离线活体检测SDK为您提供UI定制功能,您可以根据实际需要自定义实人认证页面的按钮颜色、文案颜色、文案字体大小和图片资源等信息。
前提条件
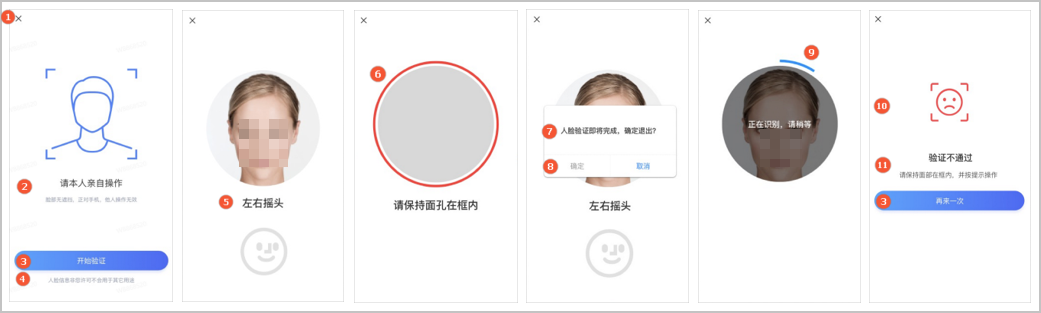
UI定制功能概览

支持UI定制的内容如下:
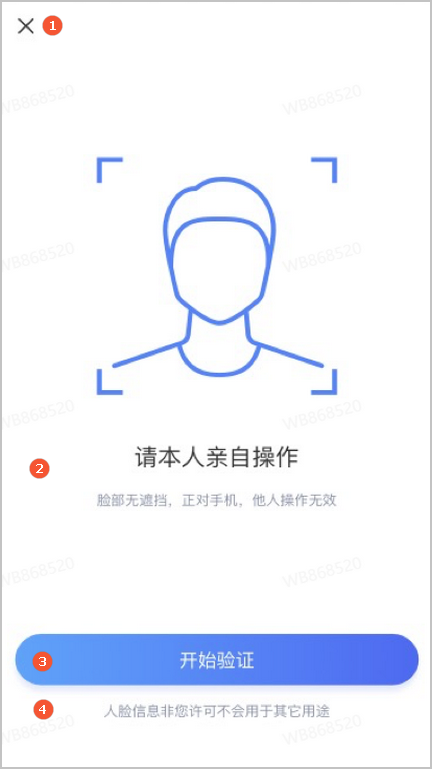
- ①表示关闭按钮;②表示操作提示文案颜色和字体大小。③表示主按钮背景颜色、图片和按钮文案颜色、字体大小和文本内边距。④表示隐私提示文案颜色和字体大小。
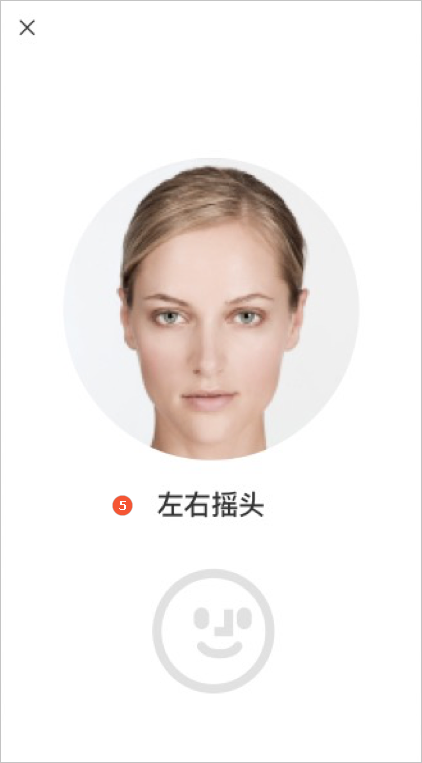
- ⑤表示动作提示文案颜色、字体大小。
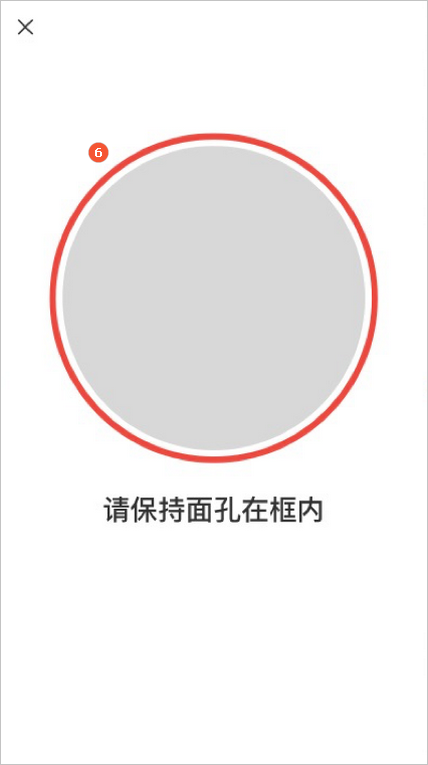
- ⑥表示未检测到人脸时呼吸灯颜色。
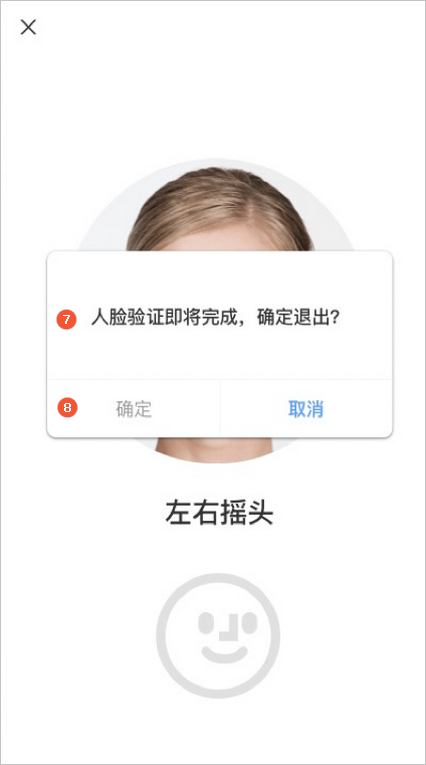
- ⑦表示对话框标题文案颜色和字体大小;⑧表示对话框按钮文案颜色和字体大小。
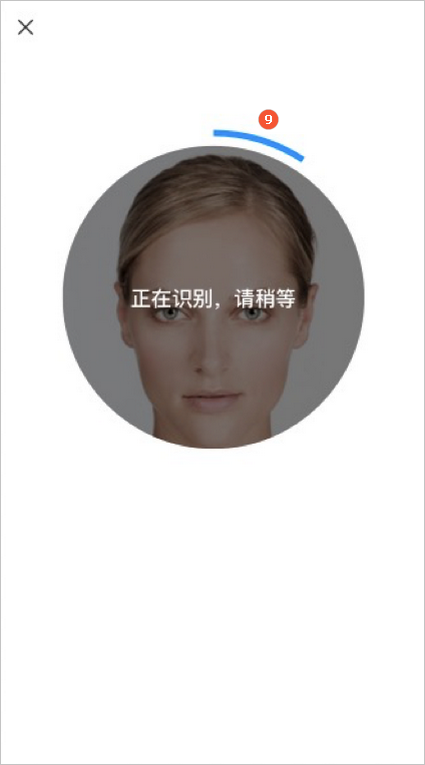
- ⑨表示加载动画颜色。
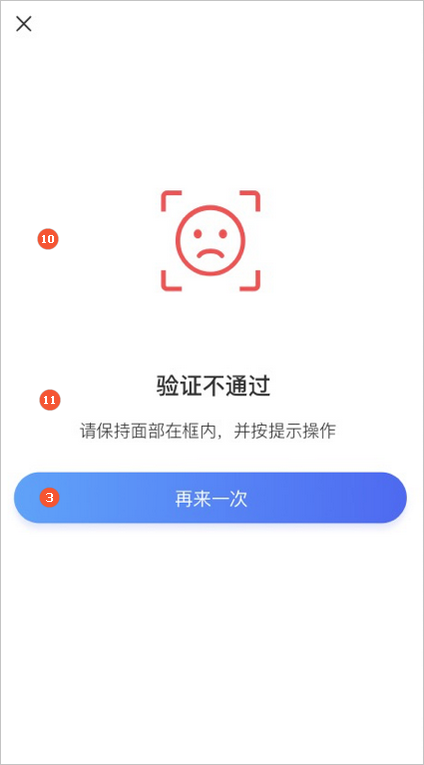
- ⑩表示验证结果图标;⑪表示验证结果文案颜色和字体大小。
UI定制的规范和协议
- 自定义规范
- 图片:图片命名需要说明是二倍图或者三倍图。例如,xxx@2x.png、xxx@3x.png。
- 色值:H5页面只支持RGB,iOS和Android支持ARGB,即支持透明度。色值命名需要以#开头,例如#FFFFFF。
- 单位:字体大小、图片尺寸、边距的单位是px。
- 自定义协议
离线活体SDK包含完整的Demo示例,您可以根据Demo示例定制相关设置,不填写表示使用默认值。
协议分类:
- Global:全局配置,当前配置为空时则取全局配置。
- Native:原生相关页面的配置,如活体检测页面、活体验证不通过页面。
UI定制方法
创建资源目录
- RPSkin.json:皮肤配置文件。
- Resources:存放RPSkin.json皮肤文件中指定的图片资源。
说明 RPSkin.json和Resources文件的命名不可以更改。
对于实人认证SDK来说,资源包可以是任何形式(例如xxx.bundle、普通文件夹等),只要保证最终的目录结构如下即可。

客户端接入
- iOS接入
// 配置类。 AGNConfiguration *configuration = [AGNConfiguration configuration]; ... // 设置皮肤路径即可,不设置则使用默认皮肤。 configuration.customUIPath = @"xxx/xxx/xxx"; [Aligreen startWithViewController:weakSelf configuration:configuration completion:^(AGNResult * _Nonnull result) { ... }]; - Android接入
// 皮肤设置。 BiometricsConfig.Builder bioConfigBuilder = new BiometricsConfig.Builder(); bioConfigBuilder.setSkinInAssets(true); // 是否放在assets目录下 bioConfigBuilder.setSkinPath("xxx"); // 如果放在assets目录下,xxx是相对于assets的路径。 AligreenSdkManager.getInstance().startBiometricsDetect(context, bioConfigBuilder.build(), new BiometricsDetectListener() { @Override public void onStart() { } @Override public void onShow() { } @Override public void onDismiss() { } @Override public void onFinish(BiometricsResult result) { } });
功能定制
- 设置活体导航页面
协议类别:Native

代码示例
"global": { // 全局配置。 //... "navigator": { // 活体过程页面上方的按钮。 "closeImageView": { // ①页面左上角关闭图片。 "src": "face_close_btn@2x.png" // 尺寸:64*64 } } }, "guidePage": { "titleText": { // ②主标题文案,例如,请本人亲自操作。 "textColor": "#000000", "fontSize": 40 }, "messageText": { // ②副标题文案,例如,脸部无遮挡,正对手机,他人操作无效。 "textColor": "#666666", "fontSize": 30 }, "mainButton": { // ③主按钮信息,例如,开始验证。您也可以使用global协议全局配置主按钮信息。此处该按钮的信息可以为空,如果为空则使用global中的配置。 "backgroundColor": "#00FFFFFF", "backgroundImage": "face_confirm_button@2x.png", // 尺寸:686*88 "textColor": "#FFFFFF", "fontSize": 32, "textPadding": { "left": 0, "right": 0, "top": 0, "bottom": 0 } }, "privacyTipText":{ // ④隐私提示信息,例如,人脸信息非您许可不会用于其他用途。 "textColor": "999999", "fontSize": 26 } } - 设置活体检测页面
协议类别:Native

代码示例
"detectPage": { // 活体检测页面。 "actionTipText": { // ⑤动作提示文案,例如,左右摇头。 "textColor": "#333333", // 文案颜色。 "fontSize": 48 // 文案字体大小。 }, "messageText": { // ⑤消息文案。 "textColor": "#999999", // 文案颜色。 "fontSize": 48 // 文案字体大小。 } } - 设置未检测到人脸页面
协议类别:Native

代码示例
"detectPage": { // 未检测到人脸页面。 "detectAnimation": { // ⑥活体检测未检测到人脸时的呼吸灯颜色。 "warningColor": "#F6493F" } } - 设置退出活体检测对话框
协议类别:Native

代码示例
"native": { // 原生页面相关配置。 "global": { // 原生下面生效的全局配置。 "alertDialog": { // 通用弹窗。 "positiveText": {// ⑧文案,例如,确定。 "textColor": "#FD521F", // 文案颜色。 "fontSize": 32 // 文案字体大小。 }, "negativeText": {// ⑧文案,例如,取消。 "textColor": "#FE9779", // 文案颜色。 "fontSize": 32 // 文案字体大小。 }, "titleText": {// ⑦主标题文案,例如,人脸验证即将完成,确定退出? "textColor": "#333333", "fontSize": 32 } } } - 设置活体检测加载页面
协议类别:Native

代码示例
"detectPage": { // 活体检测加载页面。 "detectAnimation": { // ⑨活体检测结束后加载动画效果颜色。 "loadingColor": "#188FFF" } } - 设置活体验证不通过页面
协议类别:Native和Global

代码示例
"resultPage": { // 识别结果页。 "titleText": { // ⑪主标题文案,例如,验证不通过。 "textColor": "#333333", "fontSize": 40 }, "messageText": { // ⑪副标题文案,例如,请保持面部在框内,并按提示做动作。 "textColor": "#333333", "fontSize": 30 }, "promptFailImageView": { // ⑩失败时的按钮。 "src": "face_result_icon_fail@2x.png" // 尺寸:173*173 }, "promptSucceedImageView": { // ⑩成功时的按钮。 "src": "face_result_icon_ok@2x.png" // 尺寸:173*173 }, "mainButton": { // ③主按钮信息,例如,再来一次。您也可以使用global协议全局配置主按钮信息。此处该按钮的信息可以为空,如果为空则使用global中的配置。 "backgroundColor": "#00FFFFFF", "backgroundImage": "face_confirm_button@2x.png", // 尺寸:686*88 "textColor": "#FFFFFF", "fontSize": 32, "textPadding": { "left": 0, "right": 0, "top": 0, "bottom": 0 } }
