活体人脸验证服务为您提供UI定制功能,您可以根据实际需要自定义实人认证页面的按钮颜色、文案颜色、文案字体大小和图片资源等信息。
UI定制功能概览

支持UI定制的内容如下:
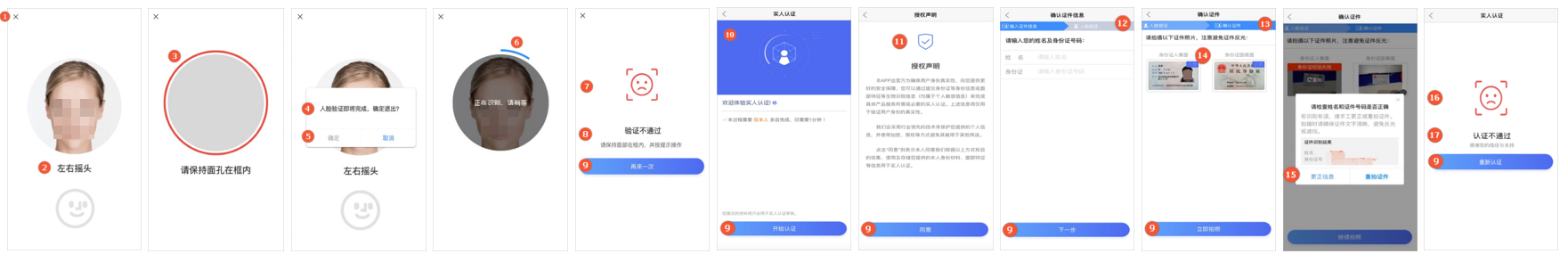
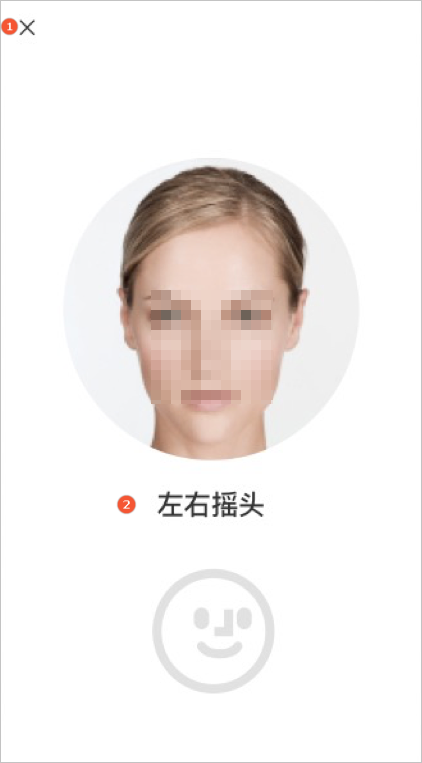
- ①表示关闭按钮;②表示动作提示文案颜色、字体大小。
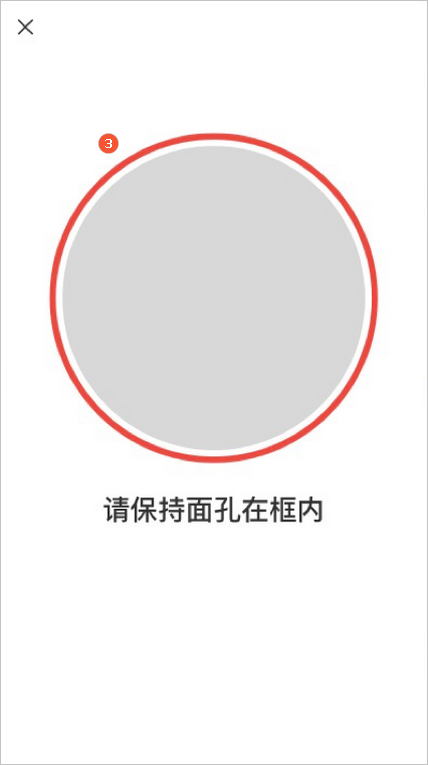
- ③表示未检测到人脸时呼吸灯颜色。
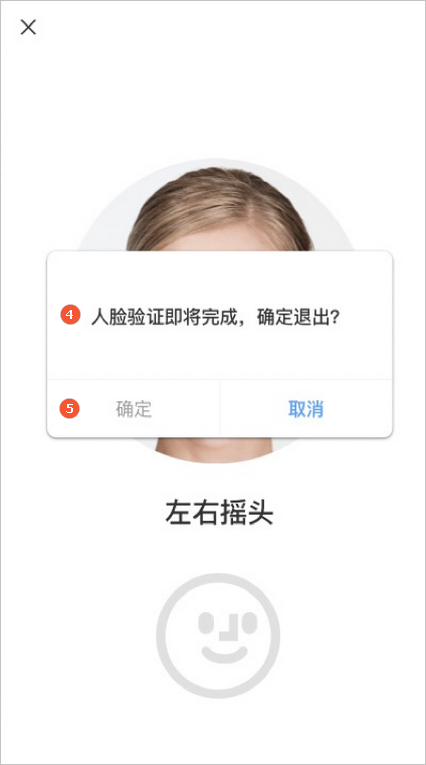
- ④表示对话框标题文案颜色和字体大小;⑤表示对话框按钮文案颜色和字体大小。
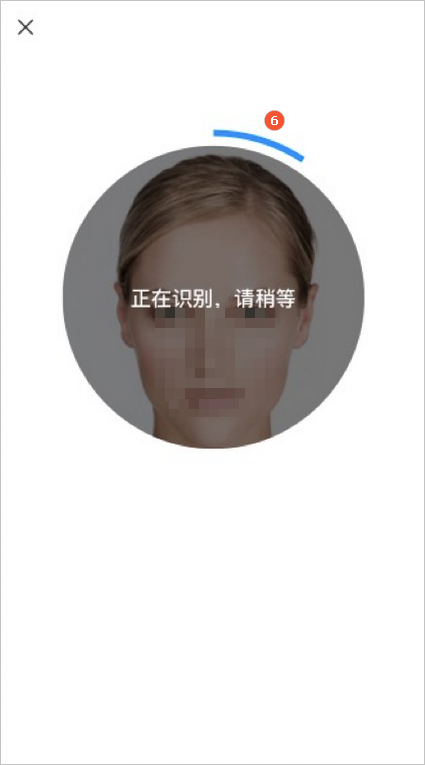
- ⑥表示加载动画颜色。
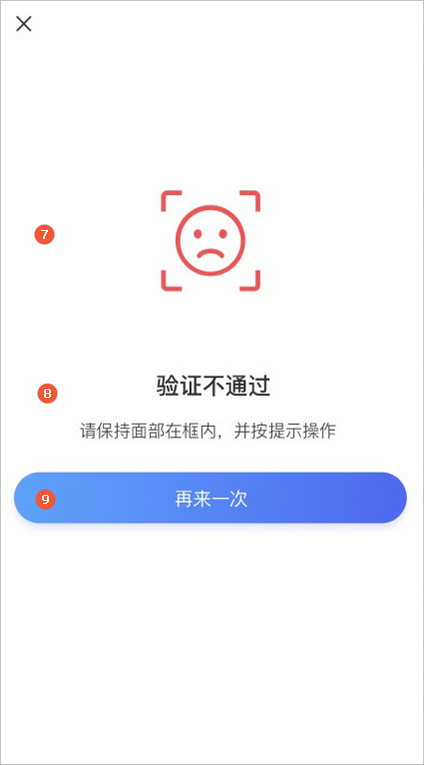
- ⑦表示验证结果图标;⑧表示验证结果文案颜色和字体大小;⑨表示主按钮背景颜色、图片和按钮文案颜色、字体大小和文本内边距。
- ⑩表示banner背景颜色。
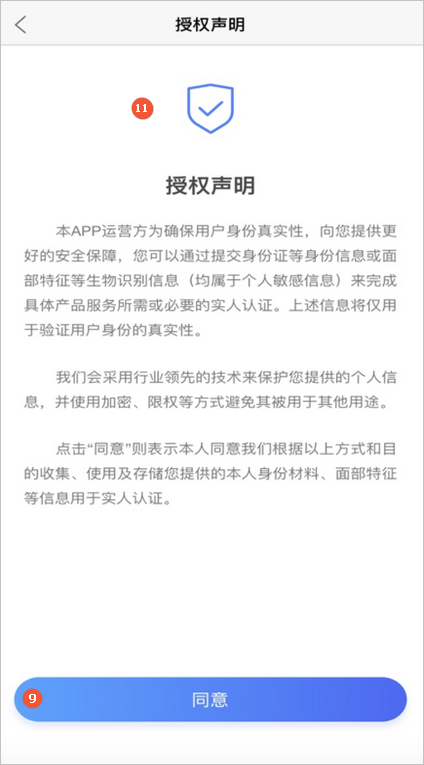
- ⑪表示隐私授权声明图标。
- ⑫进度条当前操作和下一步操作的文案颜色、进度条背景颜色。
- ⑬表示上一步操作的文案颜色、进度条背景颜色;⑭表示拍照页示例文案的背景颜色。
- ⑮表示对话框按钮文案颜色和字体大小。
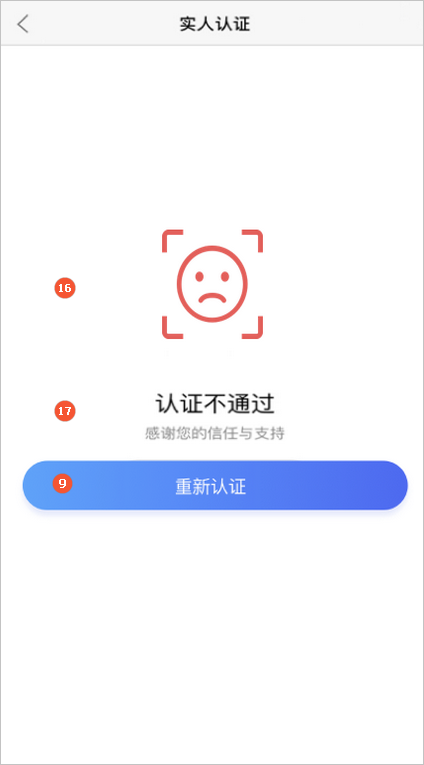
- ⑯表示认证结果图标;⑰表示认证结果标题文案颜色、字体大小。
UI定制的规范和协议
- 自定义规范
- 图片:图片命名需要说明是二倍图或者三倍图,如:xxx@2x.png、xxx@3x.png。
- 色值:H5页面只支持RGB,iOS和Android支持ARGB,即支持透明度。色值命名需要以#开头,例如#FFFFFF。
- 单位:字体大小、图片尺寸、边距的单位是px。
- 自定义协议
实人认证SDK包含完整的Demo示例,您可以根据Demo示例定制相关设置,不填写表示使用默认值。
协议分类:
- Global:全局配置,当前配置为空时则取全局配置。
- Native:原生相关页面的配置,如活体检测页面、活体验证不通过页面。
- Web:H5页面相关配置,如开始认证页面、授权声明页面、身份证拍照页面、认证不通过结果页面等。
UI定制方法
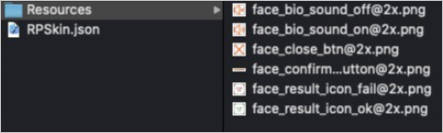
创建资源目录
- RPSkin.json:皮肤配置文件。
- Resources:存放RPSkin.json皮肤文件中指定的图片资源。
说明 RPSkin.json和Resources文件的命名不可以更改。
对于实人认证SDK来说,资源包可以是任何形式(例如xxx.bundle、普通文件夹等),只要保证最终的目录结构如下即可。

客户端接入
- iOS接入
// 配置类 RPConfiguration *configuration = [RPConfiguration configuration]; ... // 设置皮肤路径即可,不设置则使用默认皮肤。 configuration.customUIPath = @"xxx/xxx/xxx"; [RPSDK startByNativeWithVerifyToken:verifyToken viewController:self configuration:configuration progress:^(RPPhase phase) { } completion:^(RPResult * _Nonnull result) { NSLog(@"实人认证结果:%@", result); }]; - Android接入
RPConfig.Builder configBuilder = new RPConfig.Builder() .setSkinInAssets(true) // 是否是内置皮肤。 .setSkinPath(xxx/xxx); // 设置皮肤路径。 RPConfig config = configBuilder.build(); // 入口1 RPVerify.startByNative(this, mVerifyToken, config, new RPEventListener() { @Override public void onFinish(RPResult rpResult, String code, String msg) { Log.d(TAG, "RPVerify onFinish rpResult.code=" + rpResult.code + ",rpResult.message=" + rpResult.message + ",code=" + code + ",msg: " + msg); Toast.makeText(getActivity(), "认证结果:" + rpResult.message + " 状态码:" + code + " message: " + msg, Toast.LENGTH_SHORT).show(); } }); // 入口2 RPVerify.start(this, mVerifyToken, config, new RPEventListener() { @Override public void onFinish(RPResult rpResult, String code, String msg) { Log.e(TAG, "RPVerify onFinish rpResult.code=" + rpResult.code + "rpResult.message=" + rpResult.message + " code=" + code); Toast.makeText(getActivity(), "认证结果:" + rpResult.message + " 状态码:" + code, Toast.LENGTH_SHORT).show(); } });
功能定制
- 设置活体检测页面
协议类别:Native

代码示例
"global": { // 全局配置。 //... "navigator": { // 活体过程页面上方的按钮。 "closeImageView": { // ①页面左上角关闭图片。 "src": "face_close_btn@2x.png" // 尺寸:64*64 } } }, "detectPage": { // 活体检测页面。 "actionTipText": { // ②动作提示文案,例如,左右摇头。 "textColor": "#333333", // 文案颜色。 "fontSize": 48 // 文案字体大小。 }, "messageText": { // ②消息文案。 "textColor": "#999999", // 文案颜色。 "fontSize": 48 // 文案字体大小。 } } - 设置未检测到人脸页面
协议类别:Native

代码示例
"global": { // 全局配置。 //... "navigator": { // 活体过程页面上方的按钮。 "closeImageView": { // ①页面左上角关闭图片。 "src": "face_close_btn@2x.png" // 尺寸:64*64 } } }, "detectPage": { // 未检测到人脸页面。 "detectAnimation": { // ③活体检测未检测到人脸时的呼吸灯颜色。当SDK版本号在4.8.0版本及以上版本,才有这个页面。 "warningColor": "#F6493F" } } - 设置退出活体检测对话框
协议类别:Native

代码示例
"native": { // 原生页面相关配置。 "global": { // 原生下面生效的全局配置。 "alertDialog": { // 通用弹窗。 "positiveText": {// ⑤文案,例如,确认。 "textColor": "#FD521F", // 文案颜色。 "fontSize": 32 // 文案字体大小。 }, "negativeText": {// ⑤文案,例如,取消。 "textColor": "#FE9779", // 文案颜色。 "fontSize": 32 // 文案字体大小。 }, "titleText": {// ④主标题文案,例如,人脸验证即将完成,确认退出? "textColor": "#333333", "fontSize": 32 } } } - 设置活体检测加载页面
协议类别:Native

代码示例
"global": { // 全局配置。 //... "navigator": { // 活体过程页面上方的按钮。 "closeImageView": { // ①页面左上角关闭图片。 "src": "face_close_btn@2x.png" // 尺寸:64*64 } } }, "detectPage": { // 活体检测加载页面。 "detectAnimation": { // ⑥活体检测结束后加载动画效果颜色。当SDK版本号在4.8.0版本及以上版本,才有这个页面。 "loadingColor": "#188FFF" } } - 设置活体验证不通过页面
协议类别:Native和Global

代码示例
"resultPage": { // 识别结果页。 "titleText": { // ⑧主标题文案,例如,验证不通过。 "textColor": "#333333", "fontSize": 40 }, "messageText": { // ⑧副标题文案,例如,请保持面部在框内,并按提示做动作。 "textColor": "#333333", "fontSize": 30 }, "promptFailImageView": { // ⑦失败时的按钮。 "src": "face_result_icon_fail@2x.png" // 尺寸:173*173 }, "promptSucceedImageView": { // ⑦成功时的按钮。 "src": "face_result_icon_ok@2x.png" // 尺寸:173*173 }, "mainButton": { // ⑨主按钮信息,例如,再来一次。您也可以使用global协议全局配置主按钮信息。此处该按钮的信息可以为空,如果为空则使用global中的配置。 "backgroundColor": "#00FFFFFF", "backgroundImage": "face_confirm_button@2x.png", // 尺寸:686*88 "textColor": "#FFFFFF", "fontSize": 32, "textPadding": { "left": 0, "right": 0, "top": 0, "bottom": 0 } } - 设置开始认证页面
协议类别:Global和Web

代码示例
"guidePage": { // H5认证引导页。 "mainButton": { // ⑨主按钮信息,例如,开始认证。您也可以使用global协议全局配置主按钮信息。此处该按钮的信息可以为空,如果为空则使用global中的配置。 "backgroundColor": "#00FFFFFF", "backgroundImage": "face_confirm_button@2x.png", // 尺寸:686*88 "textColor": "#FFFFFF", "fontSize": 32, "textPadding": { "left": 0, "right": 0, "top": 0, "bottom": 0 } }, "bannerContainer": { // ⑩H5认证引导页上方的banner。 "backgroundColor": "#FD521F" // banner背景颜色。 } } - 设置授权声明页面
协议类别:Web

代码示例
"privacyPage": { // H5用户授权声明页面. "mainButton": { // ⑨主按钮信息,例如,同意按钮。您也可以使用global协议全局配置主按钮信息。此处该按钮的信息可以为空,如果为空则使用global中的配置。 "backgroundColor": "#00FFFFFF", "backgroundImage": "face_confirm_button@2x.png", // 尺寸:686*88 "textColor": "#FFFFFF", "fontSize": 32, "textPadding": { "left": 0, "right": 0, "top": 0, "bottom": 0 } }, "logoImageView": { // ⑪用户隐私授权页面上方的按钮图片。 "src": "web_icon-check-shield@2x.png" // 尺寸:200*200 } } - 设置输入姓名和身份证号码页面
协议类别:Web

代码示例
"web": { // H5相关页面配置,如果您对接的实人认证方案中没有用到H5页面则不需要关注。 "global": { // web配置下面的全局配置,仅对web H5页面生效。 //... "mainButton": { // ⑨主按钮信息,例如,下一步按钮。您也可以使用global协议全局配置主按钮信息。此处该按钮的信息可以为空,如果为空则使用global中的配置。 "backgroundColor": "#00FFFFFF", "backgroundImage": "face_confirm_button@2x.png", // 尺寸:686*88 "textColor": "#FFFFFF", "fontSize": 32, "textPadding": { "left": 0, "right": 0, "top": 0, "bottom": 0 } }, "stepBarContainer": { // ⑫进度条设置,在RPBasic、RPManual、RPBioID方案中会涉及。 "todoTextColor": "#FFFFFF", // 下一步操作的文案颜色。 "todoBackgroundColor": "#D1D1D1", // 下一步操作的进度条背景色。 "currentTextColor": "#FFFFFF", // 当前操作的进度条文案颜色。 "currentBackgroundColor": "#FF631D", // 当前操作的进度条背景色。 } } } - 设置身份证拍照页面
协议类别:Web

代码示例
"web": { // H5相关页面配置,如果您对接的实人认证方案中没有用到H5页面则不需要关注。 "global": { // web配置下面的全局配置,仅对web H5页面生效。 //... "photoPage": { // 拍照页。 "exampleContainer": { // ⑭拍照示例容器,例如,示例。 "backgroundColor": "#FD521F" // 拍照示例页面中,文案的背景颜色。 }, "mainButton": { // ⑨主按钮信息,例如,立即拍照按钮。您也可以使用global协议全局配置主按钮信息。此处该按钮的信息可以为空,如果为空则使用global中的配置。 "backgroundColor": "#00FFFFFF", "backgroundImage": "face_confirm_button@2x.png", // 尺寸:686*88 "textColor": "#FFFFFF", "fontSize": 32, "textPadding": { "left": 0, "right": 0, "top": 0, "bottom": 0 } }, "stepBarContainer": { // ⑬进度条设置,在RPBasic、RPManual、RPBioID方案中会涉及。 "currentTextColor": "#FFFFFF", // 当前操作的进度条文案颜色。 "currentBackgroundColor": "#FF631D", // 当前操作的进度条背景色。 "doneTextColor": "#FFFFFF", // 上一步操作的进度条文案颜色。 "doneBackgroundColor": "#FD8127" // 上一步操作的进度条背景色。 } } - 设置请检查姓名和证件号码是否正确对话框
协议类别:Web

代码示例
"web": { // H5相关页面配置,如果您对接的实人认证方案中没有用到H5页面则不需要关注。 "global": { // web配置下面的全局配置,仅对web H5页面生效。 "alertDialog": { // 通用对话弹窗。 "positiveText": { // ⑮确认按钮文案,例如,更正信息。 "textColor": "#FD521F", "fontSize": 32 }, "negativeText": { // ⑮取消按钮文案,例如,重拍证件。 "textColor": "#FE9779", "fontSize": 32 } } } - 设置认证不通过结果页面
协议类别:Web

代码示例
"resultPage": { // H5认证结果页。 "mainButton": { // ⑨主按钮信息,例如,再来一次按钮。您也可以使用global协议全局配置主按钮。此处该按钮的信息可以为空,如果为空则使用global中的配置。 "backgroundColor": "#00FFFFFF", "backgroundImage": "face_confirm_button@2x.png", // 尺寸:686*88 "textColor": "#FFFFFF", "fontSize": 32, "textPadding": { "left": 0, "right": 0, "top": 0, "bottom": 0 } }, "titleText": { // ⑰文案信息,例如,重新认证。 "textColor": "#FFFFFF", "fontSize": 32 }, "messageText": { // ⑰文案信息,例如,认证不通过。 "textColor": "#FFFFFF", "fontSize": 32 }, "promptFailImageView": { // ⑯认证不通过时的按钮。 "src": "face_result_icon_fail@2x.png" // 尺寸:173*173 }, "promptSucceedImageView": { // ⑯认证成功时的按钮。 "src": "face_result_icon_ok@2x.png" // 尺寸:173*173 } }
变更记录
| 发布时间 | SDK版本 | 说明 |
|---|---|---|
| 2021.03.31 | PRSDK4.8.0 |
|
| 2021.01.22 | PRSDK4.8.0 | 第一次正式发布。 |