本文中含有需要您注意的重要提示信息,忽略该信息可能对您的业务造成影响,请务必仔细阅读。
智能媒体管理提供两种文档预览方式:对于旧版文档,需转换为VECTOR向量格式后才能实现文档预览;而新版文档则无需进行转换。您可以通过以下方式将文档预览从旧版(API版本为2017-09-06)切换至新版(API版本为2020-09-30)。
背景信息
IMM提供了新的文档在线预览方式,文档转换预览将逐步下线。新版相较于文档转换预览实现更易用、功能更强大及定制化的文档预览效果,为了确保您获得更优质的使用体验,建议您尽快迁移至新版。

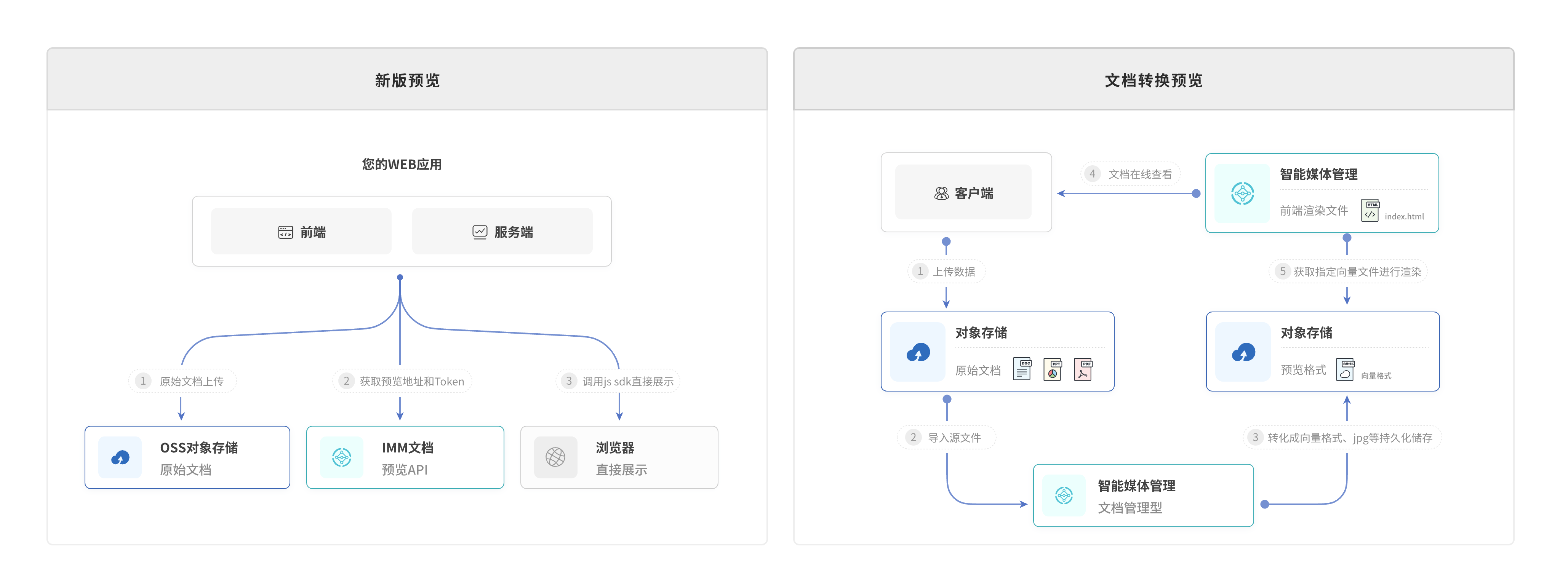
新版优势
新版与旧版API对应关系说明
SDK/API版本。
旧版使用旧版SDK,API版本为2017-09-06。
新版使用新版SDK,API版本为2020-09-30。
文档在线预览新版与旧版文档转换预览API的对应关系,请参见下表。
功能 | 新版API | 旧版API | 说明 |
文档预览 | GenerateWebofficeToken - 获取Weboffice凭证 说明 API版本为2020-09-30 | CreateOfficeConversionTask-文档转换 说明 API版本为2017-09-06 |
|
RefreshWebofficeToken - 刷新Weboffice凭证 说明 API版本为2020-09-30 |
如何迁移
您可以按照以下步骤进行迁移:
创建新版项目。
调试新版文档在线预览接口。
将您的业务切换到新版接口。
删除旧版本项目。
步骤一 :创建新版项目
创建新版项目之前确认是否已创建过新版项目,参考检查项目新旧版本,新版项目存在则无需创建。
新版控制台创建项目
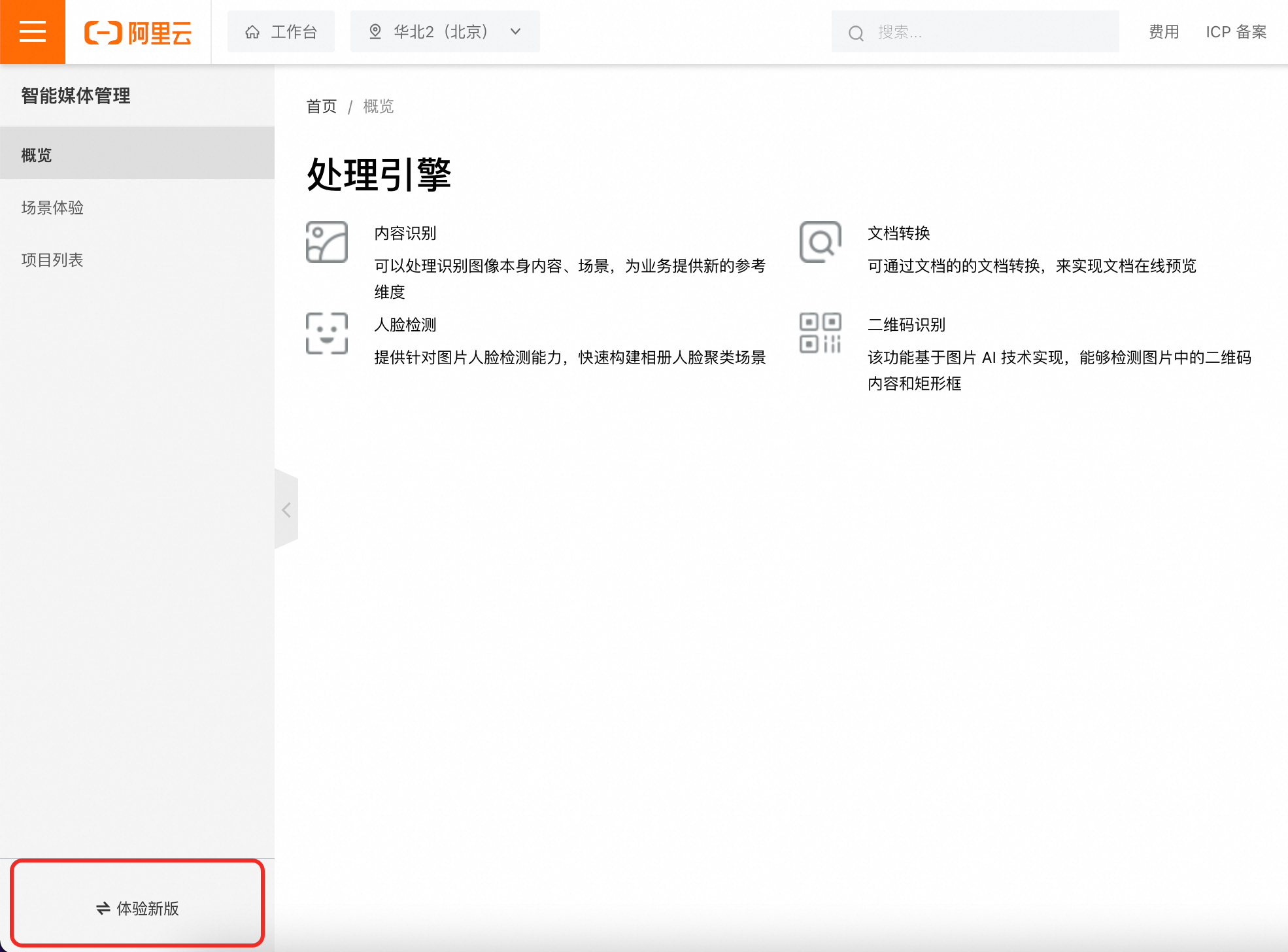
登录智能媒体管理控制台。
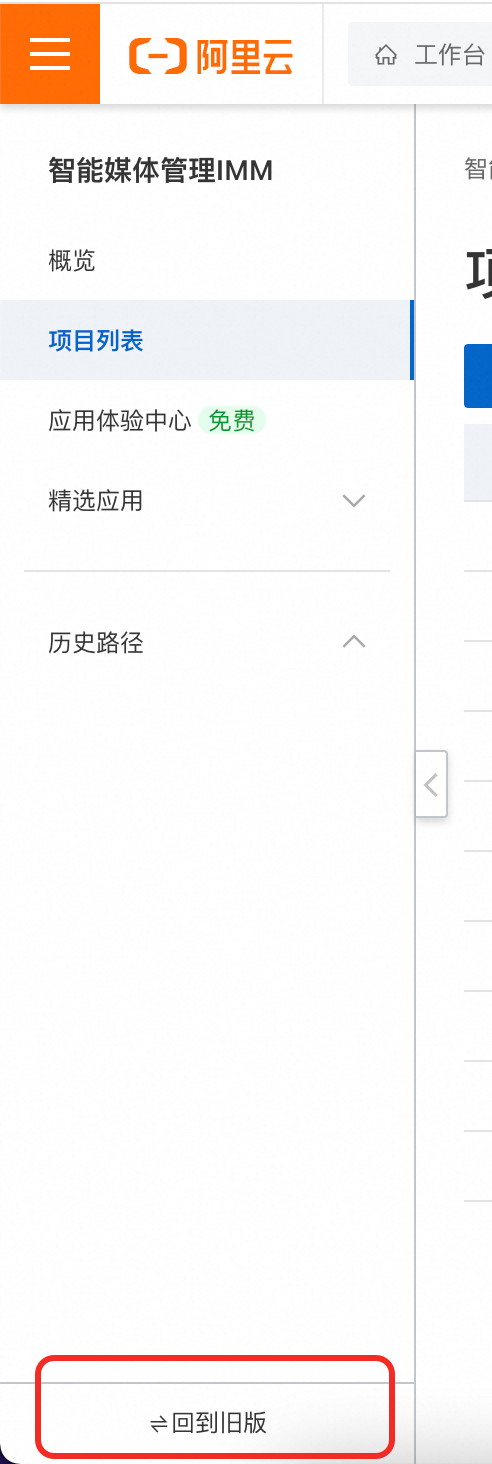
左下角提供了新旧版本的切换功能,用户可在旧版中点击以体验新版。

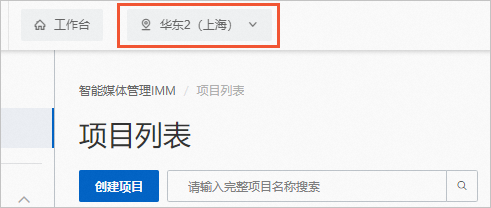
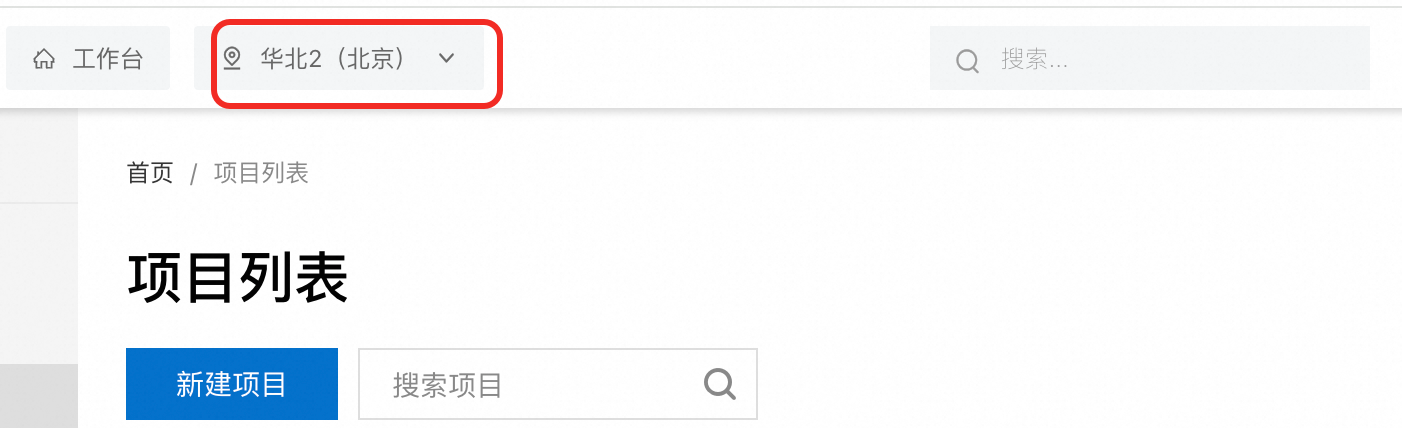
在项目列表页面,请在页面左上角选择与旧版项目相同的地域,具体如下图所示。

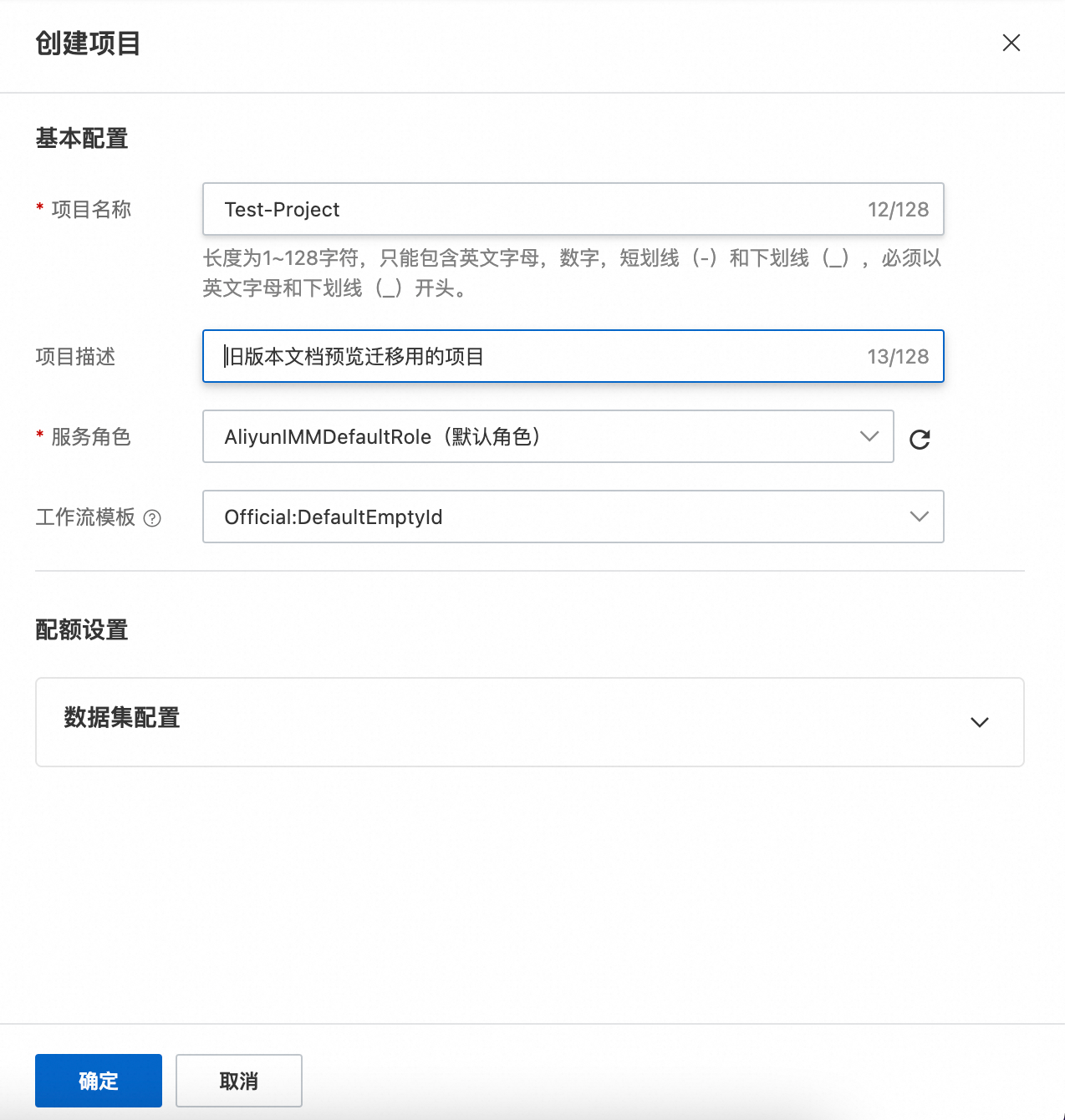
在项目列表页面,单击创建项目,弹出创建项目面板,填写项目信息确认完成创建,如下图所示。
创建项目时,需选择与旧版项目相同的服务角色,并将工作流模板设置为Official:DefaultEmptyId,其余选项无需进行配置。

新版本API创建项目
您也可以调用新版同功能对应接口CreateProject - 创建项目替换旧版接口PutProject - 创建一个项目来创建项目。
SDK/API版本。
新版使用新版SDK,API版本为2020-09-30。
旧版使用旧版SDK,API版本为2017-09-06。
SDK 安装命令
pip install alibabacloud_imm20200930==4.6.1示例代码
步骤二:调用新版文档在线预览接口
文档转换预览迁移到新版
调用新版在线接口GenerateWebofficeToken获取文档在线预览凭证。具体操作请参见以下步骤:
GenerateWebofficeToken接口的项目名参数应使用新版本创建的项目名称。
SDK/API版本
新版使用新版SDK,API版本为2020-09-30。
旧版使用旧版SDK,API版本为2017-09-06。
SDK 安装命令
pip install alibabacloud_imm20200930==4.6.1示例代码:
# -*- coding: utf-8 -*- # This file is auto-generated, don't edit it. Thanks. import os import sys from typing import List from alibabacloud_imm20200930.client import Client as imm20200930Client from alibabacloud_tea_openapi import models as open_api_models from alibabacloud_imm20200930 import models as imm_20200930_models from alibabacloud_tea_util import models as util_models from alibabacloud_tea_util.client import Client as UtilClient class Sample: def __init__(self): pass @staticmethod def create_client() -> imm20200930Client: """ 使用AK&SK初始化账号Client @return: Client @throws Exception """ # 工程代码泄露可能会导致 AccessKey 泄露,并威胁账号下所有资源的安全性。以下代码示例仅供参考。 # 建议使用更安全的 STS 方式,更多鉴权访问方式请参见:https://help.aliyun.com/document_detail/378659.html。 config = open_api_models.Config( # 必填,请确保代码运行环境设置了环境变量 ALIBABA_CLOUD_ACCESS_KEY_ID。, access_key_id=os.environ['ALIBABA_CLOUD_ACCESS_KEY_ID'], # 必填,请确保代码运行环境设置了环境变量 ALIBABA_CLOUD_ACCESS_KEY_SECRET。, access_key_secret=os.environ['ALIBABA_CLOUD_ACCESS_KEY_SECRET'] ) # Endpoint 请参考 https://api.aliyun.com/product/imm config.endpoint = f'imm.cn-hangzhou.aliyuncs.com' return imm20200930Client(config) @staticmethod def main( args: List[str], ) -> None: client = Sample.create_client() generate_weboffice_token_request = imm_20200930_models.GenerateWebofficeTokenRequest( project_name='test-project', source_uri='oss://immtestbucket/test/test.docx' ) runtime = util_models.RuntimeOptions() try: # 复制代码运行请自行打印 API 的返回值 client.generate_weboffice_token_with_options(generate_weboffice_token_request, runtime) except Exception as error: # 此处仅做打印展示,请谨慎对待异常处理,在工程项目中切勿直接忽略异常。 # 错误 message print(error.message) # 诊断地址 print(error.data.get("Recommend")) UtilClient.assert_as_string(error.message) @staticmethod async def main_async( args: List[str], ) -> None: client = Sample.create_client() generate_weboffice_token_request = imm_20200930_models.GenerateWebofficeTokenRequest( project_name='test-project', source_uri='oss://immtestbucket/test/test.docx' ) runtime = util_models.RuntimeOptions() try: # 复制代码运行请自行打印 API 的返回值 await client.generate_weboffice_token_with_options_async(generate_weboffice_token_request, runtime) except Exception as error: # 此处仅做打印展示,请谨慎对待异常处理,在工程项目中切勿直接忽略异常。 # 错误 message print(error.message) # 诊断地址 print(error.data.get("Recommend")) UtilClient.assert_as_string(error.message) if __name__ == '__main__': Sample.main(sys.argv[1:])
新版本预览凭证文档在线预览
获取的在线预览凭证嵌入HTML页面进行文档预览。示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Weboffice</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<style>
iframe {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<script src="https://g.alicdn.com/IMM/office-js/1.1.19/aliyun-web-office-sdk.min.js"></script>
<div id="weboffice-zone"></div>
<script>
window.onload = init;
async function init() {
// 填入Weboffice链接和预览凭证信息。
weboffice({
"AccessToken": "52bbf0b2aa584a38b9a9b43cbbcd76****",
"WebofficeURL": "https://office-cn-shanghai.imm.aliyuncs.com/office/p/e4a268d86c08b9f3748d100efb9bec2a2f2064e8?_w_tokenty****",
})
}
function weboffice(tokenInfo) {
let mount = document.getElementById('#weboffice-zone');
let ins = aliyun.config({ mount, url: tokenInfo.WebofficeURL });
ins.setToken({ token: tokenInfo.AccessToken });
}
</script>
</body>
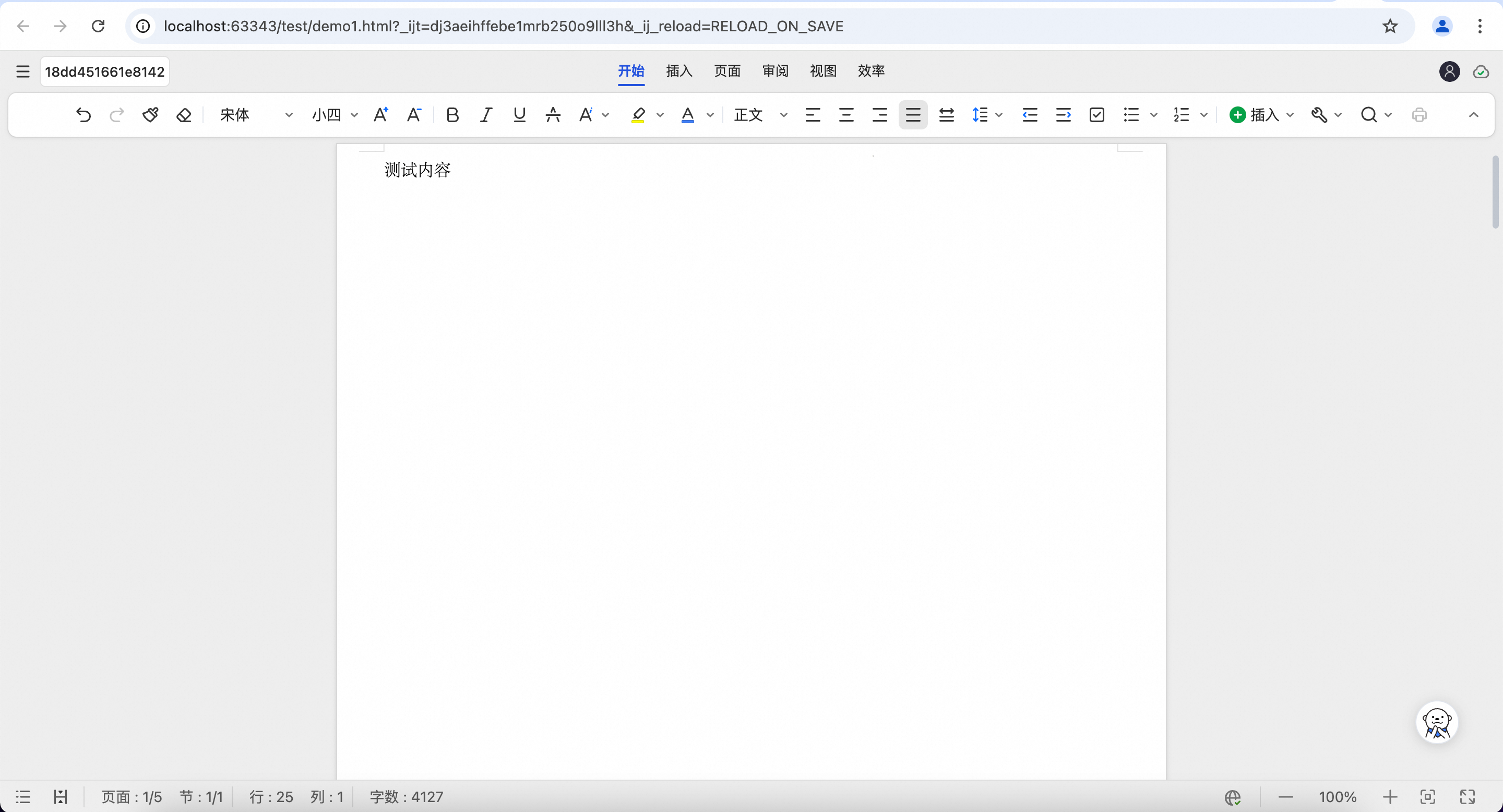
</html>通过浏览器打开HTML文件,预览界面如下:

步骤三:调用刷新预览凭证接口
RefreshOfficePreviewToken刷新预览凭证
调用新版刷新预览凭证接口RefreshWebofficeToken刷新预览凭证。具体操作请参见以下步骤:
RefreshWebofficeToken接口的项目名称参数应使用新版本所创建的项目名称。
SDK/API版本
新版使用新版SDK,API版本为2020-09-30。
旧版使用旧版SDK,API版本为2017-09-06。
SDK 安装命令
pip install alibabacloud_imm20200930==4.6.1示例代码
# -*- coding: utf-8 -*- # This file is auto-generated, don't edit it. Thanks. import os import sys from typing import List from alibabacloud_imm20200930.client import Client as imm20200930Client from alibabacloud_tea_openapi import models as open_api_models from alibabacloud_imm20200930 import models as imm_20200930_models from alibabacloud_tea_util import models as util_models from alibabacloud_tea_util.client import Client as UtilClient class Sample: def __init__(self): pass @staticmethod def create_client() -> imm20200930Client: """ 使用AK&SK初始化账号Client @return: Client @throws Exception """ # 工程代码泄露可能会导致 AccessKey 泄露,并威胁账号下所有资源的安全性。以下代码示例仅供参考。 # 建议使用更安全的 STS 方式,更多鉴权访问方式请参见:https://help.aliyun.com/document_detail/378659.html。 config = open_api_models.Config( # 必填,请确保代码运行环境设置了环境变量 ALIBABA_CLOUD_ACCESS_KEY_ID。, access_key_id=os.environ['ALIBABA_CLOUD_ACCESS_KEY_ID'], # 必填,请确保代码运行环境设置了环境变量 ALIBABA_CLOUD_ACCESS_KEY_SECRET。, access_key_secret=os.environ['ALIBABA_CLOUD_ACCESS_KEY_SECRET'] ) # Endpoint 请参考 https://api.aliyun.com/product/imm config.endpoint = f'imm.cn-hangzhou.aliyuncs.com' return imm20200930Client(config) @staticmethod def main( args: List[str], ) -> None: client = Sample.create_client() refresh_weboffice_token_request = imm_20200930_models.RefreshWebofficeTokenRequest( project_name='test-project', access_token='e6ac6190d2a348ac97c4cd32c*******', refresh_token='f82b6f8004564571a041d25******' ) runtime = util_models.RuntimeOptions() try: # 复制代码运行请自行打印 API 的返回值 client.refresh_weboffice_token_with_options(refresh_weboffice_token_request, runtime) except Exception as error: # 此处仅做打印展示,请谨慎对待异常处理,在工程项目中切勿直接忽略异常。 # 错误 message print(error.message) # 诊断地址 print(error.data.get("Recommend")) UtilClient.assert_as_string(error.message) @staticmethod async def main_async( args: List[str], ) -> None: client = Sample.create_client() refresh_weboffice_token_request = imm_20200930_models.RefreshWebofficeTokenRequest( project_name='test-project', access_token='e6ac6190d2a348ac97c4cd32c*******', refresh_token='f82b6f8004564571a041d25******' ) runtime = util_models.RuntimeOptions() try: # 复制代码运行请自行打印 API 的返回值 await client.refresh_weboffice_token_with_options_async(refresh_weboffice_token_request, runtime) except Exception as error: # 此处仅做打印展示,请谨慎对待异常处理,在工程项目中切勿直接忽略异常。 # 错误 message print(error.message) # 诊断地址 print(error.data.get("Recommend")) UtilClient.assert_as_string(error.message) if __name__ == '__main__': Sample.main(sys.argv[1:])
新版在线预览刷新预览凭证
刷新预览凭证HTML页面进行文档预览。示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<style>
html,body{
margin:0;
height:100%;
}
#weboffice-zone{
height: 100%;
width: 100%;
}
iframe {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<script src="https://g.alicdn.com/IMM/office-js/1.1.15/aliyun-web-office-sdk.min.js"></script>
<script src="https://g.alicdn.com/code/lib/axios/0.27.2/axios.min.js"></script>
<div id="weboffice-zone"></div>
<script>
window.onload = init;
var tokenInfo;
function init() {
// 调用后端接口获取预览链接和凭证。
axios.get("https://example.developer.backend.com/GenerateWebofficeToken")
.then(r => r.data)
.then(function (data){
tokenInfo = data;
weboffice(tokenInfo);
});
}
function weboffice(tokenInfo) {
var mount = document.getElementById('weboffice-zone');
var demo = aliyun.config({
mount: mount,
url: tokenInfo.WebofficeURL,
refreshToken: refreshTokenPromise // Token过期自动刷新。
});
demo.setToken({
token: tokenInfo.AccessToken,
timeout: 25*60*1000 // Token过期时间,单位为ms。25分钟之后刷新Token。
});
}
// refreshToken方法暂不支持async/await,支持返回Promise, 或者普通对象{token,timeout}。
function refreshTokenPromise() {
return new Promise(function(resolve){
axios.get("https://example.developer.backend.com/RefreshWebofficeURLToken", tokenInfo) // 调后端接口刷新凭证。
.then(r => r.data)
.then(function(data) {
// 保存,供下次刷新使用。
tokenInfo = data
resolve({
token: tokenInfo.AccessToken,
timeout: 10*60*1000
})
})
})
}
</script>
</body>
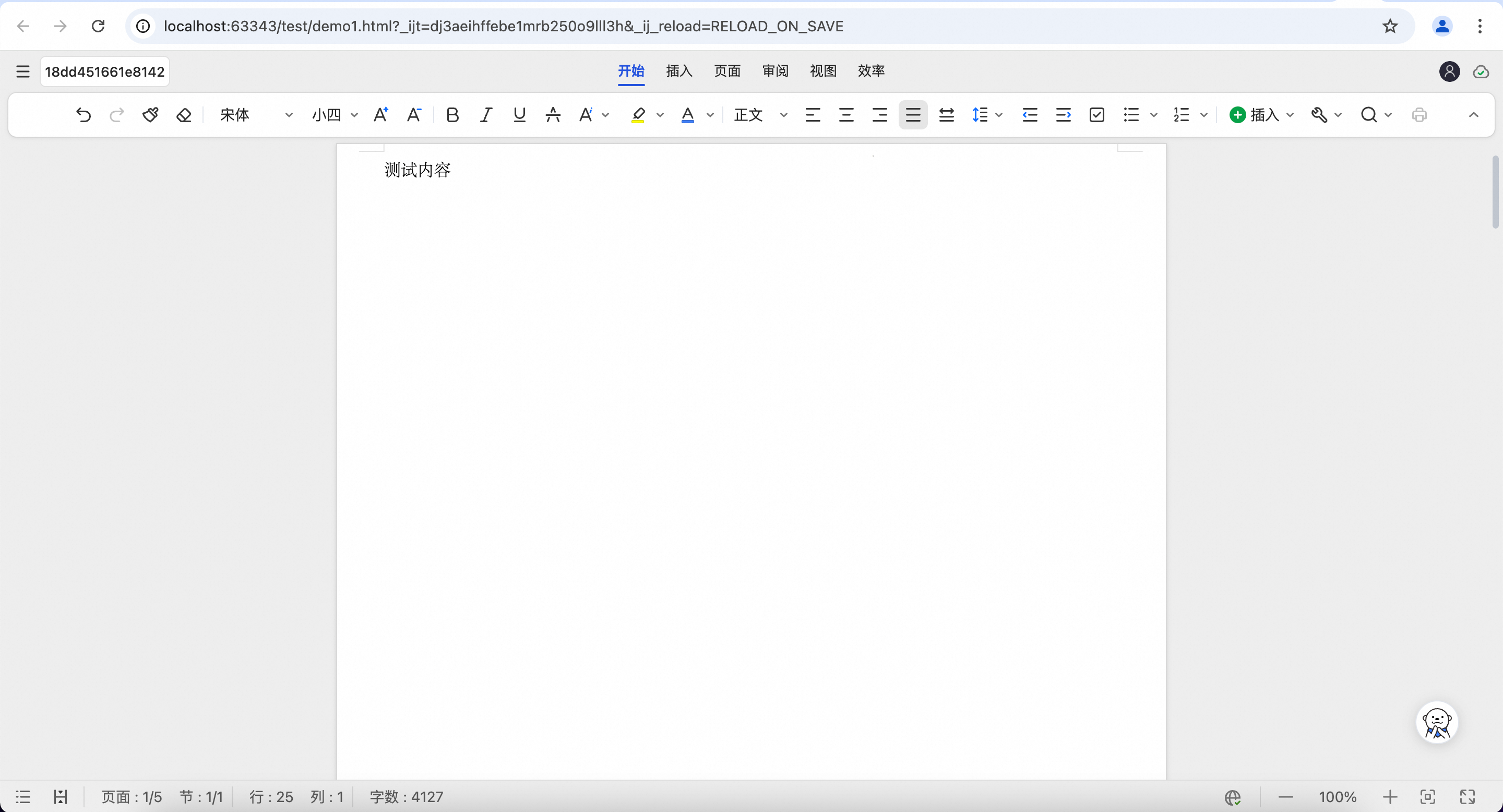
</html>通过浏览器打开HTML文件,预览界面如下:

步骤四:删除旧版项目
删除旧版项目之前,请确保业务已完全迁移到新版,旧版没有流量之后再进行删除,此操作不可恢复。
登录智能媒体管理控制台。
左下角可切换新旧版本,点击可返回旧版。

在项目列表页面中,选择旧版项目所处的地域,如下图所示。

在项目列表页面中,选择需删除的旧版项目,然后点击删除按钮,如下图所示。

点击确定完成删除操作。

新版在线预览与文档转换预览计费
文档转换预览和新版文档在线预览均按API接口调用次数计费的机制。文档转换预览转换一次的费用相对较高,需要注意的是,新版本一次API调用仅限于一位用户使用,若存在重复调用,则只有最后一次调用的用户能够正常访问。
在线预览计费项
版本 | API | 计费 | 计费说明 |
旧版在线预览 | CreateOfficeConversionTask-文档转换 说明 API版本为2017-09-06 | 旧版调用转换接口计费。 | |
新版在线预览 | GenerateWebofficeToken - 获取Weboffice凭证 RefreshWebofficeToken - 刷新Weboffice凭证 说明 API版本为2020-09-30 | 新版按接口需要调用生成凭证和刷新凭证接口计费。 |
