定制元素对象CommandBars.Controls是自定义元素的总开关,其中Controls为复数形式的控制列表。本文介绍如何新增定制元素、隐藏定制元素、新增下拉框定制元素等。
了解元素定制
如下以开始Tab为例介绍如何添加自定义按钮和自定义下拉组件。
效果演示
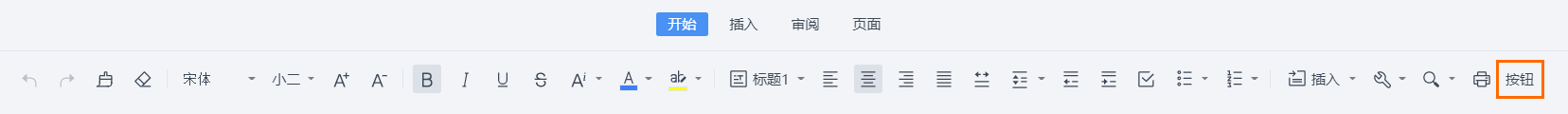
添加前

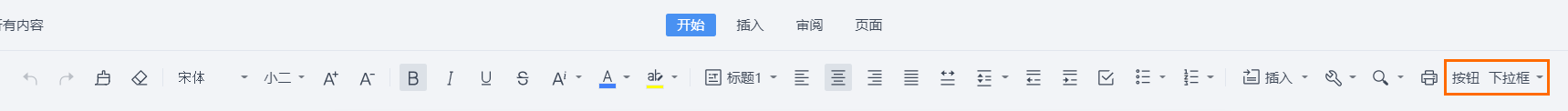
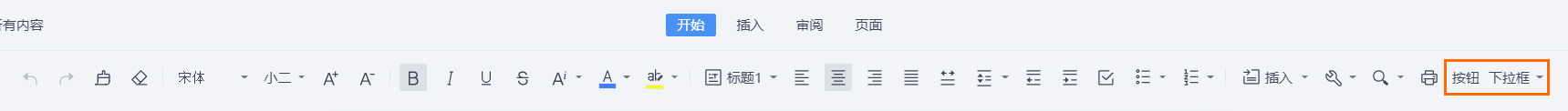
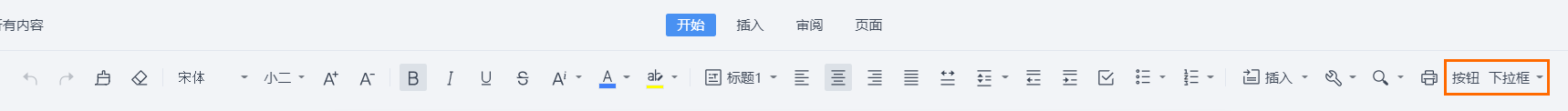
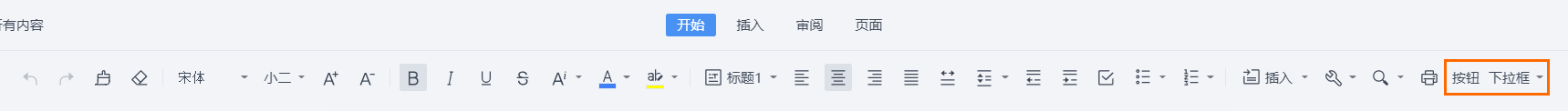
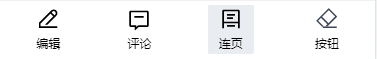
添加后

CommandBarId列表CommandBarId
位置
StartTab
工具栏>开始Tab
InsertTab
工具栏>插入Tab
ReviewTab
工具栏>审阅Tab
PageTab
工具栏>页面Tab
更多信息,请参见可定制列表。
语法
表达式.CommandBars(CommandBarId).Controls表达式:文档类型应用对象
示例
async function example() { await instance.ready(); const app = instance.Application; //通过CommandBar的Controls对象,可获取到对应类型的内容集合,从而进行新增操作或者获取到具体内容进行操作 //获取定制元素对象开始Tab const controls = await app.CommandBars('StartTab').Controls; //新增1个按钮定制元素 const controlButton = await controls.Add(1); controlButton.Caption = '按钮'; //新增1个下拉框定制元素 const controlPopup = await controls.Add(10); controlPopup.Caption = '下拉框'; }
新增定制元素
通过Controls.Add()属性,您可以在对应的Tab中添加自定义按钮和自定义下拉组件。
效果演示
添加前

添加后

语法
表达式.CommandBars(CommandBarId).Controls.Add(Type)表达式:文档类型应用对象
参数
属性
数据类型
是否必填
描述
Type
Enum
是
新增的定制元素类型。
Enum.MsoControlType取值范围如下:1或msoControlButton:可控按钮。
10或msoControlPopup:可控下拉框。
示例
async funcion example() { await instance.ready(); const app = instance.Application; //获取定制元素对象开始Tab const controls = await app.CommandBars('StartTab').Controls; //新增1个按钮定制元素 const controlButton = await controls.Add(1); controlButton.Caption = '按钮'; //新增1个下拉框定制元素 const controlPopup = await controls.Add(10); controlPopup.Caption = '下拉框'; }
单个定制元素
单个定制元素,即具体到对应的自定义元素,您可以获取该元素,从而控制该元素的标题、单击该元素等等。
了解单个元素定制
如下以开始Tab为例介绍按钮新增和删除的操作。
效果演示
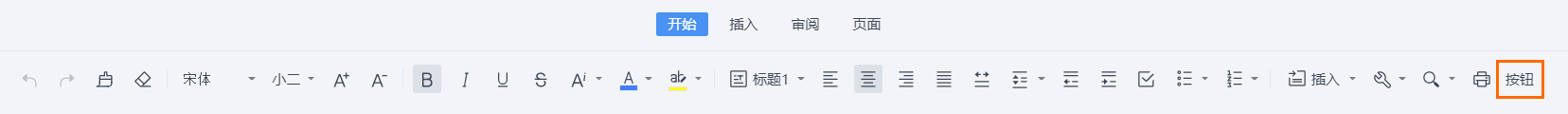
新增

删除

语法
表达式.CommandBars(CommandBarId).Controls.Item(Index)表达式:文档类型应用对象
参数
属性
数据类型
是否必填
描述
Index
Number
是
第Index个定制元素。
示例
async function example() { await instance.ready(); const app = instance.Application; //获取定制元素对象开始Tab const controls = await app.CommandBars('StartTab').Controls; //新增1个按钮定制元素 const controlButton = await controls.Add(1); controlButton.Caption = '按钮'; //6000 ms后删除该定制元素 setTimeout(() => { controlButton.Delete(); }, 6000); }
设置标题
通过Caption属性,您可以设置定制元素的标题。
效果显示

语法
表达式.CommandBars(CommandBarId).Controls.Add(Type).Caption表达式:文档类型应用对象
示例
async function example() { await instance.ready(); const app = instance.Application; //获取定制元素对象开始Tab const controls = await app.CommandBars('StartTab').Controls; //添加1个按钮定制元素并设置标题为“按钮” const controlButton = await controls.Add(1); controlButton.Caption = '按钮'; //添加1个下拉框定制元素并设置标题为“下拉框” const controlPopup = await controls.Add(10); controlPopup.Caption = '下拉框'; }
删除定制元素
通过Delete()属性,您可以删除定制元素。
效果演示
删除前

删除后

语法
表达式.CommandBars(CommandBarId).Controls.Add(Type).Delete()表达式:文档类型应用对象
示例
async function example() { await instance.ready(); const app = instance.Application; //定制元素对象开始Tab const controls = await app.CommandBars('StartTab').Controls; //添加1个按钮定制元素并设置标题为“按钮” const controlButton = await controls.Add(1); controlButton.Caption = '按钮'; //添加1个下拉框定制元素并设置标题为“下拉框” const controlPopup = await controls.Add(10); controlPopup.Caption = '下拉框'; //6000 ms后删除这2个定制元素 setTimeout(() => { controlButton.Delete(); controlPopup.Delete(); }, 6000); }
禁用定制元素
通过Enabled属性,您可以禁用定制元素。
效果演示(置灰)

语法
表达式.CommandBars(CommandBarId).Controls.Add(Type).Enabled表达式:文档类型应用对象
示例
async function example() { await instance.ready(); const app = instance.Application; //定制元素对象开始Tab const controls = await app.CommandBars('StartTab').Controls; //添加1个按钮定制元素并禁用 const controlButton = await controls.Add(1); controlButton.Caption = '按钮'; controlButton.Enabled = false; //添加1个下拉框定制元素并禁用 const controlPopup = await controls.Add(10); controlPopup.Caption = '下拉框'; controlPopup.Enabled = false; }
单击定制元素
通过Execute()属性,可以单击定制元素。配合监听定制元素单击事件,可以得知按钮是否被单击。
语法
表达式.CommandBars(CommandBarId).Controls.Add(Type).Execute()表达式:文档类型应用对象
示例
async function example() { await instance.ready(); const app = instance.Application; //获取定制元素对象开始Tab const controls = await app.CommandBars('StartTab').Controls; //添加1个按钮定制元素并设置单击监听 const controlButton = await controls.Add(1); controlButton.Caption = '按钮'; controlButton.OnAction = () => console.log('按钮点击了'); //添加1个下拉框定制元素并设置单击监听 const controlPopup = await controls.Add(10); controlPopup.Caption = '下拉框'; controlPopup.OnAction = () => console.log('下拉框点击了'); //6000 ms后执行单击操作 setTimeout( async () => { await controlButton.Execute(); await controlPopup.Execute(); }, 6000); }
监听定制元素单击事件
设置监听定制元素单击事件后,若按钮被单击,可以通过控制台查看到对应的信息,从而制定相关的业务。
语法
表达式.CommandBars(CommandBarId).Controls.Add(Type).OnAction() = Function表达式:文档类型应用对象
示例
async function example() { await instance.ready(); const app = instance.Application; //获取定制元素对象开始Tab const controls = await app.CommandBars('StartTab').Controls; //添加1个按钮定制元素并设置单击监听 const controlButton = await controls.Add(1); controlButton.Caption = '按钮'; controlButton.OnAction = () => console.log('按钮点击了'); //添加1个下拉框定制元素并设置单击监听 const controlPopup = await controls.Add(10); controlPopup.Caption = '下拉框'; controlPopup.OnAction = () => console.log('下拉框点击了'); }
定制元素图标
通过Picture属性,可以定制元素图标。如下以Base64为例,介绍如何设置对应的元素图标。
效果演示

语法
表达式.CommandBars(CommandBarId).Controls.Add(Type).Picture表达式:文档类型应用对象
示例
async function example() { await instance.ready(); const app = instance.Application; //获取定制元素对象开始Tab const controls = await app.CommandBars('StartTab').Controls; //添加1个按钮定制元素并设置图标 const controlButton = await controls.Add(1); controlButton.Caption = '按钮'; controlButton.Picture = 'data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTYiIGhlaWdodD0iMTYiIHZpZXdCb3g9IjAgMCAxNiAxNiIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48ZyBmaWxsPSIjM0Q0NzU3IiBmaWxsLXJ1bGU9ImV2ZW5vZGQiPjxwYXRoIGQ9Ik04LjIxMyAxM0g2LjhsNi42MzYtNi42MzYtNC4yNDMtNC4yNDMtNy4wNyA3LjA3MUw1LjkyOCAxM0g0LjUxNUwxLjA2IDkuNTQ2YS41LjUgMCAwIDEgMC0uNzA3TDguODM5IDEuMDZhLjUuNSAwIDAgMSAuNzA3IDBsNC45NSA0Ljk1YS41LjUgMCAwIDEgMCAuNzA3TDguMjEzIDEzeiIgZmlsbC1ydWxlPSJub256ZXJvIi8+PHBhdGggZD0iTTQuNTM2IDYuMzY0bDQuOTUgNC45NS0uNzA3LjcwNy00Ljk1LTQuOTV6TTQuNTIxIDEzaDEwLjAzdjFINS40OTZ6Ii8+PC9nPjwvc3ZnPg=='; //添加1个下拉框定制元素并设置图标 const controlPopup = await controls.Add(10); controlPopup.Caption = '下拉框'; controlPopup.Picture = 'data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTYiIGhlaWdodD0iMTYiIHZpZXdCb3g9IjAgMCAxNiAxNiIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48ZyBmaWxsPSJub25lIiBmaWxsLXJ1bGU9ImV2ZW5vZGQiPjxwYXRoIGQ9Ik03LjUgMnYyLjVINGEuNS41IDAgMCAwLS41LjV2MmEuNS41IDAgMCAwIC41LjVoOWEuNS41IDAgMCAwIC41LS41VjVhLjUuNSAwIDAgMC0uNS0uNUg5LjVWMmEuNS41IDAgMCAwLS41LS41SDhhLjUuNSAwIDAgMC0uNS41eiIgc3Ryb2tlPSIjM0Q0NzU3Ii8+PHBhdGggZmlsbD0iIzNENDc1NyIgZD0iTTEzIDdoMXY0aC0xeiIvPjxwYXRoIGQ9Ik0xMSAxM2EyIDIgMCAwIDAgMi0yVjguNzY0QTMgMyAwIDEgMSA4Ljc2NCAxM0gxMXoiIGZpbGw9IiMzRDQ3NTciLz48cGF0aCBmaWxsPSIjM0Q0NzU3IiBkPSJNMSAxM2gxMHYxSDF6Ii8+PHBhdGggZD0iTTEgMTNhMiAyIDAgMCAwIDItMlY4Ljc2NEEzIDMgMCAwIDEgMSAxNHYtMXoiIGZpbGw9IiMzRDQ3NTciLz48cGF0aCBmaWxsPSIjM0Q0NzU3IiBkPSJNMyA3aDF2NEgzeiIvPjwvZz48L3N2Zz4='; }
聚焦定制元素
通过SetFocus属性,可以将光标聚集到对应位置,即聚焦定制元素。
效果演示

语法
表达式.CommandBars(CommandBarId).Controls.Add(Type).SetFocus()表达式:文档类型应用对象
示例
async function example() { await instance.ready(); const app = instance.Application; //获取定制元素对象开始Tab const controls = await app.CommandBars('StartTab').Controls; //添加1个按钮定制元素并聚焦 const controlButton = await controls.Add(1); controlButton.Caption = '按钮'; await controlButton.SetFocus(); //添加1个下拉框定制元素并聚焦 const controlPopup = await controls.Add(10); controlPopup.Caption = '下拉框'; await controlPopup.SetFocus(); }
隐藏定制元素
通过Visible属性,可以设置隐藏或显示元素。
效果演示
显示

隐藏

语法
表达式.CommandBars(CommandBarId).Controls.Add(Type).Visible表达式:文档类型应用对象
示例
async function example() { await instance.ready(); const app = instance.Application; //获取定制元素对象开始Tab const controls = await app.CommandBars('StartTab').Controls; //添加1个按钮定制元素 const controlButton = await controls.Add(1); controlButton.Caption = '按钮'; //添加1个下拉框定制元素 const controlPopup = await controls.Add(10); controlPopup.Caption = '下拉框'; //6000 ms后隐藏定制元素 setTimeout(() => { controlButton.Visible = false; controlPopup.Visible = false; }, 6000); }
定制元素悬浮提示
通过TooltipText属性,可以设置定制元素的悬浮提示。
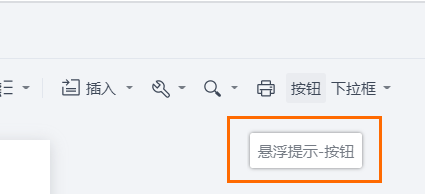
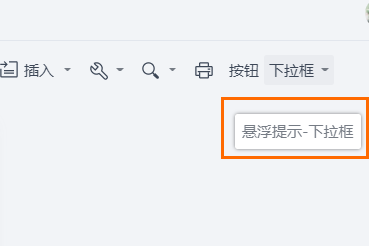
效果演示
按钮

下拉框

语法
表达式.CommandBars(CommandBarId).Controls.Add(Type).TooltipText表达式:文档类型应用对象
示例
async function example() { await instance.ready(); const app = instance.Application; //获取定制元素对象开始Tab const controls = await app.CommandBars('StartTab').Controls; //添加1个按钮定制元素并设置悬浮提示 const controlButton = await controls.Add(1); controlButton.Caption = '按钮'; controlButton.TooltipText = '悬浮提示-按钮'; //添加1个下拉框定制元素并设置悬浮提示 const controlPopup = await controls.Add(10); controlPopup.Caption = '下拉框'; controlPopup.TooltipText = '悬浮提示-下拉框'; }
移动端单个定制元素
通过Controls属性,我们可以获取该元素,从而控制该元素的标题、图片、点击该元素等等。
以【底部工具栏 WriterHoverToolbars】的按钮为例,我们了解下这个按钮的新增的操作。
新增自定义元素

语法
表达式.CommandBars(CommandBarId).Controls.Add(Index)表达式:文档类型应用对象
参数
属性 | 数据类型 | 是否必填 | 说明 |
Index | Number | 是 | 移动端底部按钮为20 |
示例
async function example() { await instance.ready(); const app = instance.Application; const controls = window.WPSOpenApi.Application.CommandBars.Item('WriterHoverToolbars').Controls; // 添加定制元素:按钮 const controlButton = await controls.Add(20); controlButton.Caption = '按钮'; // 设置标题 controlButton.Picture = 'data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTYiIGhlaWdodD0iMTYiIHZpZXdCb3g9IjAgMCAxNiAxNiIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48ZyBmaWxsPSIjM0Q0NzU3IiBmaWxsLXJ1bGU9ImV2ZW5vZGQiPjxwYXRoIGQ9Ik04LjIxMyAxM0g2LjhsNi42MzYtNi42MzYtNC4yNDMtNC4yNDMtNy4wNyA3LjA3MUw1LjkyOCAxM0g0LjUxNUwxLjA2IDkuNTQ2YS41LjUgMCAwIDEgMC0uNzA3TDguODM5IDEuMDZhLjUuNSAwIDAgMSAuNzA3IDBsNC45NSA0Ljk1YS41LjUgMCAwIDEgMCAuNzA3TDguMjEzIDEzeiIgZmlsbC1ydWxlPSJub256ZXJvIi8+PHBhdGggZD0iTTQuNTM2IDYuMzY0bDQuOTUgNC45NS0uNzA3LjcwNy00Ljk1LTQuOTV6TTQuNTIxIDEzaDEwLjAzdjFINS40OTZ6Ii8+PC9nPjwvc3ZnPg=='; }
移动端底部栏支持统一设置样式
移动端底部栏支持统一设置样式,支持仅显示文字,或仅显示图片或显示图文。
只显示文字

只显示图片

语法
表达式.CommandBars.Item(CommandBarId).CommandBarMode(WdCommandBar)表达式:文档类型应用对象,参数Enum.WdCommandBar
示例
async function example() { await instance.ready(); const app = instance.Application; const controls = window.WPSOpenApi.Application.CommandBars.Item('WriterHoverToolbars').Controls; await commandBar.CommandBarMode(1); }
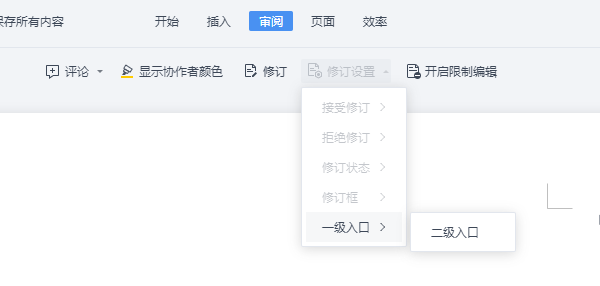
修订设置支持自定义一二级入口
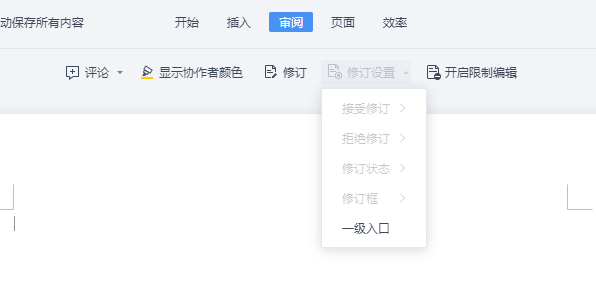
修订设置添加一级入口

修订设置添加二级入口

语法
表达式.CommandBars(CommandBarId).Controls.Add(10)表达式:文档类型应用对象
示例
添加一级入口
async function example() { await instance.ready(); const app = instance.Application; const controls = await app.CommandBars('RevisionSetting').Controls; const button = await controls.Add(10); //设置Caption button.Caption = '一级入口'; //添加点击事件 button.OnAction = () => console.log('点击一级入口'); //设置Enable属性 button.Enable = false; }添加二级入口
async function example() { await instance.ready(); const app = instance.Application; const controls = app.CommandBars('RevisionSetting').Controls; const button = await controls.Add(10); button.Caption = '一级入口'; const popupControls = await button.Controls; // 新增二级入口 const button1 = await popupControls.Add(1); // 设置二级入口Caption button1.Caption = '二级入口'; // 设置二级入口点击事件 button1.OnAction = () => console.log('二级入口点击了'); }
下拉框内定制元素
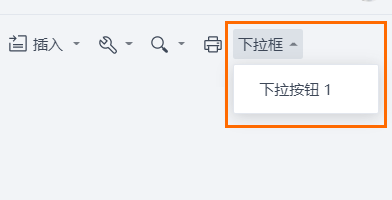
在CommandBars(CommandBarId).Controls.Add()中,如果Enum的值为10,可以添加一个下拉框定制元素。如果需要使用该下拉框,则需要进一步设置。例如下图的下拉框中新增了一个按钮下拉按钮1关于如何对该按钮进行更多设置(例如标题、图表等),请参见单个定制元素。
新增下拉框定制元素
通过Add()属性,您可以为下拉框内添加新的定制元素。
语法
表达式.CommandBars(CommandBarId).Controls.Add(10).Controls.Add()表达式:文档类型应用对象。
示例
async function example() { await instance.ready(); const app = instance.Application; //获取定制元素对象开始Tab const controls = await app.CommandBars('StartTab').Controls; //添加1个下拉框定制元素 const control = await controls.Add(10); control.Caption = '下拉框'; //获取下拉框 const popupControls = await control.Controls; //新增下拉框内定制元素 const button = await popupControls.Add(1); button.Caption = '下拉按钮 1'; }
下拉框内单个定制元素
语法
表达式.CommandBars(CommandBarId).Controls.Add(10).Controls.Item(Index)表达式:文档类型应用对象。
参数
属性
数据类型
是否必填
描述
Index
Number
是
第Index个下拉框内定制元素。
示例
//@file=base.docx async function example() { await instance.ready(); const app = instance.Application; //定制元素对象开始Tab const controls = await app.CommandBars('StartTab').Controls; //添加1个定制元素:下拉框 const control = await controls.Add(10); control.Caption = '下拉框'; //获取新增下拉框 const popupControls = control.Controls; //下拉框内单个定制元素 const button = popupControls.Add(1); button.Caption = '下拉按钮 1'; //第1个下拉框内定制元素 const item1 = await popupControls.Item(1); item1.Caption = '改变下拉按钮'; }