |
| 是否默认展开 | boolean | 否 | 无。 |
值说明
条件 | 数据类型 | 示例 | 默认值 |
不配置 | object | | |
将 | object | | |
配置示例
基础用法(不配置
enableHide)
"group": { "name": "组", "type": "group", "children": { "open": { "name": "开关", "type": "switch", "col": 12 }, "size": { "type": "stepper", "caption": "大小", "min": 0, "max": 10, "step": 1, "col": 12 } } }允许配置项对应元素隐藏(配置
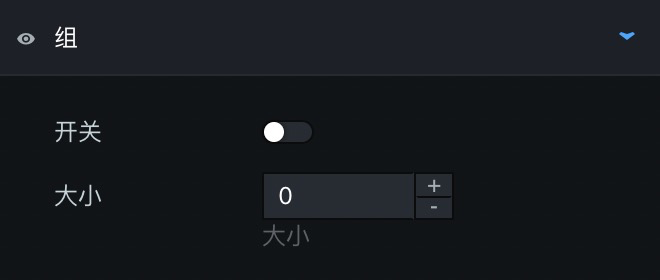
enableHide为true)
"group": { "name": "组", "type": "group", "enableHide": true, "children": { "open": { "name": "开关", "type": "switch", "col": 12 }, "size": { "type": "stepper", "caption": "大小", "min": 0, "max": 10, "step": 1, "col": 12 } } }
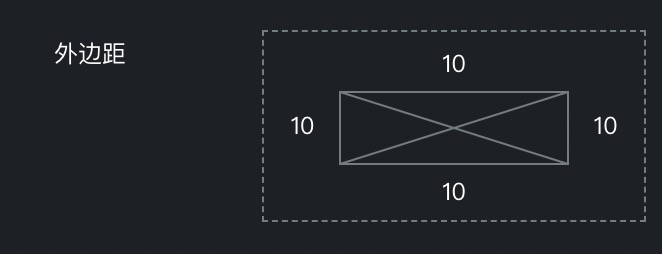
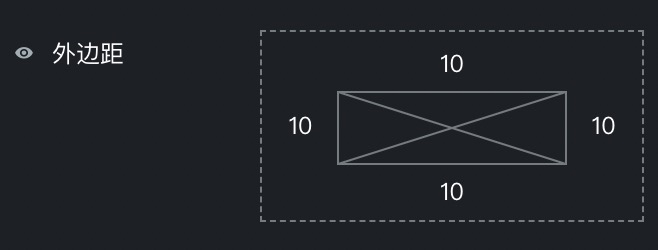
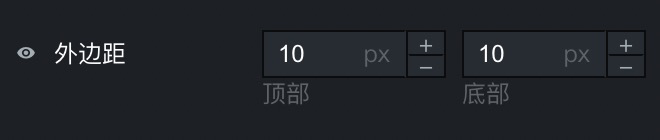
margin 外边距
支持定义上下左右四个边的边距数值。
配置项说明
字段名 | 含义 | 类型 | 是否必选 | 备注 |
| 显示名 | string | 是 | 无。 |
| 类型 | string | 是 | 无。 |
| 默认值 | string | 否 | 不填时值为空。 |
| 配置项模块 | array | 否 | 默认值为 |
| 配置项对应元素是否能够在画布隐藏 | boolean | 否 | 默认为 |
值说明
条件 | 数据类型 | 示例 | 默认值 |
不配置 | object | | |
将 | object | | |
配置示例
基础用法(不配置
enableHide)
{ "margin": { "name": "外边距", "type": "margin", "default": { "top": 10, "left": 10, "right": 10, "bottom": 10 } } }允许配置项对应元素隐藏(配置
enableHide为true)
{ "margin": { "name": "外边距", "type": "margin", "enableHide": true, "default": { "top": 10, "left": 10, "right": 10, "bottom": 10 } } }配置项模块插拔(设置
components)
{ "marginComponents": { "name": "外边距", "type": "margin", "enableHide": true, "components": ["top", "bottom"] } }
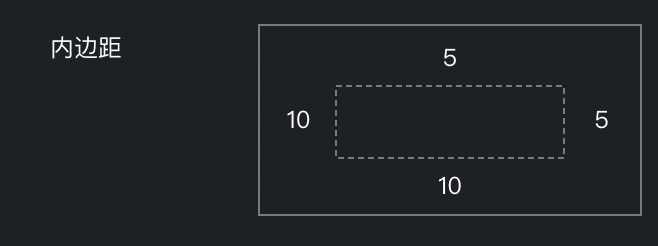
padding 内边距
支持定义上下左右四个边的内边距数值。
配置项说明
字段 | 含义 | 数据类型 | 默认值 | 备注 |
| 最小值 | number | 0 | 无。 |
| 最大值 | number | Infinity | 无。 |
值说明
条件 | 数据类型 | 示例 | 默认值 |
无 | object | | |
配置示例

{
"padding": {
"type": "padding",
"name": "内边距",
"default": {
"top": 5,
"bottom": 10,
"left": 10,
"right": 5
},
"min": 0,
"max": 1000
}
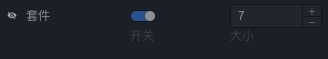
}suite 通用套件
由⼀组控件组成。
配置项说明
字段名 | 含义 | 类型 | 是否必选 | 备注 |
| 显示名 | string | 是 | 无。 |
| 类型 | string | 是 | 无。 |
| 默认值 | object | 否 | 不填时值为空。取值请参见值说明。 |
| 控件模块 | object | 否 | 默认为 |
| 配置项对应元素是否能够在画布隐藏 | boolean | 否 | 默认为 |
值说明
条件 | 数据类型 | 示例 | 默认值 |
不配置 | object | | |
将 | object | | |
配置示例
基础用法(不配置
enableHide)
{ "style": { "name": "套件", "type": "suite", "enableHide": true, "default": { "show": false, "open": true, "size": 7 }, "children": { "open": { "name": "开关", "type": "switch", "col": 12 }, "size": { "type": "stepper", "caption": "大小", "min": 0, "max": 10, "step": 1, "col": 12 } } } }允许配置项对应元素隐藏(配置
enableHide为true)
{ "style": { "name": "套件", "type": "suite", "default": { "show": false, "open": true, "size": 7 }, "children": { "open": { "name": "开关", "type": "switch", "col": 12 }, "size": { "type": "stepper", "caption": "大小", "min": 0, "max": 10, "step": 1, "col": 12 } } } }
特殊功能型控件
hidden 隐藏配置项
配置后DataV不会渲染此配置。
配置项说明
字段名 | 含义 | 类型 | 是否必选 | 备注 |
| 显示名 | string | 是 | 无。 |
| 类型 | string | 是 | 无。 |
| 默认值 | string、number、array、object | 否 | 设置默认不显示的值,但是会作为config传给方法。 |
配置示例
"hiddenconfig": {
"name": "值",
"type" : "hidden",
"default": 22
}