数据过滤器
数据过滤器用于过滤出数据源中的数据。通过数据过滤器可以将接口(数据分析服务、自定义接口或服务开发工作台)返回的数据转换成您所需要的内容,并展示在Web可视化组件上。本文介绍数据过滤器的使用方法。
过滤方法
过滤方法支持数据过滤脚本和数据表配置两种过滤方法:
数据过滤脚本
基于JavaScript对接口返回的原始数据进行一定的加工,以适配图表或文字组件的展示需求。
脚本写法:
接口定义如下:脚本框架只支持传入一个变量data,过滤器返回经过函数方法处理后的data。
function _filter(data) { // do something... return data; }仅允许访问部分全局对象:Object、Array、Date、Math、parseInt、parseFloat、String、RegExp、Boolean、JSON。
数据表配置
系统自动解析接口返回或数据过滤脚本处理之后的结构化数据后,展示可供筛选的数据列表。
注意事项
数据过滤器支持返回的数据格式:单值(Number、String、Boolean)、一维数据(一维JSON、一维表)、二维数据(一维JSON Array、二维表)。
目前表格、折线图、柱状图、条形图、饼图和双Y轴折线图仅支持通过数据过滤脚本进行过滤。
当您选中了两种过滤方法时,数据过滤脚本优先生效后,数据配置表再自动解析处理后的数据。
如果选中数据表配置处理二维数据,则系统默认仅解析数据源的第一组数据。
例如,一维的JSON Array:
[ { a: 1, b: 2, c: 3 }, { a: 4, b: 5, c: 63 }, { a: 7, b: 8, c: 9 },],经过数据表配置可解析出字段a、b、c。如果您选中字段a,则处理后的结果就是第一组数据中字段a的值1。
示例
配置API服务。
本文以数据分析服务为例。具体操作,请参见开发数据服务API。
创建Web可视化应用并添加组件。
本文以文字组件为例。具体操作,请参见文字。
选中文字组件,单击文字提交框右侧的配置数据源按钮
 。
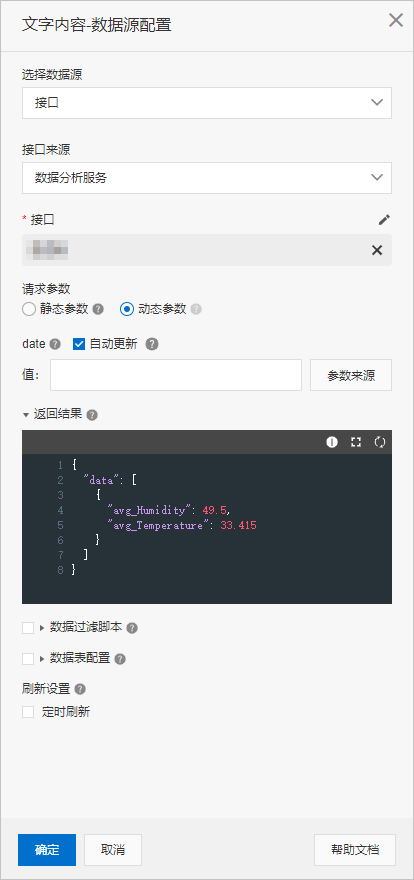
。在数据源配置页面,设置选择数据源为接口,接口来源为数据分析服务,单击选择接口,选择已创建的业务服务,获取返回数据。

通过数据过滤脚本,获取指定格式的数据。
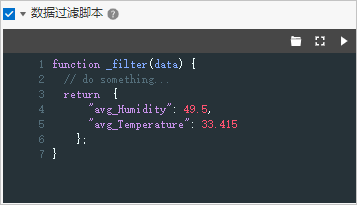
选中数据过滤脚本复选框,输入数据过滤脚本,如图所示。

如果编写的脚本比较复杂,您可单击数据过滤脚本输入框右上角的全屏,进行全屏编辑。
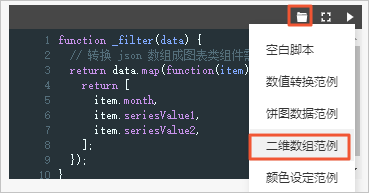
数据过滤器提供了5个示例代码,您也可单击示例名称导入该示例代码后,根据实际需要进行修改,如图所示。

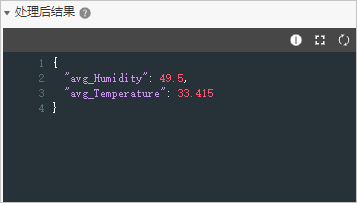
展开处理后结果显示框,查看处理后数据。

当处理后数据不符合组件支持的数据格式时,还可通过数据表配置继续进行过滤。
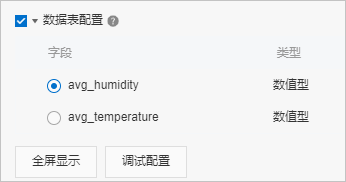
选中数据表配置复选框。
系统自动解析并显示可选字段项。
当数据字段比较多或字段名较长时,您可单击全屏显示进行查看。
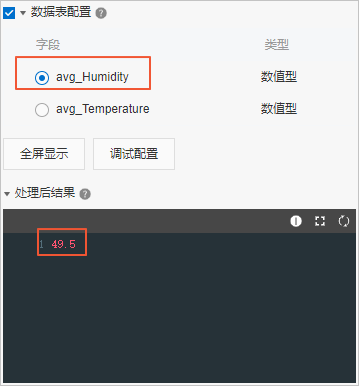
选中需要展示的字段,查看处理后结果。

您可单击调试配置,查看数据输入和过滤运行后的输出。
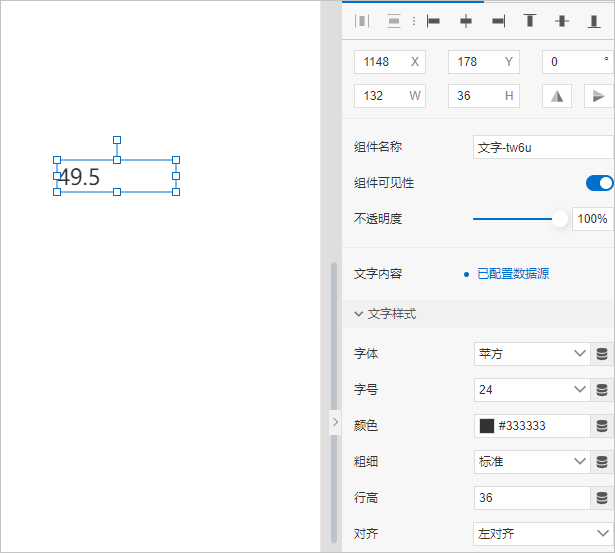
单击确定。
文字组件显示处理后数据。