本文介绍H5网页的集成流程。
浏览器名称 | Android版本 | iOS版本 |
Edge | Android 4.0及以上版本 | iOS 14.3 及以上版本 |
FireFox | ||
Chrome | ||
Opera | ||
百度 | ||
Android Browser 5.0+ | ||
Safari | 不支持 | iOS 11.3 及以上版本 |
UC | Android 4.0及以上版本 | 不支持 |
UC极速浏览器 | ||
夸克浏览器 | Android 7.0 及以上版本 | 不支持 |
厂商内置浏览器 | 小米、三星等部分机型支持 | |
受制于浏览器兼容性碎片化问题,建议您在流程设计上引导用户使用推荐的浏览器完成认证。若您在手机应用App内集成该方案,可能会因为内嵌浏览器原因无法兼容,您可以参考App内集成H5移动端SDK兼容性配置减少兼容性问题或集成Native SDK。若您是通过微信公众号或者小程序集成,由于微信运营审核规则的限制,可能出现无法避免的兼容性问题,建议您使用纯服务端(API)接入方式。
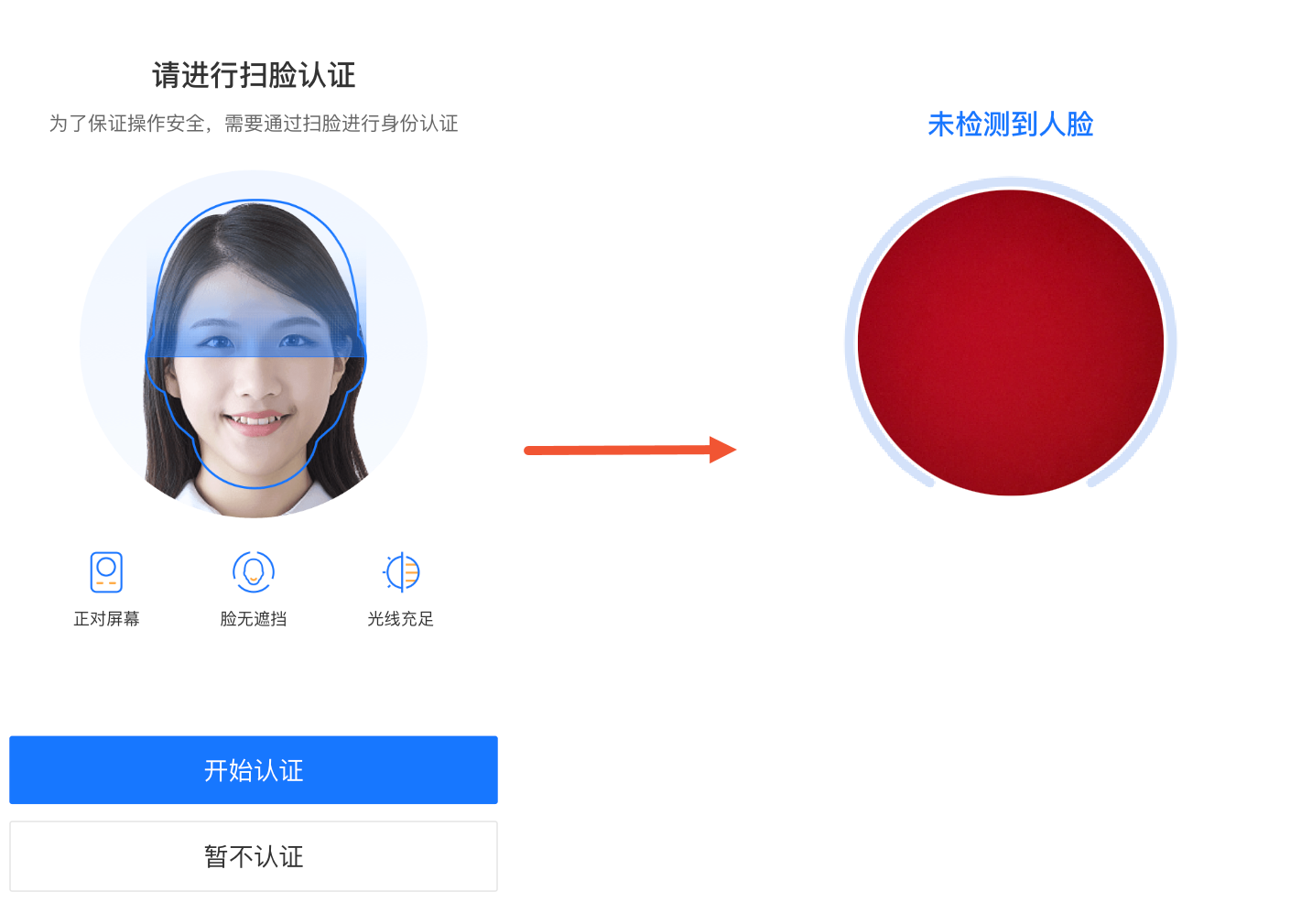
扫脸认证
为了提升用户刷脸认证体验,URL默认自带扫脸认证引导页,用户同意认证后可以开始使用扫脸认证服务。微信公众号场景下,扫脸认证引导页是必须存在的,否则会导致摄像头无法唤起,引发黑屏现象。
如需自定义UI,可参考服务端接口参数uiCustomUrl。

认证触发页面(启动刷脸)
在代码中引入如下JS文件,并调用函数
getMetaInfo()获取MetaInfo。<script type="text/javascript" src="https://o.alicdn.com/yd-cloudauth/cloudauth-cdn/jsvm_all.js" ></script>重要在调用实人认证服务端发起认证请求时需要传入获取的MetaInfo值。
调用前面已经集成好的金融级实人认证服务端初始化接口,获取CertifyUrl,并在浏览器中加载该链接进行实人认证。服务端如何发起认证请求,请参见发起认证请求。
重要初始化接口返回的认证CertifyUrl在30分钟有效且仅能认证提交一次,请您在有效期内使用,避免重复使用。
结果显示页面(结果解析)
CertifyUrl中ReturnUrl参数为商户自定义参数,认证结果会在扫脸认证完成后拼接在ReturnUrl后作为参数返回给商户。由于您传入路由方式的可能不同,因此response解析结果会有差异。
代码示例
认证结束后,页面会跳转至调用InitFaceVerify接口时传入的ReturnUrl(结果显示页面)并携带认证结果数据。
如果需要二次验证来预防盗链和篡改的风险,可以在解析结果后向服务端发起获取最终验证结果的请求,参见DescribeFaceVerify-获取认证详细数据。
下面的代码简要展示了不同路由形式的结果显示页面解析认证结果数据的过程。
普通网页
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Title</title>
</head>
<body>
<script>
// 此时的window.location.href就是ReturnUrl了。
// 格式为:https://aliyundoc.com 或 https://aliyundoc.com/index.html
let url = new URL(window.location.href);
// 获取返回的认证结果数据。
let parms = url.searchParams.get('response')
console.log('parms:', parms)
// 如果需要二次验证实人认证结果可参考下面代码。
// 获取CertifyId 为了避免盗链和篡改风险,请自行管理此ID和真实认证人的关系。
var certifyId = JSON.parse(parms).extInfo.certifyId
function describe() {
// 携带CertifyId
fetch('http://获取认证详细数据接口地址', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: certifyId
})
.then(response => {
console.log('res', response)
return response.json()
})
.then(data => {
console.log('data', data)
document.getElementById('detail').innerHTML = JSON.stringify(data)
})
}
</script>
</body>
</html>history路由不带页面锚点(#)
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Title</title>
</head>
<body>
<script>
// 此时的window.location.href就是ReturnUrl了。 不带锚点格式为:https://aliyundoc.com/xxx
let url = new URL(window.location.href);
// 获取返回的认证结果数据
let parms = url.searchParams.get('response')
console.log('parms:', parms)
// 如果需要二次验证实人认证结果可参考下面代码。
// 获取CertifyId 为了避免盗链和篡改风险,请自行管理此ID和真实认证人的关系。
var certifyId = JSON.parse(parms).extInfo.certifyId
function describe() {
// 携带CertifyId
fetch('http://获取认证详细数据接口地址', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: certifyId
})
.then(response => {
console.log('res', response)
return response.json()
})
.then(data => {
console.log('data', data)
document.getElementById('detail').innerHTML = JSON.stringify(data)
})
}
</script>
</body>
</html>history路由带页面锚点(#)
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Title</title>
</head>
<body>
<script>
// 此时的window.location.href就是ReturnUrl了。 带锚点格式为:https://aliyundoc.com/xxx/#xxx
let url = new URL(window.location.href);
// 获取返回的认证结果数据
let parms = JSON.parse(
decodeURIComponent(url.searchParams.get('response'))
);
console.log('parms:', parms)
// 如果需要二次验证实人认证结果可参考下面代码。
// 获取CertifyId 为了避免盗链和篡改风险,请自行管理此ID和真实认证人的关系。
var certifyId = JSON.parse(parms).extInfo.certifyId
function describe() {
// 携带CertifyId
fetch('http://获取认证详细数据接口地址', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: certifyId
})
.then(response => {
console.log('res', response)
return response.json()
})
.then(data => {
console.log('data', data)
document.getElementById('detail').innerHTML = JSON.stringify(data)
})
}
</script>
</body>
</html>hash路由
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Title</title>
</head>
<body>
<script>
// 此时的window.location.href就是ReturnUrl了。 hash格式为:https://aliyundoc.com/#/aaa/bbb
let url = new URL(window.location.href);
// 获取返回的认证结果数据
let parms = JSON.parse(
decodeURIComponent(url.searchParams.get('response'))
);
console.log('parms:', parms)
// 如果需要二次验证实人认证结果可参考下面代码。
// 获取CertifyId 为了避免盗链和篡改风险,请自行管理此ID和真实认证人的关系。
var certifyId = JSON.parse(parms).extInfo.certifyId
function describe() {
// 携带CertifyId
fetch('http://获取认证详细数据接口地址', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: certifyId
})
.then(response => {
console.log('res', response)
return response.json()
})
.then(data => {
console.log('data', data)
document.getElementById('detail').innerHTML = JSON.stringify(data)
})
}
</script>
</body>
</html>路由模式 | ReturnUrl示例 | 认证后打开的ReturnUrl示例 |
普通网页 | https://aliyundoc.com | https://aliyundoc.com/?response=%7B%22code%22%3A%22%22%2C%22subCode%22%3A%22%22%2C%22reason%22%3A%22%22%2C%22extInfo%22%3A%7B%22certifyId%22%3A%22%22%7D%7D |
https://aliyundoc.com/index.html | https://aliyundoc.com/index.html?response=%7B%22code%22%3A%22%22%2C%22subCode%22%3A%22%22%2C%22reason%22%3A%22%22%2C%22extInfo%22%3A%7B%22certifyId%22%3A%22%22%7D%7D | |
history不带锚点 | https://aliyundoc.com/xxx/ | https://aliyundoc.com/xxx?response=%7B%22code%22%3A%22%22%2C%22subCode%22%3A%22%22%2C%22reason%22%3A%22%22%2C%22extInfo%22%3A%7B%22certifyId%22%3A%22%22%7D%7D |
history带锚点 | https://aliyundoc.com/xxx/#xxx | https://aliyundoc.com/xxx?response=%257B%2522code%2522%253A%2522%2522%252C%2522subCode%2522%253A%2522%2522%252C%2522reason%2522%253A%2522%2522%252C%2522extInfo%2522%253A%257B%2522certifyId%2522%253A%2522%2522%257D%257D#xxx |
hash | https://aliyundoc.com/#/aaa/bbb | https://aliyundoc.com/?response=%257B%2522code%2522%253A%2522%2522%252C%2522subCode%2522%253A%2522%2522%252C%2522reason%2522%253A%2522%2522%252C%2522extInfo%2522%253A%257B%2522certifyId%2522%253A%2522%2522%257D%257D/#/aaa/bbb |
错误码
错误码 | 是否计费 | 错误码文案 | 错误码描述 |
1000 | 是 | 刷脸成功 | 用户完成了刷脸过程,认证建议结果为通过。 该结果仅供参考,可通过调用服务端DescribeFaceVerify接口获取最终认证结果。 |
1001 | 否 | 系统错误 | 表示系统错误。 |
1003 | 否 | 验证中断 | 表示验证中断。 |
2002 | 否 | 网络错误 | 表示网络错误。 |
2003 | 否 | 客户端设备时间错误 | 表示客户端设备时间错误。 |
2006 | 是(仅认证不通过的场景计费) | 刷脸提交认证数据失败,或刷脸验证失败。 | 该结果仅供参考,可通过调用服务端 DescribeFaceVerify 接口获取最终认证结果以及未通过的详细原因。 |
错误码 | subCode | 详细描述 |
1000 | Z5050 | 人脸验证成功。 |
1001 | - | 表示系统错误。 |
1003 | Z5051 | 上传刷脸图片失败。 |
Z5052 | 数据错误或程序异常。 | |
Z5053 | 网络错误。 | |
Z5054 | 摄像头无权限或无法获取摄像头数据。 | |
Z5055 | 用户退出。 | |
Z5056 | 重试次数过多。 | |
Z5058 | 视频格式不满足要求。 | |
Z5059 | 视频中无有效人脸。 | |
2002 | - | 表示网络错误。 |
2003 | - | 表示客户端设备时间错误。 |
2006 | Z5128 | Z5128(计费)- 刷脸验证失败,认证未通过。可通过服务端查询接口获取认证未通过具体原因。 |
Z5052 | Z5052(不计费)- 客户端提交认证数据到服务端处理结果异常,未进入认证流程。 |
