出于安全考虑,文档在线预览和协作编辑的URL无法直接打开,需要将凭证嵌入到HTML页面中才能开,并且凭证自生成开始只有30分钟的有效时间,如果需要保持更长时间的文档打开状态,需要在过期之前使用凭证刷新机制刷新凭证。
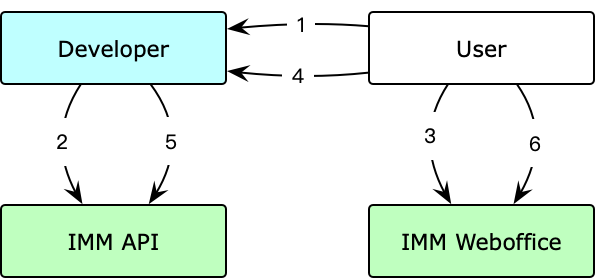
文档处理流程

用户打开文档预览或者协作编辑页面。
页面通过调用IMM API接口GenerateWebofficeToken - 获取Weboffice凭证获取文档访问凭证,然后调用IMM js-sdk config 方法初始化。
用户可以在页面中预览和编辑文件。
用户的凭证即将过期,页面自动发起刷新凭证请求。
页面通过 IMM js-sdk config 设置的 refreshToken 回调方法,调用IMM API接口RefreshWebofficeToken - 刷新Weboffice凭证刷新文档访问凭证。
用户可以继续预览和编辑文件。
后端实现参考
获取凭证信息,封装IMM的GenerateWebofficeToken - 获取Weboffice凭证接口。
刷新凭证信息,封装IMM的RefreshWebofficeToken - 刷新Weboffice凭证接口。
前端实现参考
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<style>
html,body{
margin:0;
height:100%;
}
#weboffice-zone{
height: 100%;
width: 100%;
}
iframe {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<script src="https://g.alicdn.com/IMM/office-js/1.1.15/aliyun-web-office-sdk.min.js"></script>
<script src="https://g.alicdn.com/code/lib/axios/0.27.2/axios.min.js"></script>
<div id="weboffice-zone"></div>
<script>
window.onload = init;
var tokenInfo;
function init() {
// 调用后端接口获取预览链接和凭证。
axios.get("https://example.developer.backend.com/GenerateWebofficeToken")
.then(r => r.data)
.then(function (data){
tokenInfo = data;
weboffice(tokenInfo);
});
}
function weboffice(tokenInfo) {
var mount = document.getElementById('weboffice-zone');
var demo = aliyun.config({
mount: mount,
url: tokenInfo.WebofficeURL,
refreshToken: refreshTokenPromise // Token过期自动刷新。
});
demo.setToken({
token: tokenInfo.AccessToken,
timeout: 25*60*1000 // Token过期时间,单位为ms。25分钟之后刷新Token。
});
}
// refreshToken方法暂不支持async/await,支持返回Promise, 或者普通对象{token,timeout}。
function refreshTokenPromise() {
return new Promise(function(resolve){
axios.get("https://example.developer.backend.com/RefreshWebofficeURLToken", tokenInfo) // 调后端接口刷新凭证。
.then(r => r.data)
.then(function(data) {
// 保存,供下次刷新使用。
tokenInfo = data
resolve({
token: tokenInfo.AccessToken,
timeout: 10*60*1000
})
})
})
}
</script>
</body>
</html>该文章对您有帮助吗?