本文介绍Web端集成AUI Kits互动直播场景竖屏样式组件的操作方式、注意事项及相关代码示例等内容。
前提条件
AppServer
您已经搭建AppServer并获取了访问域名,搭建步骤请参见服务端集成。
主播端
目前Web端直播间仅为观众端,暂未支持推流,如需体验完整的功能,需要您接入移动端的AUI Kits。接入方式请参见Android端竖屏样式、iOS端横屏样式。
开发框架
本项目使用UmiJS框架开发,技术栈为React + TypeScript,如需了解更多框架信息,请参见UmiJS官方文档。
快速集成
环境准备
配置本地Node环境,配置说明请参见UmiJS快速上手。如您本地已经安装好了Node环境请跳过此步骤。
源码下载
下载地址请参见开源项目地址。
配置
请在/src/config.ts文件中的config对象配置项目所需参数。
配置Appserver
在config.appServer中配置AppServer所需的参数。
appServer: {
// 配置 APPServer 服务域名,结尾字符请勿是 /,服务端需要开启可跨域设置
origin: 'https://xxx.xxx.xxx',
}
如果有业务上的定制,可直接修改src/services/base.ts文件中ServicesOrigin、ApiPrefixPath等变量。
配置imServer
在config.imServer中配置IM 服务所需的参数,注意需要前后端统一修改。
imServer: {
// 旧版互动消息服务,后续将逐步下线,不建议开启使用
// 开启时,需要通过 script 引入 aliyun-interaction-sdk
aliyunIMV1: {
enable: false, // 是否开启使用
primary: false, // 是否是主通道
},
// 新版互动消息服务,建议开启使用
// 开启时,需要通过 script 引入 alivc-im-sdk
aliyunIMV2: {
enable: true, // 是否开启使用
primary: true, // 是否是主通道
},
}旧版互动消息服务将逐步下线,建议使用新版alivc-im-sdk。
本地运行
配置完接口域名后,打开终端,进入工程文件夹,执行下方指定,即可在本地运行。
构建配置
// 运行build指令即可构建最终产物至./dist目录下
npm run build构建的文件主要为index.html 、umi.js、umi.css,其余的是按需加载的资源文件。
请根据您部署生产环境、加载资源的情况配置.umirc.ts的publicPath 。若您最终访问的页面是单独加载生成的js、css资源的话,无需配置 publicPath。如果是直接使用index.html则请参考下面的例子,根据您实际情况进行配置。
由您实现
本项目着重直播间模块的开发,其余配套的模块还需要集成方自行完善才能真正对外服务终端用户。
登录
当前项目中的登录模块为示例代码,直播间AppServer服务提供了以明文发送用户名及密码的login接口来获取身份Token,这部分逻辑仅仅只能作为本地开发、体验使用,切勿在实际生产环境中使用,登录功能实现请自行接入SSO单点登录、OAuth2等方案。
当前项目中的进入直播列表、直播间等页面时会先校验是否已登录,若未登录会先重定向到登录页,该部分逻辑位于src > wrappers > auth > index.tsx中,请根据您的实际业务情况进行修改。
直播列表
项目直播列表页面代码位于src > pages > room-list文件夹中,当前逻辑比较简单,需要您按实际情况自行优化。
依赖服务及第三方包
VConsole
plugin.ts中引入VConsole SDK ,用于在移动端测试,目前默认不会开启,当URL中包含vconsole=1的参数时才会开启。
AliPlayer
plugin.ts中引入AliPlayer SDK,用于在直播间中播放直播流,详细内容请参见Web播放器SDK简介。
alivc-im-sdk
plugin.ts中引入alivc-im-sdk新版互动消息SDK用于直播间互动消息的收发,直播间AppServer所提供的v2/token接口会返回互动SDK认证所需的身份认证等数据,后续将全部切换至新版服务上,建议尽快迁移。
aliyun-interaction-sdk
plugin.ts中引入了aliyun-interaction-sdk旧版互动消息SDK用于直播间互动消息的收发,直播间AppServer所提供的Token接口会返回互动SDK认证所需的Token,更多说明请参见Web端集成。
旧版互动消息SDK将逐步下线,若使用了新版互动消息SDK,可以从plugin.ts中删除该引入。
axios
开源的HTTP请求npm包,用于调用直播间AppServer接口,详细内容请参见axios。
uni-app H5 集成
除了上述Web版工程外,AUI Kits还提供了基于 ni-app的工程,支持编译为H5页面。
环境准备
推荐下载使用可视化编辑器HBuilderX进行开发,参见快速上手文档配置相关程序路径。
源码下载
下载地址请参见开源项目地址。
配置参数
使用 HBuilderX 打开开源工程,请在 config.js 中配置所需的参数,目前支持配置 AppServer 域名
export default {
// AppServer 域名,注意:结尾请勿包含/
appServer: 'https://your-appserver-origin',
};
本地运行
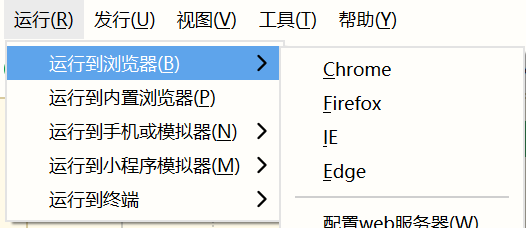
开发环境搭建完成并配置好参数后,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可体验。

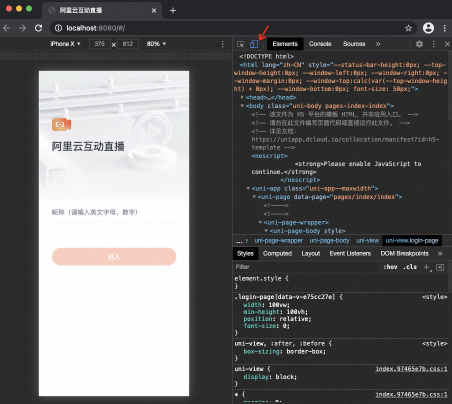
页面是竖屏 H5 页面,因此可以打开浏览器控制台,切换为移动端模式。

发布
请参考uni-app官方文档发布为 Web 网站 。
其它
本项目依赖的服务及需要由您实现的部分基本上与Web端工程一致,请参考上述文档。