配置导航栏
更新时间:
复制为 MD 格式
可配置跳转界面的导航栏
导航布局
添加导航
步骤一:
1.选择导航类型
左侧导航:位于画布左侧,具有配置标题、按钮、文案等相关功能
L型导航 :位于左侧和顶部,具有配置标题、按钮、文案、logo等相关功能
顶部导航:可选位于画布顶部、居中、左侧,具有配置标题、按钮、文案、logo等相关功能
纯导航:可选不同位置,具有配置按钮和文案相关功能
无导航(默认):不使用导航
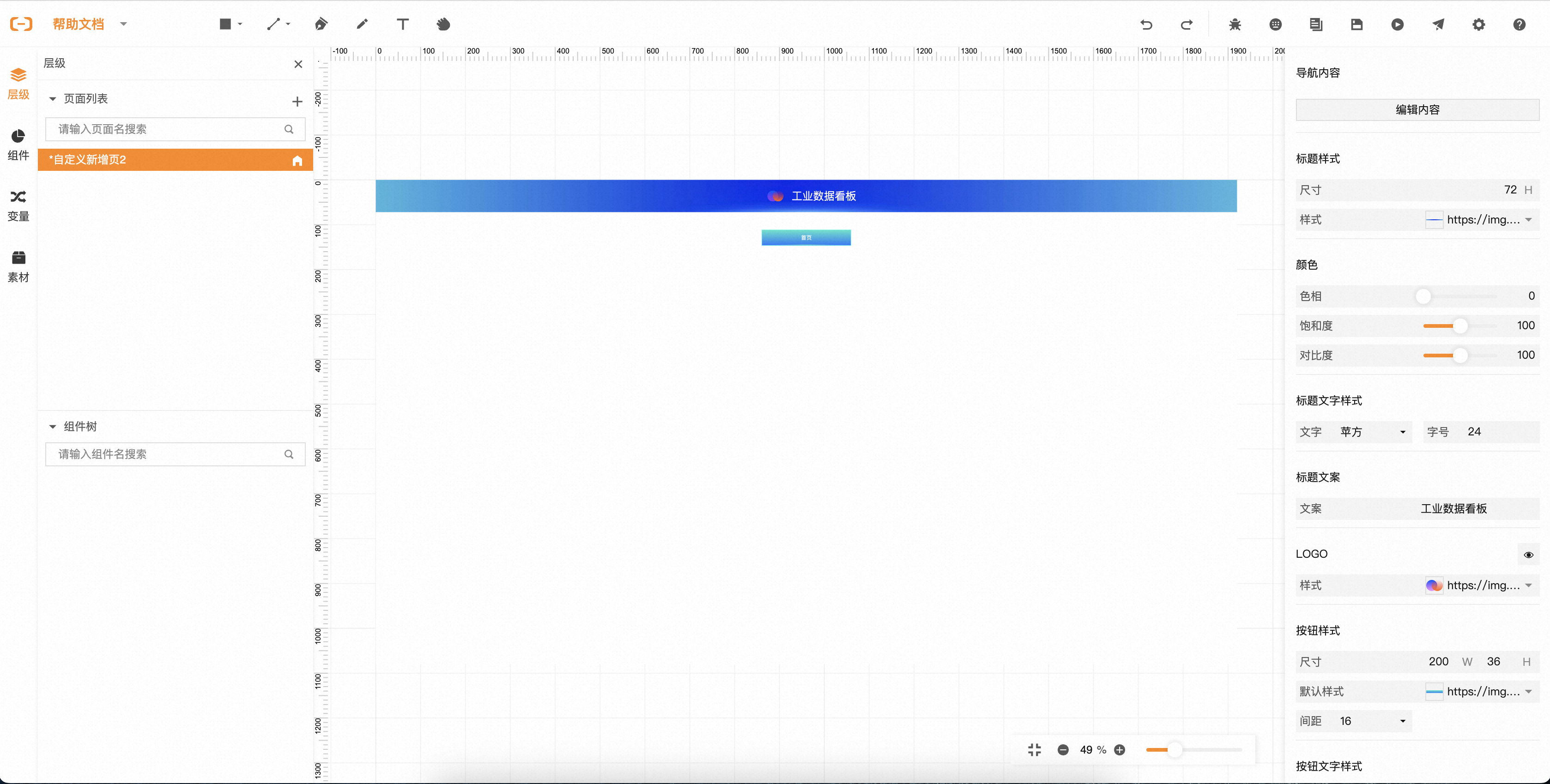
2.点击配置样式按钮打开导航属性配置(点击其它区域可退出导航配置)

步骤二:右侧可配置导航相关属性
一键应用到所有页面:可将当前页面已保存的导航配置应用到其他页面。
一键取消所有页面配置:可将当前应用下所有页面已保存的导航配置重置。

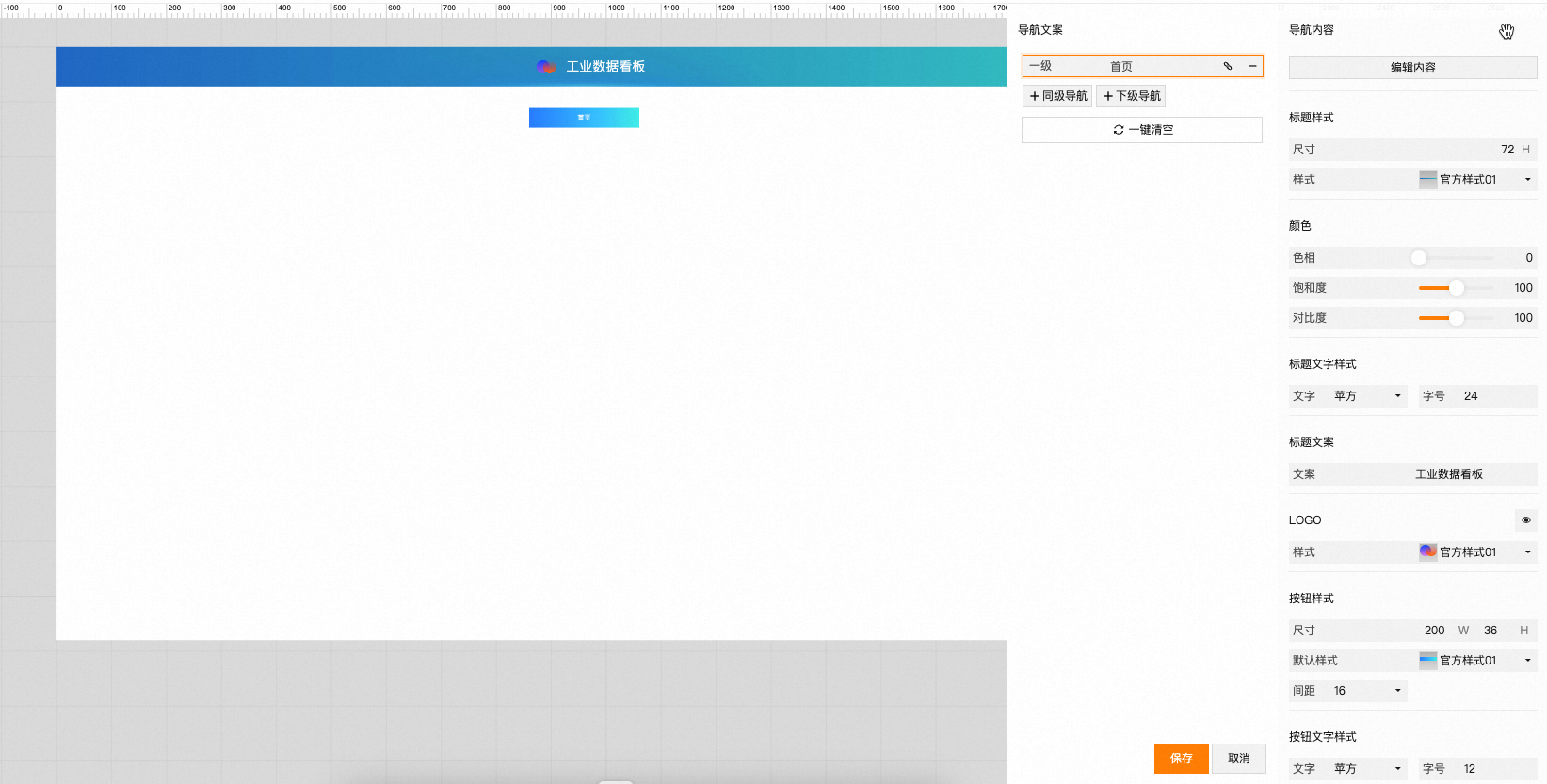
步骤三:点击编辑内容,可配置导航按钮相关功能:
同级导航:添加一个相等层级的新导航按钮
下级导航:在本导航按钮下添加一个下级导航按钮
点击 可为导航按钮添加链接配置:
可为导航按钮添加链接配置:
1.链接打开方式:(1).当前页面-在当前标签页跳转 (2).新开页面-新开标签页跳转
2.目标链接:(1).当前应用内-可选择应用已有页面为目标 (2).指定链接-可配置输入链接为目标
点击 可删除导航按钮
可删除导航按钮
一键清空按钮:可将导航文案的配置恢复到初始化

步骤四:点击保存按钮生效导航文案的配置,点击![]() 按钮保存导航的配置。
按钮保存导航的配置。
该文章对您有帮助吗?
