本文描述如何在物联网数据分析中的二维数据可视化场景中,嵌入第三方连接。例如,二维场景中有监控摄像头等设备,且设备本身具有自定义气泡弹框需求等场景,可以在二维场景中嵌入URL,在查看设备的运行状态、管理设备的同时查看监控画面。
实现此功能,需要二维数据可视化场景与IoT Studio中的Web可视化配合使用,详细步骤请见下文。
步骤一:创建产品并添加设备
- 创建一个产品。本文以test_product为例。详细指导请参见创建产品。
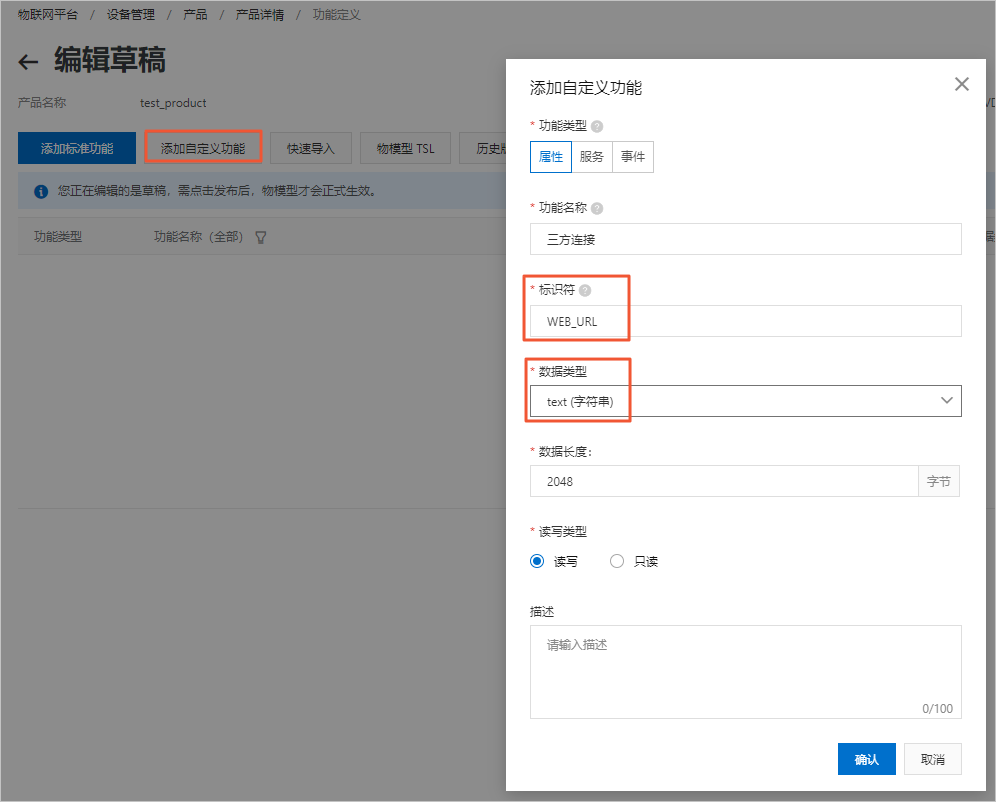
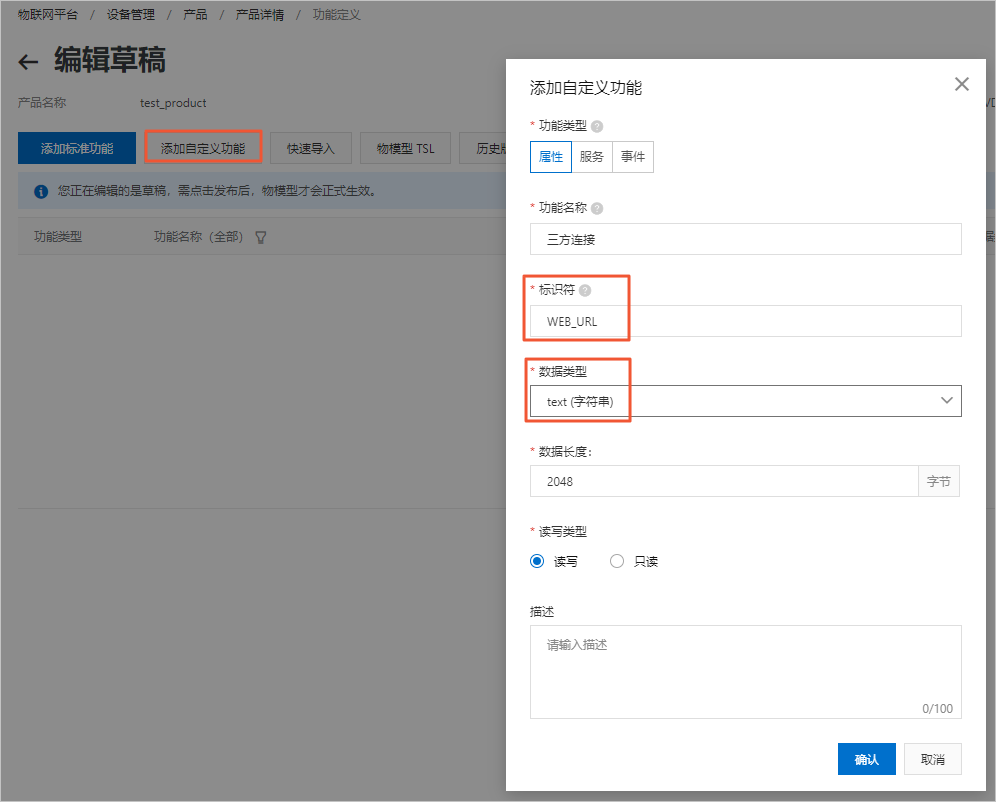
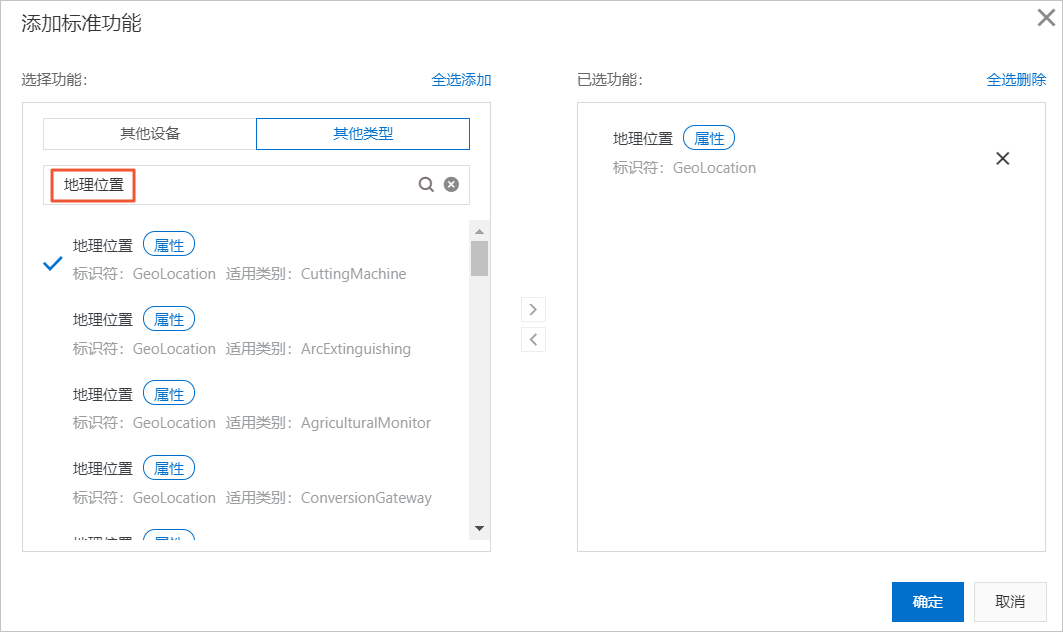
- 在产品详情页面,为test_product产品添加自定义功能。详细指导请参见单个添加物模型。

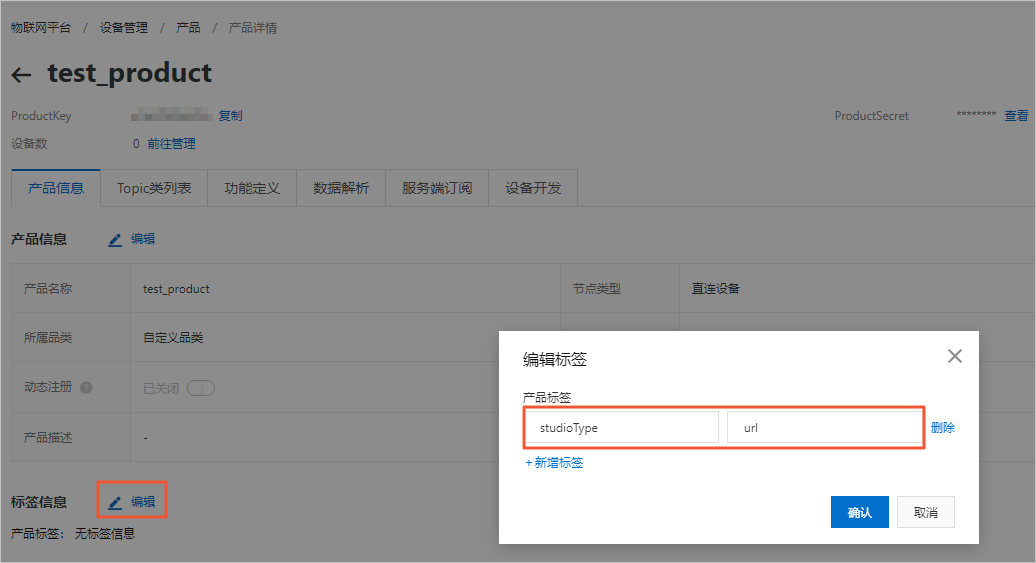
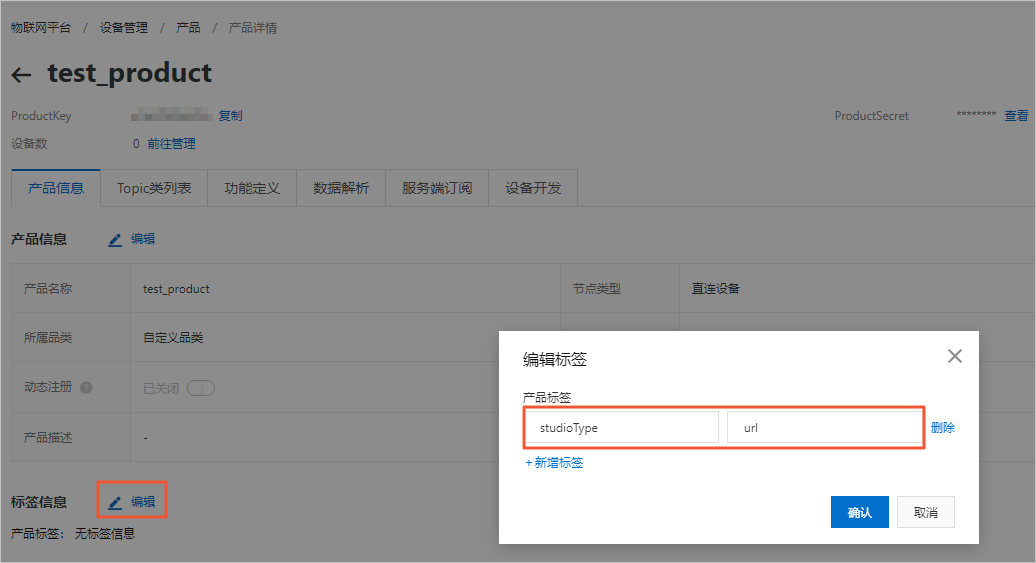
- 为test_product产品添加标签。详细指导请参见标签。
 其中,标签key设置为studioType,标签value有如下两种设置方法,不同的value,会影响第三方弹窗的弹出方式:
其中,标签key设置为studioType,标签value有如下两种设置方法,不同的value,会影响第三方弹窗的弹出方式:- 标签value设置为url:单击设备气泡弹出气泡窗口,再通过气泡窗口中的URL链接弹出第三方弹窗。
- 标签value设置为pop:直接单击设备气泡弹出第三方窗口。
两种弹出方式的区别请见步骤三中的第8小步。
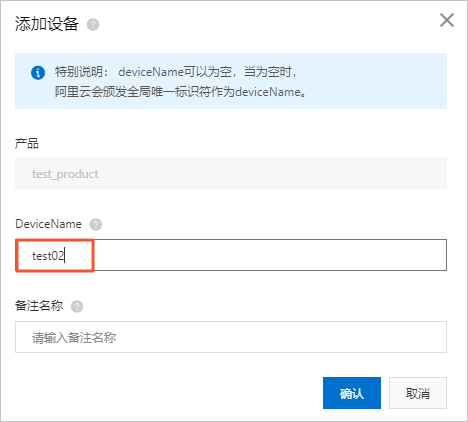
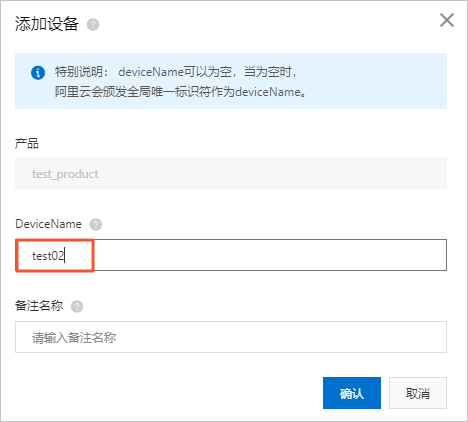
- 为产品添加设备。详细指导请参见单个创建设备。

步骤二、创建二维数据可视化场景
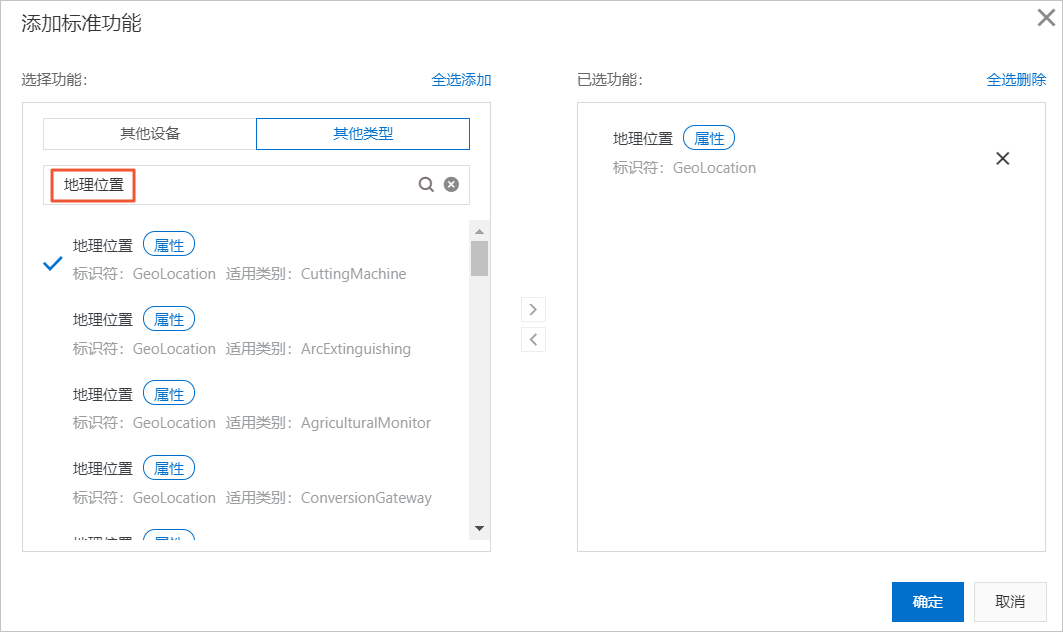
- 为设备设置地理位置。详细指导请参见设备属性上报位置(Geolocation)。

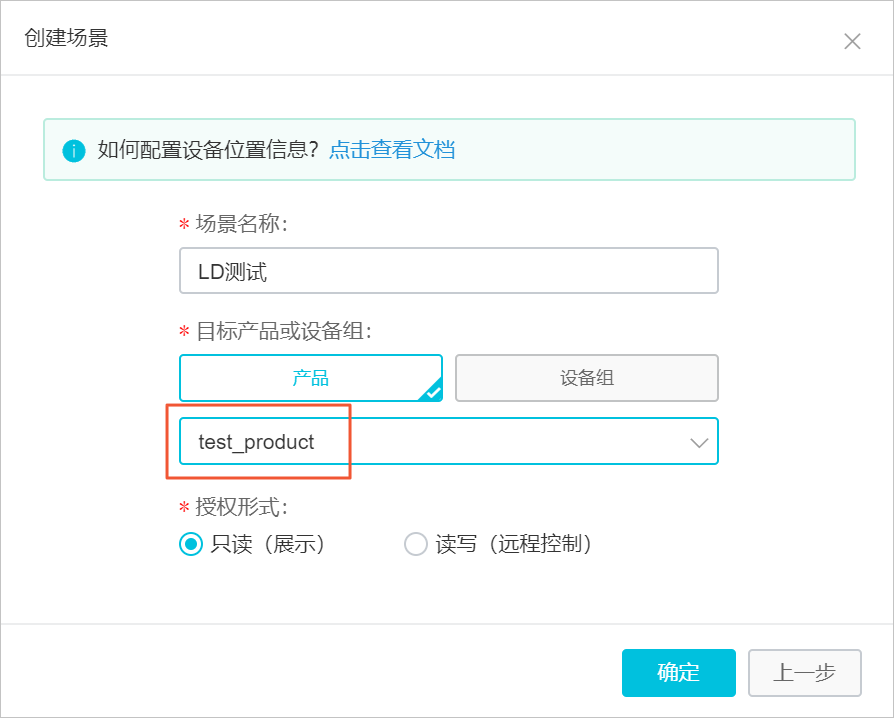
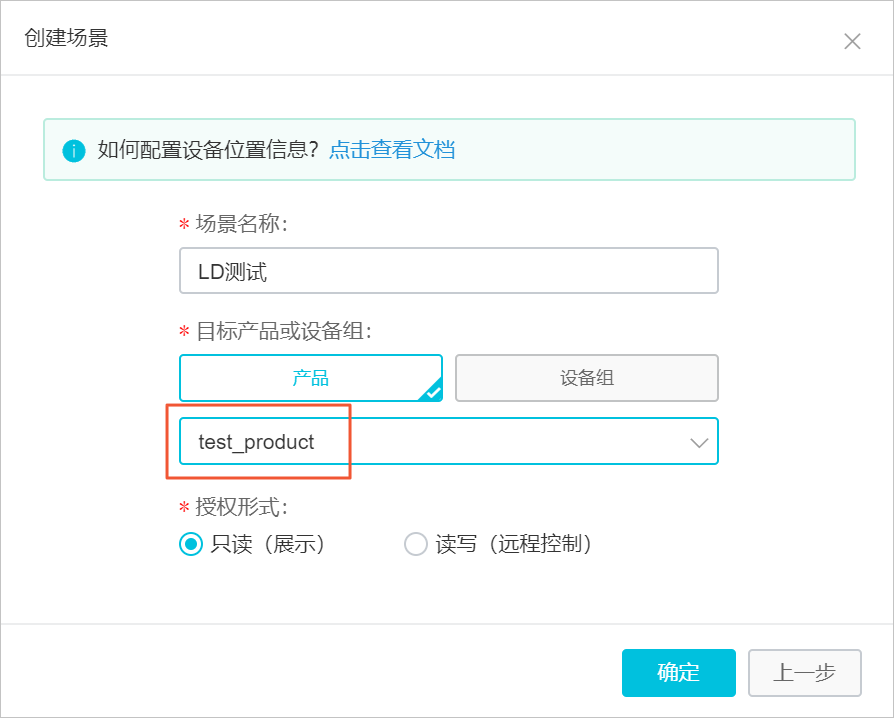
- 使用test_product产品创建一个二维数据可视化场景。详细指导请参见物联网平台设备展示。

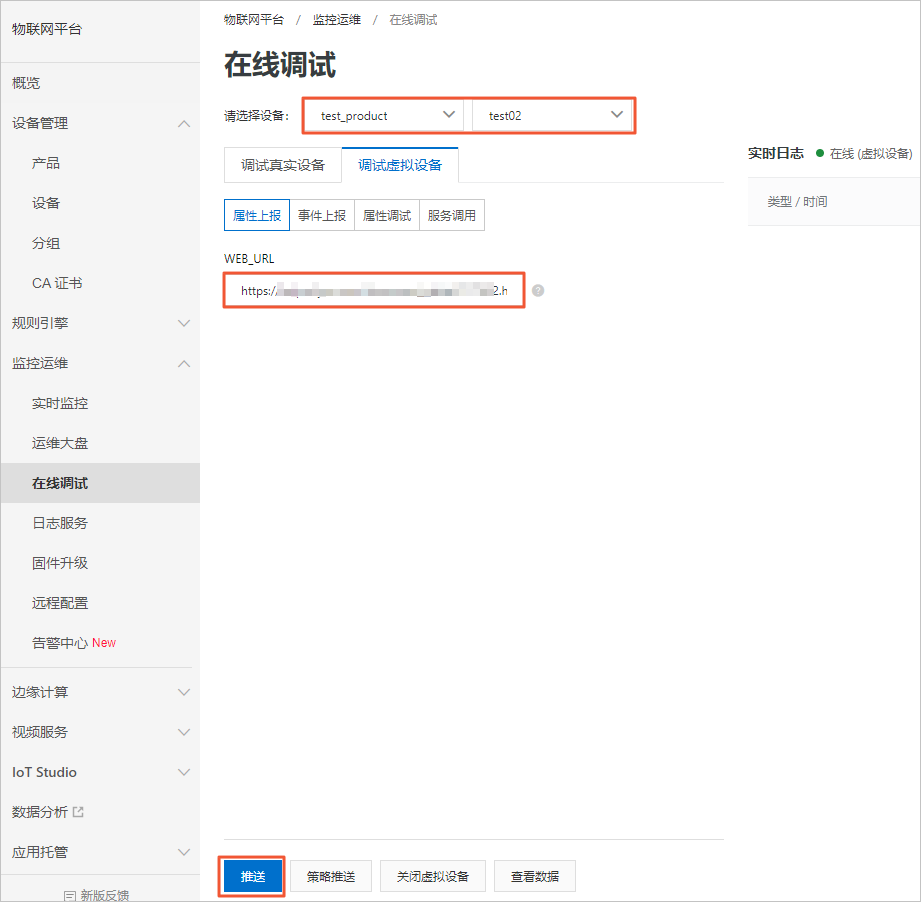
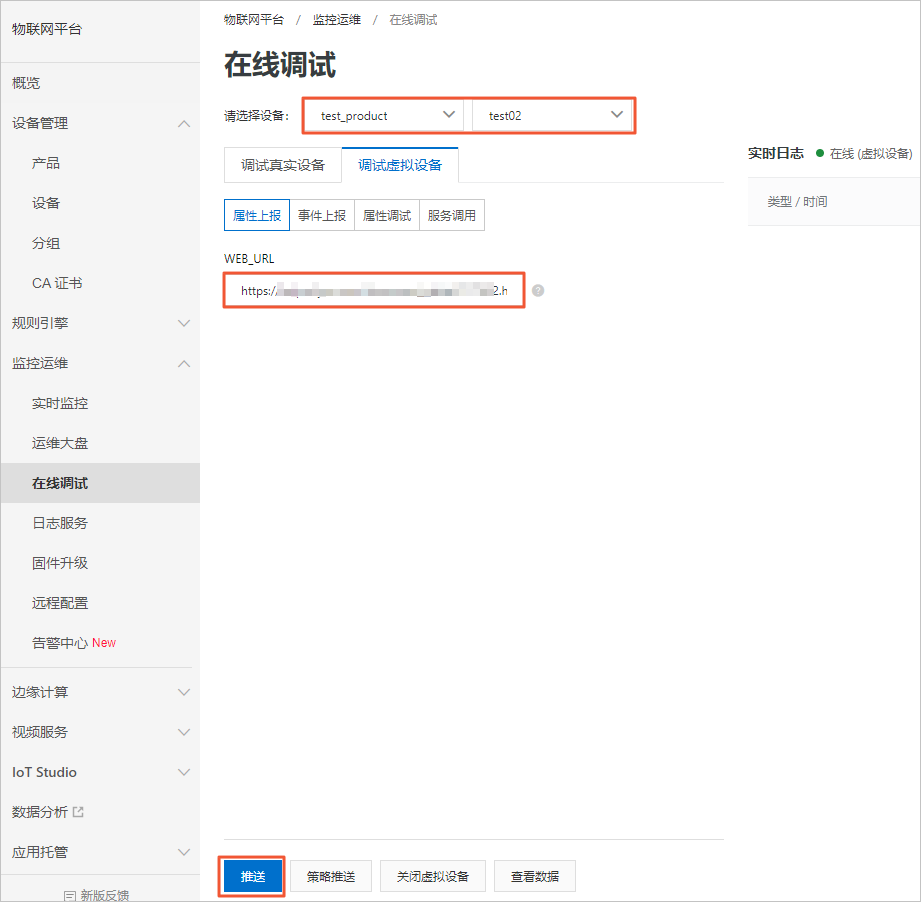
- 设置设备的WEB_URL属性的值为设备需要链接到的第三方页面地址。可以使用在线调试功能,上报属性值。
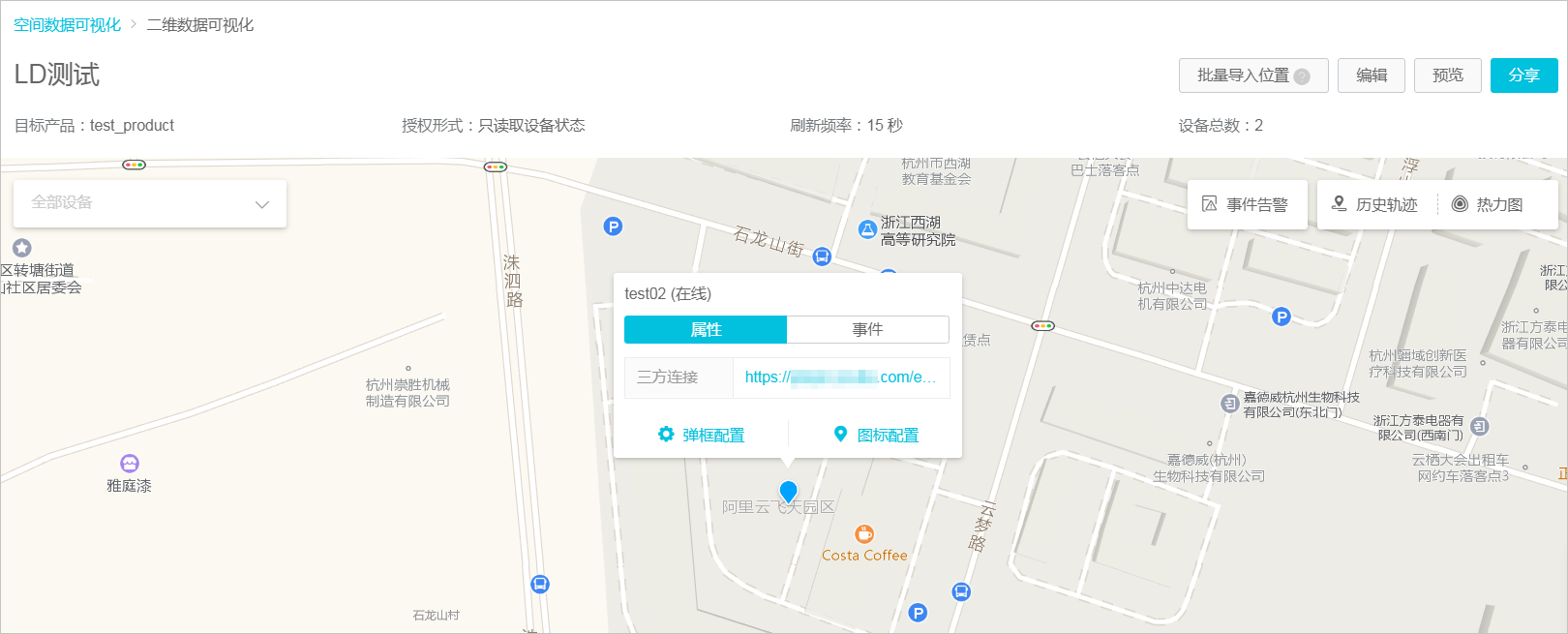
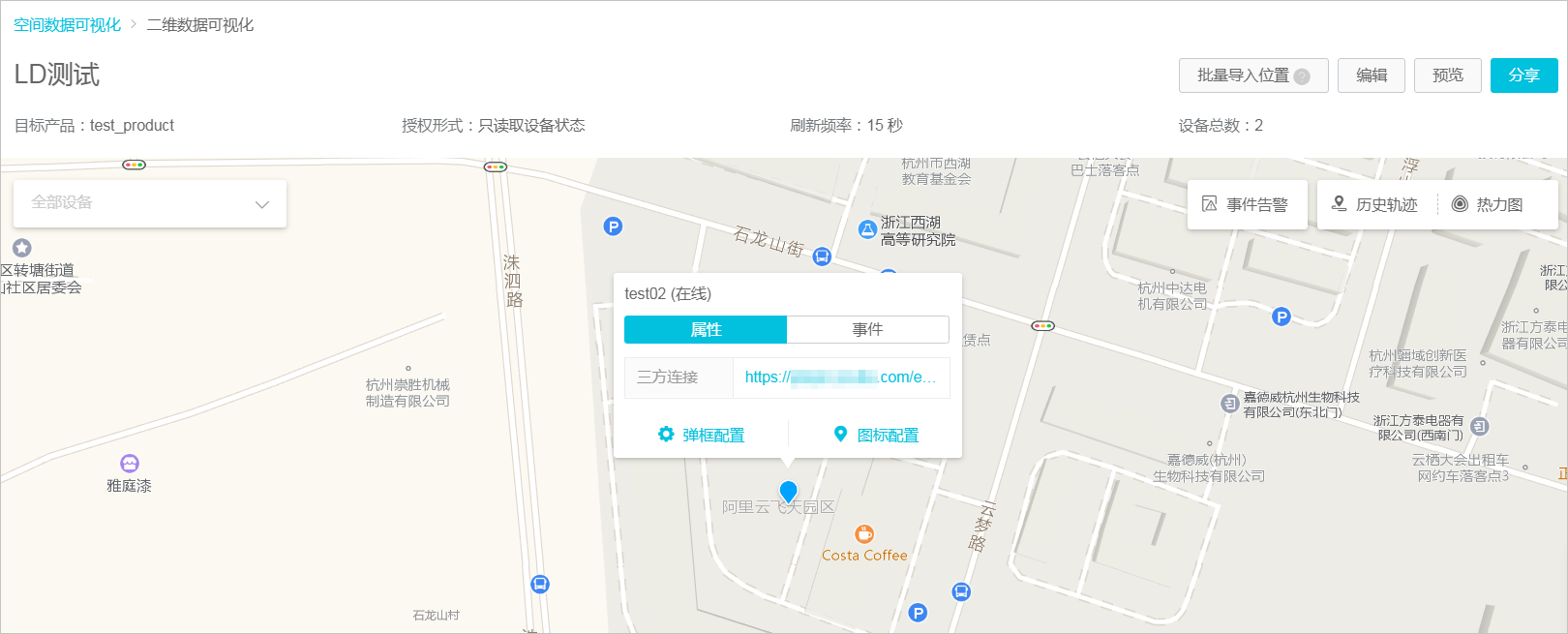
 添加第三方链接后,单击二维数据场景中设备气泡后,如下所示。
添加第三方链接后,单击二维数据场景中设备气泡后,如下所示。
步骤三、IoT Studio可视化大屏搭建
IoT Studio可视化相关详细内容,请参见Web可视化开发。
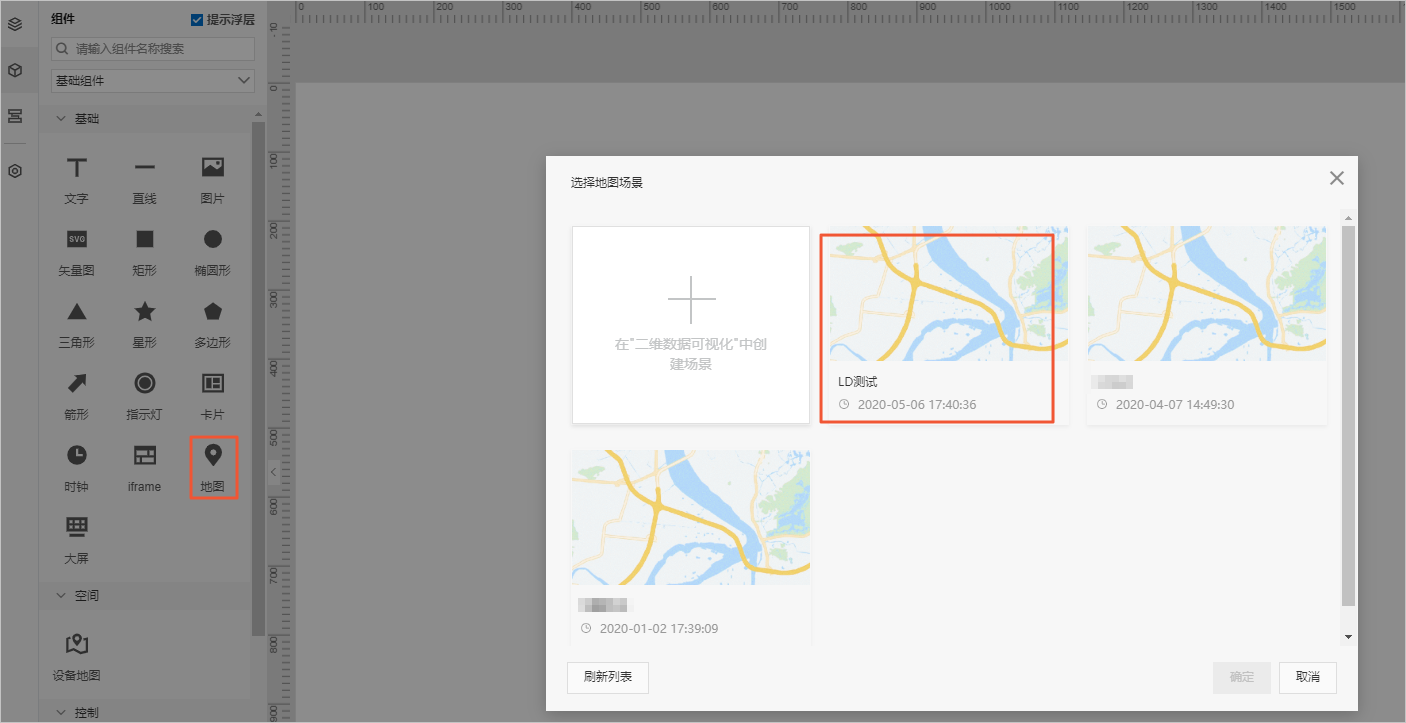
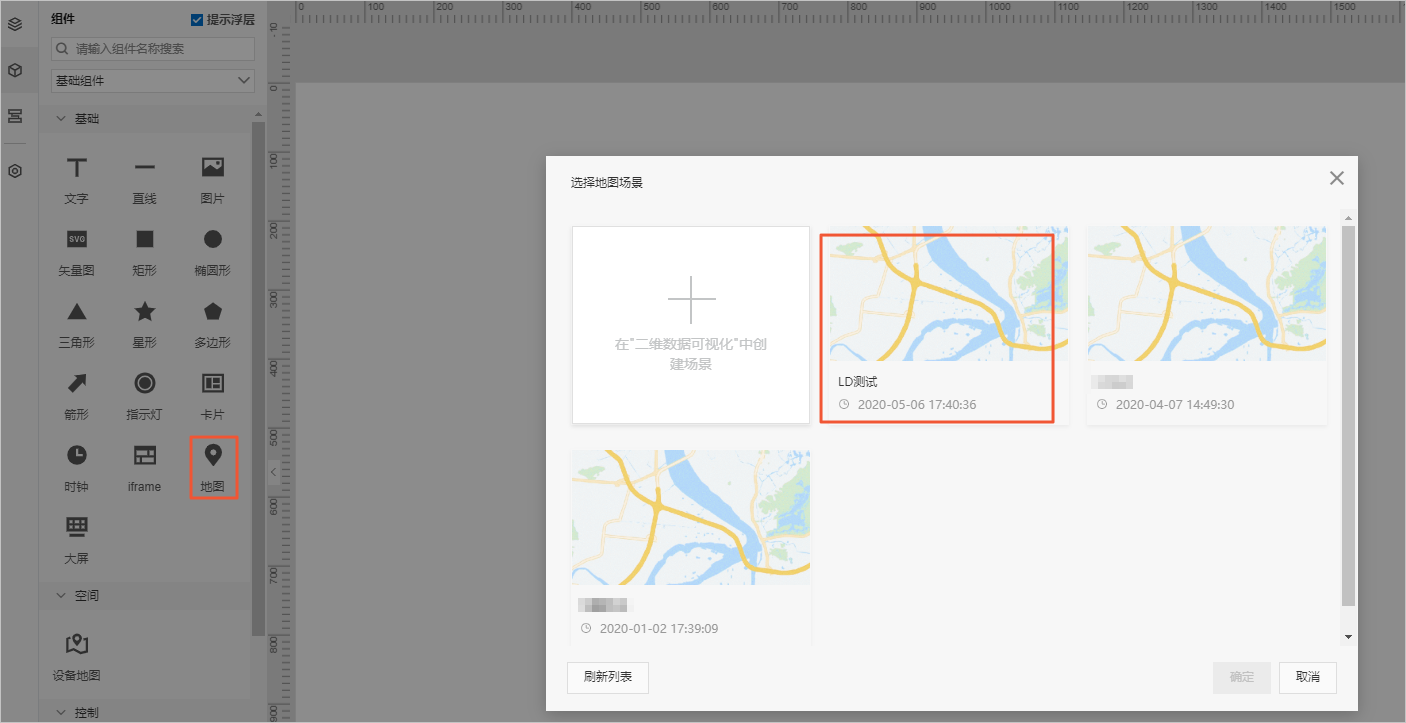
- 拖动二维数据可视化场景(地图组件)到IoT Studio大屏中,占满整个屏幕。

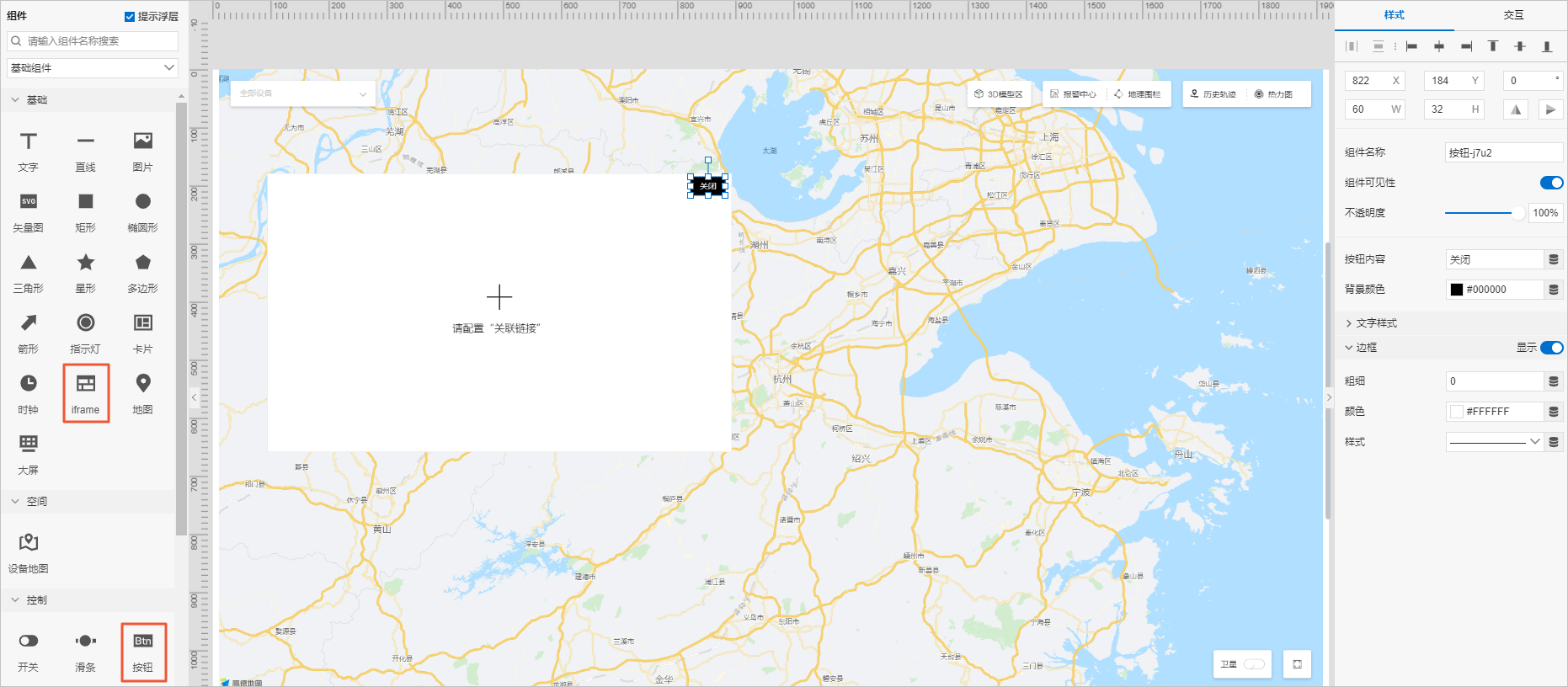
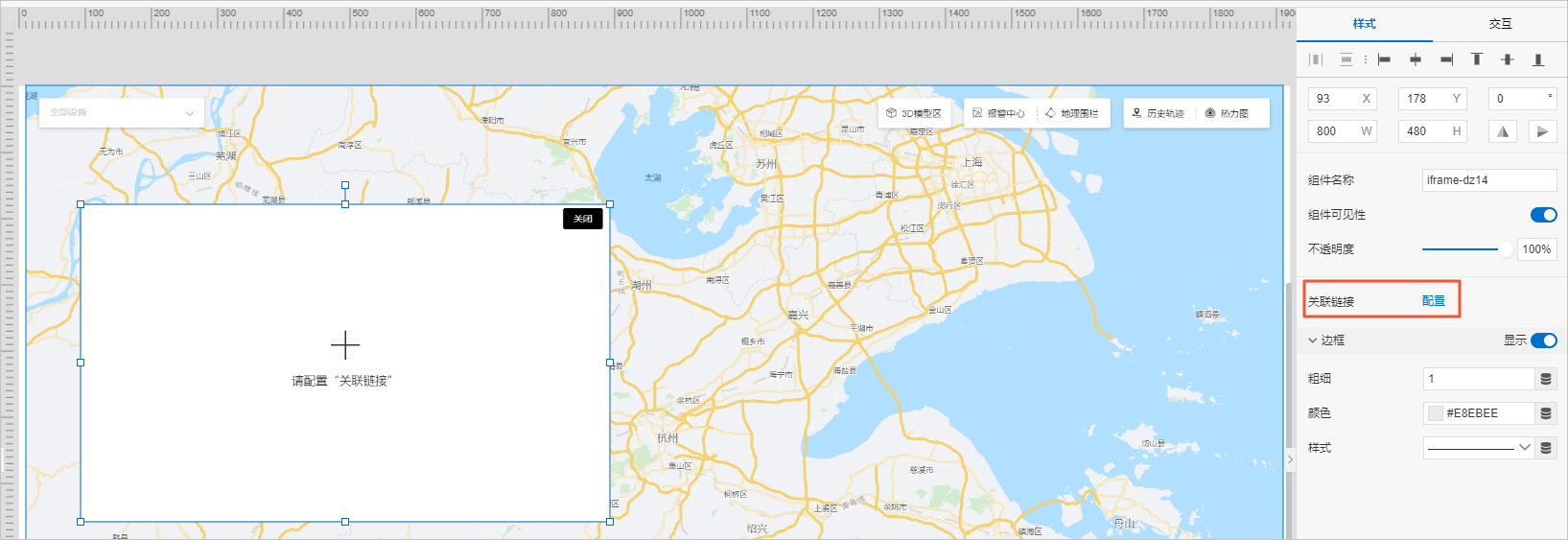
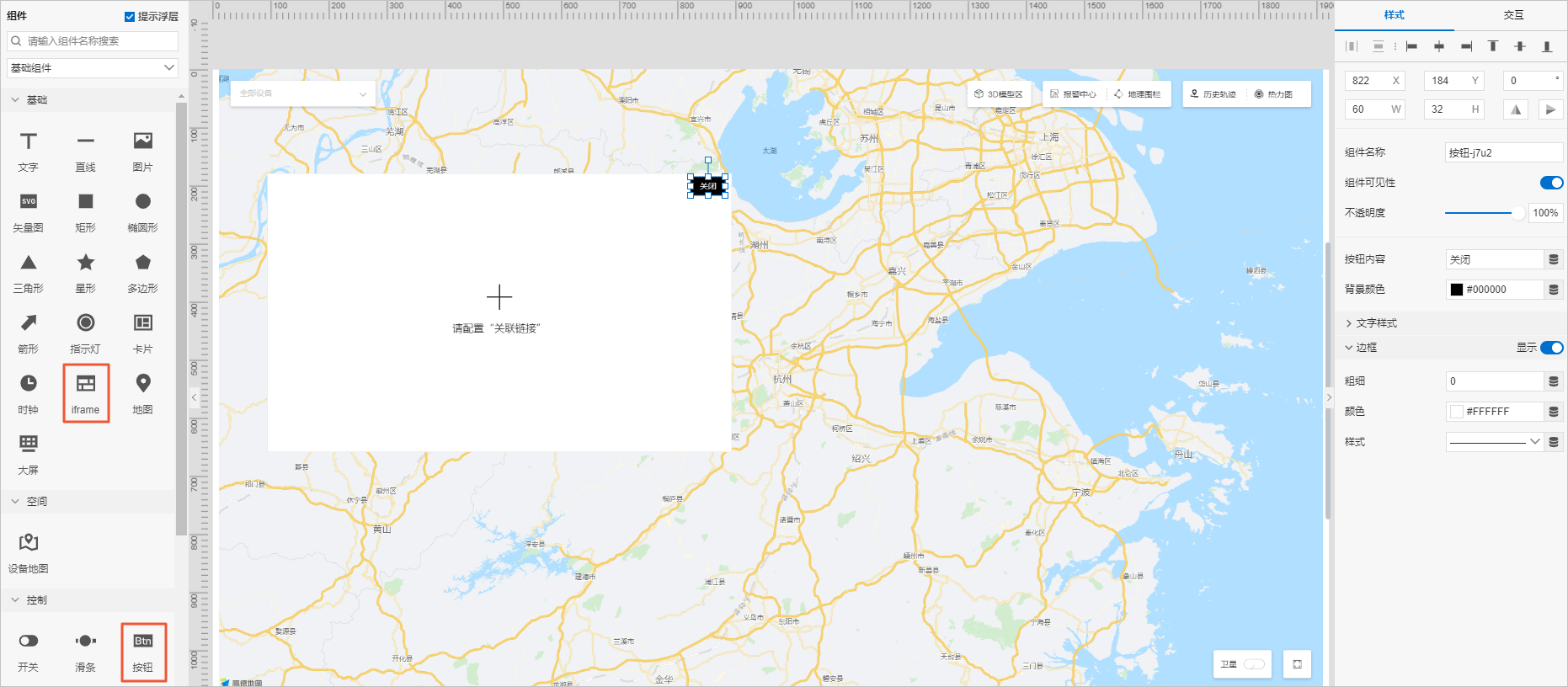
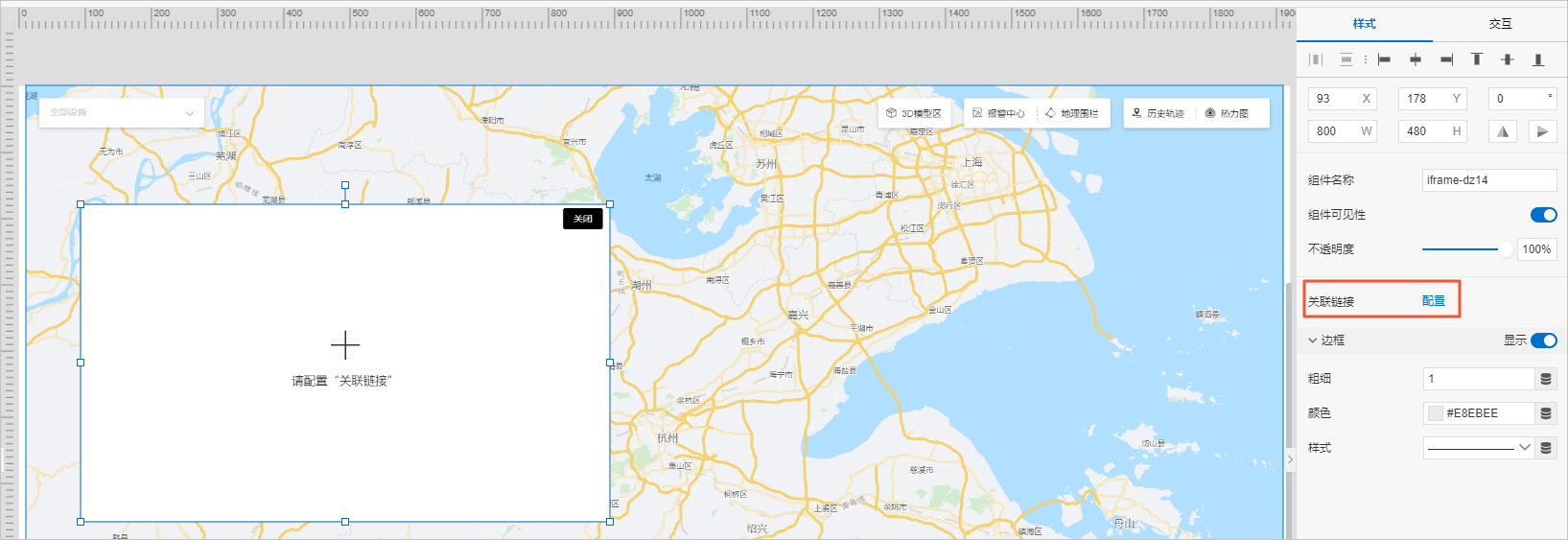
- 添加一个iframe组件到大屏中,用于在点击设备气泡时,弹出一个第三方窗口。
同时为了能够在不需要的时候关闭第三方窗口,需要添加一个关闭按钮到iframe的右上角。

- 配置变量的联动关系。
为了点击设备气泡的时候,能够打开第三方地址,需要设置地图和iframe组件的交互关系,让iframe组件中设置的地址能够从设备传入iframe。
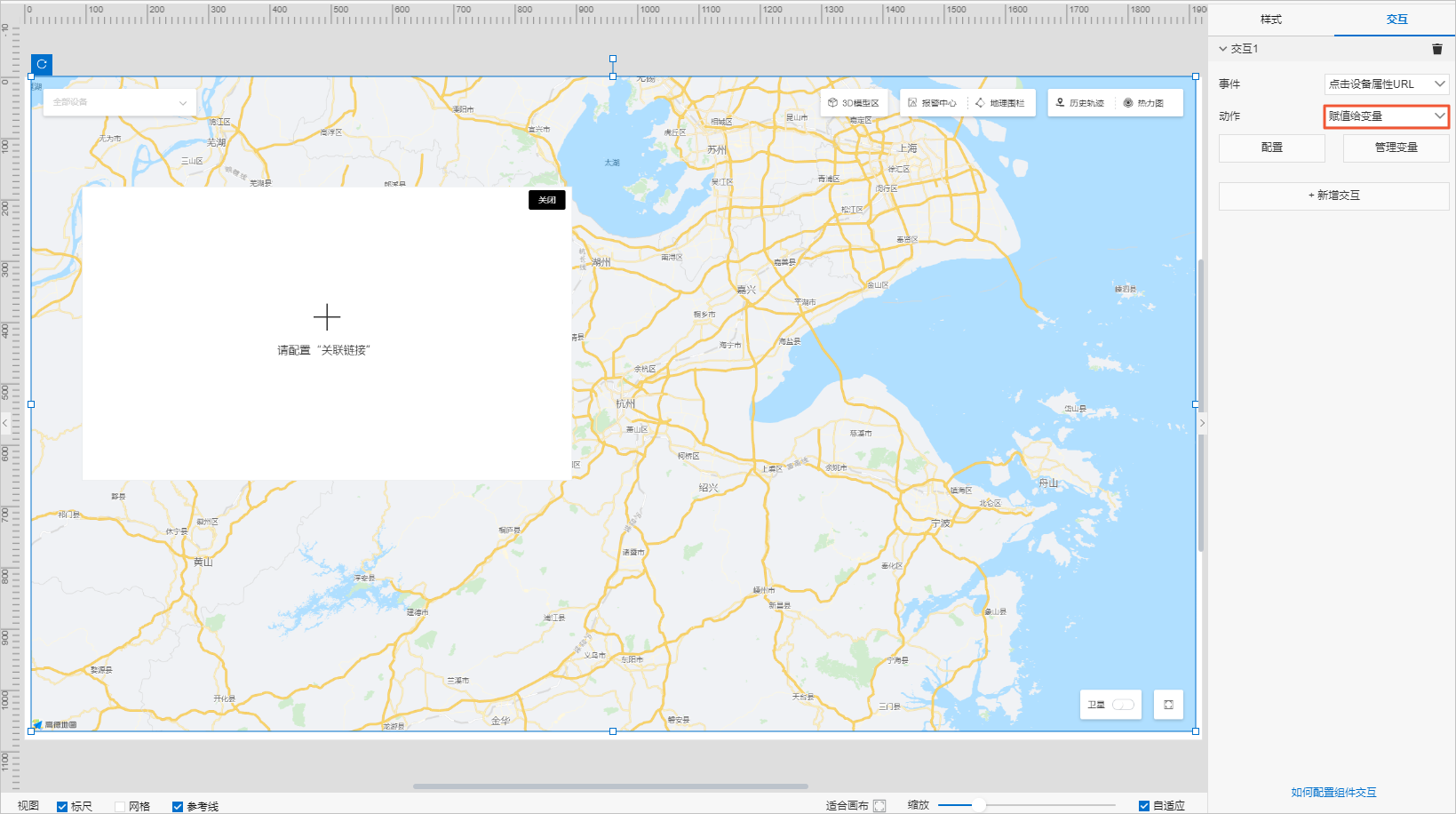
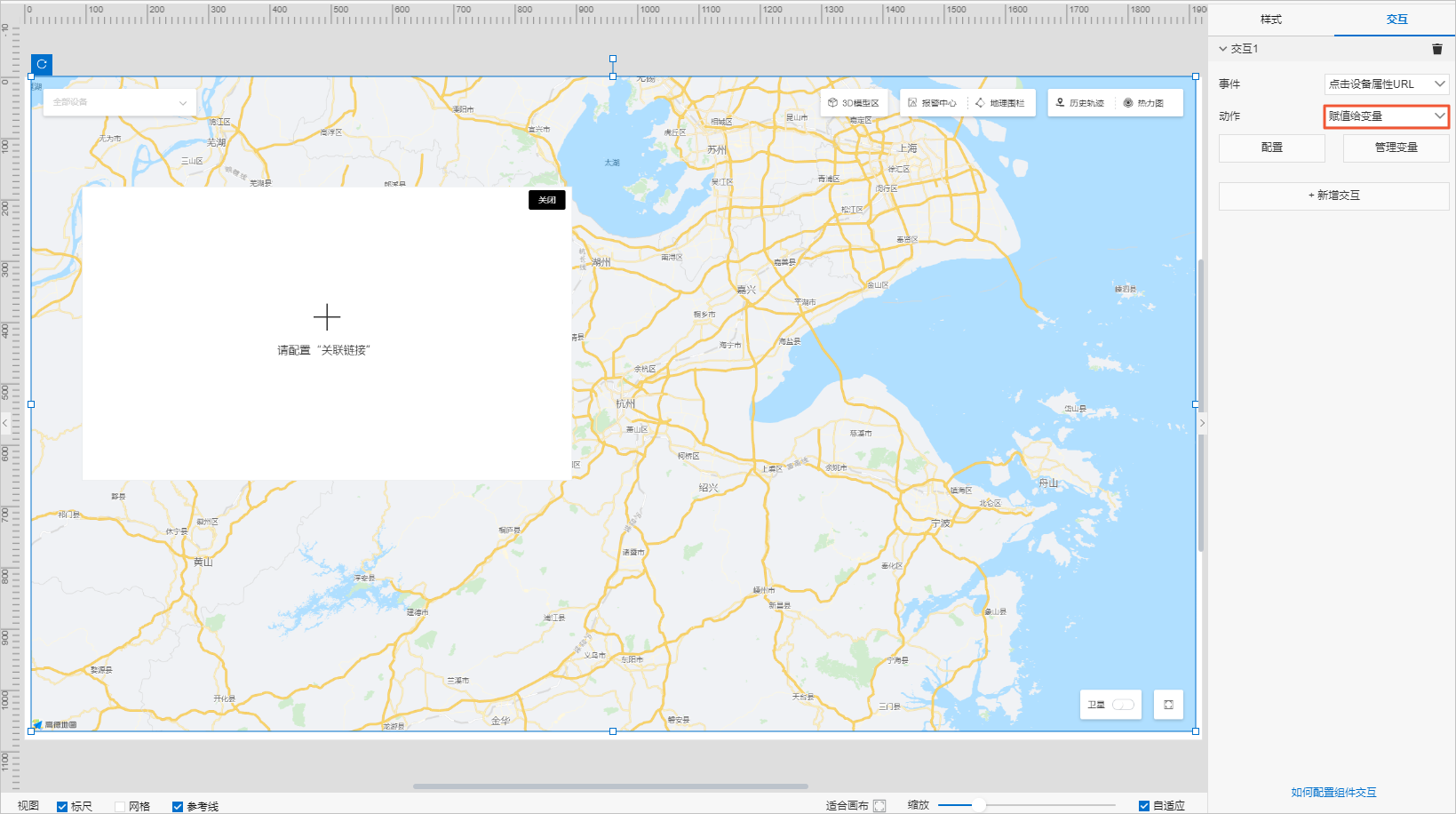
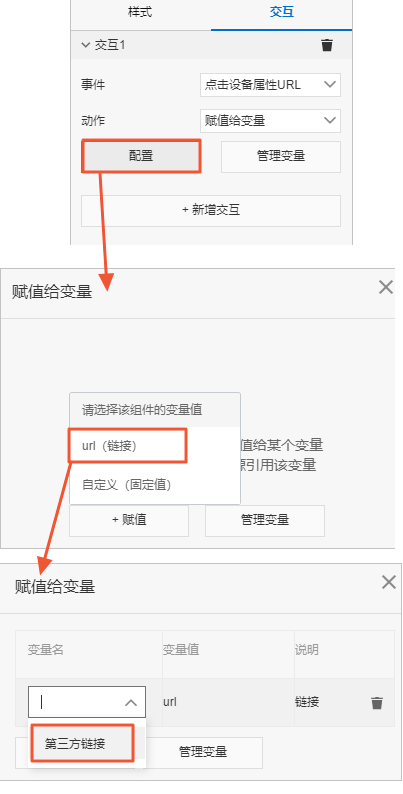
- 单击地图,新增一个交互,并设置动作为赋值给变量。

- 单击。
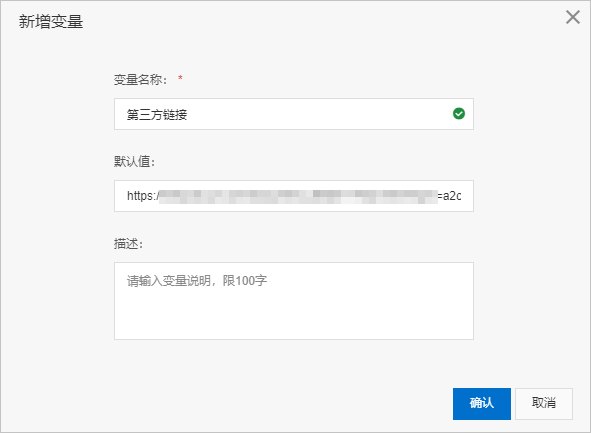
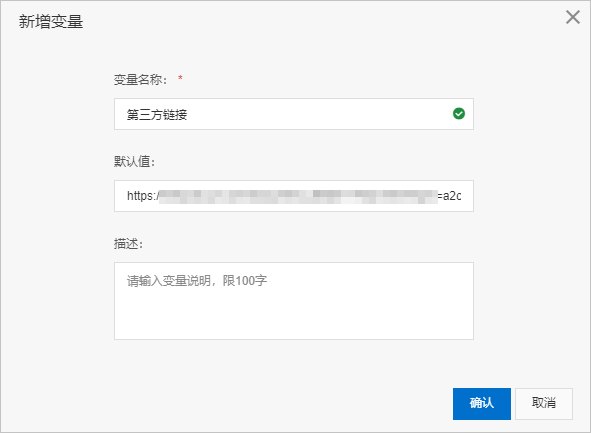
设置变量的名称,默认值设置为第三方URL。

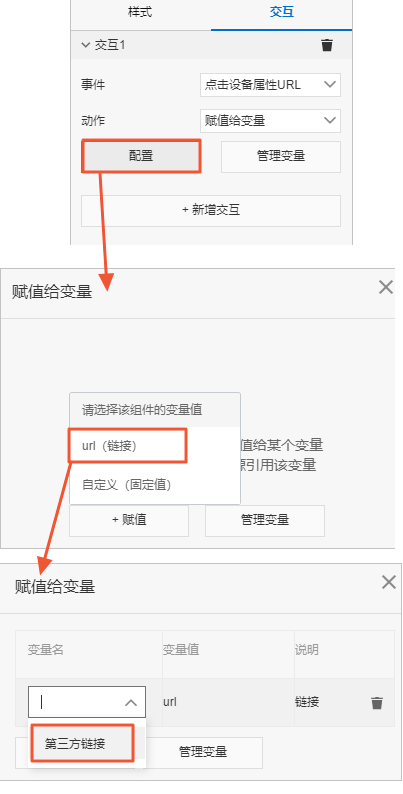
- 配置变量。

- 单击地图,新增一个交互,并设置动作为赋值给变量。
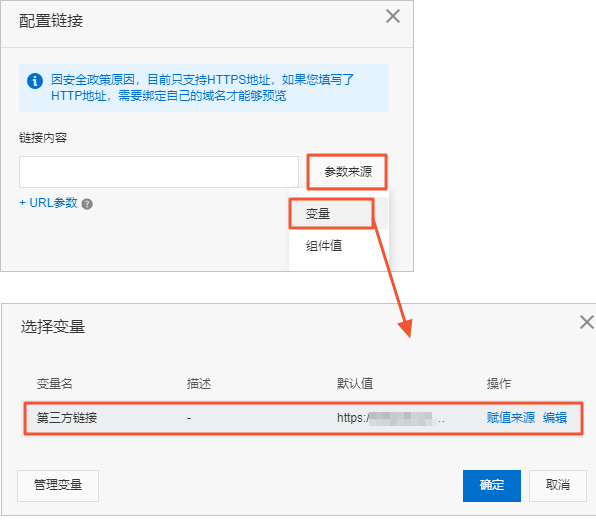
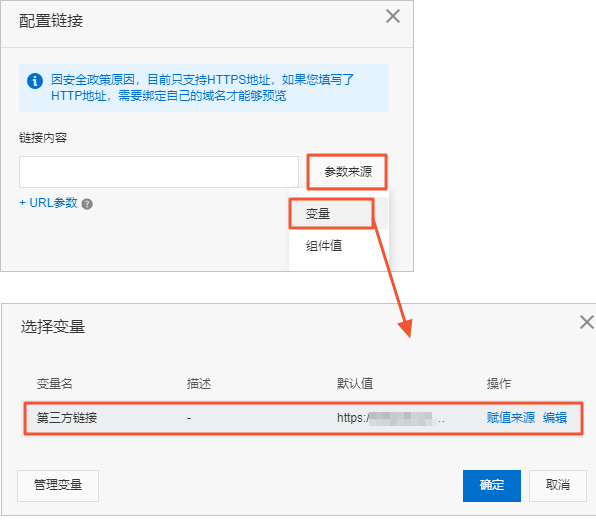
- 单击iframe组件,单击配置,设置关联链接。
 单击参数来源,选择变量,选择已配置好的第三方链接变量。
单击参数来源,选择变量,选择已配置好的第三方链接变量。
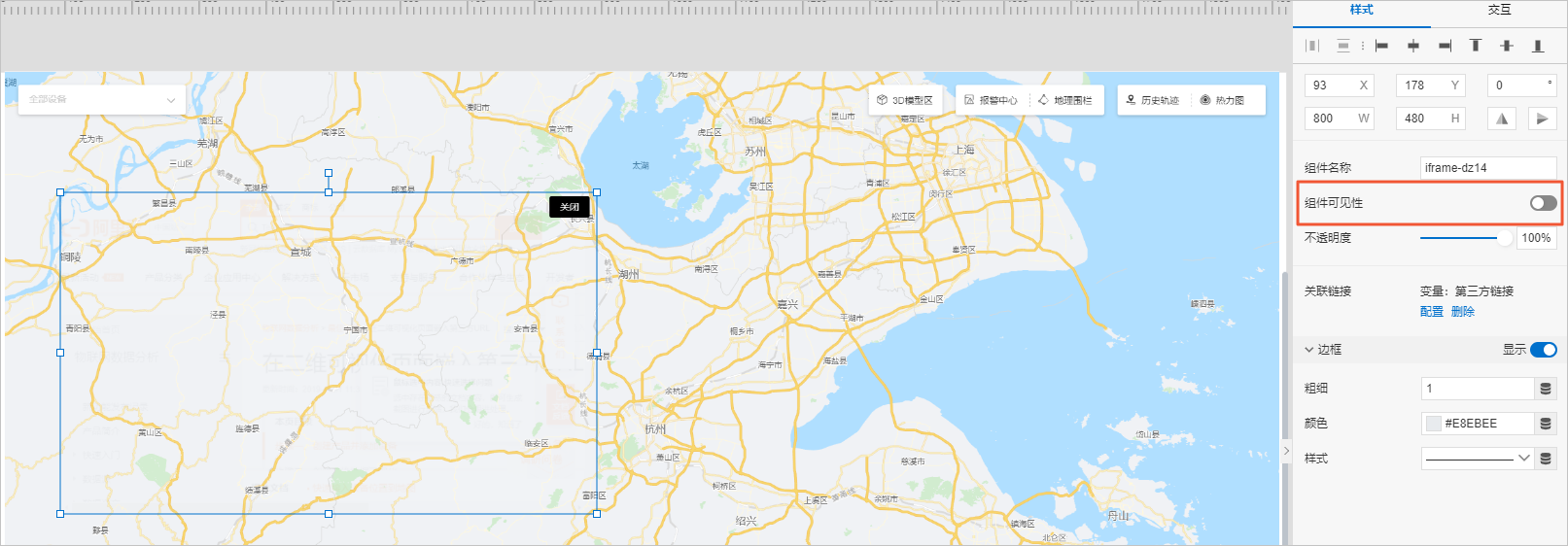
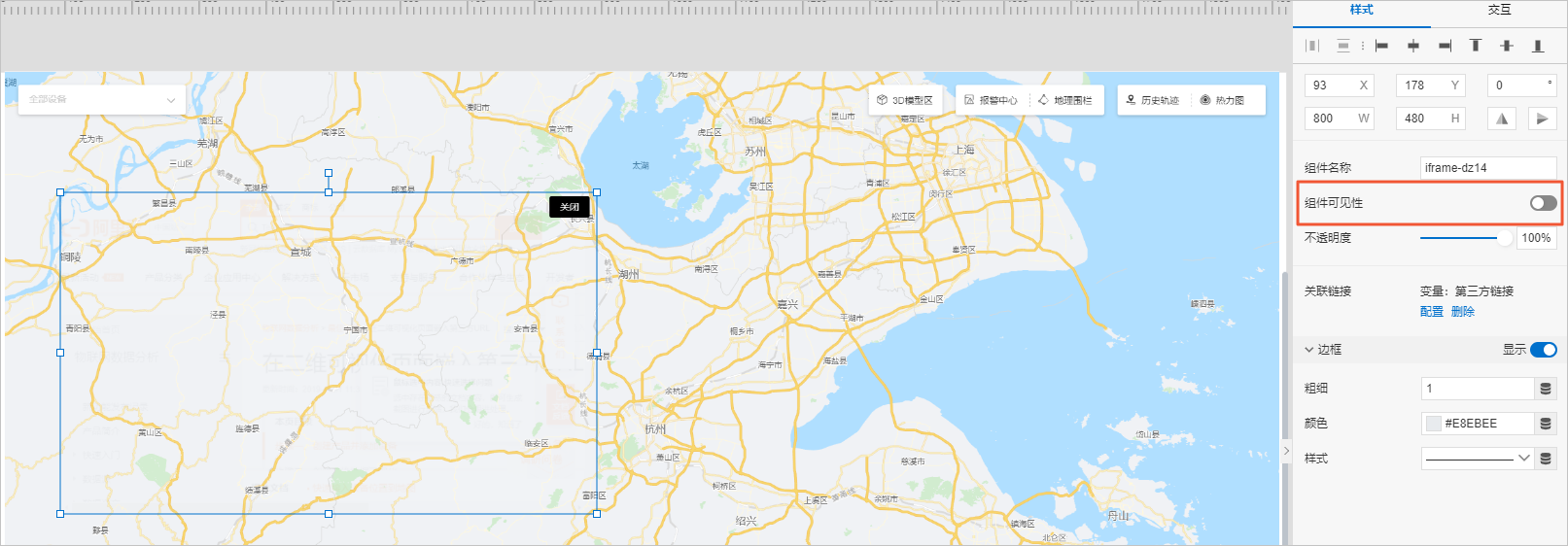
- 因为只有点击设备气泡时,才显示第三方窗口,并且第三方窗口显示后,才可看到关闭按钮,因此需要默认隐藏组件。关闭iframe组件和按钮组件的可见性。

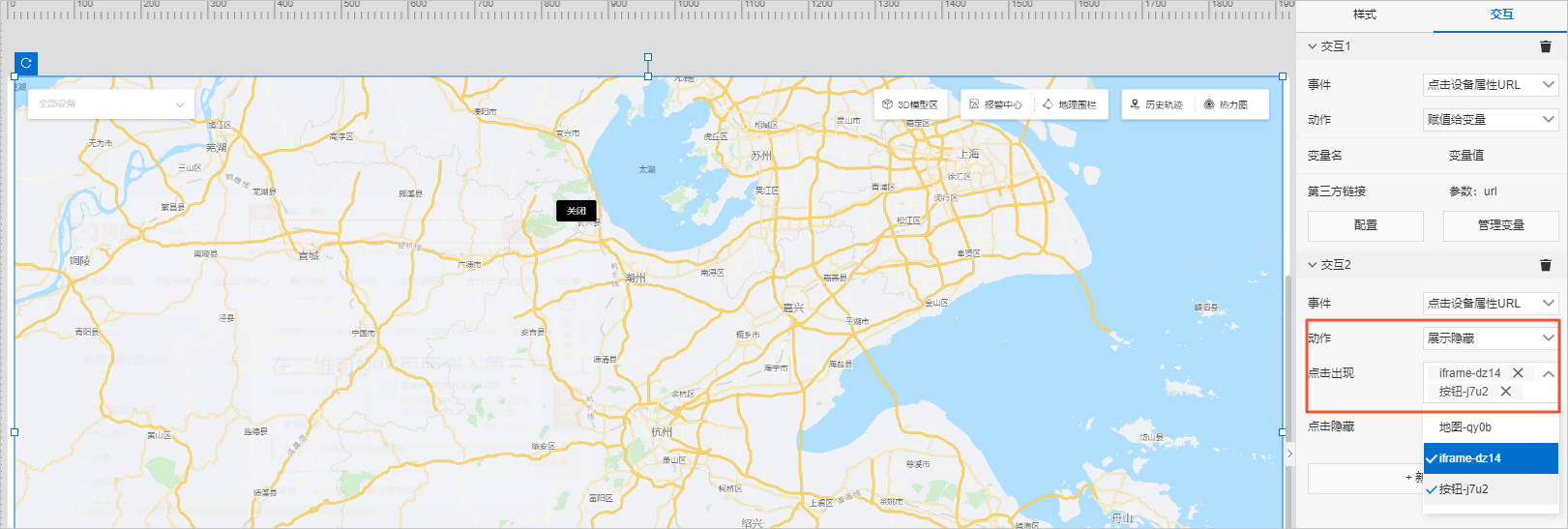
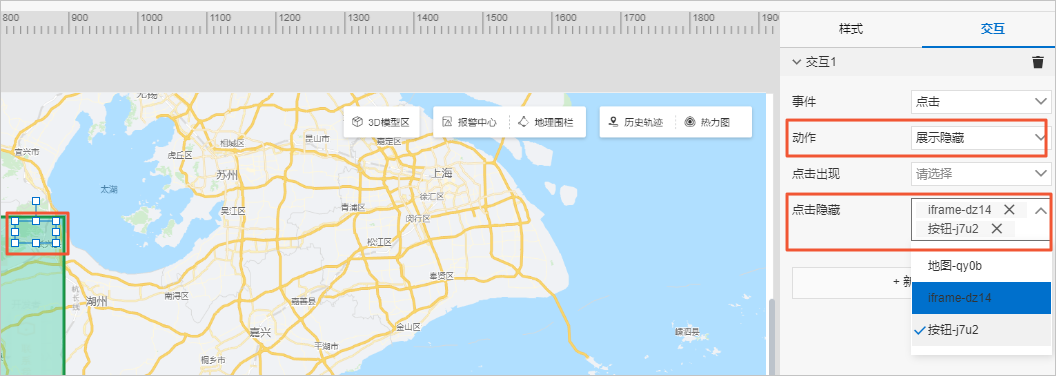
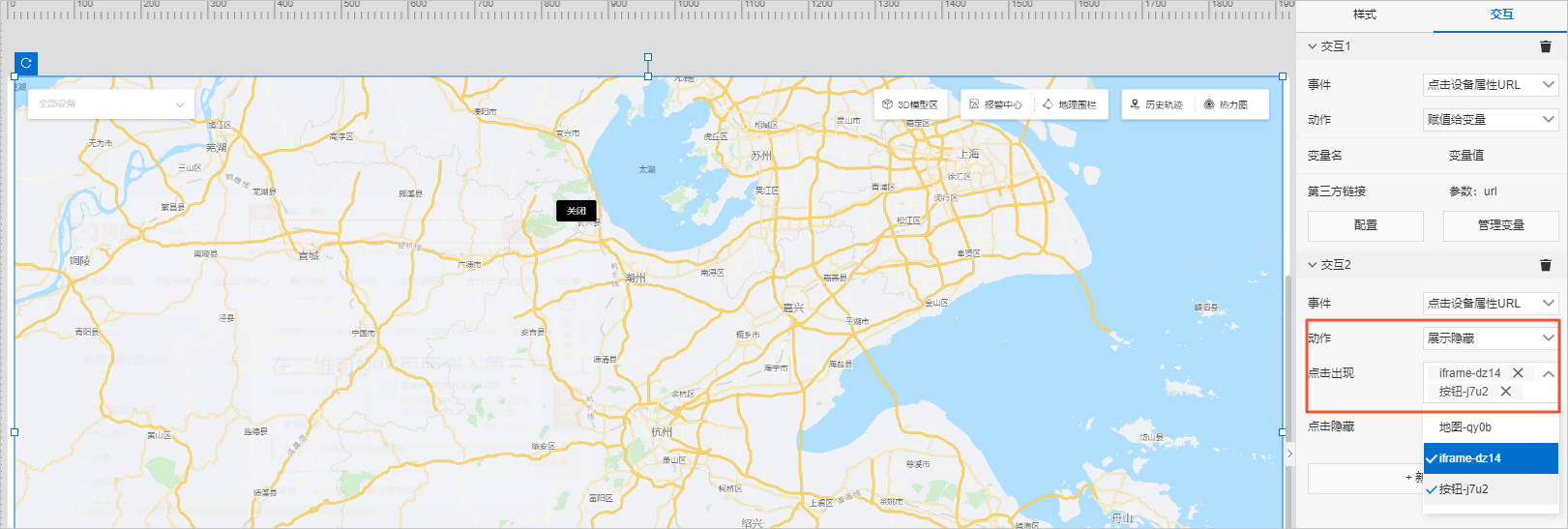
- 单击地图,配置隐藏组件与地图的交互关系,实现单击设备气泡时,弹出三方页面和关闭按钮的功能。

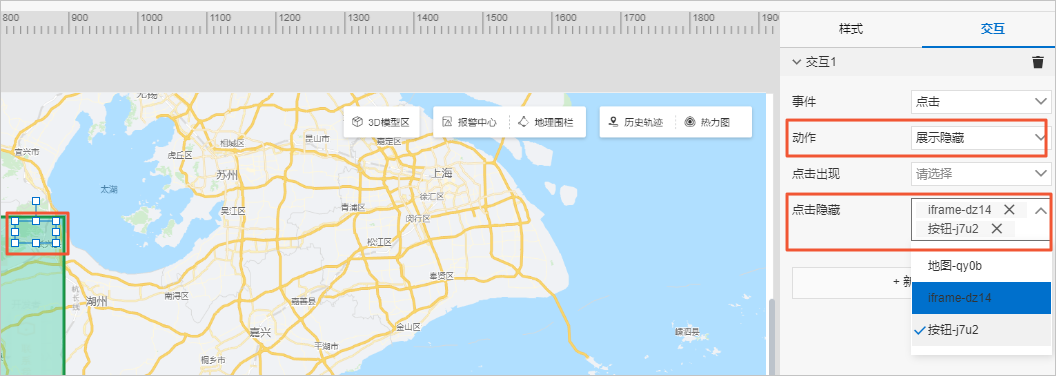
- 为按钮组件添加交互,实现单击关闭按钮后关闭iframe。

- 在界面右上方单击保存,然后单击预览,查看已配置完成的Web可视化大屏。
根据产品标签value的不同设置,第三方窗口的弹出方式不同:
- 标签value为url:单击设备气泡,在弹出窗口中单击第三方连接,则显示第三方弹窗,单击关闭按钮,可关闭弹窗。

- 标签value为pop:单击设备气泡,可直接弹出第三方窗口。

- 标签value为url:单击设备气泡,在弹出窗口中单击第三方连接,则显示第三方弹窗,单击关闭按钮,可关闭弹窗。
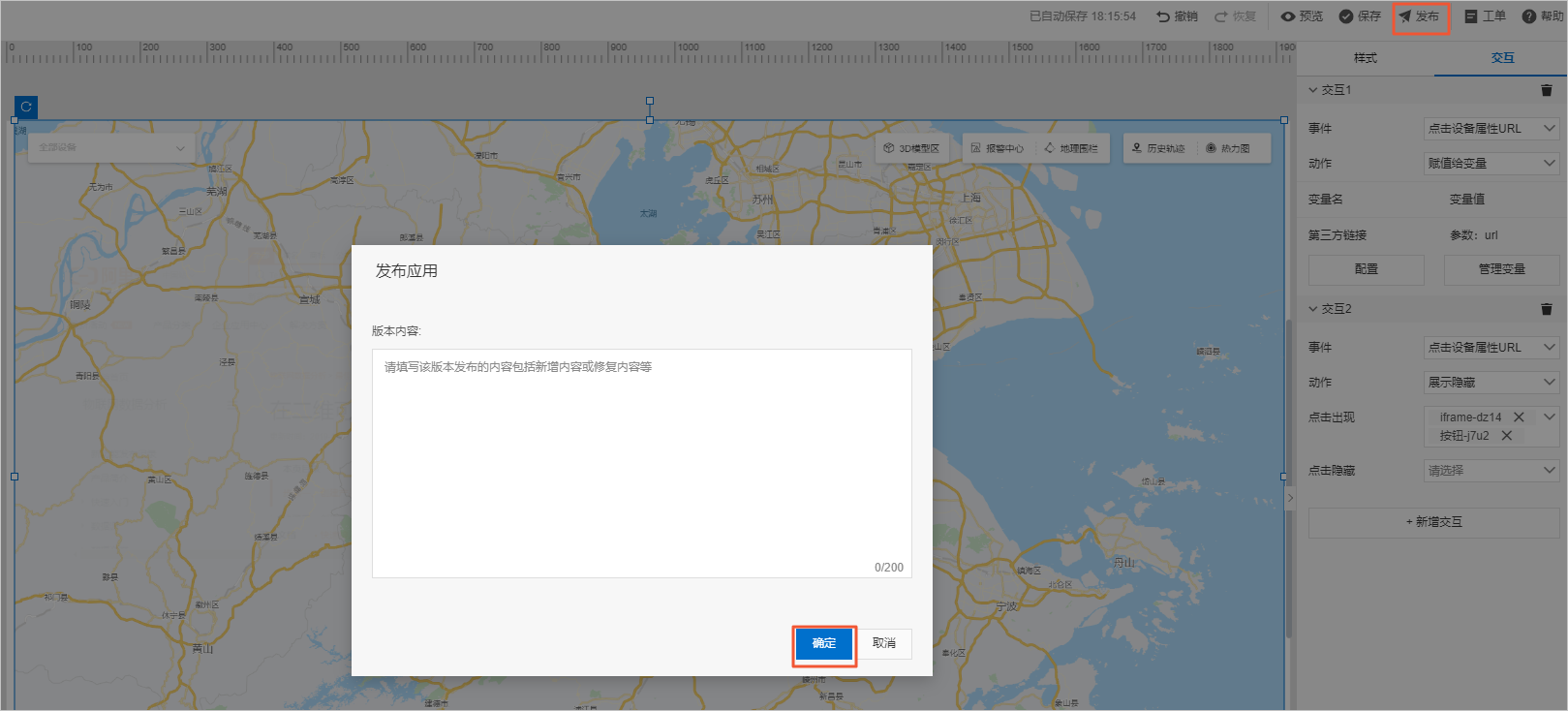
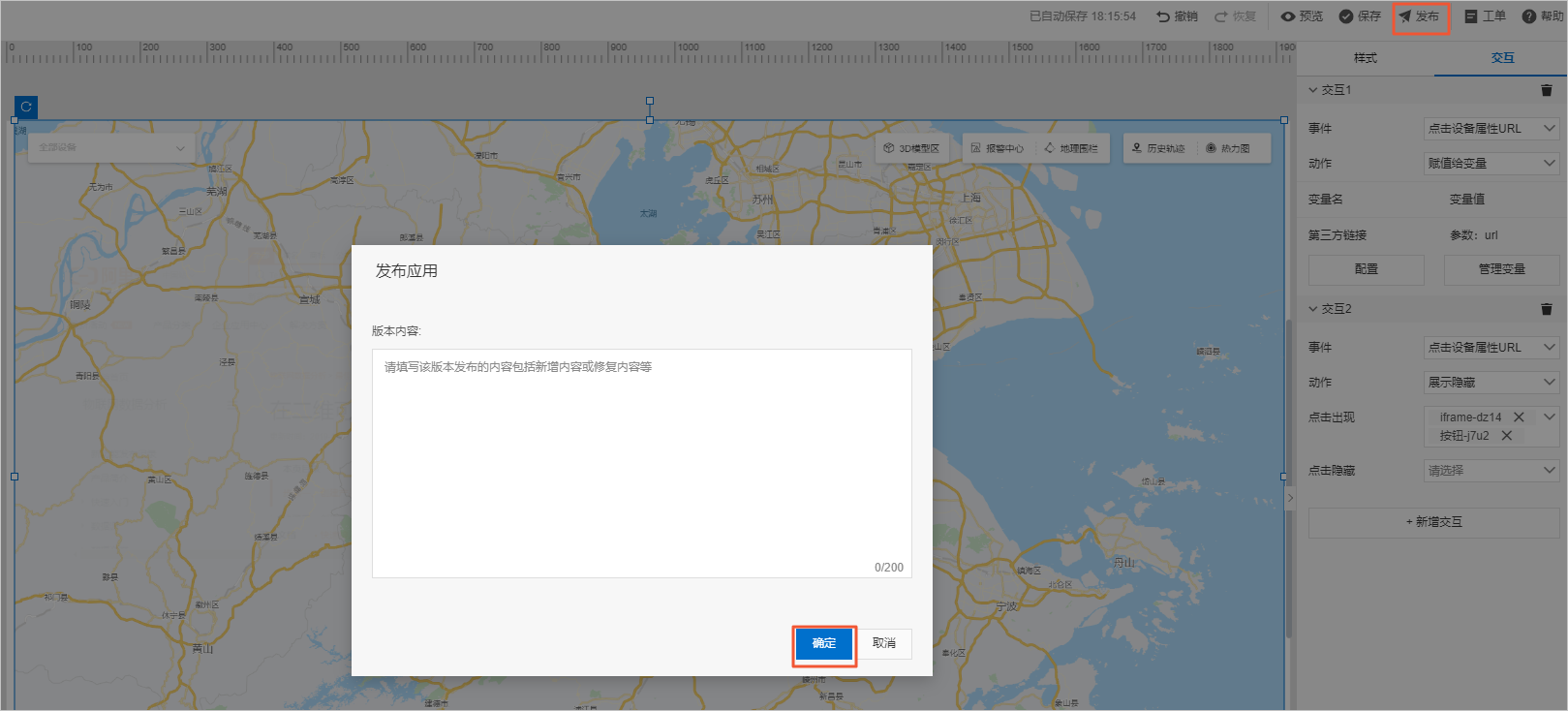
- 切换到IoT Studio Web可视化开发编辑页面,在页面右上方单击发布,填写版本内容,单击确定。

系统显示发布成功后,处理Web可视化应用的后续操作请参见Web可视化开发。