本文介绍了如何利用智能媒体管理(IMM)媒体转码接口实现视频转动图的功能。
功能简介
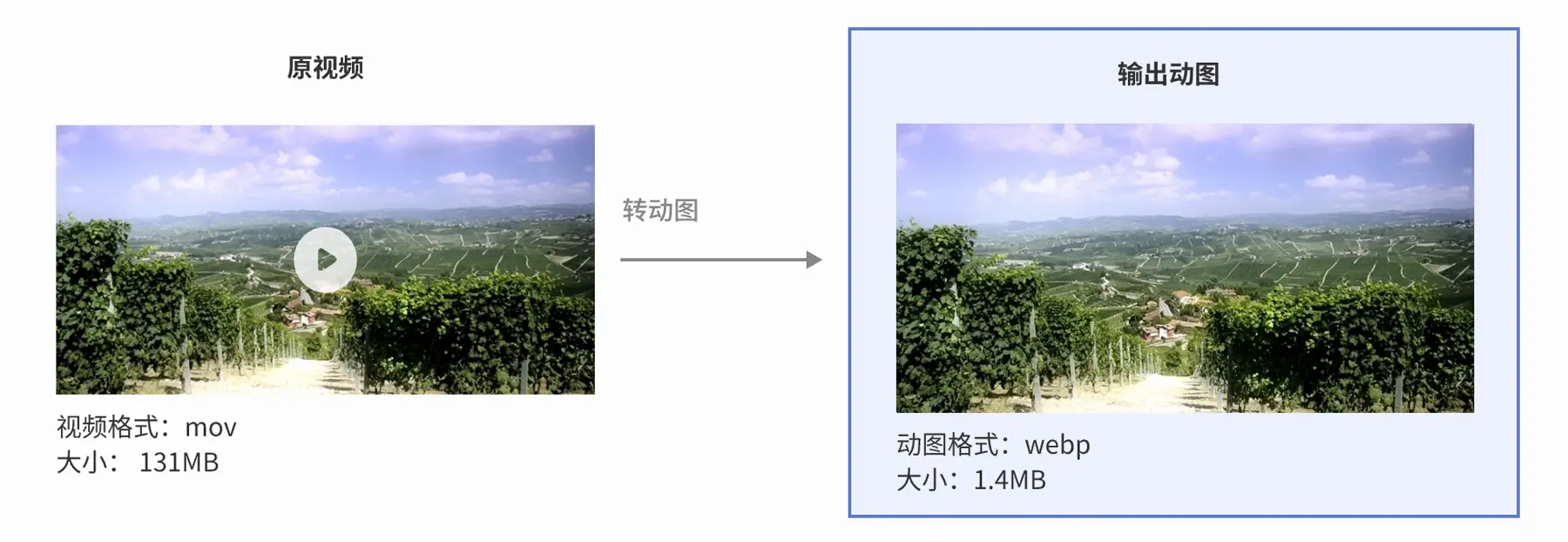
视频转动图是将视频文件转换为动态图像格式,如GIF或WebP,从而实现其在网页和社交媒体上的便捷分享与嵌入。

使用场景
社交媒体分享:通过动图,用户能够在社交平台上便捷地分享视频片段,以表达情感、幽默时刻或重要信息。
在线表情包:将视频转换为动图可用于制作趣味或搞笑的表情包,从而增强在线交流的趣味性。
教程和演示:在教学与演示中,动态图片可用于展示软件操作或步骤引导,以帮助观众快速理解复杂的概念和流程。
直播和赛事回放:在比赛、活动或直播过程中,可以利用动图快速剪辑精彩瞬间,以便分享给观众,从而增强活动的参与感。
支持音视频格式列表
分类 | 格式 |
音频 | AAC、MP3、WAV、FLAC、WMA、AC3、OPUS等所有主流格式。 |
视频 | MP4、MPEG-TS、MKV、MOV、AVI、FLV、M3U8、WebM、WMV、RM、VOB等所有主流格式。 |
如何使用
前提条件
已创建并获取AccessKey。具体操作,请参见创建AccessKey。
已开通OSS服务、创建存储空间。具体操作,请参见创建存储空间。
已开通智能媒体管理服务。具体操作,请参见开通产品。
已通过智能媒体管理控制台创建项目。具体操作,请参见创建项目。
说明您也可以调用API接口创建项目。具体操作,请参见CreateProject - 创建项目。
您可以调用ListProjects - 列出所有项目信息的列表接口列出指定地域下已创建的所有项目信息。
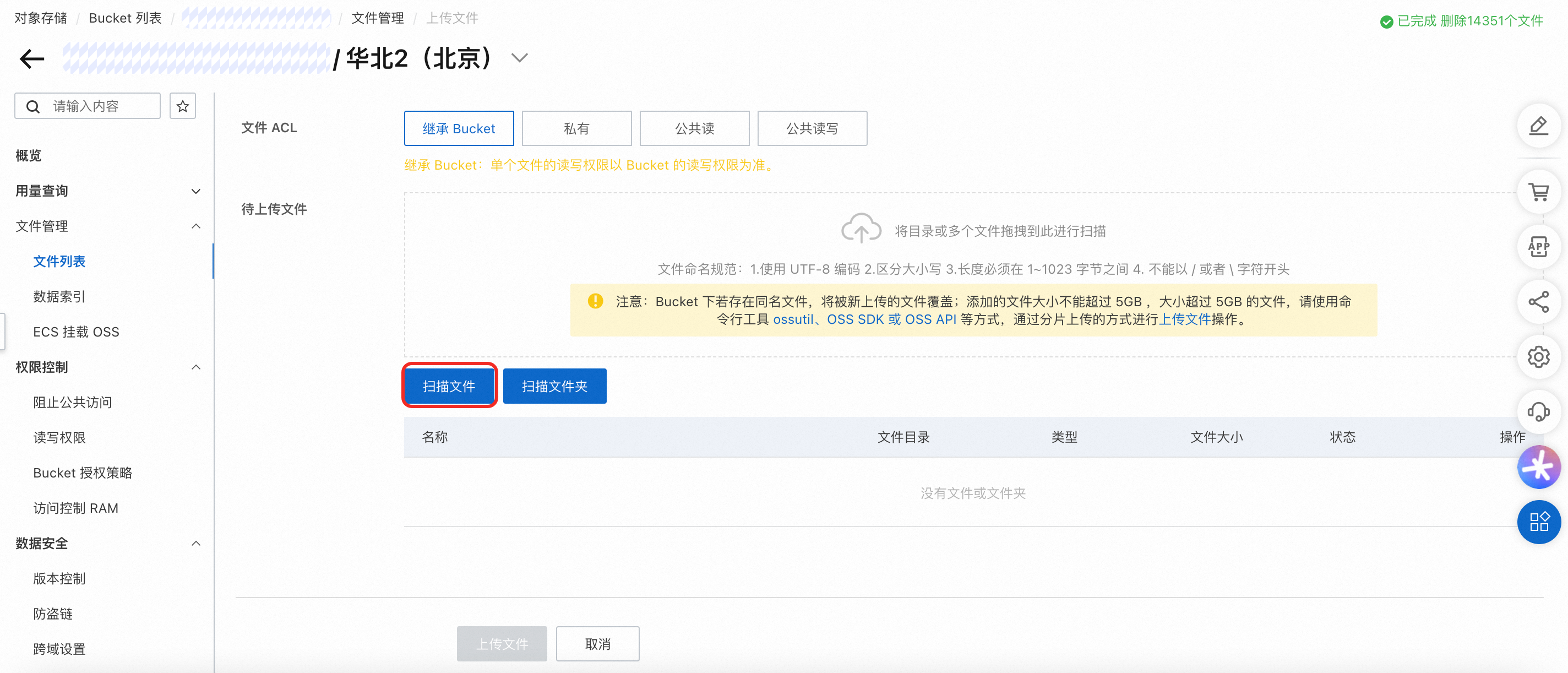
步骤一:上传文件
请使用OSS管理控制台将媒体文件上传至IMM项目所在地域的Bucket。

步骤二:使用IMM视频转动图
调用CreateMediaConvertTask - 创建媒体转码任务接口创建视频转动图任务。
计费说明
在视频转动图过程中,OSS 和 IMM 两侧会产生以下计费项:
OSS 侧: 详细定价请参见OSS产品定价。
API
计费项
说明
GetObject
GET 类型请求
根据成功的请求次数计算请求费用。
低频访问数据取回容量
如果取回的数据是低频访问数据,会产生低频访问数据取回容量的费用,按数据取回量计费。
归档直读数据取回容量
如果读取的是归档的Object且Bucket开启了归档直读,会产生归档直读数据取回容量费用,根据取回的数据容量大小计费。
传输加速
如果开启了传输加速功能且使用传输加速域名访问您的Bucket会产生传输加速费用,根据数据容量大小计费。
PutObject
PUT类型请求
根据成功的请求次数计算请求费用。
存储费用
根据Object的存储类型、大小和时长收取存储费用。
HeadObject
GET 类型请求
根据成功的请求次数计算请求费用。
IMM 侧: 详细定价请参见IMM计费项。
重要自北京时间 2025 年 7 月 28 日 11:00 起,IMM 视频转动图服务将由原来的免费模式升级为计费模式。更多信息,请参见IMM计费调整公告。
API
计费项
说明
CreateMediaConvertTask
MediaAnimation
根据输出动图帧数计算视频转动图的费用。
参数示例
以下示例使用IMM项目test-project,文件oss://test-bucket/video-demo/酿酒.mov来进行视频转动图处理。
更多有关媒体处理各功能介绍和使用,请参见媒体转码。
您可以通过OpenAPI 门户使用媒体转码接口对视频文件进行处理,可参考SDK代码。
视频转动图请勿设置Target.URI和Target.Container参数。
Gif格式动图图像质量较差,可通过使用WebP格式动图获得更好的动图体验,但这会造成动图文件变大。
推荐FrameRate设置为10~15,不设置则默认为1/Interval。
对整段视频生成动图缩略
转码信息
动图格式:webp
抽帧时间间隔:1秒
动图帧率:15
动图分辨率:源视频的1/2
动图缩放方式:缩放并不保留黑边,缩放方式请参见缩放方式
输出文件保存路径:
oss://test-bucket/video-demo/animation.webp转码完成消息通知:发送MNS消息到MNS主题“test-mns-topic”
SDK示例请参见OpenAPI门户,已为您自动填充示例的参数,请您按需修改后再进行调试。
请求参数如下
{
"ProjectName": "test-project",
"Notification": {
"MNS": {
"TopicName": "test-mns-topic"
}
},
"Sources": [
{
"URI": "oss://test-bucket/video-demo/酿酒.mov"
}
],
"Targets": [
{
"Image": {
"Animations": [
{
"Format": "webp",
"FrameRate": 15,
"Height": 0.5,
"Interval": 1,
"ScaleType": "fit",
"URI": "oss://test-bucket/video-demo/animation.{autoext}",
"Width": 0.5
}
]
}
}
]
}对视频的5秒至30秒生成动态缩略图
转码信息
动图格式:webp
抽帧开始时间:第5秒
抽帧时长:25秒
抽帧时间间隔:1秒
动图帧率:15
动图分辨率:源视频的1/2
动图缩放方式:缩放并不保留黑边,缩放方式请参见缩放方式
输出文件保存路径:
oss://test-bucket/video-demo/animation.webp转码完成消息通知:发送MNS消息到MNS主题“test-mns-topic”
SDK示例请参见OpenAPI门户,已为您自动填充示例的参数,请您按需修改后再进行调试。
请求参数如下
{
"ProjectName": "test-project",
"Notification": {
"MNS": {
"TopicName": "test-mns-topic"
}
},
"Sources": [
{
"Duration": 25,
"StartTime": 5,
"URI": "oss://test-bucket/video-demo/酿酒.mov"
}
],
"Targets": [
{
"Image": {
"Animations": [
{
"Format": "webp",
"FrameRate": 15,
"Height": 0.5,
"Interval": 1,
"ScaleType": "fit",
"URI": "oss://test-bucket/video-demo/animation.{autoext}",
"Width": 0.5
}
]
}
}
]
}