组件
组件面板中包含常用的官方组件和自定义组件。 面板支持分组, 有官方分组和自定义分组。 官方分组内置官方组件,官方分组和分组内的组件不支持修改。 自定义分组内为自定义组件, 用户可以自由的新增、编辑、删除该分组和分组内的自定义组件
组件列表
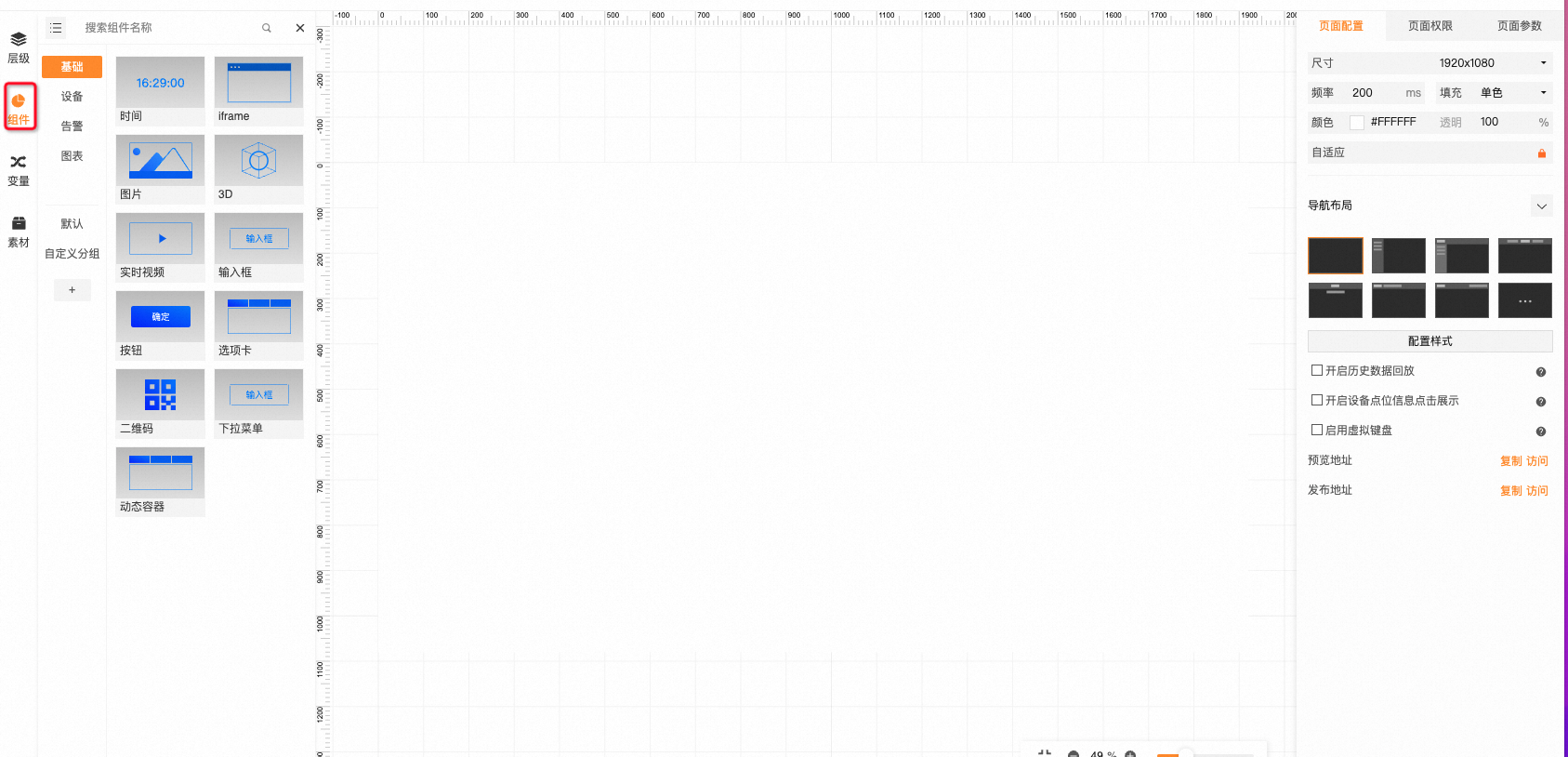
点击左侧面板的“组件” 图标,会出现组件面板。组件支持分组查看, 也可通过面板中的搜索框输入组件名称过滤

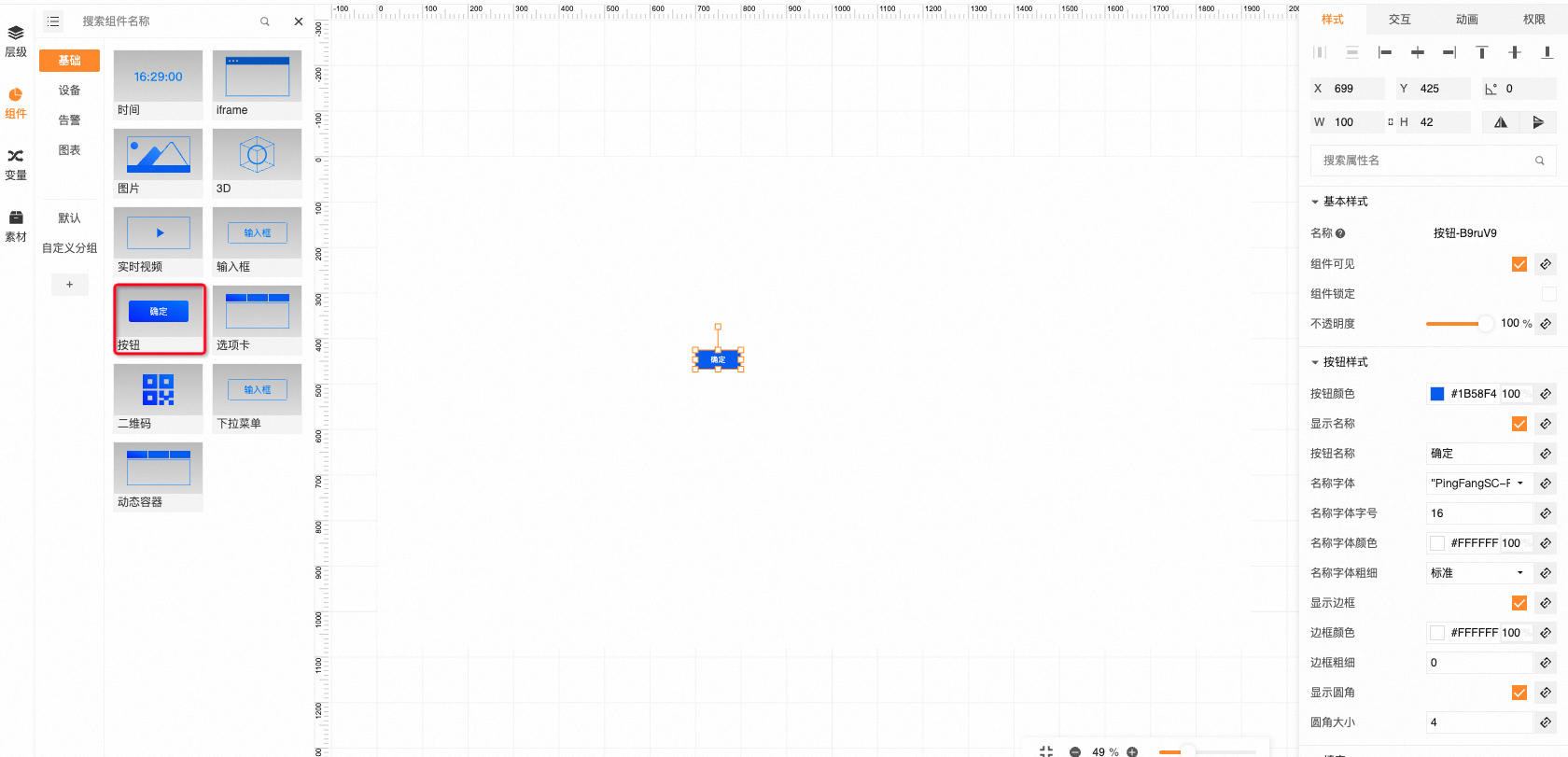
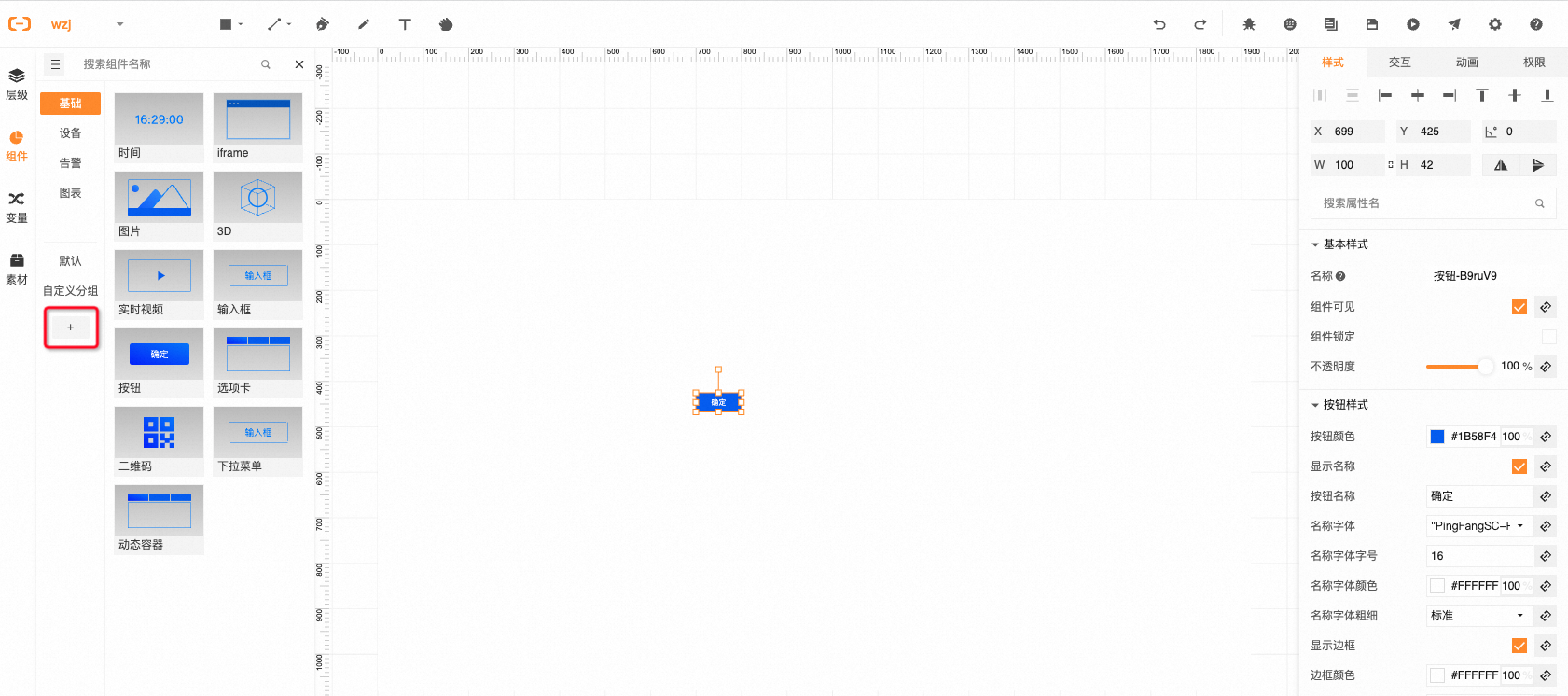
组件面板有分组, 位置在上的红框为内置的官方分组,分组内的为官方组件, 该分组和组件不支持修改。位置在下的红框为自定义分组, 分组下的组件为自定义组件, 该分组和分组下的组件都支持新增、编辑、删除

使用组件
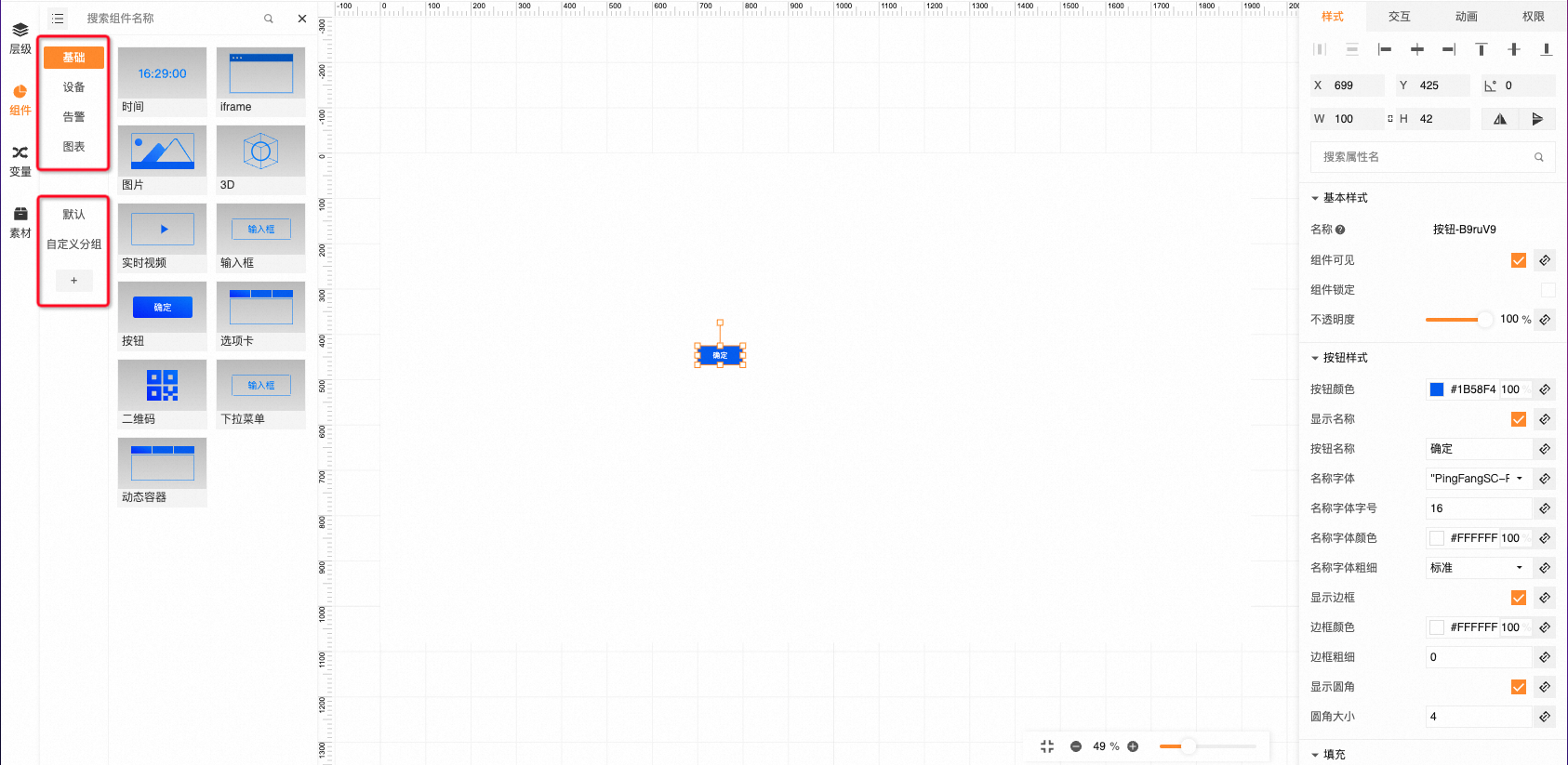
在左侧的组件面板中选择组件, 通过拖拽的方式拖动到画布中, 画布就会生成对应组件。

自定义分组操作
详细自定义组件文档请访问=>自定义组件
1.新建自定义分组
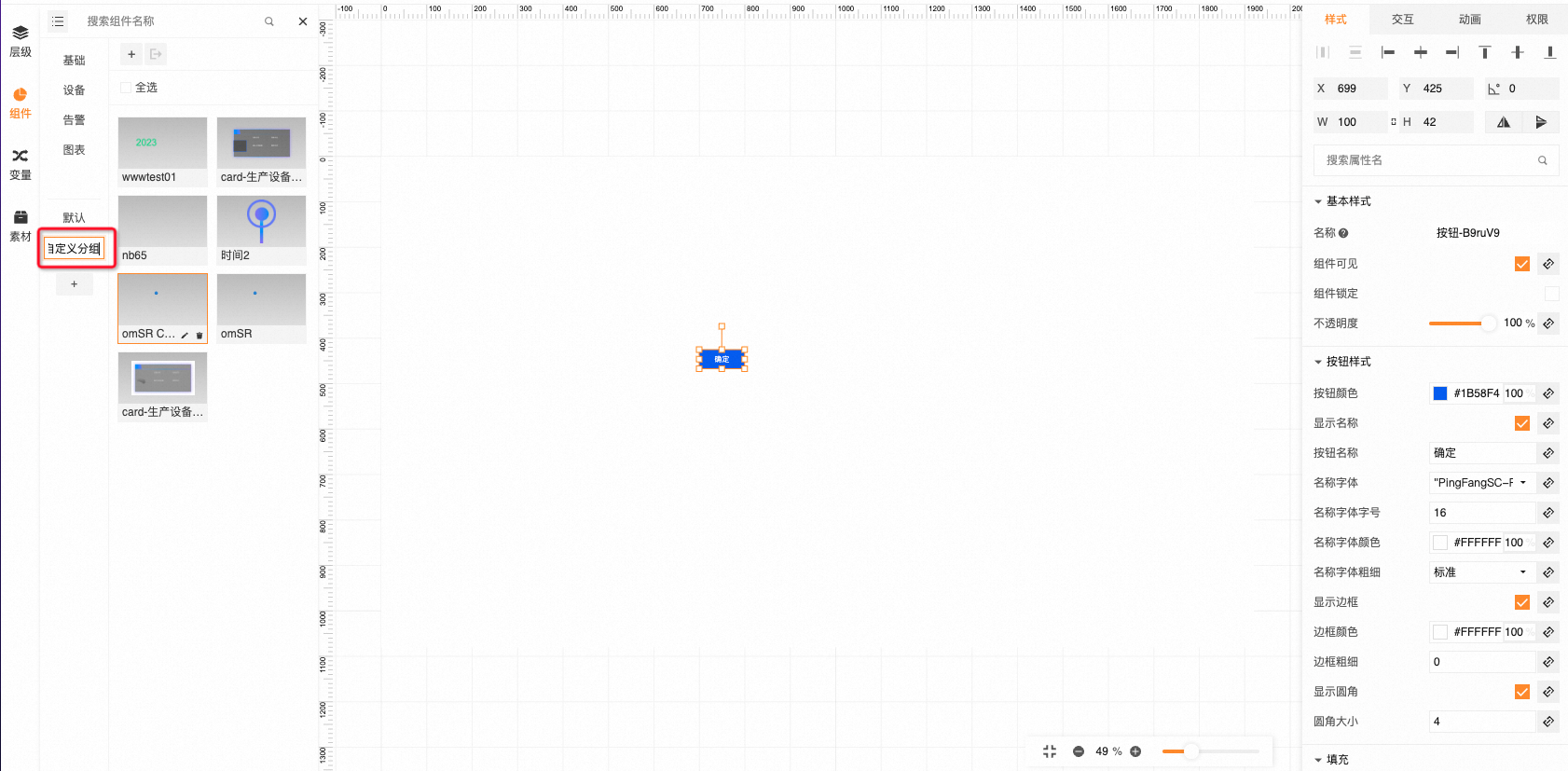
点击分组列表下的 “+” 按钮, 会出现一个空输入框, 输入新建分组的名称, 失去焦点或者按下回车, 自定义分组就创建成功了。

2.重命名分组名称
1.双击分组名称进入编辑状态,修改完成后失去焦点或者按下回车提示修改成功

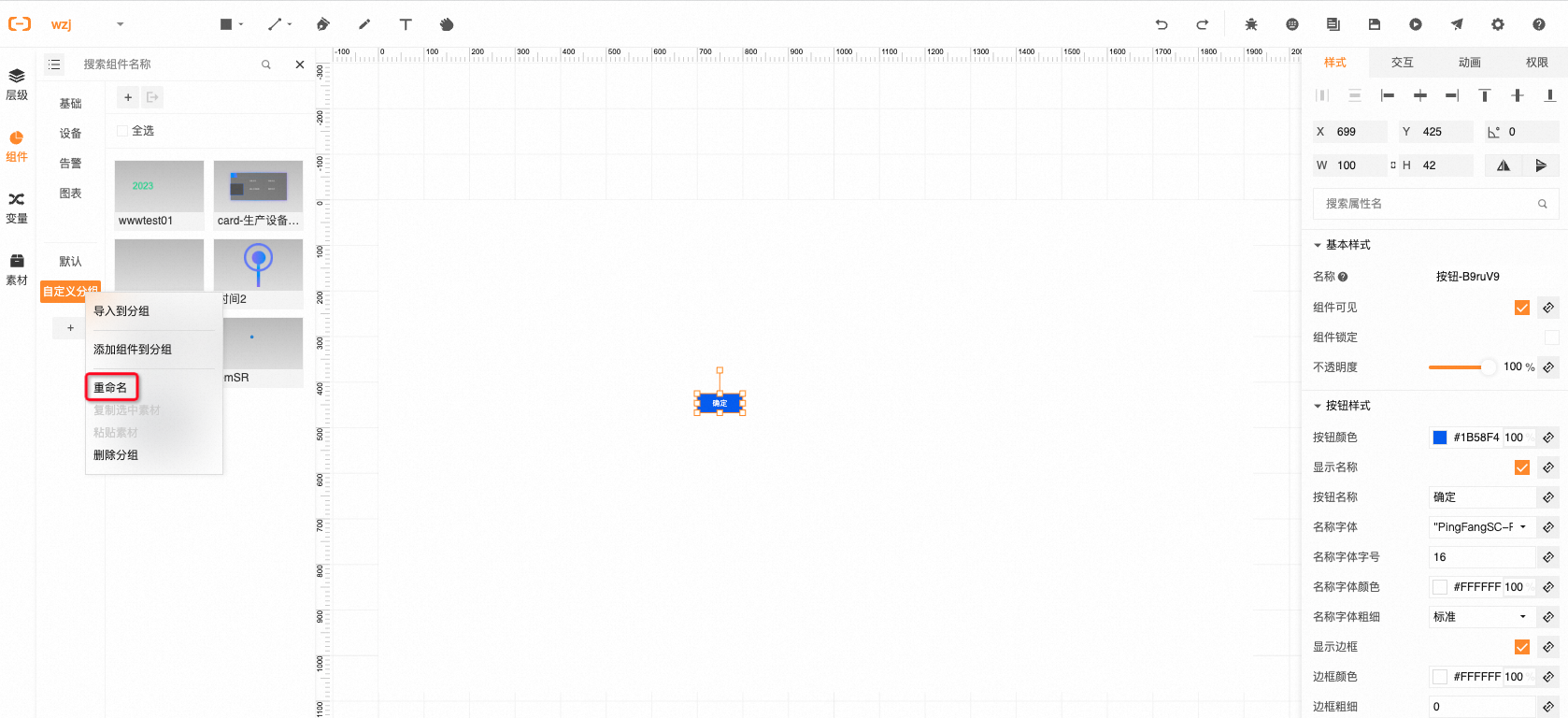
2.右键分组名称,会出现操作选项,点击重命名后进入编辑状态, 修改完成后失去焦点或者按下回车提示修改成功

3.删除分组
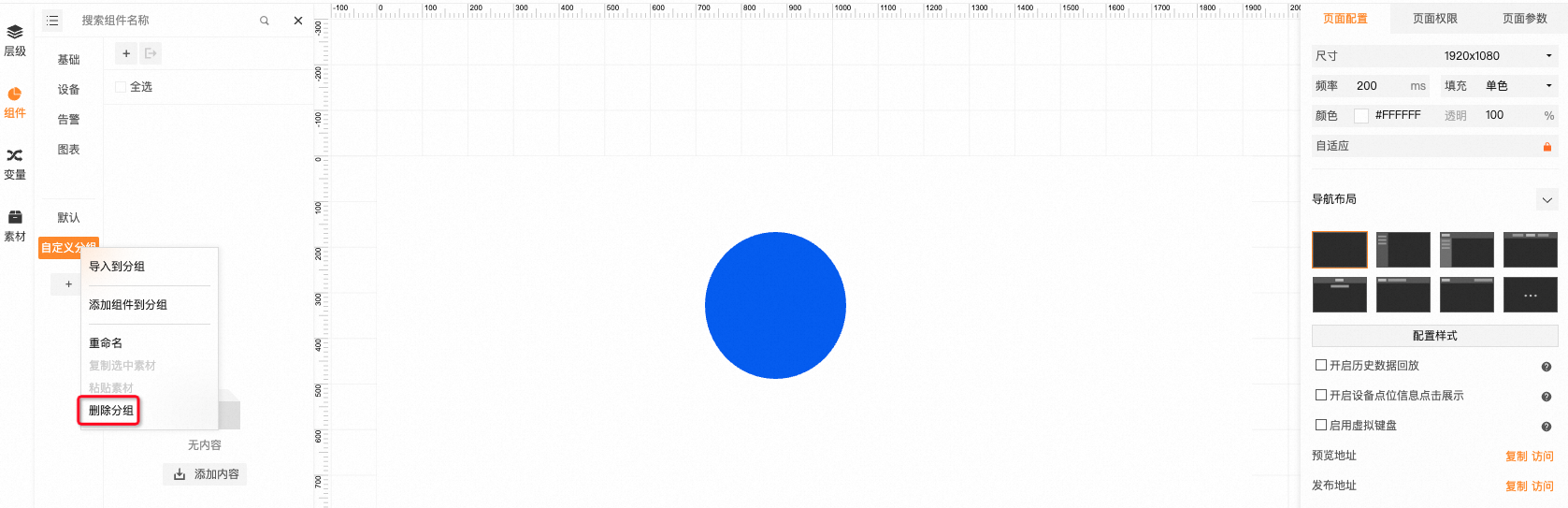
右键分组名称,操作选项中选择“删除”,成功后提示 “提示删除成功”
4.导入到分组
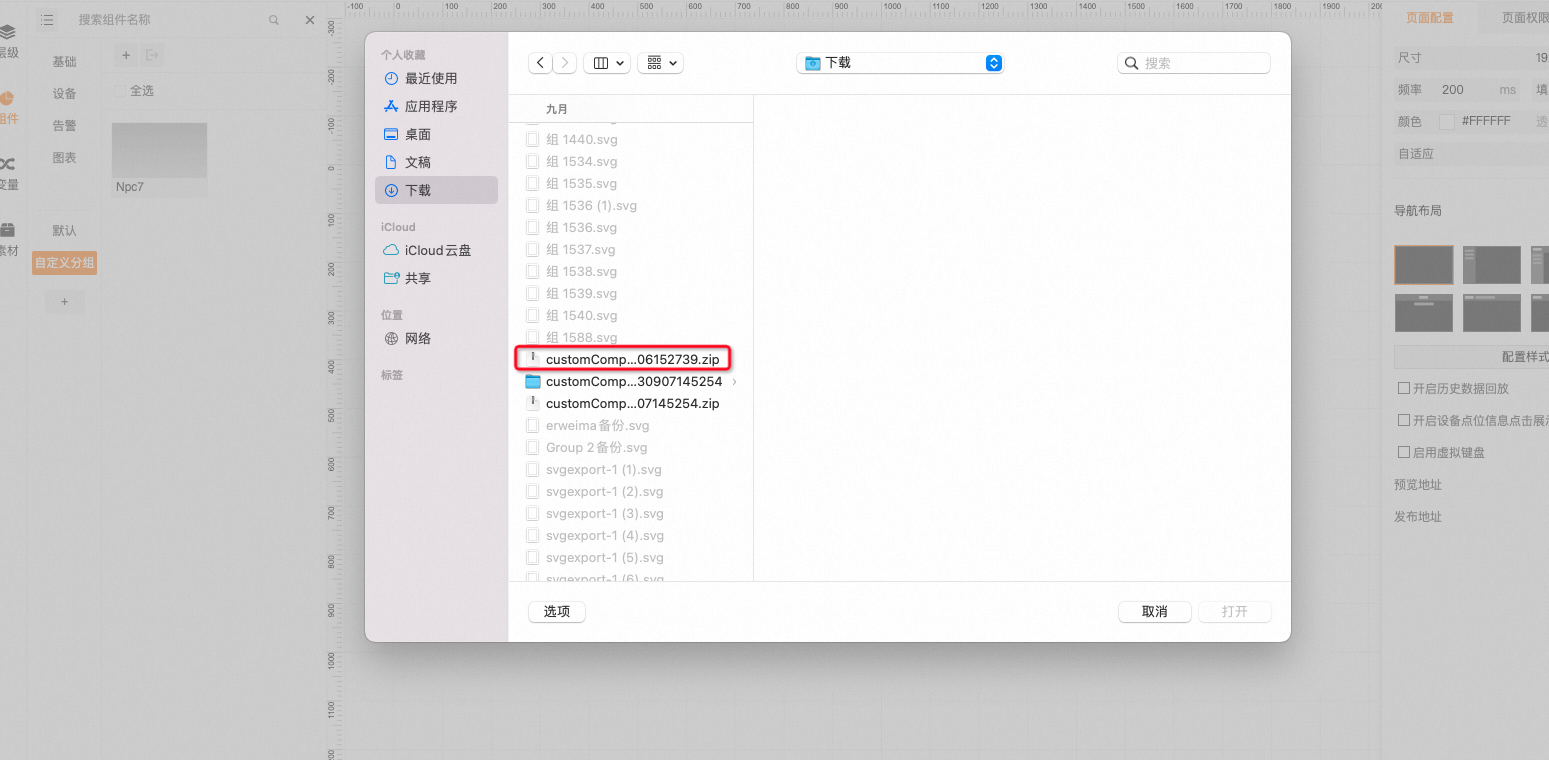
右键分组名称,操作选项中选择“导入到分组”,会弹出一个文件选择框, 选择需要上传的分组。

自定义组件操作
1.添加自定义组件
方式一:右键新建
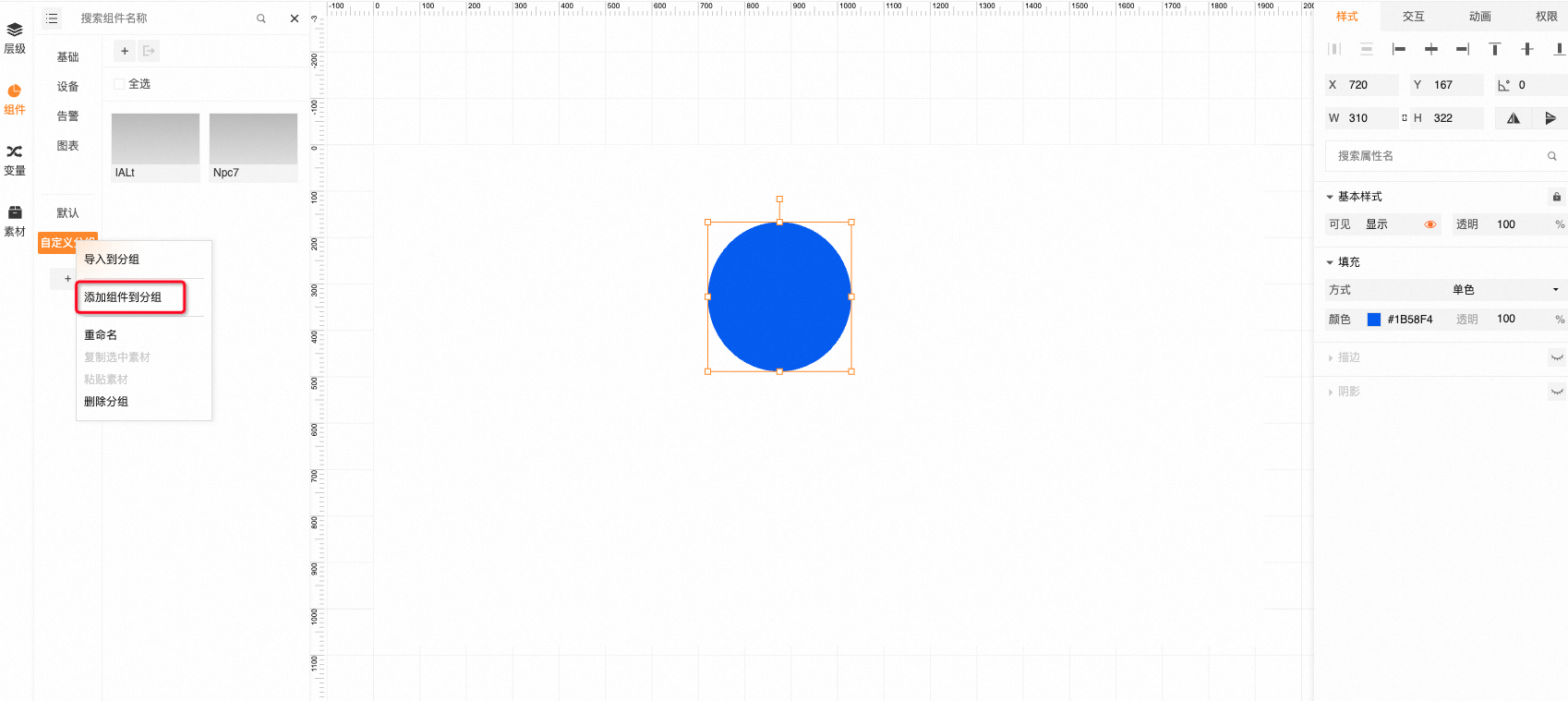
右键分组名称,操作选项中选择“添加组件到分组”,此时会此分组新建一个自定义组件并且浏览器起会新开一个tab页进入到自定义工作台

方式二:点击“+”按钮
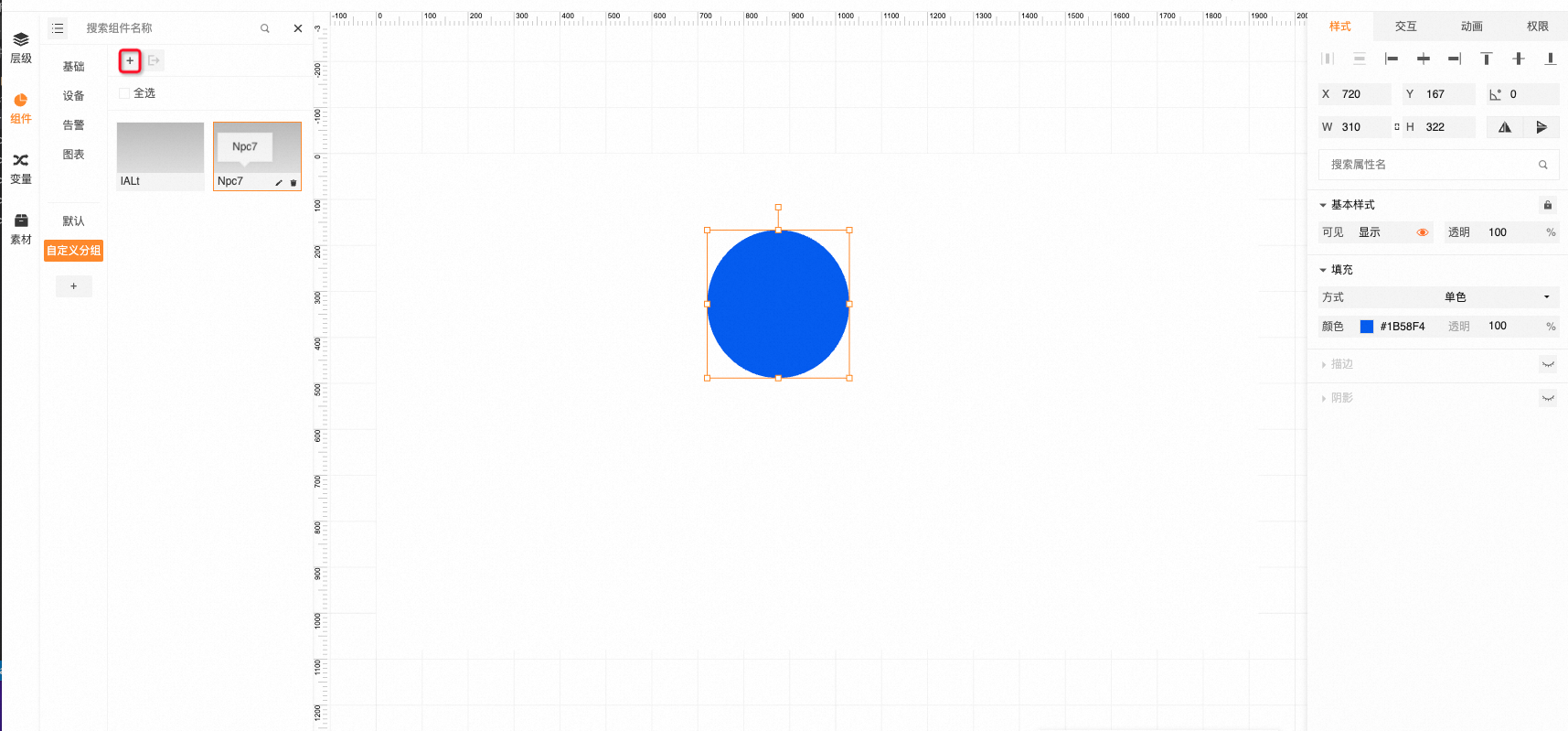
点击面板上方的“+”按钮,此时会此分组新建一个自定义组件并且浏览器起会新开一个tab页进入到自定义工作台

2.删除自定义组件
方式一: 右键删除
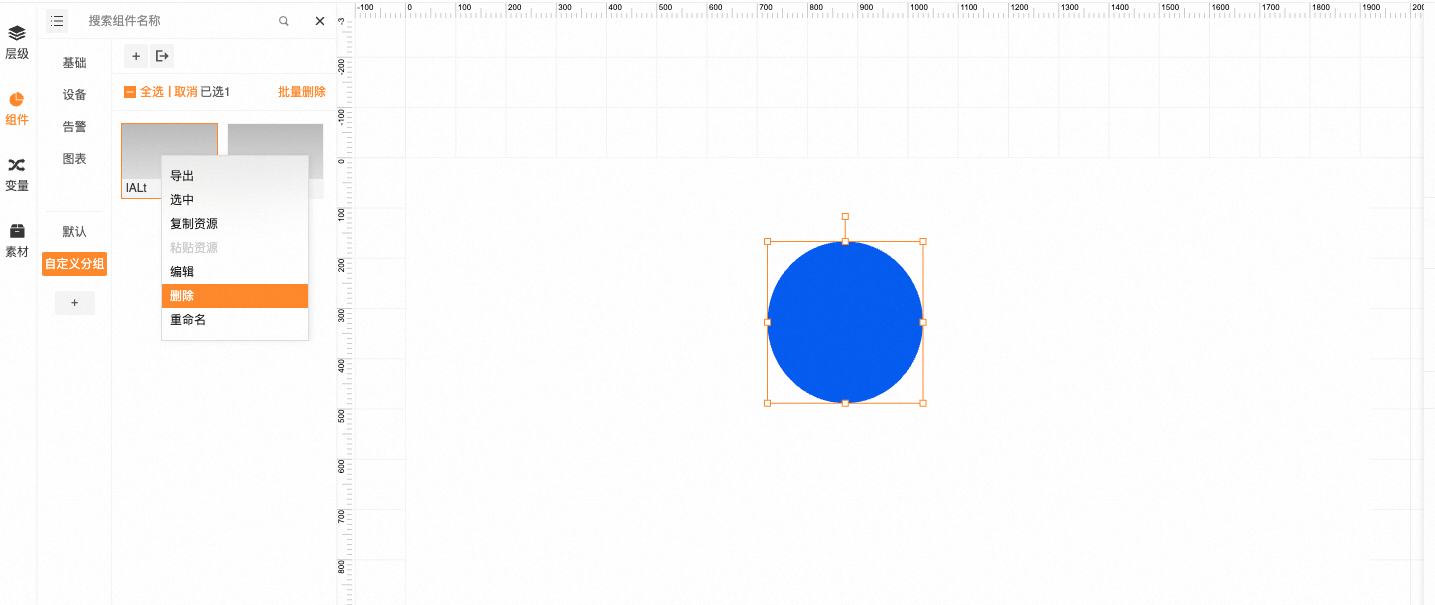
组件列表中, 右键想要删除的组件,操作选项点击“删除”, 二次确认后, 提示“删除成功”
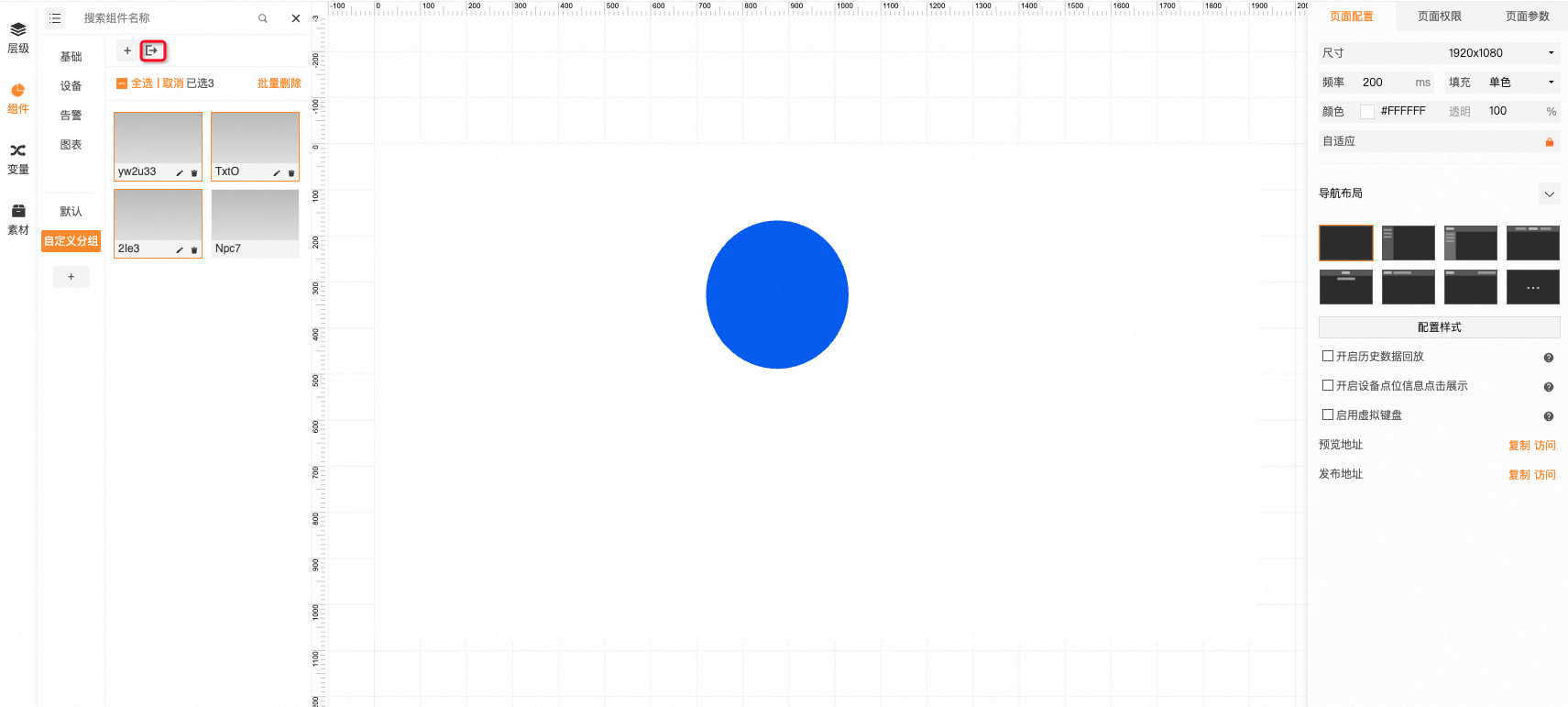
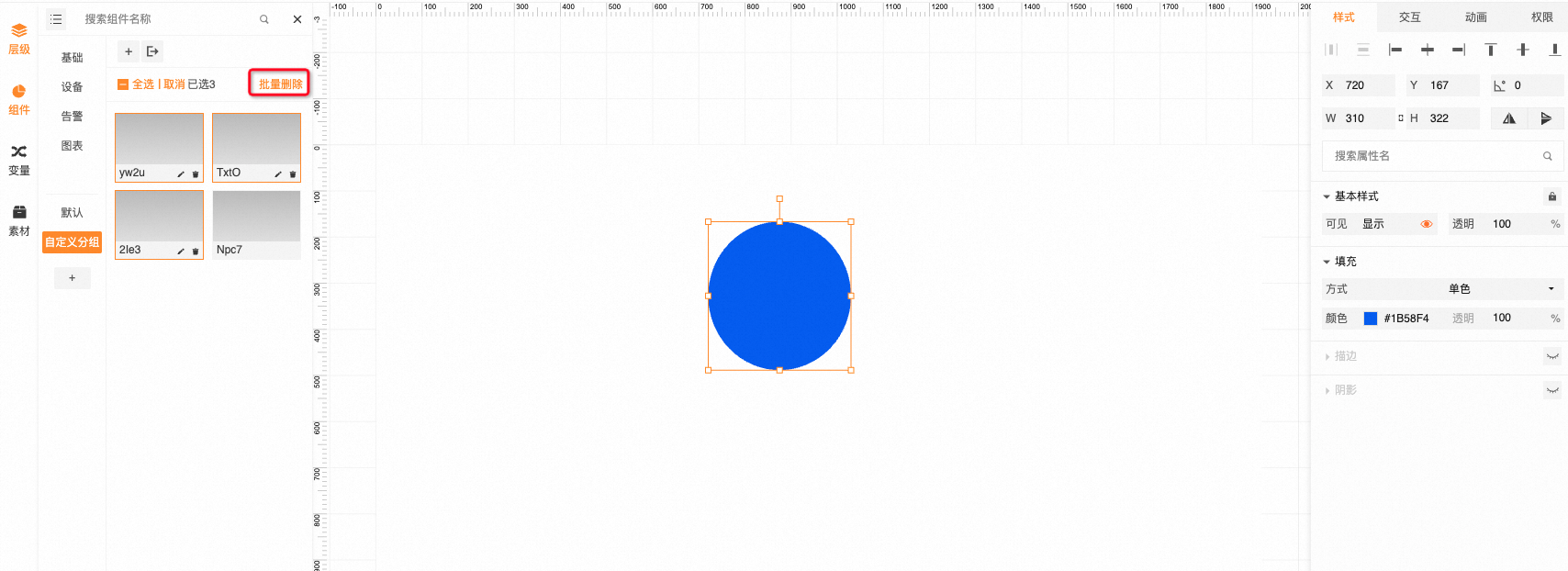
方式二: 批量删除
组件列表中选中想要删除的组件(支持多选),然后点击面板上方的批量删除按钮, 二次确认后, 提示“删除成功”
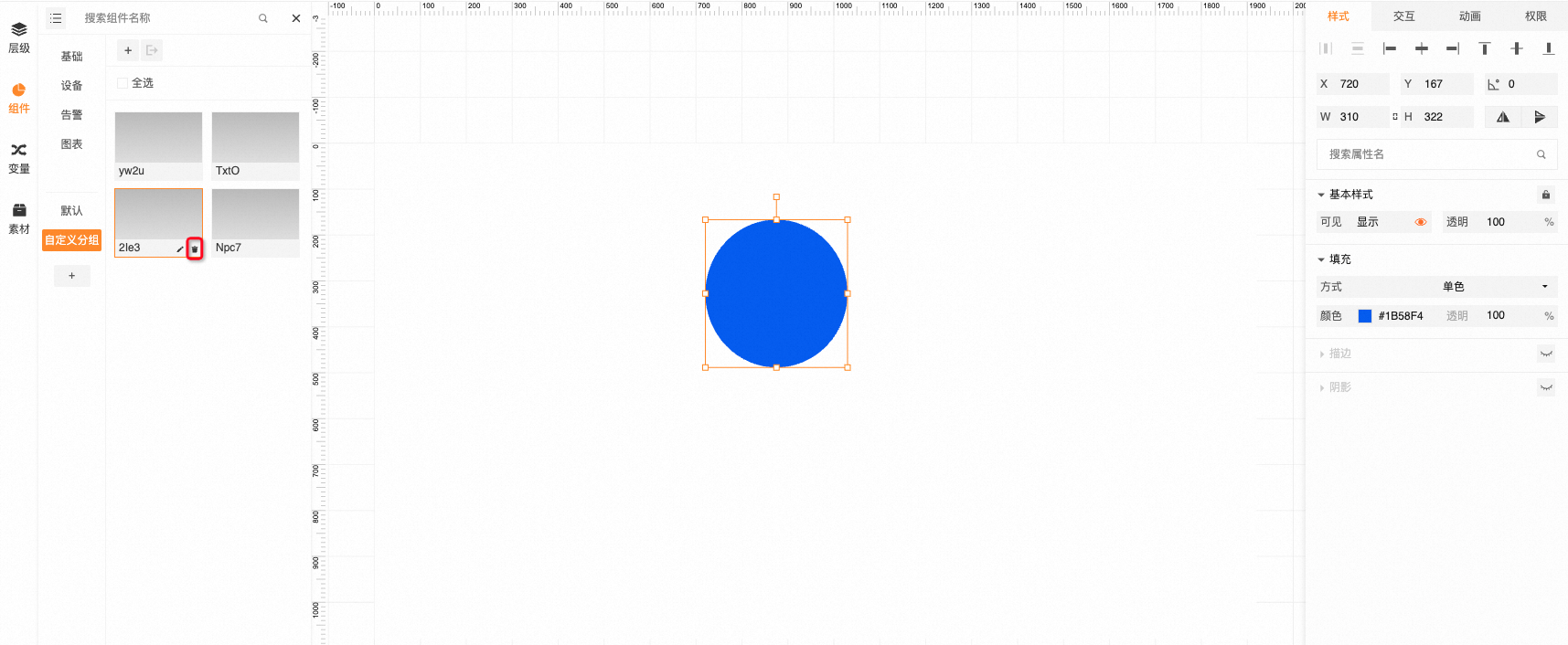
方式三: 卡片删除
组件列表中hover想要删除的组件, 组件卡片下方会出现两个操作的小图标, 点击删除图标,二次确认后, 提示“删除成功”

3.重命名自定义组件
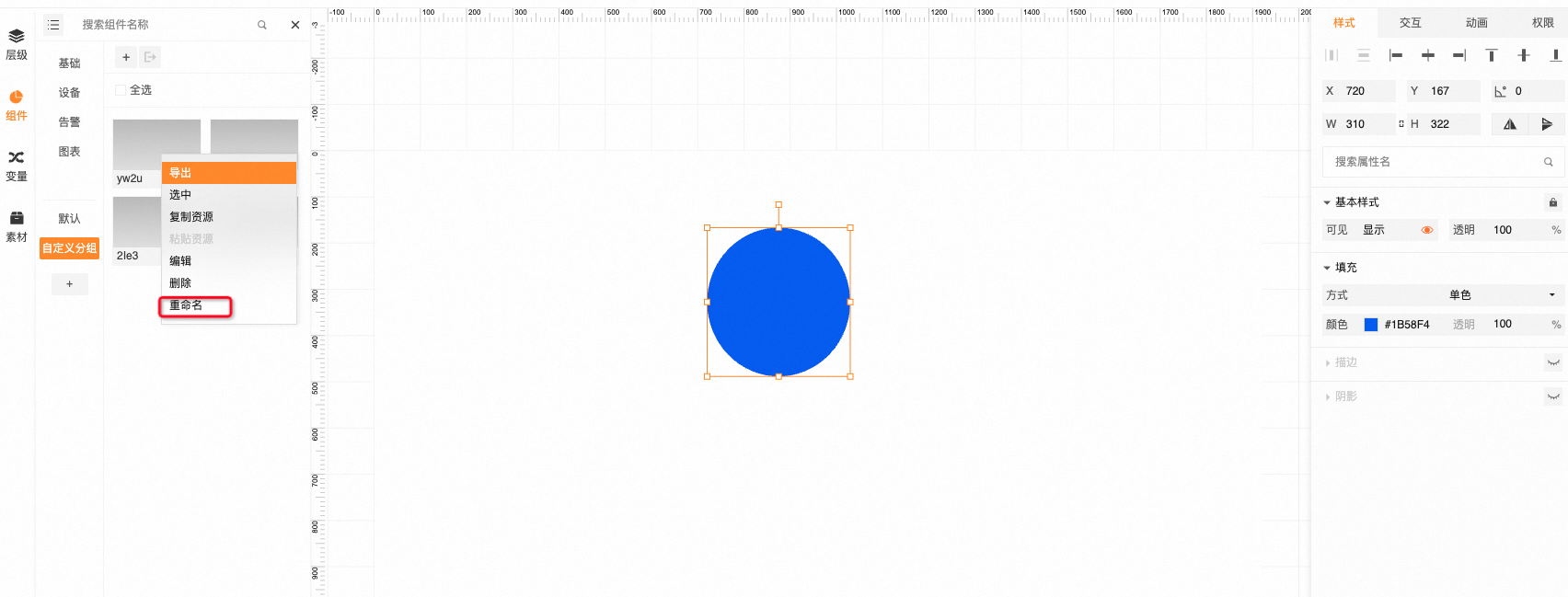
方式一: 右键重命名
组件列表中, 右键想要重命名的组件,操作选项点击“重命名”, 名称部分变为输入框,重新命名完失去焦点或者按下回车,提示“重命名成功”

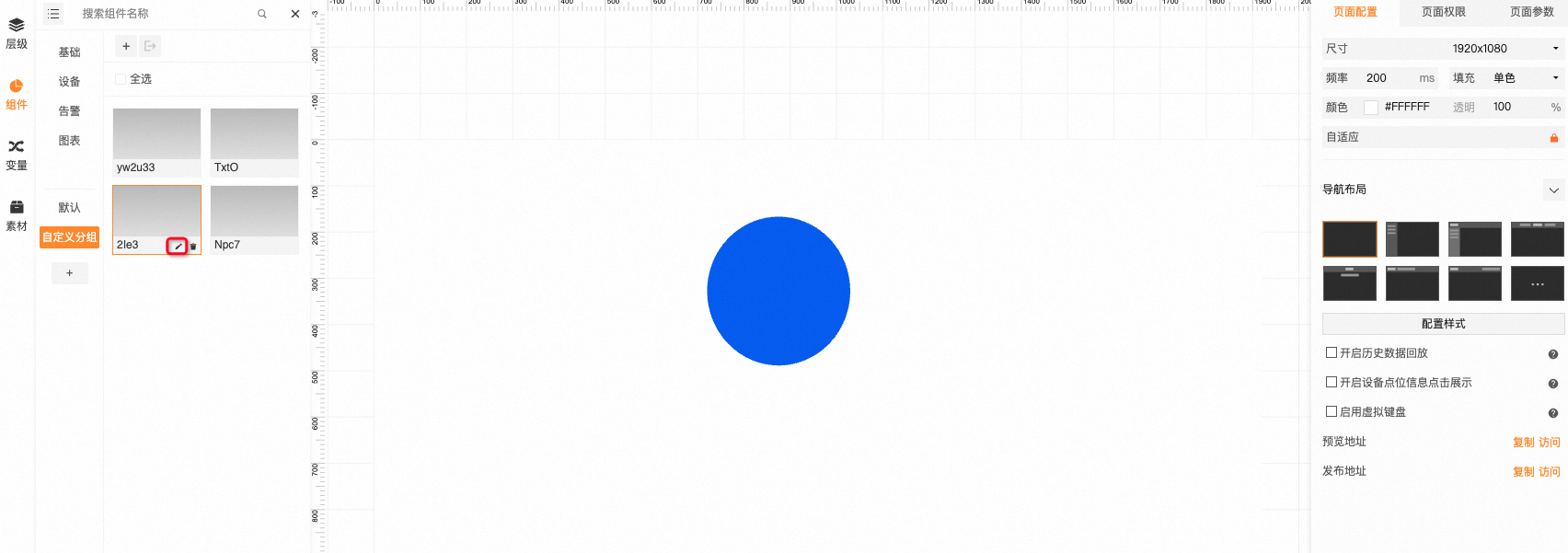
方式二:卡片重命名
组件列表中hover想要删除的组件, 组件卡片下方会出现两个操作的小图标, 点击编辑图标,名称部分变为输入框,重新命名完失去焦点或者按下回车,提示“重命名成功”

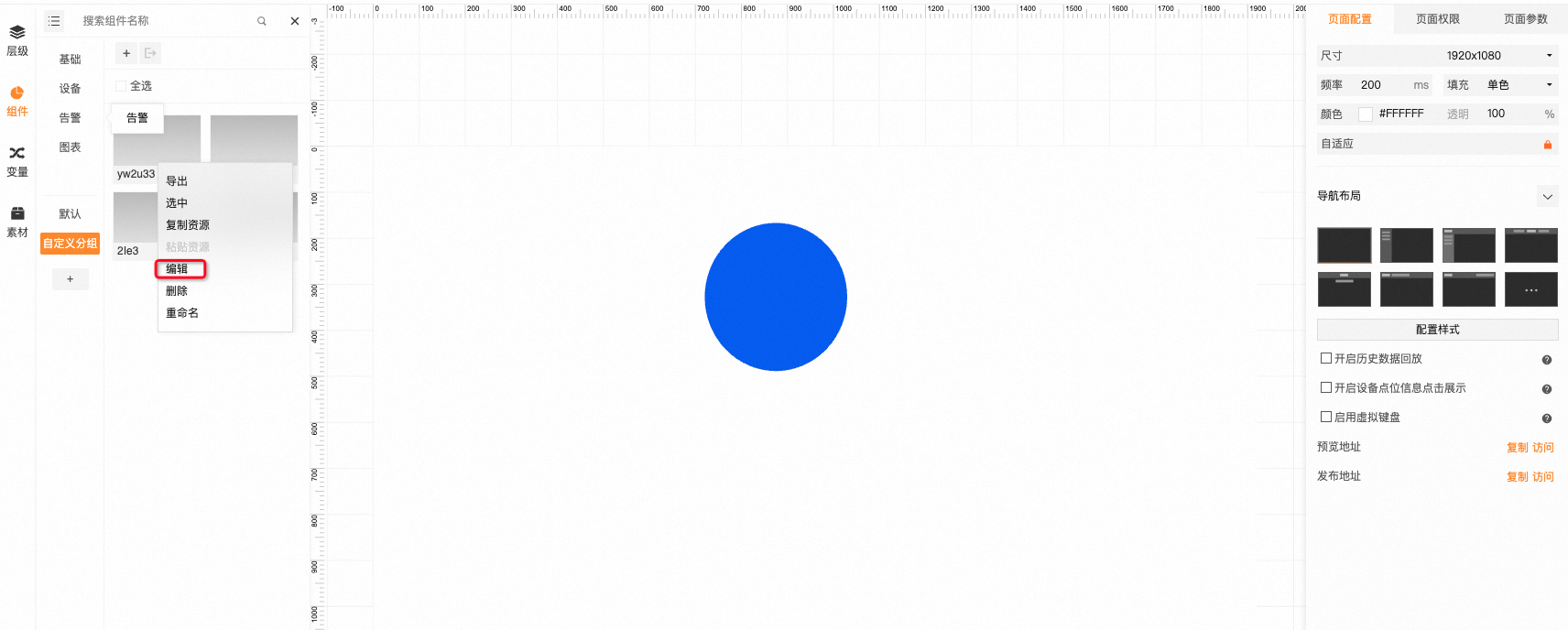
4.编辑自定义组件
组件列表中, 右键想要编辑的组件,操作选项点击“编辑”, 浏览器会新开一个tab进入自定义组件工作台,用户可以在此tab编辑自定义组件

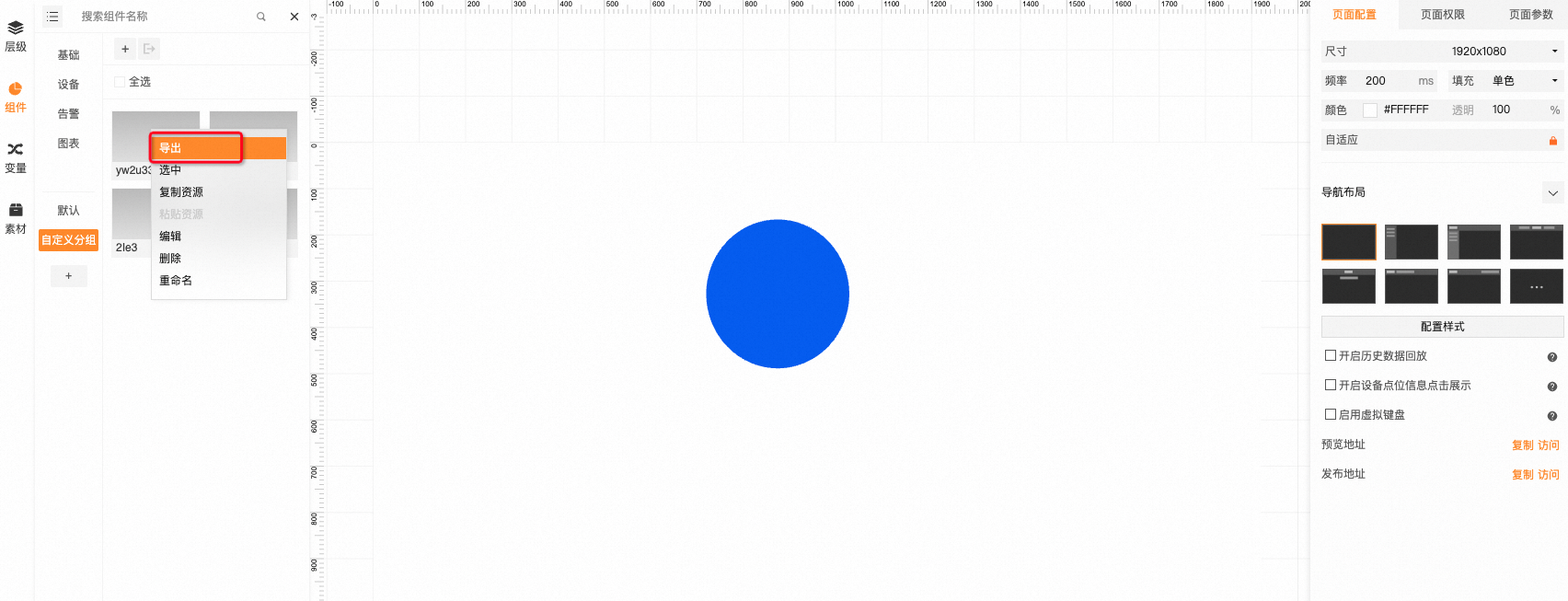
5.导出自定义组件
方式一:卡片导出
组件列表中右键想要导出的组件,操作选项点击“导出”, 浏览器会自动下载zip格式的导出包到电脑

方式二: 批量导出
组件列表中选中想要导出的组件(支持多选),点击面板上方的导出按钮,浏览器会自动下载zip格式的导出包到电脑