数据视觉映射是一种将数据值转换为视觉属性的技术,用于增强数据的可视化效果和可读性。通过数据视觉映射,用户能够直观地理解数据的分布、趋势和差异。它支持颜色映射、尺寸映射和符号映射等多种方式,下文将详细介绍这些映射方法。
进入图层配置
颜色映射
颜色选择器
单击颜色长条,可以选取系统内置颜色。

单击拾色器图标
 ,可以选取颜色、调节颜色透明度,也可以选择最近使用颜色。
,可以选取颜色、调节颜色透明度,也可以选择最近使用颜色。
单击颜色值或RGB颜色输入框,可以直接输入需要的颜色值或RGB值。
调整颜色透明度:拖动透明度滑块,或者修改A值,调整颜色透明度。
最近使用:系统会自动记录您最近使用的颜色,展示在下方。当您需要使用同样的颜色时,可单击该颜色色块,将其应用。
颜色映射器
选择需要修改的图层,单击颜色配置右侧的 图标,打开颜色映射配置项。
图标,打开颜色映射配置项。

着色基于:自定义选择基于当前图层下数据表中的颜色映射字段。
映射类型:包括分段映射、连续映射和分类映射,详情请参见颜色映射分类。
色板:不同的映射类型色板配置不同,具体请参见色板功能。
分段函数:不同的分段函数可以对数据进行分析,具体请参见分段函数。
预设模式:不同的预设模式可以对数据进行分析,具体请参见预设模式。
颜色映射分类
颜色映射类型分为三大类:分类映射、分段映射和连续映射。
类型 | 说明 |
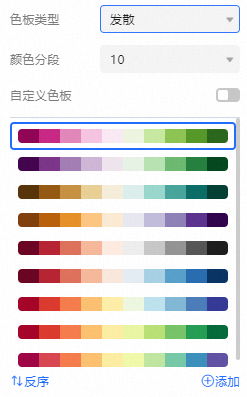
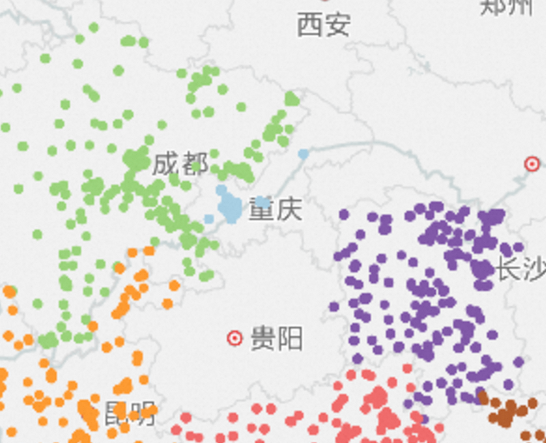
分类映射 | 字段为String类型时可用,适用于需要给名称和类别等分类型的数据,提供颜色上的区分。色板颜色间区分度高。 颜色模板样式
|
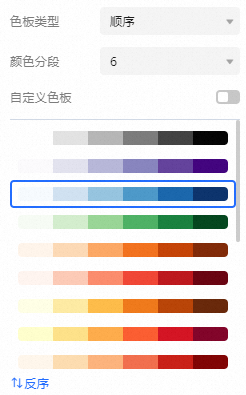
分段映射 | 适用于在连续映射型映射的基础上,对连续的数值进行分区,将同一数值区间内的数据归为一类,并将此区间内的数据填充相同颜色的情况。使用分段映射型映射,可以减少颜色数量,避免视觉混乱。 颜色模板样式
|
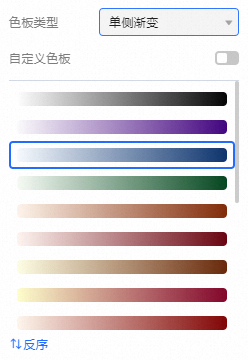
连续映射 | 适用于给数值型数据分配连续渐变颜色的情况,且数值和颜色在映射空间内为一一对应的关系。 颜色模板样式
|
色板功能
默认色板
在颜色映射器展开状态时,系统自动读取数据,进行颜色和数据的映射匹配,您可进行如下映射细节的配置。
色板类型:选择色板类型,包括顺序、发散和分类。当映射类型为连续映射时为单侧渐变。
顺序:同一种颜色,按照数据内容自动设置分段颜色值。
发散:色块颜色值从中心位置向两边逐渐加深。
分类:根据颜色分段数,自动设置分段颜色值。
颜色分段:自定义设置颜色分段条数。
自定义色板
打开开关,您可以自定义修改数据和颜色的映射匹配,设置映射颜色的样式,以满足您的定制需求。图示中以字段类型为String时为例。
修改映射颜色:单击左侧色块,可以自定义修改当前分段的颜色。
修改类型:自定义设置当前分段对应的类型字段。
添加分段:单击右下角的添加,可以添加一个新的分段。
删除分段:单击当前分段右侧的
 图标,可以删除当前分段。
图标,可以删除当前分段。反序:单击
 图标,即可倒序排列颜色映射列表。
图标,即可倒序排列颜色映射列表。
分段函数
分段函数是一种将数据值划分为多个区间的映射方式,通过对连续或离散数据的分段处理,实现对数据的精细化控制和可视化表达。

当字段为数值类型且映射类型为分段映射时可配置。
等距
每个分段的宽度固定,适合样本分布比较均匀的场景。
等分位
每个分段中包含的数据相同,适合将数据均匀分段的场景。
自然分断
每个分段内部数据的相似性最大,不同分段间的相似性较小,并兼顾每个分段的范围和个数尽量相近。
自定义
根据自身需要,自定义设置色块值、分段数值,并支持新增和删除分段。
预设模式
预设模式是系统预先定义的颜色方案,帮助用户快速、直观地呈现数据,从而提升可视化效果和分析效率。

当字段为数值类型且映射类型为连续映射时可配置。
由高到低
将数据值从最大值到最小值进行线性映射。
突出高值
将数据从最大值到均值进行线性映射,突出数据中高值的分布。
突出低值
将数据从均值到最小值进行线性映射,突出数据中低值的分布。
极值
将数据从均值向两侧进行线性映射,突出极值的数据分布。
自定义
根据自身需要,自定义设置分段数值。
尺寸映射
尺寸映射是一种将数据的取值范围或大小映射到图层元素尺寸上的视觉映射技术,能够直观展示数据的大小和变化,帮助用户快速识别数据的量级和差异。
尺寸映射器
选择需要修改的图层,单击 图标,打开尺寸映射配置项。
图标,打开尺寸映射配置项。

数值基于:自定义选择基于当前图层下数据表中的尺寸映射字段。
取值范围:自定义设置当前尺寸的取值范围。
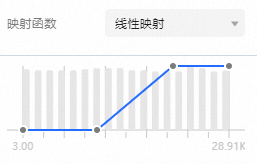
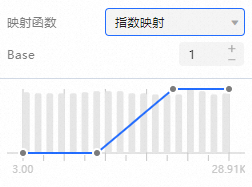
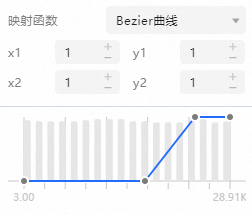
映射函数:不同的映射函数可以对数据进行分析。
线性映射:将尺寸数据进行线性映射,可以拖动两侧点,自定义设置线性映射的两个过渡值。

指数映射:将尺寸数据进行指数映射,可以自定义设置Base值,实现不同的映射。

Bezier曲线:将尺寸数据进行贝塞尔曲线映射,可以自定义设置两个不同的点,实现不同的映射。

符号映射
符号映射是一种将数据值映射到不同图形符号的视觉映射技术,通过为不同类别或范围的数据分配独特的符号,帮助用户直观区分数据的分类或属性。
符号映射器
选择需要修改的图层,单击 图标,打开符号映射配置项。
图标,打开符号映射配置项。

符号基于:自定义选择基于当前图层下数据表中的符号映射字段。
符号映射:自定义修改每个分段下的符号、类型和数据条数,并支持添加和删除分段。

 地图示例
地图示例
 地图示例
地图示例
 地图示例
地图示例
 图标,可以删除当前分段。
图标,可以删除当前分段。