本文介绍如何选择动画渲染类型。
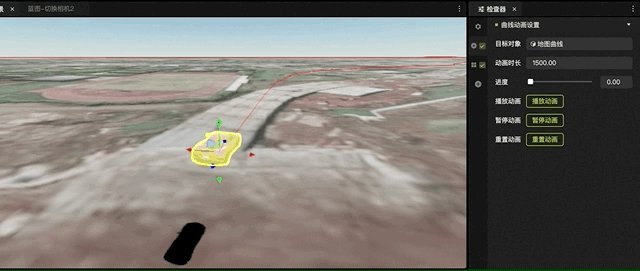
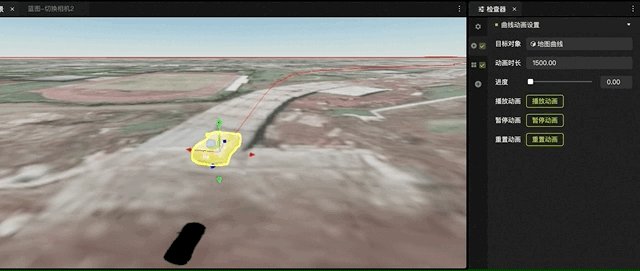
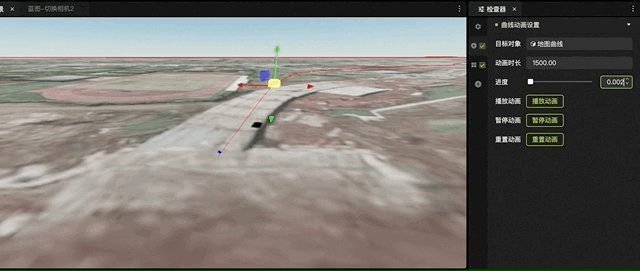
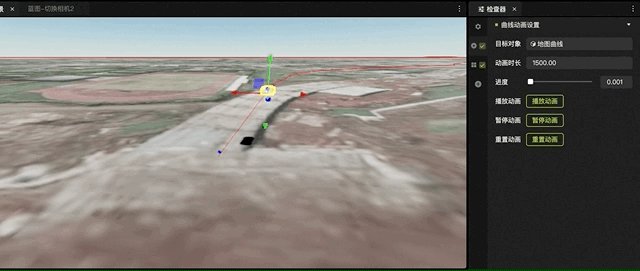
曲线动画控制器
使用场景
让对象沿着曲线运动的动画场景。
参数配置
属性 | 说明 |
目标对象 | 设置具备曲线渲染组件的对象。 |
动画时长 | 多长时间完成从曲线起点运动到终点,单位是秒。 |
进度 | 让对象移动到进度值的位置,进度值取值【0, 1】 |
播放动画 | 单击播放动画,播放当前对象的曲线动画。 |
暂停动画 | 单击暂停动画,暂停当前对象的曲线动画。 |
重置动画 | 单击重置动画,重置当前对象的曲线动画。 |
动画设计
使用场景
动画控制器是由多个动画图层(Animation Layer)组成,每个动画图层拥有完整独立的动画状态机,运行时互不干扰。引入图层的目的是为了让一个实体同时运行不同维度的动画。
参数配置
属性 | 说明 |
动画控制器 | 选择动画控制器资源。 |
帧动画
使用场景
使用多张图片编排为一张动画时使用,例如:雪碧图。雪碧图是一种将多个小图标或图片合并在一张大图中的技术。每个小图片具备相同的宽度和高度,帧动画即是按照一定速度顺序播放每一张小图片,以此形成动画效果。
参数配置
属性 | 说明 |
纹理分割数量 | 根据雪碧图包含的小图数量设置,比如上图是2行10列,共20个小图,那么设置 X: 10, Y: 2 |
动画播放时长 | 多长时间播放一遍所有的序列帧小图,单位是秒 |
该文章对您有帮助吗?
