配置交互
在可视化编辑右侧面板中,选择交互 Tab,交互动作,点击“+交互动作”。
交互动作采用的是触发事件 + 执行动作的模式。可通过单击、双击、长按等事件来显示隐藏组件、打开链接、下发设备数据、唤起气泡、唤起弹窗。
一个组件支持最多有20个交互动作。支持多个交互动作使用同一个触发事件。事件触发时,按照交互动作配置的先后顺序依次执行相应的动作。
显示隐藏
触发事件时,控制同页面内其他组件的展示和隐藏。
选择触发事件,选择动作为显示隐藏。
设置点击出现的组件和点击隐藏的组件。均可多选。

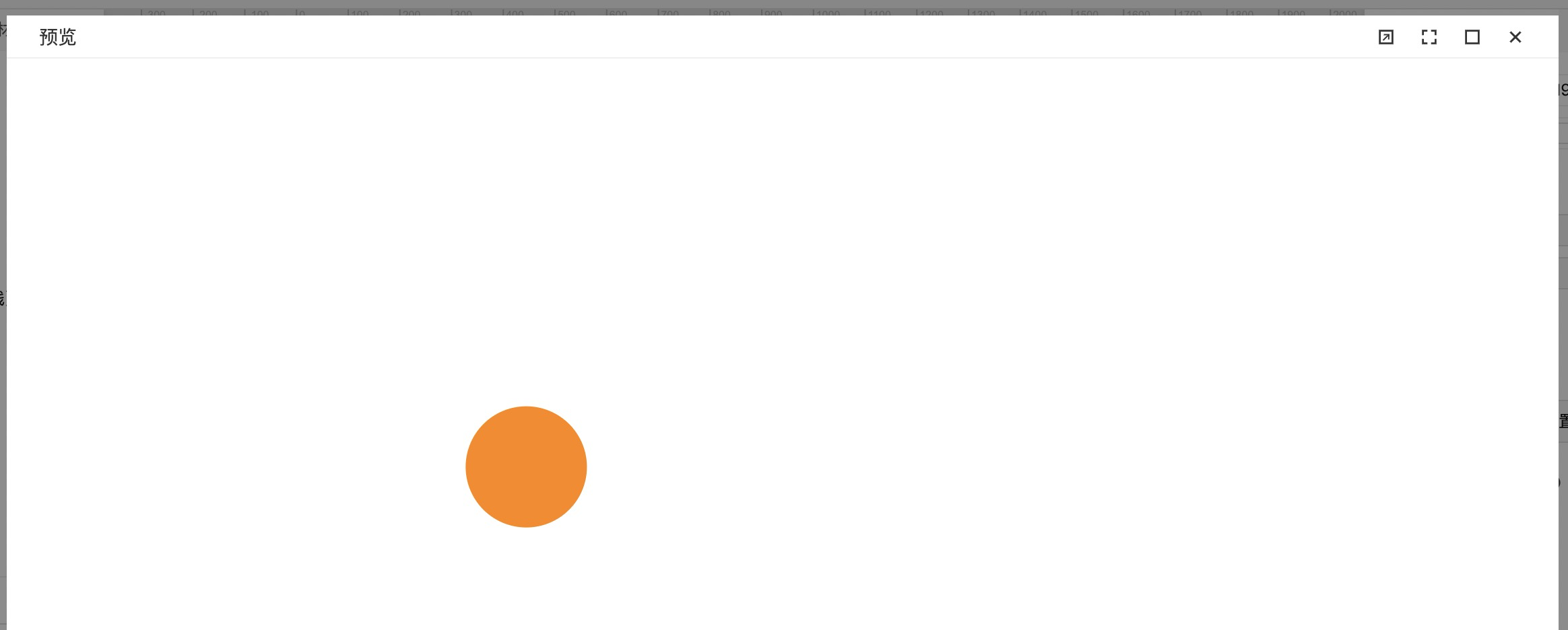
应用示例
步骤一:给画布中圆形组件配置交互动作,点击圆形组件时隐藏矩形组件,点击预览查看效果

步骤二:在预览画面点击圆形组件,矩形组件将隐藏。

下发数据
触发事件时,设置组件关联设备的属性点和要下发的设置值,设置值可为固定值或者来自某个组件,如来自开关组件的值,也可勾选“启用二次确认”,在下发前或会弹窗提示。配置完成后,可点击“验证”测试是否能成功下发数据。
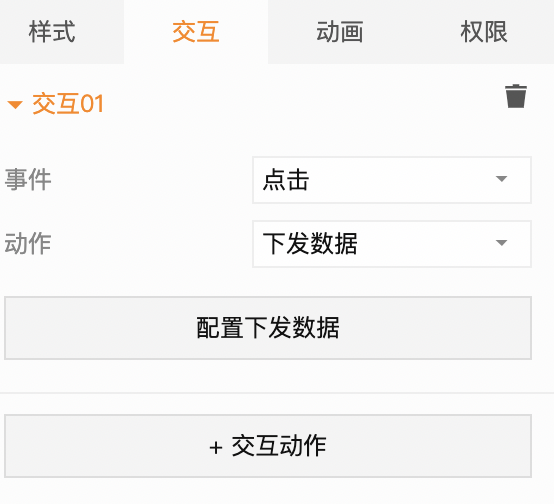
选择触发事件,选择动作为“下发数据”。
单击“配置下发数据”。

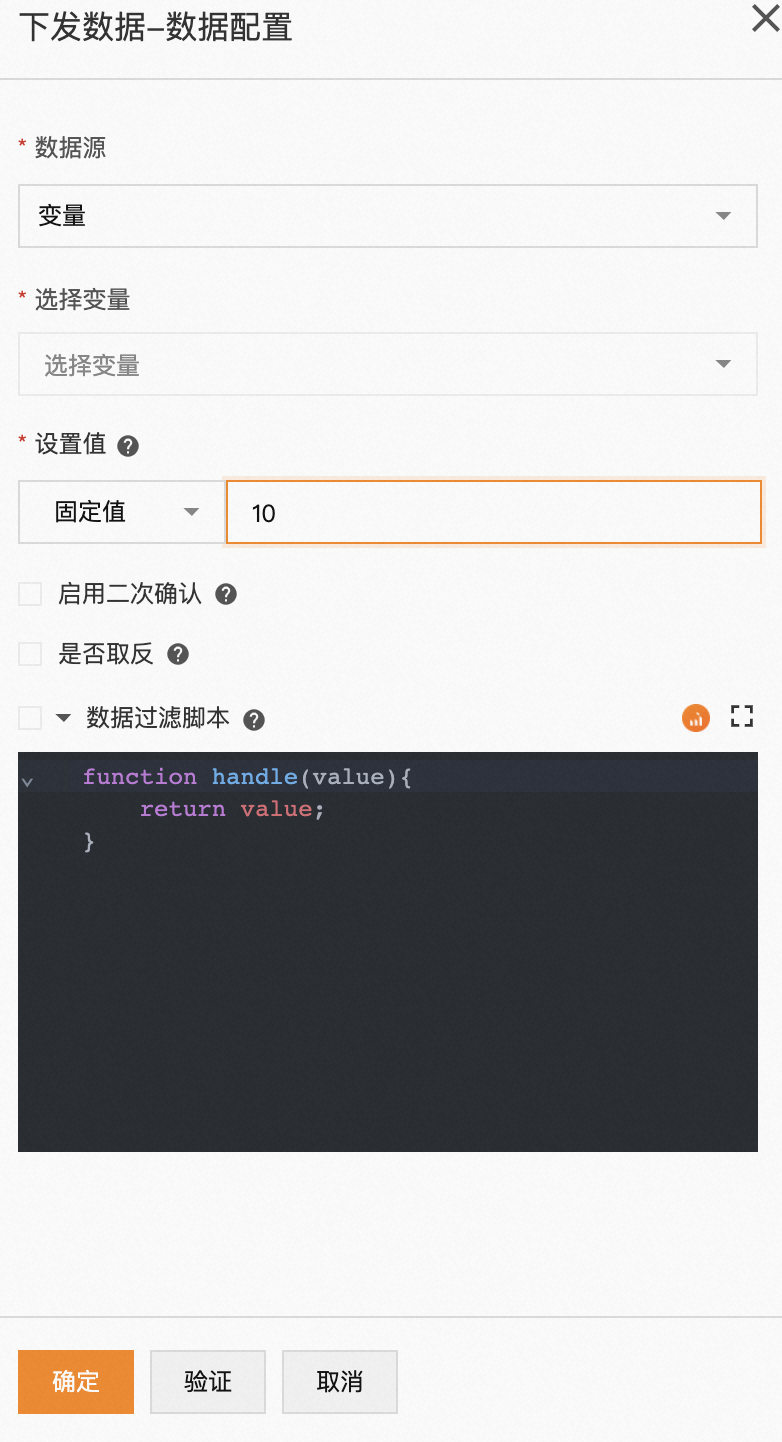
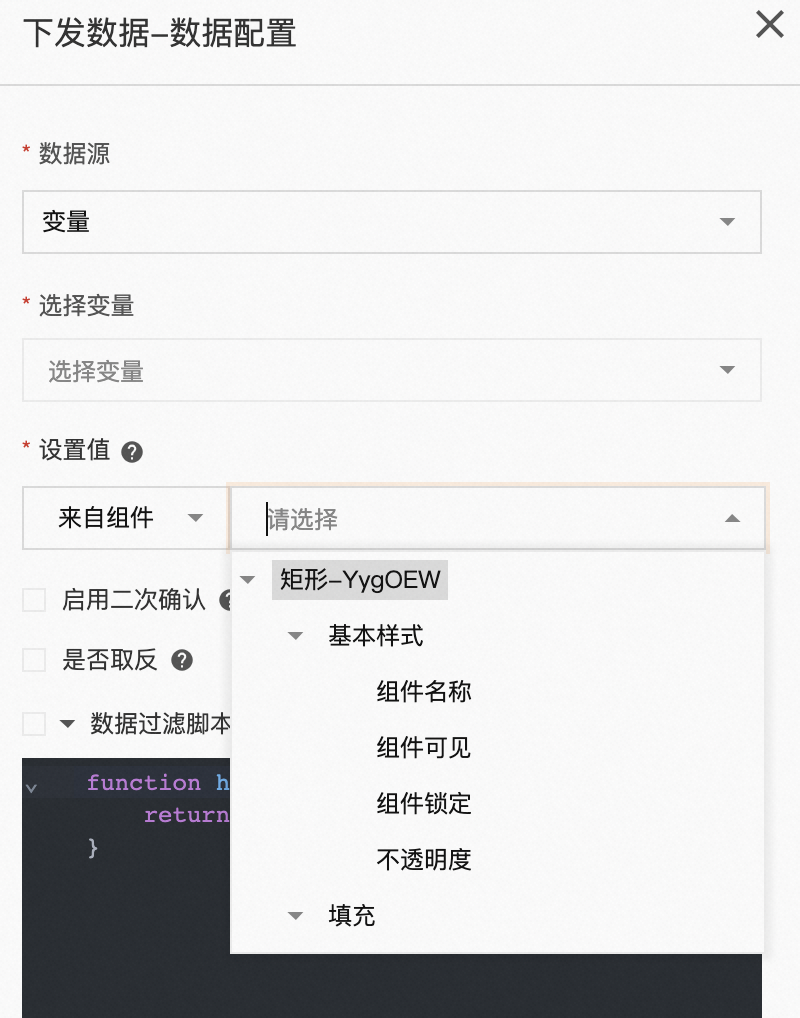
在弹出的对话框中,设置组件关联设备的属性点和要下发的设置值。数据源可以是设备属性点位或者设备属性点类型的变量,设置值可为固定值或者来自某个组件的某个属性,也可勾选“启用二次确认”,在下发前会弹窗提示,点击确定后,提示“下发成功”。
配置完成后,可点击“验证”测试是否能成功下发数据,单击确定。
在浏览时或发布后的页面,通过鼠标事件来触发相应的动作。
下发数据应用示例
示例1: 下发固定值到指定设备点位
第一步: 在页面上增加以下组件,包括工业按钮、文字。

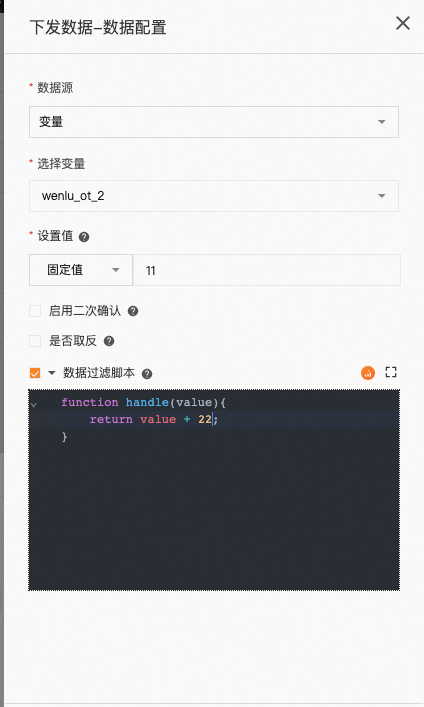
第二步:选中文字组件“加压”为文字组件配置交互动作“下发数据”,设置下发值为固定值10。

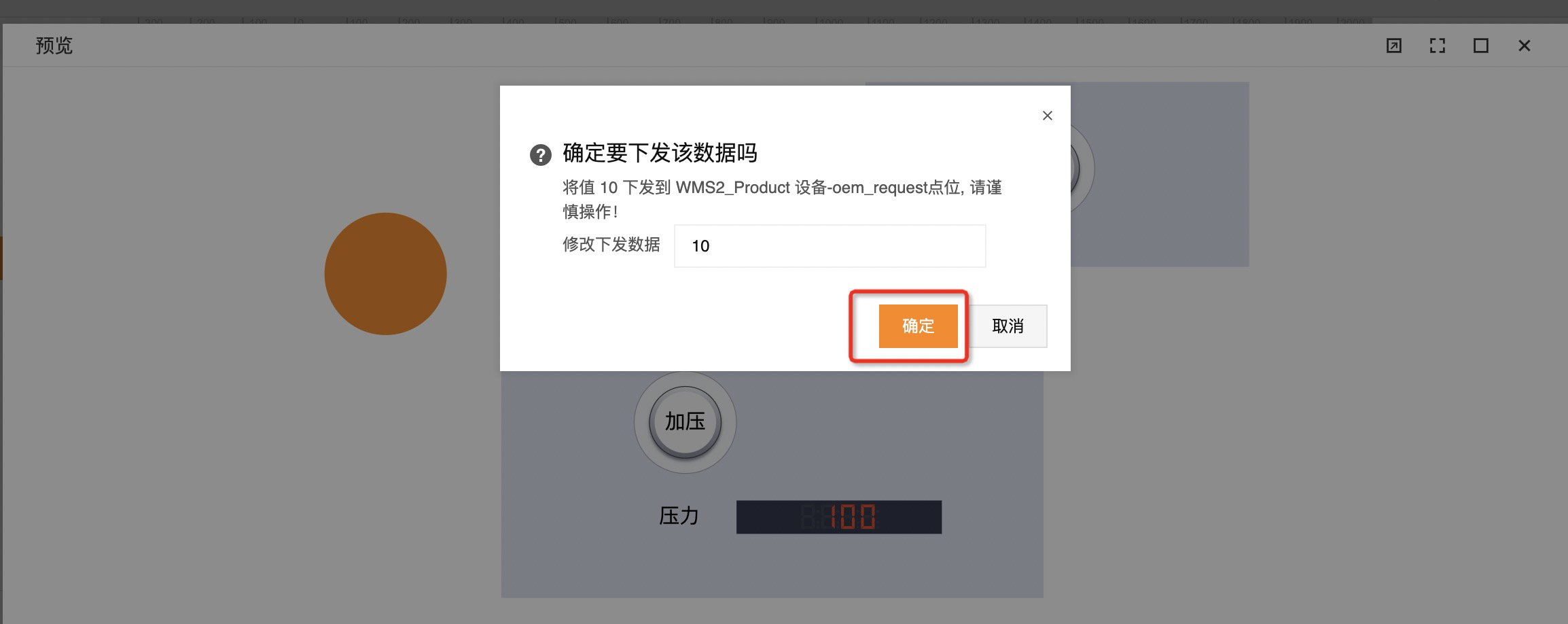
第三步:浏览或发布时,可点击文字“加压”,出现下发数据的二次确认弹框,支持修改下发数据,点击确定将压力值10(或修改的下发值)下发到设备。

示例2: 下发组件的值到指定的设备点位
第一步:在页面上增加以下组件,包括工业按钮、文字、数码管。

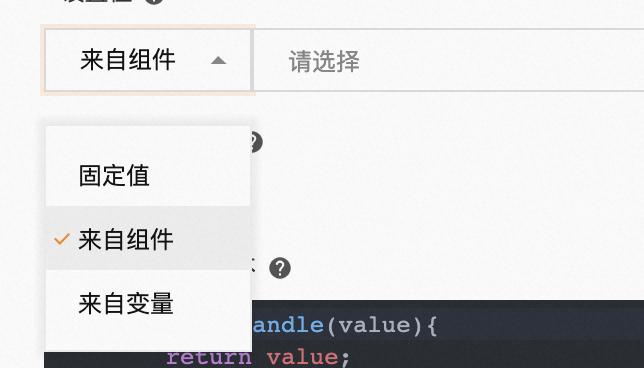
第二步:选中文字组件“加压”为文字组件配置交互动作“下发数据”,下发的数据值可以来自任意组件的任意属性,或者变量,目前设置下发值来自数码管的组件值。


如需开启数据过滤脚本功能,先勾选“数据过滤脚本”标题边上的勾选框,再点击编辑框,在框中输入对应的过滤脚本。

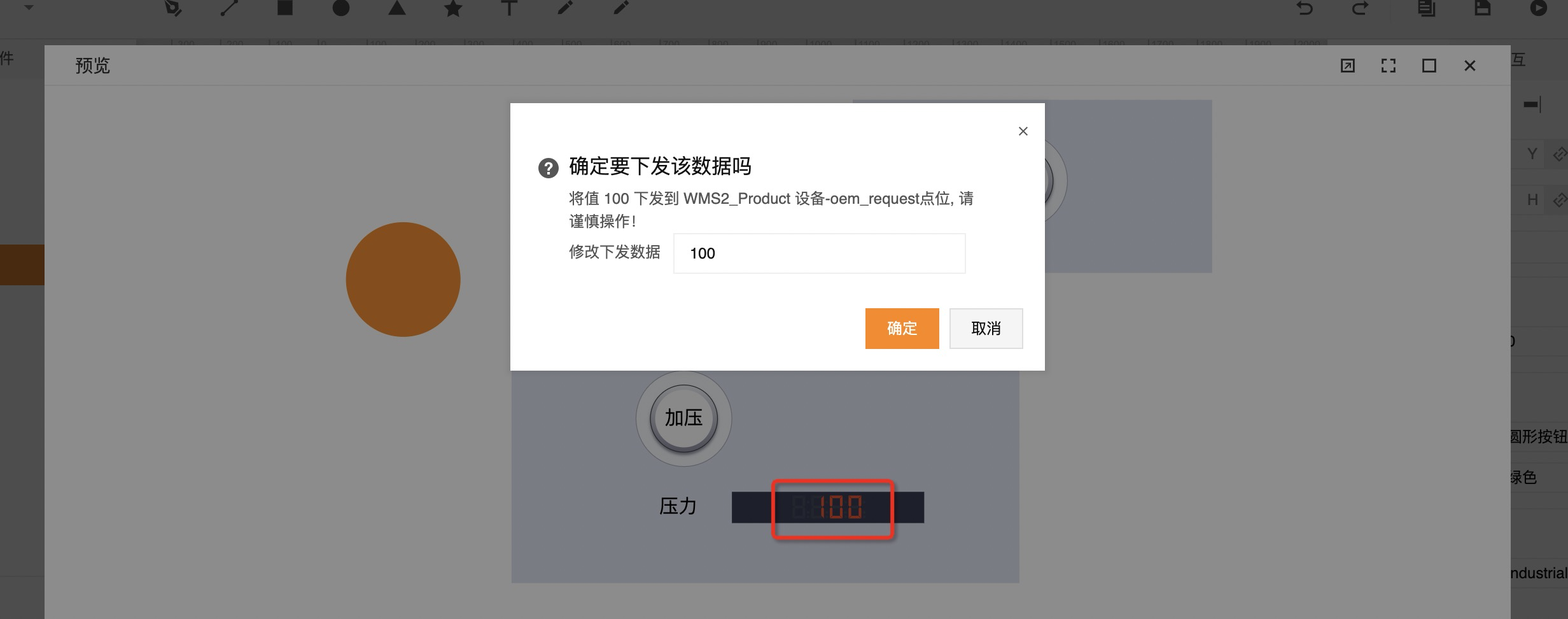
第三步:浏览或发布时,可点击文字“加压”将数码管的压力值100下发到设备。

打开链接
触发事件时,打开配置的页面链接。
选择触发事件,选择动作为打开链接。
单击选择链接。
在弹出的对话框中,配置链接,单击确定。

参数 | 说明 |
链接打开方式 | 可选:
|
目标链接 | 可选:
|
URL参数 | 单击+URL参数,配置键和值。 值支持配置动态参数,单击参数来源,选择组件值进行配置。 |
应用示例
步骤一:给圆形组件配置交互动作,点击打开链接
步骤二:选择链接并配置,可配置链接打开方式为当前页面或新开页面,可配置目标链接为当前应用页面或指定链接
步骤三:点击预览查看效果,点击对应的组件后将根据配置打开链接。

唤起气泡
触发组件事件时,关联的自定义组件以气泡的形式展示出来。

应用示例
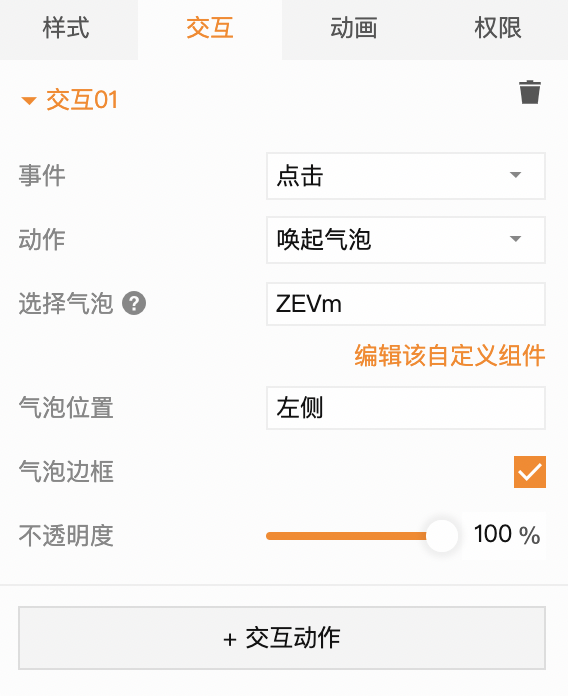
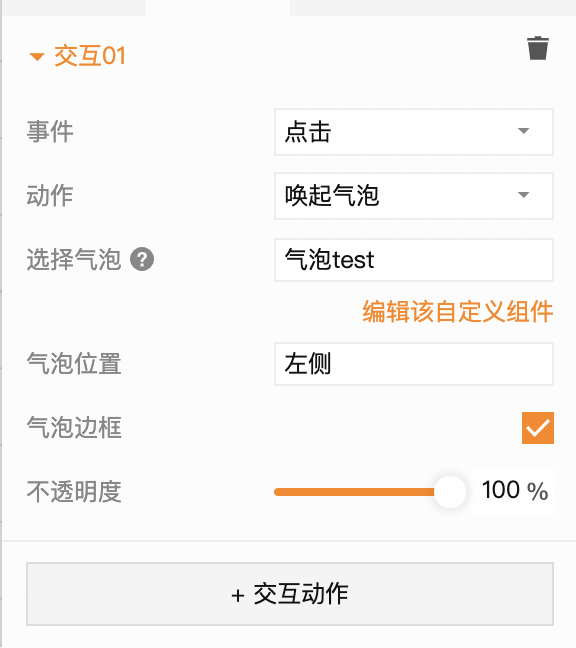
步骤一:选中画布中的“点我唤起气泡”组件,配置交互动作“唤起气泡”。

步骤二:点击选中组件配置交互的热区内气泡出现,点击中间画布编辑区,气泡消失。

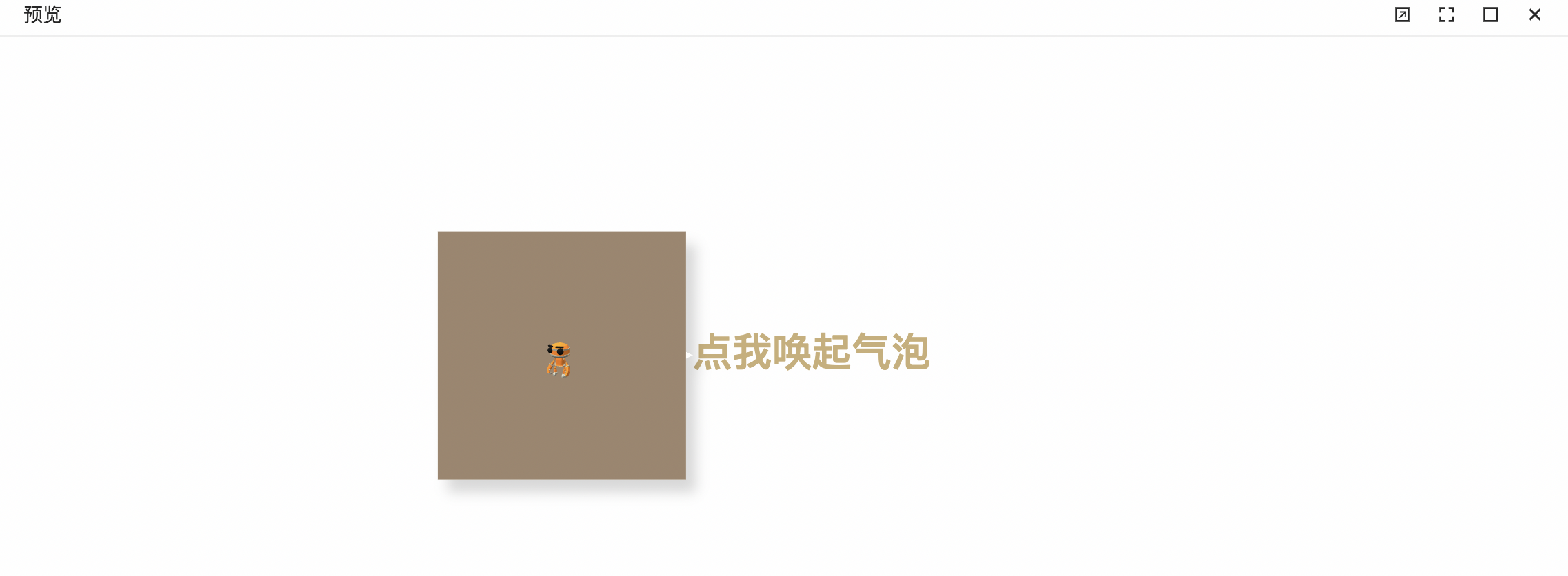
步骤三:预览时点击“点我唤起气泡”,气泡组件被唤起。

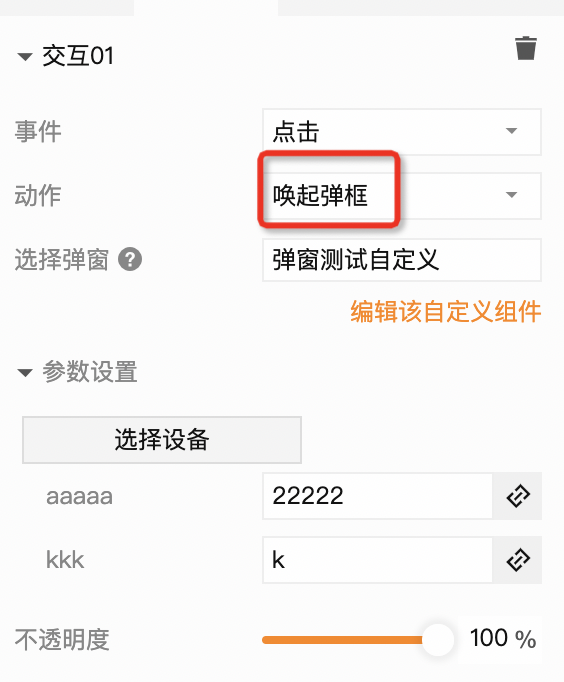
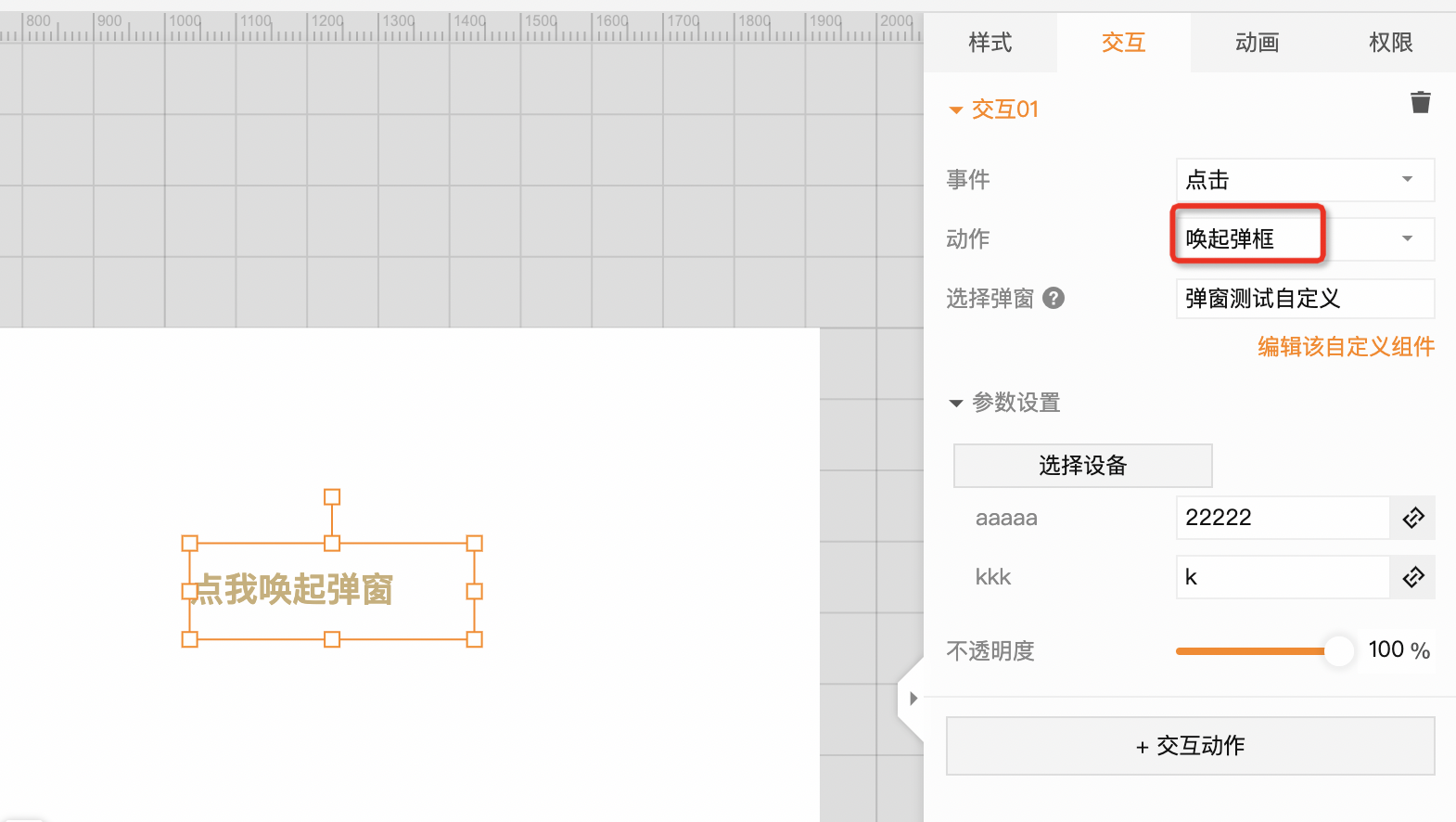
唤起弹框
触发组件事件时,关联的自定义组件以弹框的形式展示出来。

应用示例
步骤一:选中画布中的矩形组件,配置交互动作“唤起弹框”。

步骤二:点击选中组件配置交互的热区内弹框出现,点击中间画布编辑区,弹框消失。

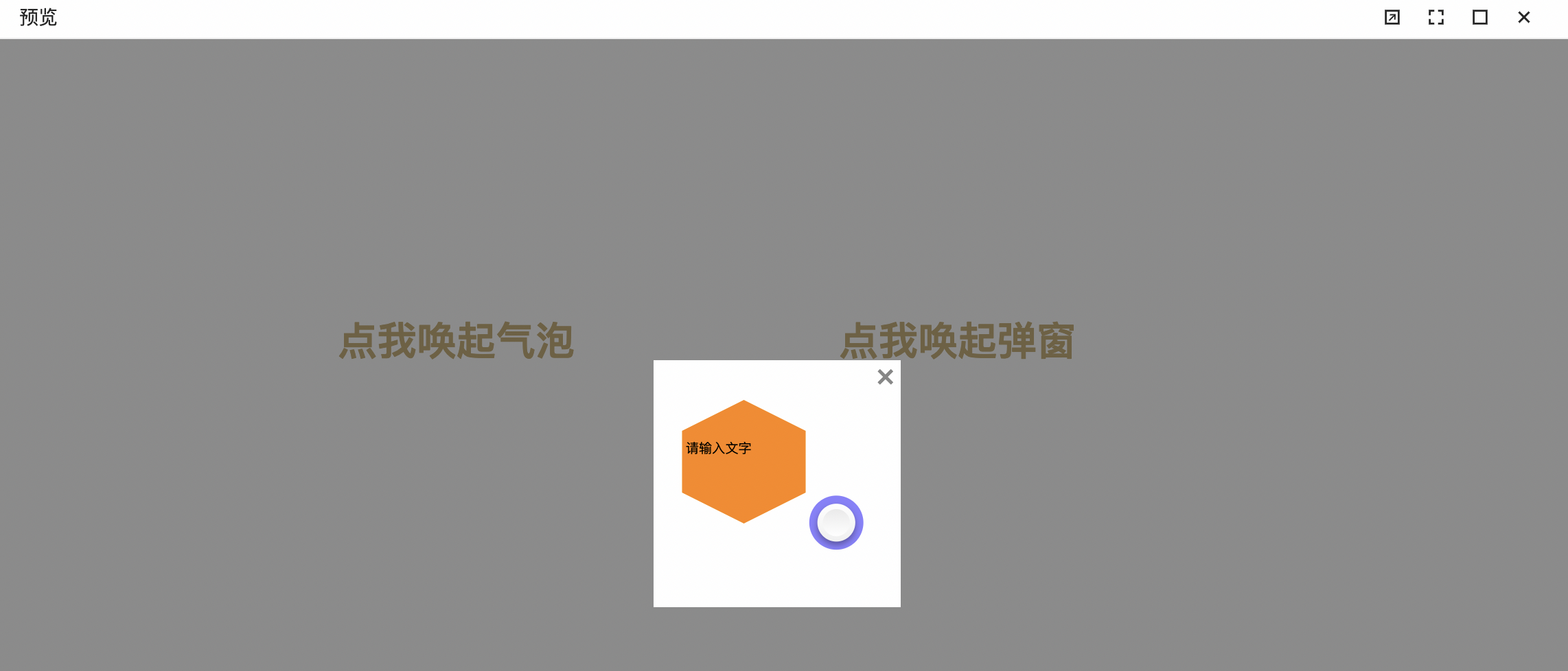
步骤三:预览时点击“点我唤起弹窗”,弹框被唤起,点击右上角“x”,关闭弹框。

唤出设备管理
触发组件事件时,配置该交互动作的组件将通过表格的形式展示关联设备的点位信息,并可以在对某点位进行数据的下发,实现设备点位数据的管理。
应用示例
步骤一:选中画布中的某个组件,点击右侧栏中的交互
步骤二:配置相应的事件,可选择“点击/双击/长按/鼠标悬停”,下面的示例选择的是“点击”;再从动作中,选择“唤出设备管理”。

步骤三:点击“选择设备”;先选择设备模板,再选择设备实例,点击“确认”。进入步骤四。

步骤四: 点击“唤出设备管理”,可在当前的编辑页面看到配置的效果,查看结束之后,关闭。最终进入预览态查看配置的交互事件“点击”是否真的起作用。

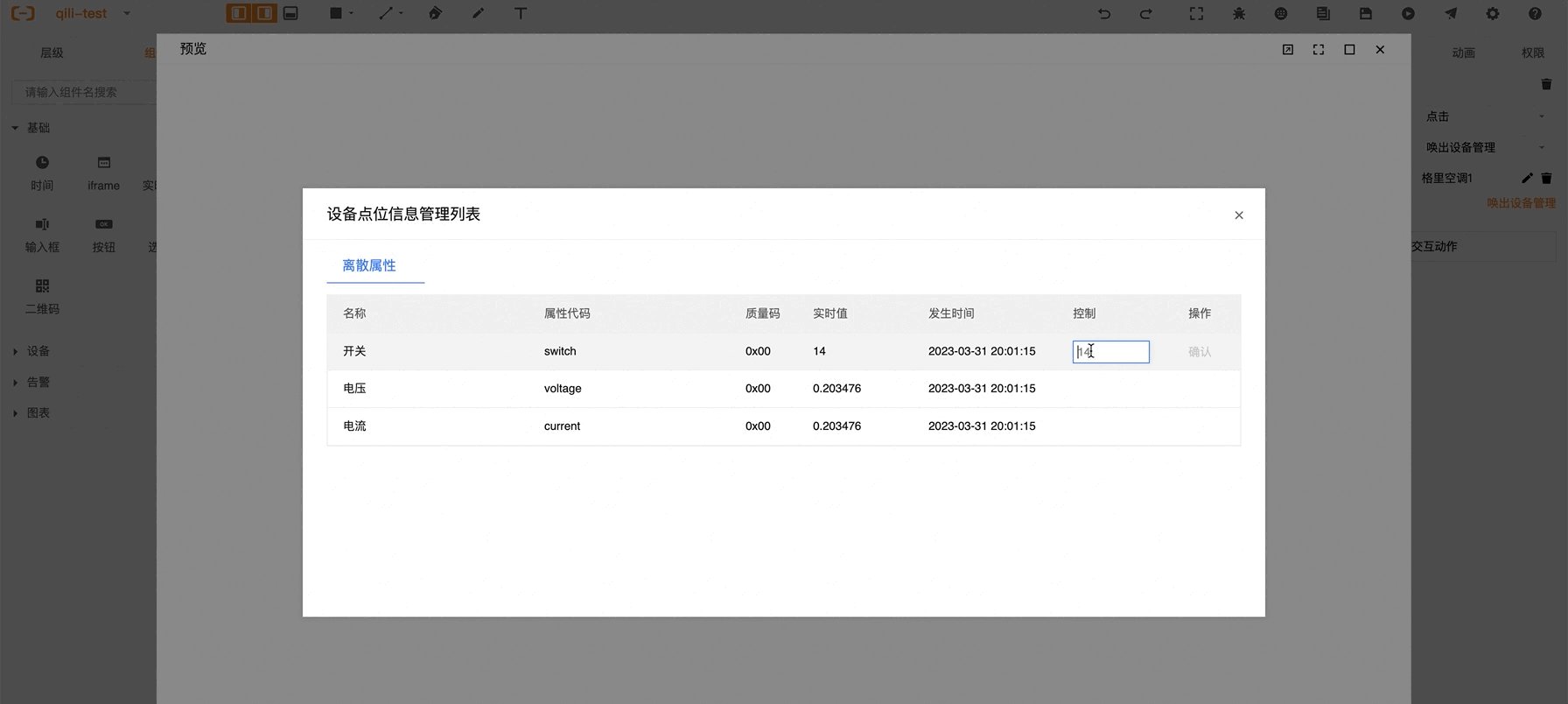
步骤五:点击预览,点击该组件,唤出“设备点位信息管理列表”

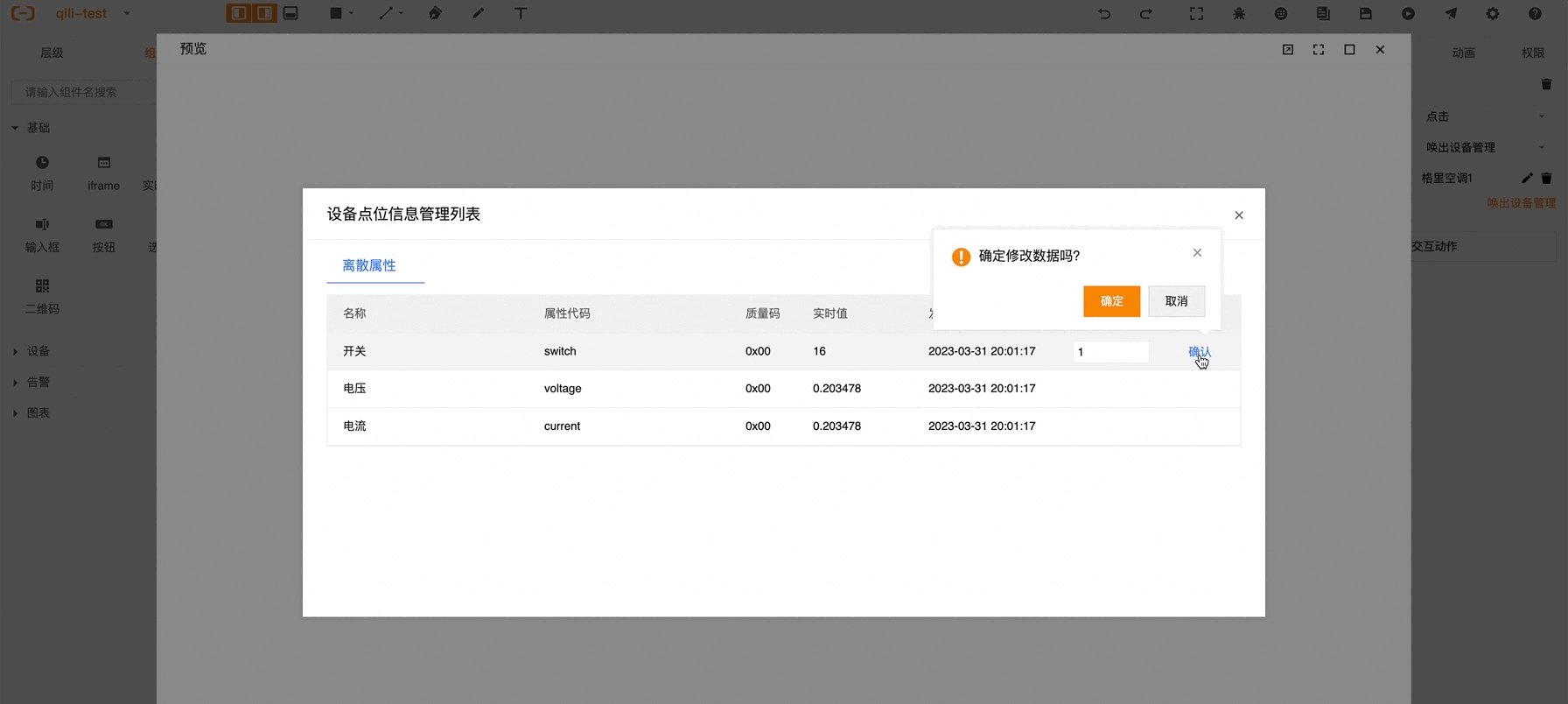
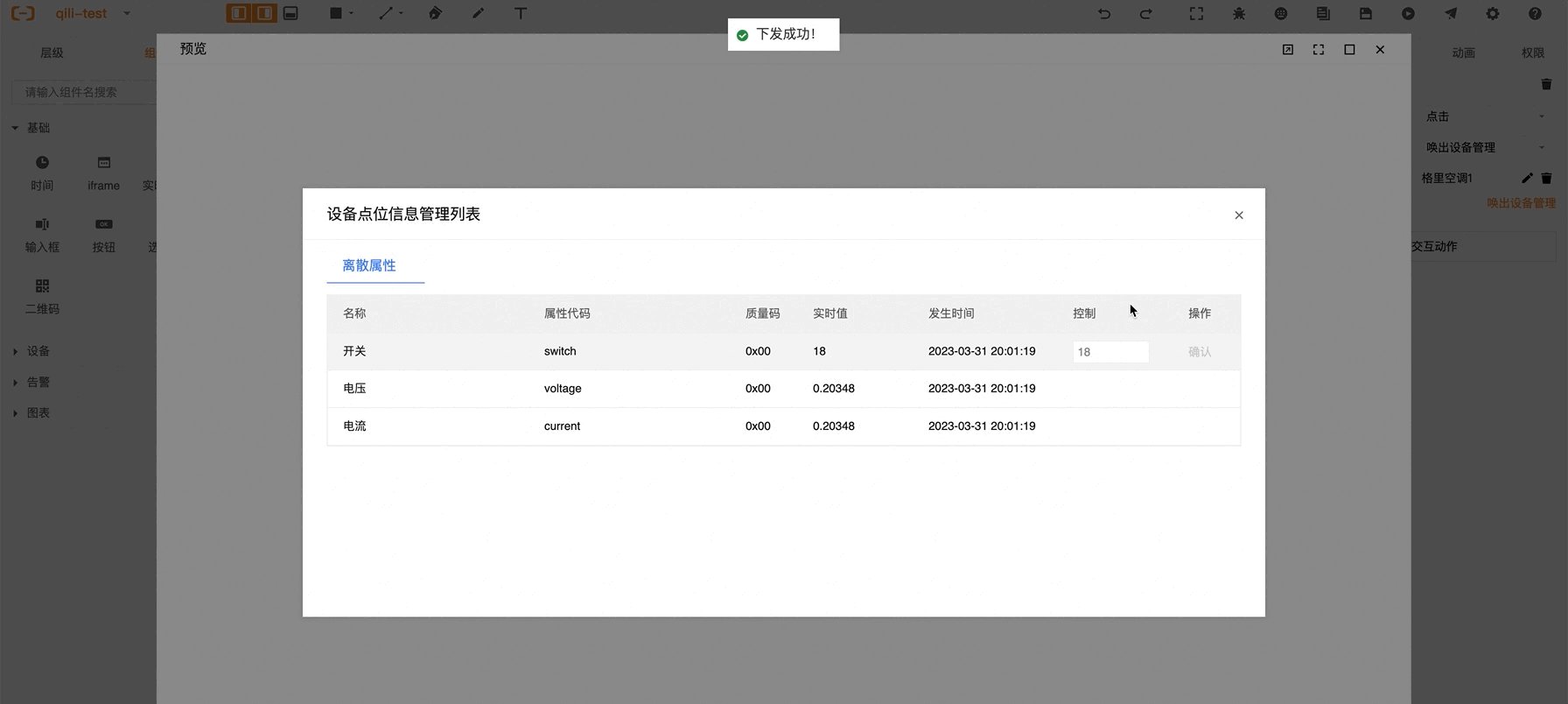
步骤六:需要根据实际情况,决定是否要下发数据。凡是“控制”栏提供输入框或者开关的点位,都是可以进行数据下发。下发数据在实际车间里属于高危操作,所以每次下发数据之前,都会有二次的弹窗。

步骤七:查看之后,选择右上角的“x”关闭弹窗,或者点击阴影处关闭弹窗
后退
触发事件时,控制后退到上一记录页面。

应用示例
步骤一:给画布中组件配置交互动作,点击交互动作后退,点击预览查看效果
步骤二:在预览画面点击跳转到其他页面后,点击后退组件,页面将后退到上一记录页面。
前进
触发事件时,控制跳转到后退之前的页面。

应用示例
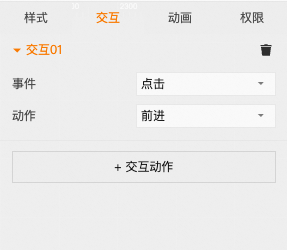
步骤一:给画布中组件配置交互动作,点击组件页面前进,点击预览查看效果
步骤二:在预览画面控制页面后退后再点击组件,页面将跳转到后退之前的页面(不会跳出组态)。
全屏
触发事件时,页面全屏。
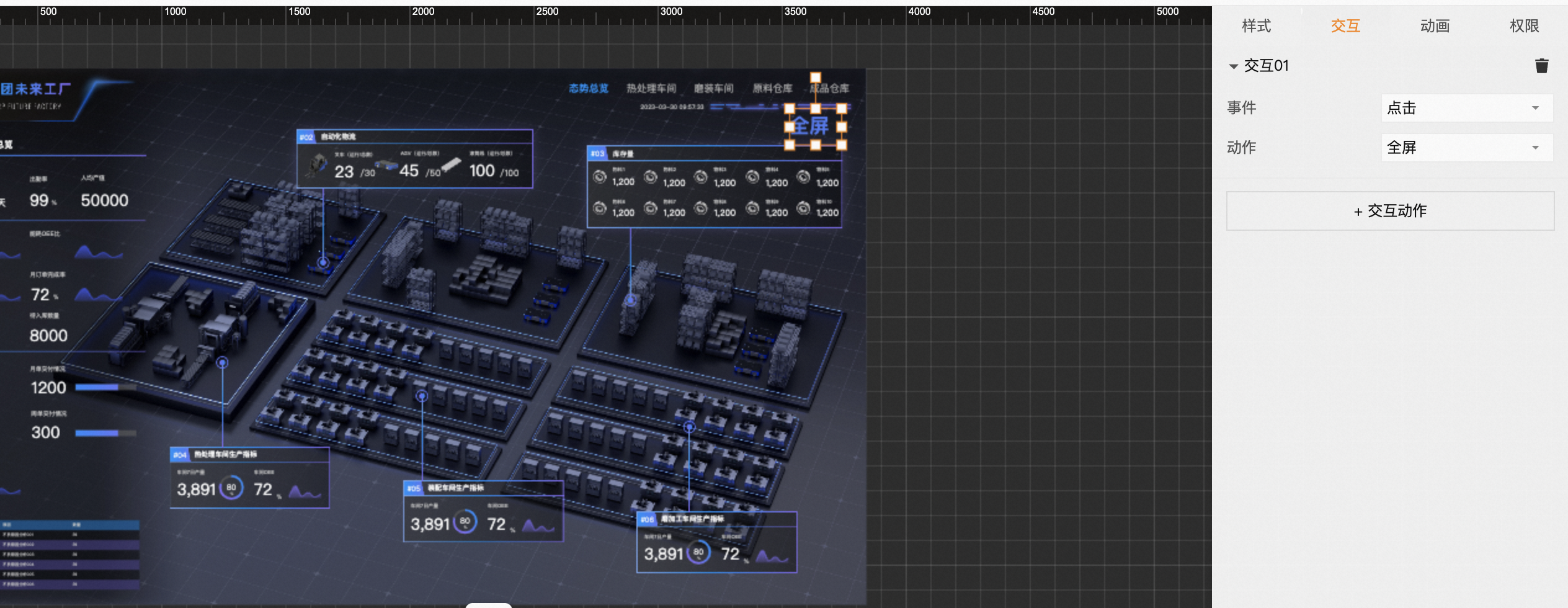
步骤一:给画布中组件配置交互动作,点击交互动作全屏,点击预览查看效果

步骤二:在预览画面点击组件,画布将全屏(再次点击将退出)
刷新
触发事件时,页面刷新。

应用示例
步骤一:给画布中组件配置交互动作,点击交互动作刷新,点击预览查看效果

交互
多选
对于任意一个组件,都可以配置多选下发数据的交互配置,具体步骤如下:
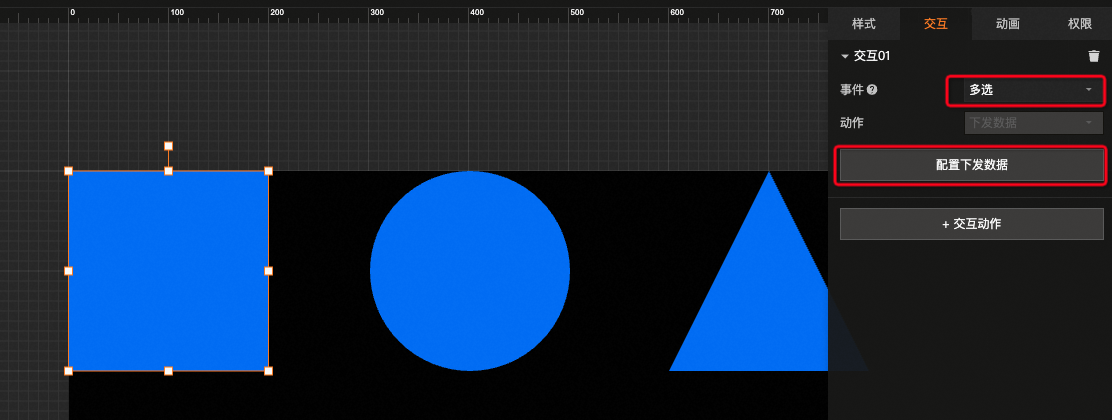
配置多选交互:选中画布中的组件,在组件交互一栏中添加交互动作,此时选择时间类型为多选,在选择多选的情况下,交互动作只能为下发数据,不可修改其他交互类型。

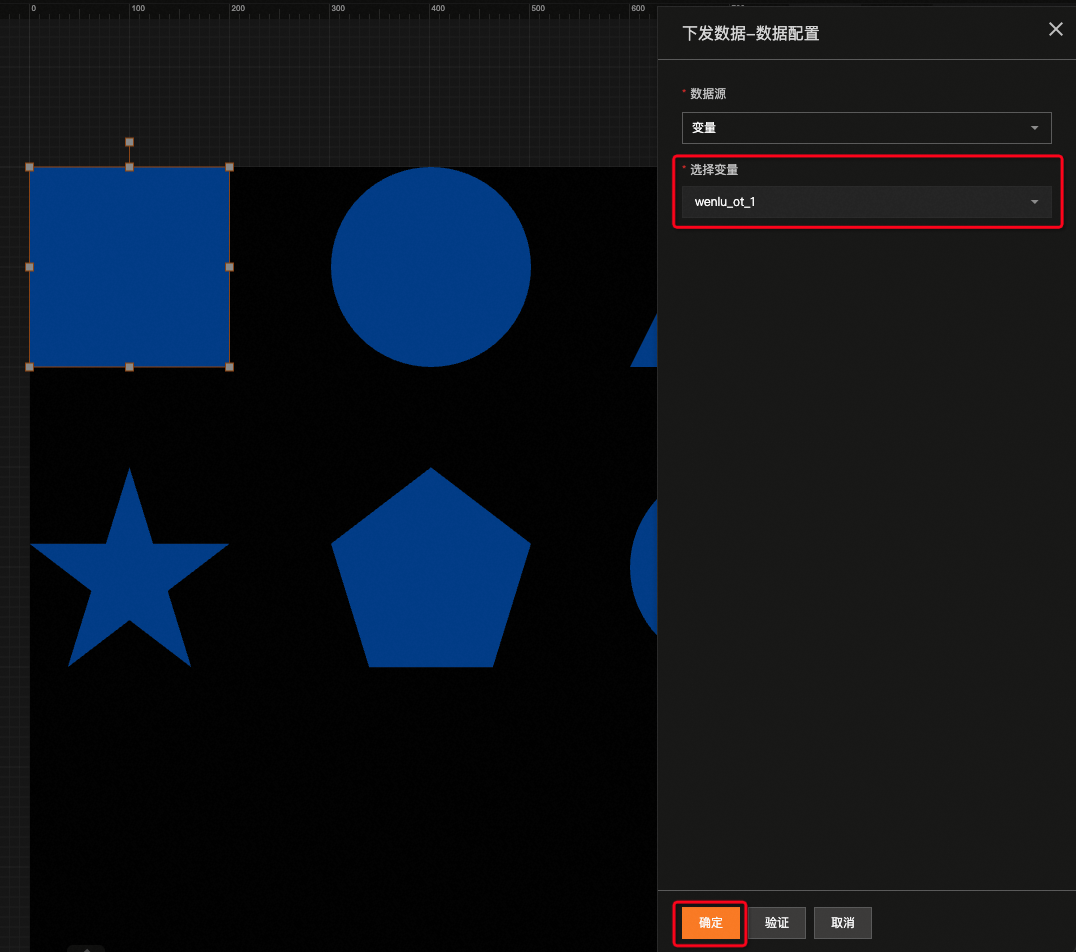
配置下发数据:点击下方的下发数据按钮,打开配置下发的数据侧栏,选择数据源类型与要下发的变量通道, 点击确认完成配置,此时多选交互配置已经完成。

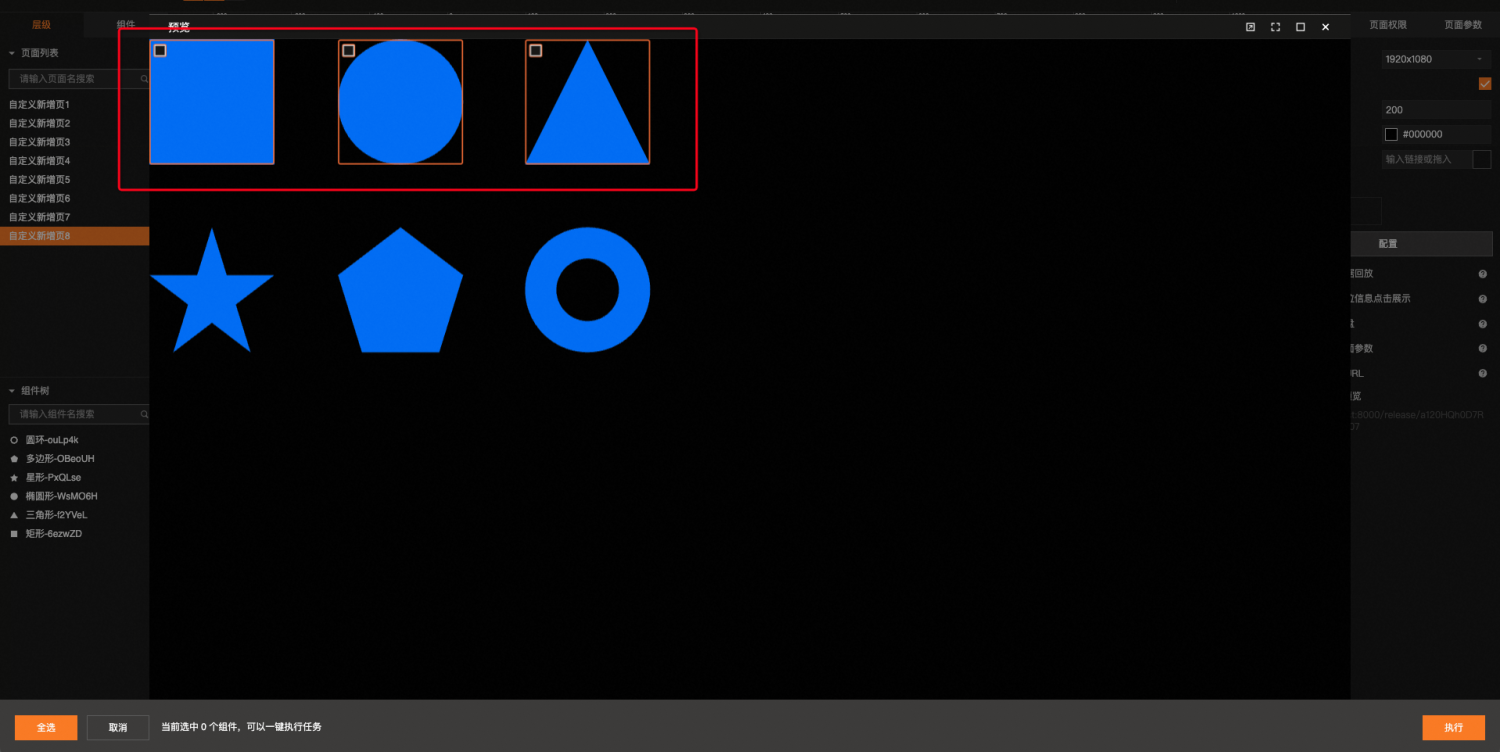
触发多选交互:配置完成后,在预览/运行状态下可以触发多选交互功能。点击预览或使用 shift + p 快捷键打开预览弹窗,通过长按已经配置了多选交互的组件则可以打开多选交互模式。如图所示,下图中三个组件配置了多选交互,长按后会触发多选,此时可以已配置的组件。

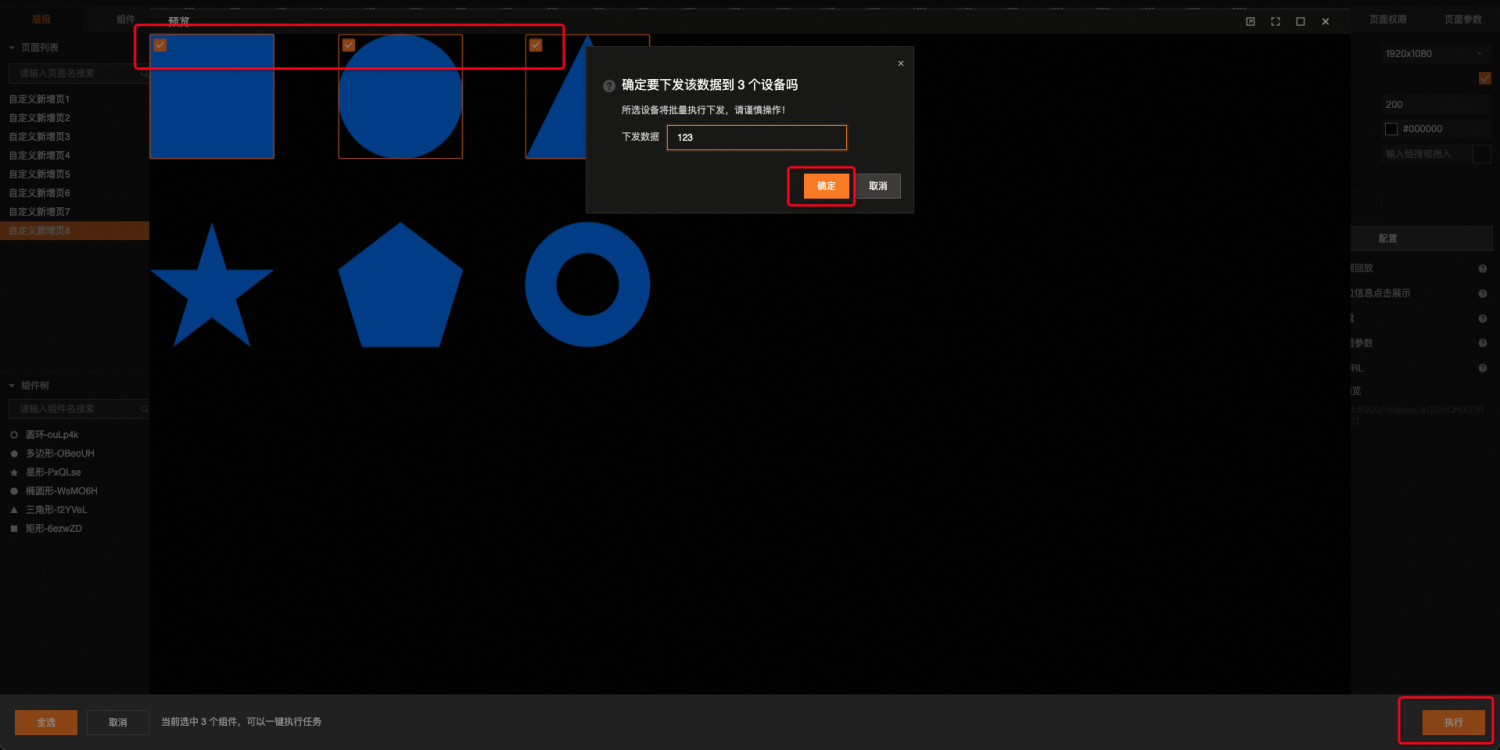
执行下发数据:勾选需要下发数据的组件,点击执行按钮,会提示输入下发的数据值,输入后点击确定,会将数据下发到对应的设备。