本文介绍使用官方公共层的典型示例。
使用说明
关于官方公共层的最新版本和使用说明,请参见awesome-layers。
示例一:基于Node.js 16和Puppeteer实现网页截图示例程序
Puppeteer是一个Node.js库,提供高级的API并通过DevTools协议来控制Chrome(或Chromium)。通俗来讲,Puppeteer是一个headless Chrome浏览器,支持实现很多自动化流程,例如网页截图或PDF生成、表单的自动提交、UI自动化测试、键盘输入模拟等。
本示例使用Puppeteer完成一个网页截图示例程序。
选择使用内置运行时创建方式创建函数。
具体操作,请参见创建函数。在创建函数页面,设置以下配置项,其余配置项保持默认值即可。
请求处理程序类型选择处理HTTP请求。
运行环境选择Node.js 16。
内存规格选择1 GB。
在函数详情页面,单击函数代码页签,编辑index.js文件中的函数代码,然后单击部署代码。
代码示例如下。
const fs = require('fs'); const puppeteer = require('puppeteer'); function autoScroll(page) { return page.evaluate(() => { return new Promise((resolve, reject) => { var totalHeight = 0; var distance = 100; var timer = setInterval(() => { var scrollHeight = document.body.scrollHeight; window.scrollBy(0, distance); totalHeight += distance; if (totalHeight >= scrollHeight) { clearInterval(timer); resolve(); } }, 100); }) }); } module.exports.handler = function (request, response, context) { console.log('Node version is: ' + process.version); (async () => { const browser = await puppeteer.launch({ headless: true, args: [ '--disable-gpu', '--disable-dev-shm-usage', '--disable-setuid-sandbox', '--no-first-run', '--no-zygote', '--no-sandbox' ] }); let url = request.queries['url']; if (!url) { url = 'https://www.serverless-devs.com'; } if (!url.startsWith('https://') && !url.startsWith('http://')) { url = 'http://' + url; } const page = await browser.newPage(); await page.emulateTimezone('Asia/Shanghai'); await page.goto(url, { 'waitUntil': 'networkidle2' }); await page.setViewport({ width: 1200, height: 800 }); await autoScroll(page) let path = '/tmp/example'; let contentType = 'image/png'; await page.screenshot({ path: path, fullPage: true, type: 'png' }); await browser.close(); response.setStatusCode(200); response.setHeader('content-type', contentType); response.send(fs.readFileSync(path)) })().catch(err => { response.setStatusCode(500); response.setHeader('content-type', 'text/plain'); response.send(err.message); }); };上述示例代码解析如下。首先解析
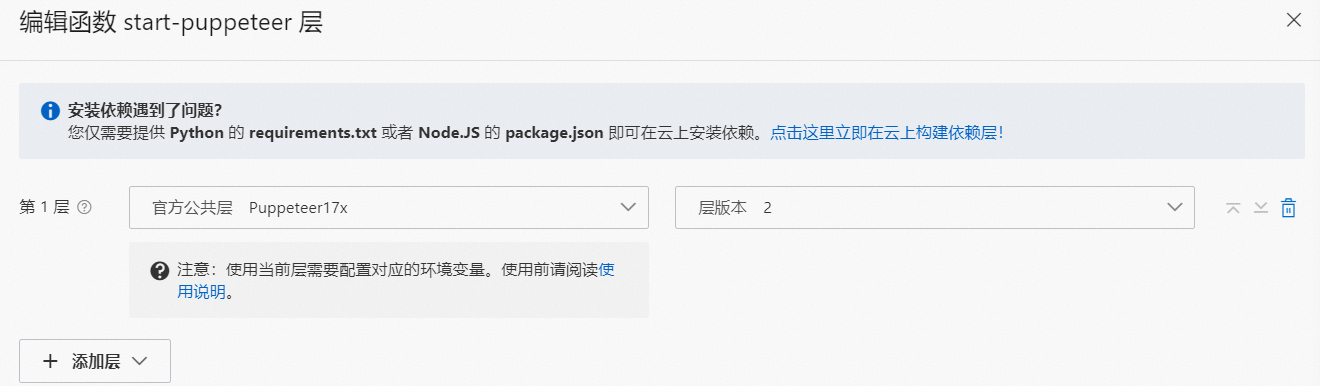
query参数获取需要截图的URL地址(如果解析失败则默认使用Serverless Devs官网主页),然后使用Puppeteer对该网页进行截图,并保存到运行实例的/tmp/example文件夹中,最后将该路径作为HTTP请求的返回体直接返回。为函数配置Puppeteer公共层。
具体操作,请参见通过控制台配置官方公共层。选择官方公共层Puppeteer17x。
 重要
重要如果您使用的运行环境非Node.js 16,需添加环境变量。具体操作,请参见Nodejs-Puppeteer17x README。
在函数详情页面,单击触发器管理(URL)页签,在触发器配置信息列查看测试地址,然后单击该测试地址,下载配置脚本,执行脚本后可以在浏览器中使用该测试地址进行测试。

 重要
重要使用测试地址测试前,请单击该测试地址,然后在测试域名使用方式面板,下载适用您本地操作系统的配置脚本并执行脚本。
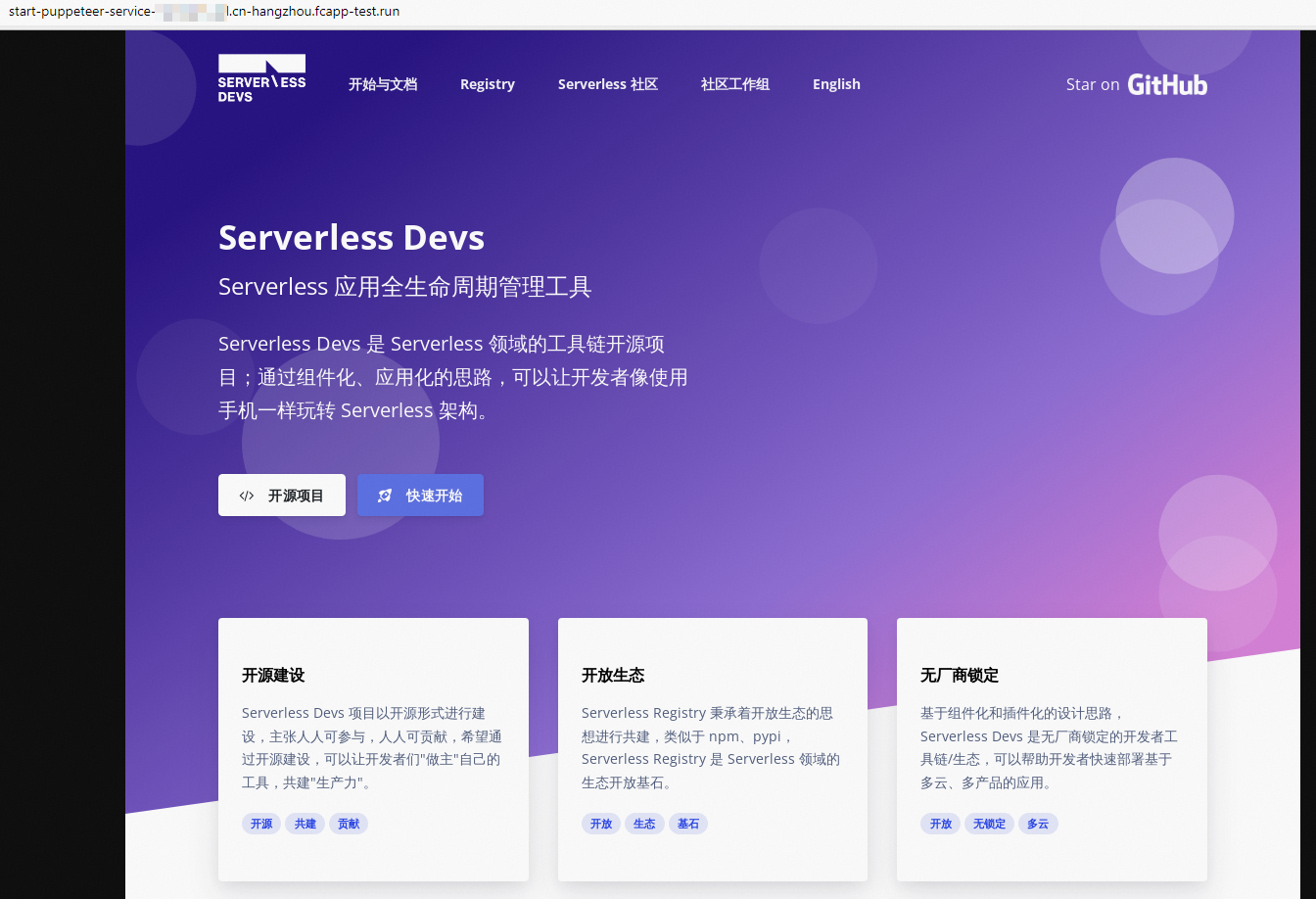
测试结果如下所示,已成功将Serverless Devs官网进行截图。

示例二:基于公共层快速实现.NET 6自定义运行时
选择使用自定义运行时创建方式创建函数。
具体操作,请参见创建函数。在创建函数页面,设置以下配置项,其余配置项保持默认值即可。
请求处理程序类型选择处理HTTP请求。
运行环境选择.NET 6.0。
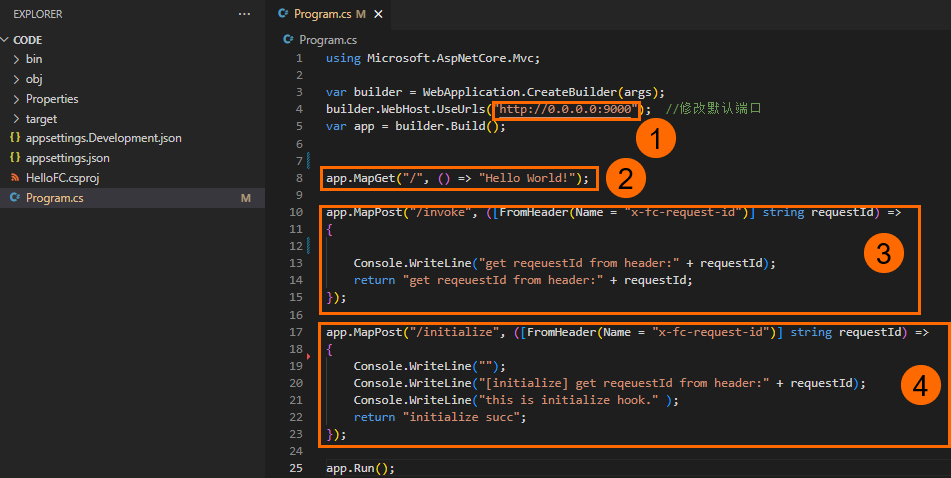
创建完成后,您可以在Web IDE界面查看示例代码Program.cs。

①:该示例监听了
0.0.0.0的9000端口。Custom Runtime启动的服务一定要监听0.0.0.0:CAPort或*:CAPort端口,不能监听127.0.0.1或localhost。更多信息,请参见Custom Runtime基本原理。②:添加路由/,直接返回字符串
"Hello World!"。③:添加路由/invoke,该路由为使用事件请求处理程序的路径。更多信息,请参见事件请求处理程序(Event Handler)。
④:添加路由/initialize,该路由为函数初始化回调程序对应的路径。该回调程序的方法会在示例初始化时执行一次。更多信息,请参见函数实例生命周期回调。
测试函数。
重要使用测试地址测试前,请单击该测试地址,然后在测试域名使用方式面板,下载适用您本地操作系统的配置脚本并执行脚本。
适用触发器管理(URL)页签中的测试地址进行测试。此时,不添加任何PATH信息。
执行结果如下所示。

添加/invoke路径进行测试。该路由方法为
POST,支持直接使用curl -XPOST命令测试。执行结果如下所示。

添加/initialize路径进行测试。
执行结果如下所示。
 说明
说明请先在函数配置页面的实例生命周期回调区域,配置Initializer 回调程序。初始化回调函数不需要主动调用,函数计算平台会在实例启动后自动调用该回调方法。