本文介绍用户自身业务平台如何嵌入阿里云手机WebRTC界面,通过集成到自身平台提升移动端解决方案能力。
背景信息
WebRTC是一个实时通讯解决方案,其中包含视频音频采集,编解码,数据传输,音视频展示等功能,不仅支持Web之间的音视频通讯,还支持Android以及IOS端。阿里云无影云手机支持通过WebRTC可视化界面通过点触滑的方式操控设备,与操作真实手机类似,其接近真机的流畅体感为用户提供了友好的体验。
前提条件
已创建云手机实例。具体操作,请参见创建云手机。
云手机实例已绑定公网IP。具体操作,请参见绑定和解绑弹性公网IP。
操作步骤
设置安全组。
在目标云手机的交换机/安全组列,单击安全组ID 。
在安全组设置页面的入方向,开放TCP协议的80端口和UDP协议的50000/50007端口。具体操作,请参见添加安全组规则。

调用DescribeVSwitches - 查询可组网信息接口,查询已创建的VpcId。
获取WebRtcToken。
在OpenAPI门户中调试ListInstance接口。
填写关键参数后,单击发起调用。
参数说明如下:
RegionId:输入云手机实例所在的地域ID。例如:cn-hangzhou。
InstanceId:输入云手机实例ID。例如:cp-bp142k3xtsjy01an****。
ShowWebRtcToken:选择开启。
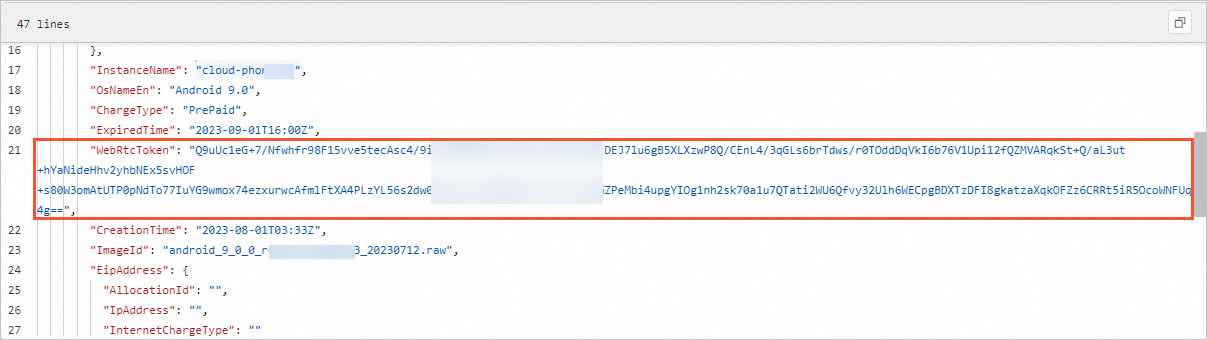
在调用结果页签下,获取WebRtcToken。
重要每次调用ListInstance接口后,WebRtcToken的值都会变。
WebRtcToken有效期为30秒,调用接口成功后如果30秒内不使用该WebRtcToken,此时该token自动失效,您需要重新查询。

拼接URL地址。
在URL地址https://g.alicdn.com/aliyun-ecs/webRTC/0.0.5/index.html?末尾加上eip=****、instanceId=****、instanceName=****、osName=****、privateIp=****、regionId=****、resolution=****、vpcId=****、port=****和webRtcToken=****等参数,参数之间使用&连接。
示例URL如下所示:
https://g.alicdn.com/aliyun-ecs/webRTC/0.0.5/index.html?eip=114.55.XX.XX&instanceId=cp-bp142k3xtsjy01an****&privateIp=192.168.XX.XX®ionId=cn-hangzhou&vpcId=vpc-bp1j4z1sr8zxu4l8u****&webRtcToken=NE3p2RGsSGrsxpp5Trxf8WJWogR****参数说明具体如下表所示。
参数
说明
示例
webRtctoken
调用ListInstance接口成功后会返回的WebRtctoken的值。
NE3p2RGsSGrsxpp5Trxf8WJWogR****
eip
您的实例的公网IP。
114.55.XX.XX
instanceId
云手机实例ID。
cp-bp142k3xtsjy01an****
privateIp
云手机实例的私网IP。
192.168.1.31
regionId
云手机实例的地域ID。
cn-hangzhou
vpcId
云手机实例的专有网络ID。
vpc-bp1j4z1sr8zxu4l8u****
(可选)port
云手机实例TCP端口号,默认为80。
80
(可选)instanceName
云手机实例的实例名称。不影响功能使用。如若不传或错误传递,云手机左上角名称展示会不正确。
cloud-phone-20230816
(可选)resolution
云手机实例的分辨率。默认为536*960。
如若不传或错误传递,云手机画面比例可能会失真。
536*960
(可选)osName
云手机实例操作系统名称。
Android 9.0
转换webRtctoken参数值。
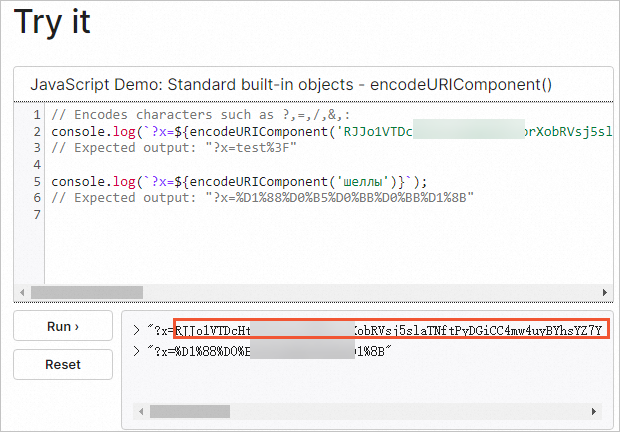
在浏览器中使用自带函数encodeURIComponent转换。
将代码中的
test?替换为webRtctoken参数值。单击Run,查看转义后的webRtctoken参数值。

在拼接的URL中,将webRtctoken参数值替换为转义后的webRtctoken参数值。
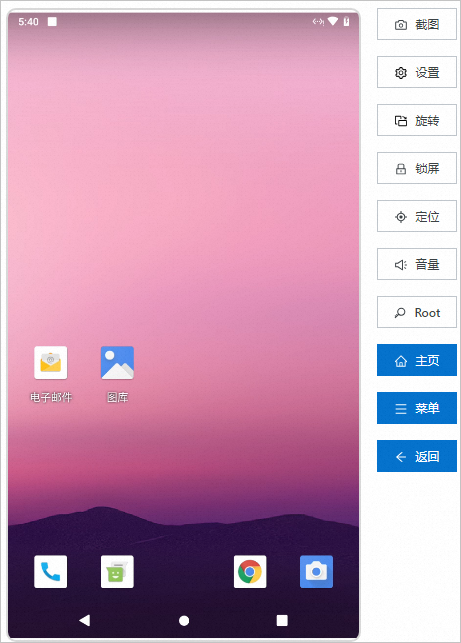
在浏览器输入拼接的URL,即可通过WebRTC可视化界面使用点触滑的方式操控云手机。
URL示例如下:
https://g.alicdn.com/aliyun-ecs/webRTC/0.0.5/index.html?eip=114.55.XX.XX&instanceId=cp-bp142k3xtsjy01an****&privateIp=192.168.XX.XX®ionId=cn-hangzhou&vpcId=vpc-bp1j4z1sr8zxu4l8u****&webRtcToken=aAHmRQGH%2FYvWL1kK****重要WebRtcToken仅在单次连接中有效,刷新页面等会触发重新连接的操作,会断开连接无法重连。

控制命令
通过webrtcServer.sendData来发送控制命令,目前支持的控制命令如下表所示。
按键名称 | 内容 |
Home键 | { "type": "keycode", "content":"home" } |
Back键 | { "type": "keycode", "content":"back" } |
Menu键 | { "type": "keycode", "content":"menu" } |
Settings键 | { "type": "keycode", "content":"settings" } |
截屏 | { "type": "keycode", "content":"screenshot" } |
锁屏 | { "type": "keycode", "content":"lockscreen" } |
设置竖屏/横屏 | { "type": "rotate", "content":"portrait" // 竖屏 } { "type": "rotate", "content":"landscape" // 横屏 } |
设置GPS | { "type": "location", "content":"30.1381,122.0867,10.0" // 经度,纬度,高度 } |
打开/关闭一键root | { "type": "root", "content":"on" // 打开一键root } |
设置音量 | { "type": "volume", "content":"6" // 音量大小,例如6, 范围是0 - 15 } |
查询命令
首先设置接收查询结果的回调函数。
function query_message(json)
{
console.log(json);
}
this.webrtcServer.onmessage = query_message;通过webrtcServer.queryData函数来发送查询命令, 目前支持的查询命令:
名称 | 内容 |
声音 | webrtcServer.queryData("volume"); 回调函数中收到: { "content":"volume", "type":"query", "value":"[v] volume is 12 in range [0..15]\n" } |
横屏/竖屏 | webrtcServer.queryData("rotate"); 回调函数中收到: { "content":"rotate", "type":"query", "value":"portrait" // 或者 "landscape" } |
GPS | webrtcServer.queryData("location"); 回调函数中收到: { "content":"location", "type":"query", "value":"30.1381,122.0867,10.0\n" // 经度,纬度,高度 } |
一键root | webrtcServer.queryData("root"); 回调函数中收到: { "content":"root", "type":"query", "value":"on" // 或者 "off" } |