浏览器缓存过期时间是指浏览器在本地缓存中保留网页资源(如HTML、CSS、JavaScript文件、图片等)的有效期限,默认遵循源站的Cache-Control头部设置,您可在不修改源站配置的情况下,通过配置客户端浏览器缓存时长,使在有效期内的资源直接从本地缓存加载,从而加快页面响应速度,优化用户体验。
操作步骤
在ESA控制台,选择站点管理,在站点列单击目标站点。
在左侧导航栏,选择。
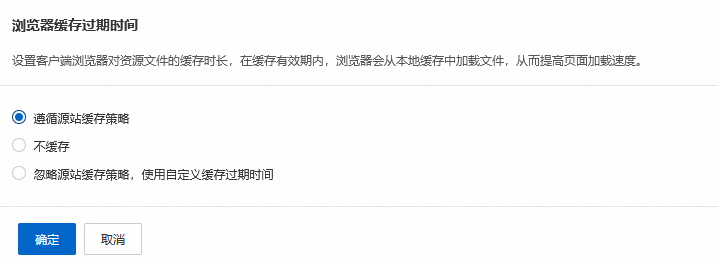
在浏览器缓存过期时间区域,单击配置,选择缓存策略,单击确定保存配置。

遵循源站缓存策略:浏览器遵循源站响应信息里携带的缓存策略;如果源站响应信息里面没有缓存策略,则ESA节点不会在响应信息中新增或者修改任何缓存策略。
不缓存:无论源站是否携带缓存策略,浏览器收到的所有ESA响应资源均不缓存。
忽略源站缓存策略,使用自定义缓存过期时间:无论源站是否配置了缓存策略,使用在ESA上设定的缓存过期时间。您可以在ESA节中设置浏览器缓存过期时间,最短可设为1秒,并支持选择不同的时间单位。
该文章对您有帮助吗?
