金融级实人认证服务Web SDK提供自定义UI颜色和部分文案的接口,开发者可以通过配置InitFaceVerify接口中的uiCustomUrl参数进行自定义。本文为您介绍UI颜色和文案自定义的相关说明。
自定义UI颜色和文案
目前仅支持自定义引导页和活体认证页的颜色和部分文案配置。
JSON配置
自行配置JSON文件 ,将其放入目标服务器并打开该服务器的CORS(跨源资源共享)设置,以允许Web SDK前端访问保存的UI JSON文件。
服务端发起认证请求
在服务端InitFaceVerify接口中的uiCustomUrl字段传入JSON文件的URL。
字段定义
字段列表
{
"textConfig": {
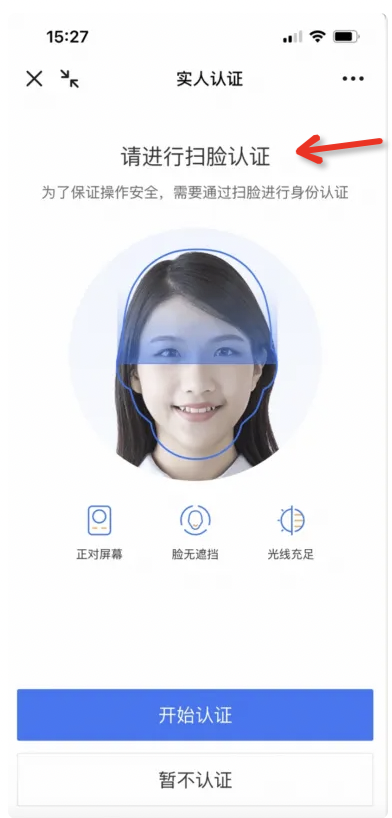
"guideTitle": "请进行扫脸认证",
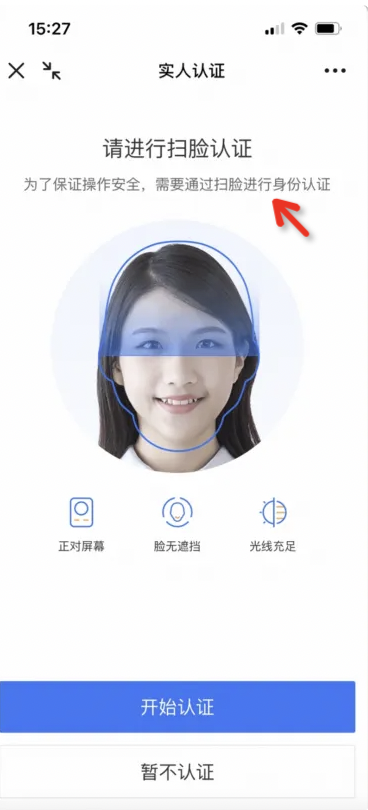
"guideDesc": "为了保证操作安全,需要通过扫脸进行身份认证",
"scanTitle": "",
"scanDesc": "",
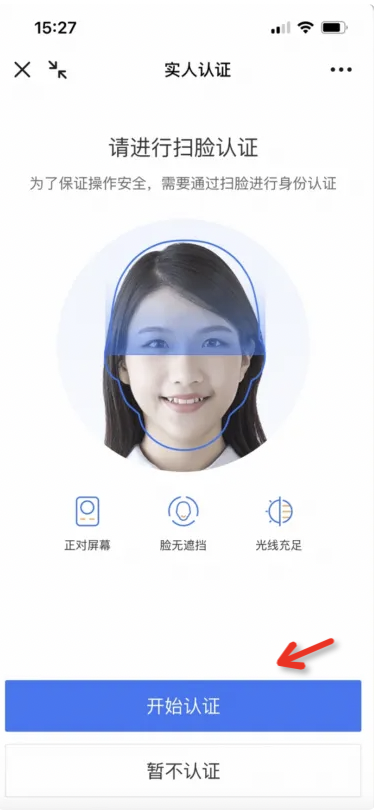
"startButton": "开始认证",
"exitButton": "暂不认证"
},
"colorConfig": {
"guideTitleColor": "#333333",
"guideDescColor": "#666666",
"scanTitleColor": "",
"scanDescColor": "",
"startBtnColor": "#ffffff",
"startBtnBgColor": "#1677ff",
"exitBtnColor": "#333333",
"exitBtnBgColor": "#ffffff",
"faceTitleColor": "#1677ff",
"faceProgressBgColor": "#D4E3FA",
"faceProgressColor": "#0064FF"
}
}字段详细说明
模块 | key | 截图 | 补充说明 |
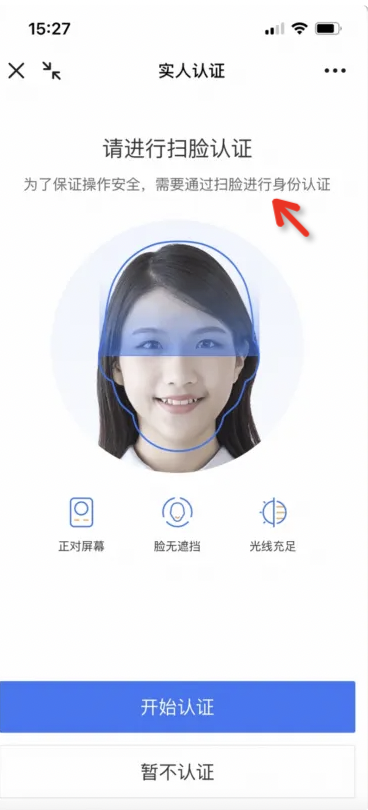
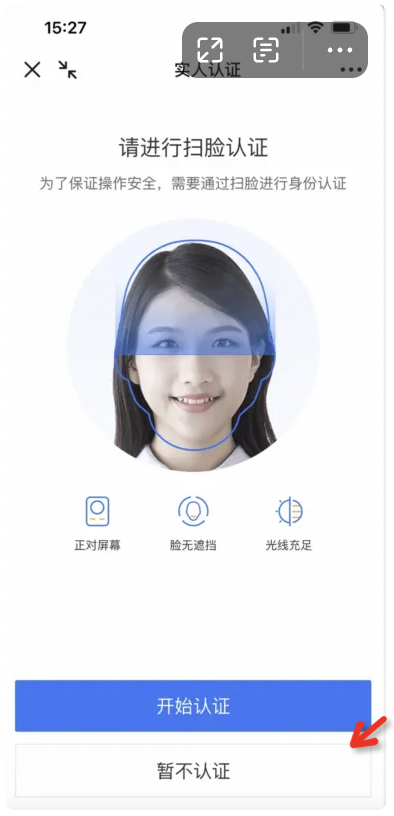
textConfig | guideTitle |
| 刷脸认证文案。 |
guideDesc |
| 刷脸认证副文案。 | |
scanTitle |
| 刷脸页标题文案,默认为空。 | |
scanDesc |
| 刷脸页副标题文案,默认为空。 | |
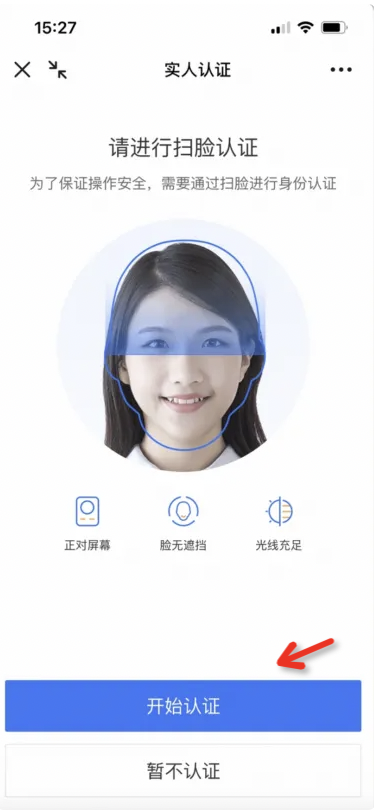
startButton |
| 开始认证按钮文案。 | |
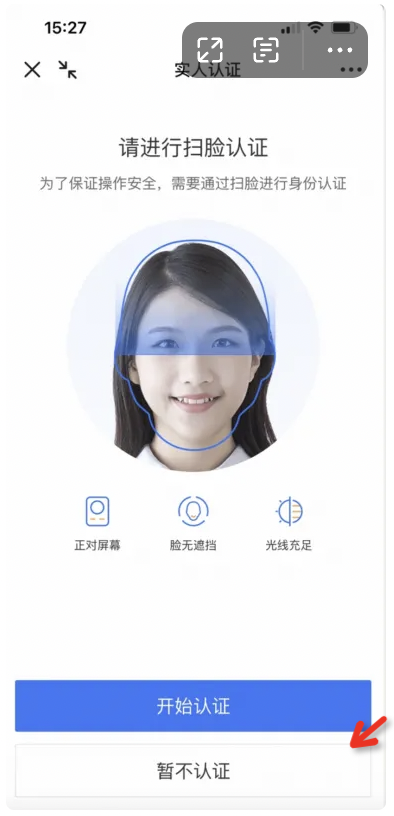
exitButton |
| 暂不认证文案。 | |
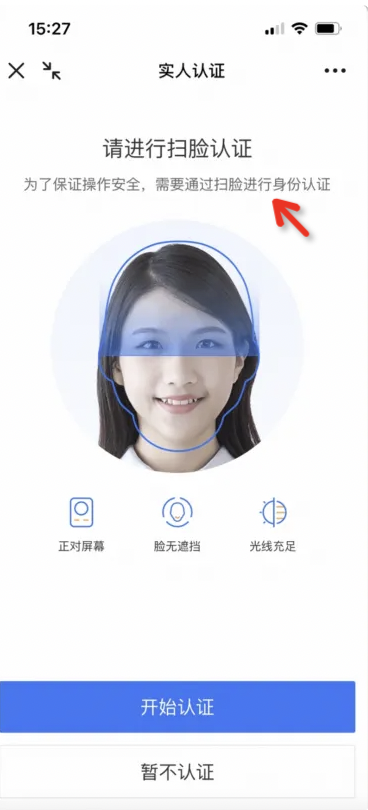
colorConfig(色值仅支持16进制的有效颜色值) | guideTitleColor |
| 刷脸页标题文案颜色。 |
guideDescColor |
| 刷脸页副标题文案颜色。 | |
scanTitleColor |
| 刷脸页标题文案颜色,默认为空。 | |
scanDescColor |
| 刷脸页副标题文案颜色,默认为空。 | |
startBtnColor |
| 开始认证,复制认证链接,跳转回app,返回按钮的文字颜色。 | |
startBtnBgColor | 开始认证,复制认证链接,跳转回app,返回按钮的背景颜色。 | ||
exitBtnColor |
| 暂不认证按钮文字颜色。 | |
exitBtnBgColor | 暂不认证按钮背景颜色。 | ||
faceTitleColor |
| 刷脸页标题字体颜色。 | |
faceProgressBgColor | 刷脸页进度条背景色。 | ||
faceProgressColor | 刷脸页进度条颜色。 |
相关文档
金融级实人认证方案PC/移动端网页服务端接入,请参见服务端集成。