移动视频
更新时间:
移动视频组件用于播放FLV、MP4等格式的视频。目前,该组件支持自动播放、暂停、音量调节和全屏播放功能。本文介绍移动视频组件的详细配置方法。
步骤一:添加组件
步骤二:配置数据源
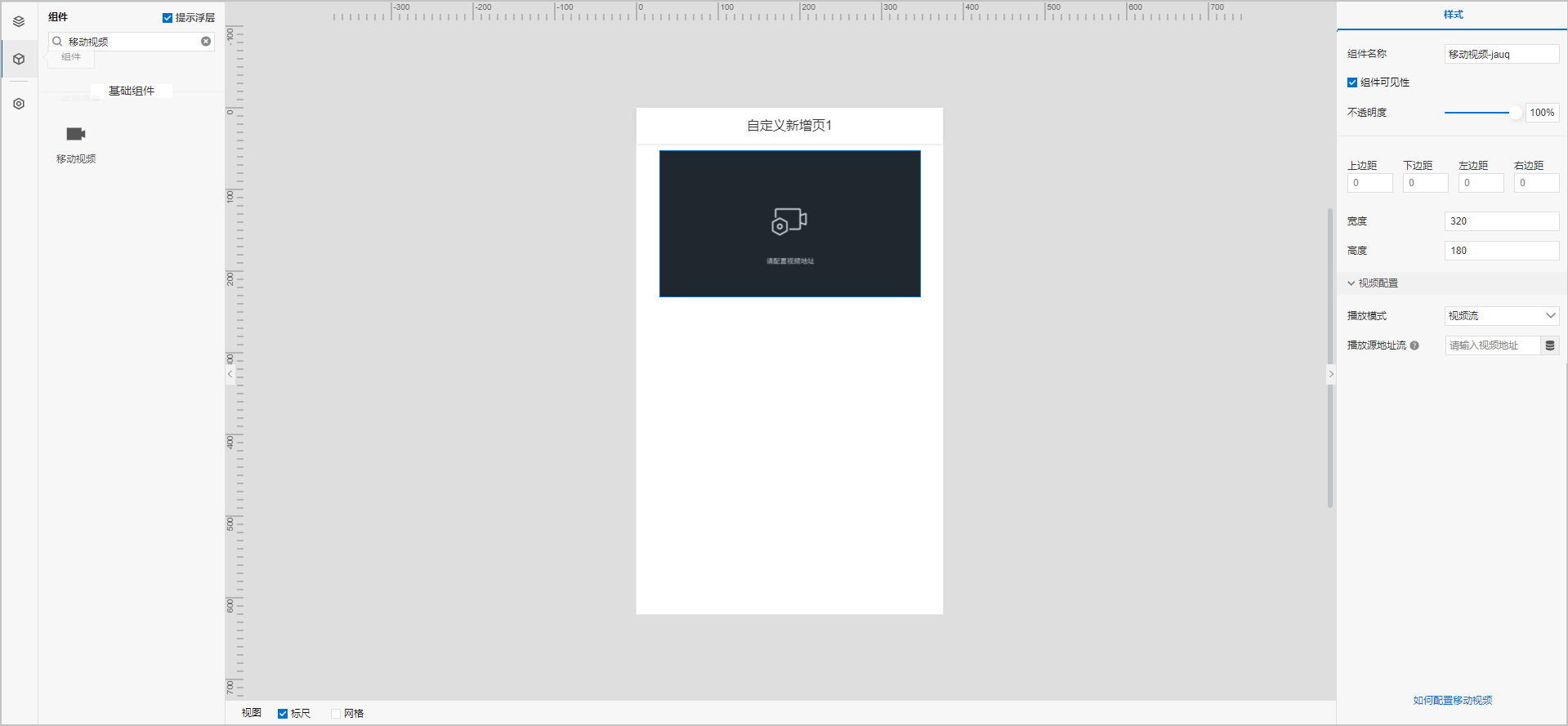
在移动应用编辑器右侧样式中,在播放模式下拉列表中,选择视频播放模式后,配置视频播放源地址。
注意
视频流(直播)支持FLV、HLS格式,视频文件支持MP4、HLS、FLV格式。 视频文件URL后缀携带视频格式,例如
https://域名/目录/文件名.flv。该组件应用在iOS、微信、QQ浏览器中时,建议您使用HLS格式的视频流。
该组件支持返回的数据类型为字符串。
如果视频地址或视频文件URL既输入了静态数据,又配置了动态数据,则取动态数据。
如果该组件所在应用有网络环境的使用限制,或直播的视频数据有安全限制,请不要配置公网环境下的视频播放源地址,以防视频数据泄露。
静态数据
在播放源地址流或播放源地址文件右侧提交框中,输入视频地址或视频文件URL。
步骤三:配置样式
该文章对您有帮助吗?

 。
。
 ,选择数据源类型,单击确定,完成配置。
,选择数据源类型,单击确定,完成配置。