AUI Kits低代码应用方案提供互动直播场景的音视频应用UI组件,您可以根据业务需求复用AUI Kits低代码应用方案中的功能模块,快速搭建互动直播场景,有效降低研发成本和周期,提升业务效果。
场景概述
互动直播场景包含直播、录制回放、互动消息、音视频连麦等丰富功能,适用于常见的直播业务。该套件包含“竖屏样式”和“横屏样式”两套AUI组件。两组AUI组件的核心区别在于侧重的场景不同。竖屏样式的娱乐性较强,互动更直接,及时性更强。观众可以直接申请视频连麦与主播进行视频沟通,主播可以通过移动端设备进行开启直播。而横屏样式更加专业,要求主播在PC端开启直播,主播可以共享屏幕和多媒体文件,但是横屏只提供弹幕聊天的互动方式。根据上述区别,开发者可以针对不同的直播需求选择合适的样式和功能。接下来,本文按照不同的样式对其进行详细介绍。
竖屏样式
应用场景
场景一:电商直播
项目中提供的源代码并未实现该部分功能,需要用户参考通过自定义互动消息实现送礼、弹商品卡片的互动实现。主播通过手机、直播一体机等设备开播,全方位地展示商品信息,刺激消费者购买欲望。观众可以连麦砍价或点击商品卡片进行购买。通过超低延时直播、互动消息可以实现音视频与消息同频互动。
场景二:娱乐直播
主播通过手机、直播一体机等设备开播,与观众或其他主播互动。
支持主播与观众连麦。
支持调节美颜特效。
支持百万并发直播推流,千万用户并发观看的稳定流畅直播服务。
支持录制回放。
支持的平台
竖屏样式:主播端支持Android平台和iOS平台,观众端支持Android、iOS、Web和微信小程序。
样式 | 平台 | 角色 | 开发参考 |
竖屏样式 | Android |
| |
iOS |
| ||
Web | 观众端 | ||
微信小程序 | 观众端 |
效果展示
直播间列表
用户登录后,展示应用下所有的直播间,以及直播间的标题、封面图、主播昵称、状态、热度。

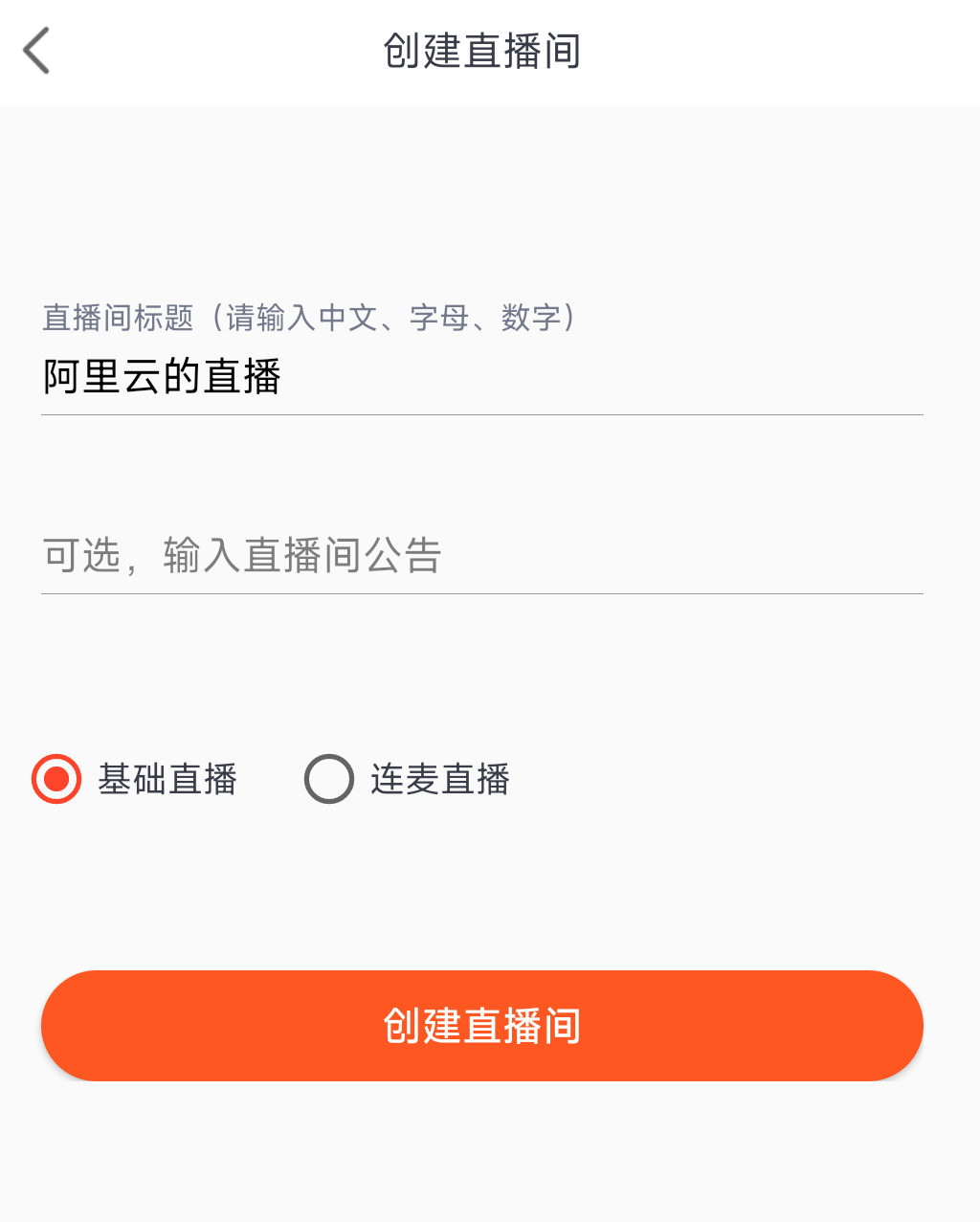
主播端创建直播间
创建直播间时可以设置直播间的标题和公告。同时可以设置直播间的属性,如果选择基础直播则观众无法连麦;如果选择连麦直播的直播间观众可以申请与主播视频连麦。

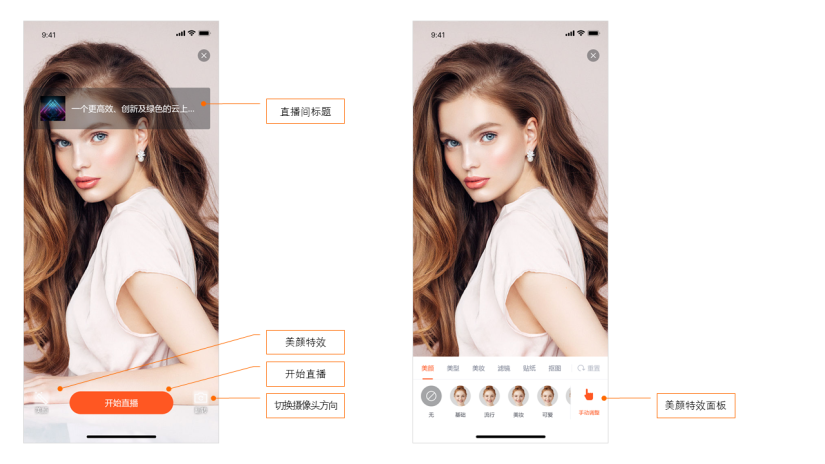
主播端开启直播
主播在直播间开始直播后支持如下功能。
调整开播效果,支持调节美颜特效、摄像头方向。
聊天互动,支持设置全员禁言。
连麦管理,支持接受/拒绝连麦申请;连麦过程中支持管理观众的设备,例如摄像头、麦克风等。

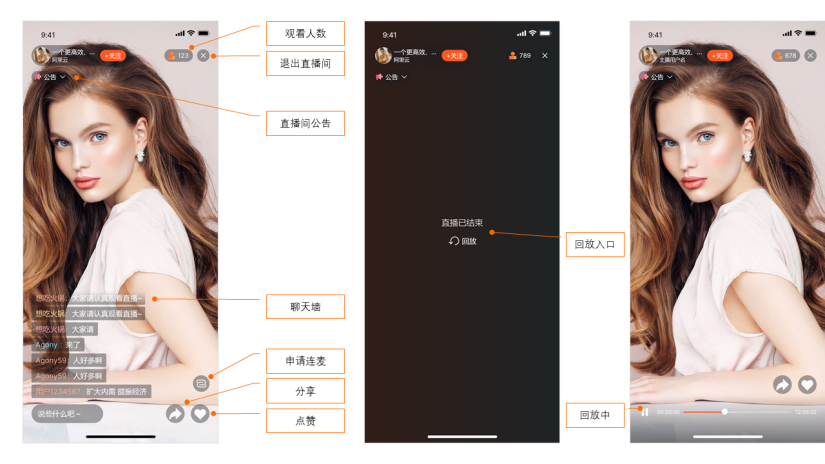
观众端观看直播或者回放
观众进入直播间后支持如下功能。
直播间观看,若直播已结束,支持观看回放。
聊天互动。
移动端观看。

Web端观看。

微信小程序端观看。

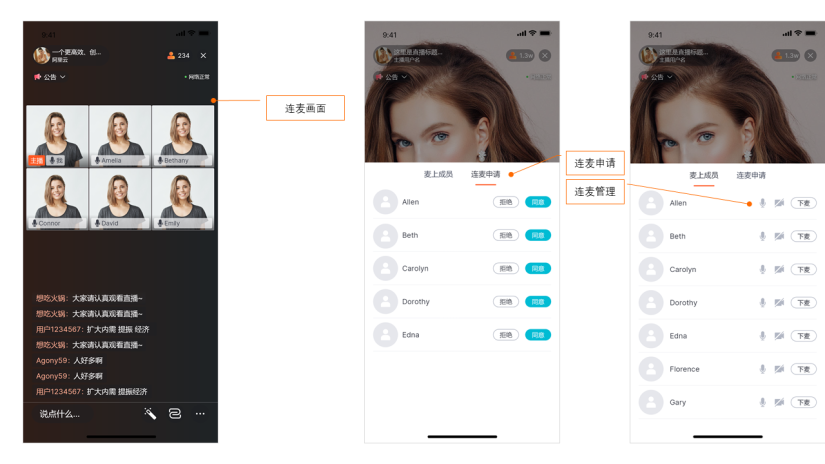
主播端-观众端音视频连麦
连麦直播间支持如下功能。
观众申请连麦,若主播同意连麦,则观众二次确认后上麦。
项目连麦互动,支持调节美颜特效,管理设备,例如摄像头、麦克风等。

横屏样式
应用场景
场景:企业直播
主讲人通过电脑、直播一体机等设备开播,结合屏幕共享对观众进行宣讲。观众可以通过聊天弹幕与主讲人互动。
支持多端观看,提升传播效率。
支持录制回放,方便直播中、直播后二次传播。
支持调节美颜特效。
支持的平台
横屏样式:主播端支持Windows平台和macOS平台,观众端支持Android、iOS和Web。
样式 | 平台 | 角色 | 开发参考 |
横屏样式 | Windows | 主播端 | |
macOS | 主播端 | ||
Android | 观众端 | ||
iOS | 观众端 | ||
Web | 观众端 |
效果展示
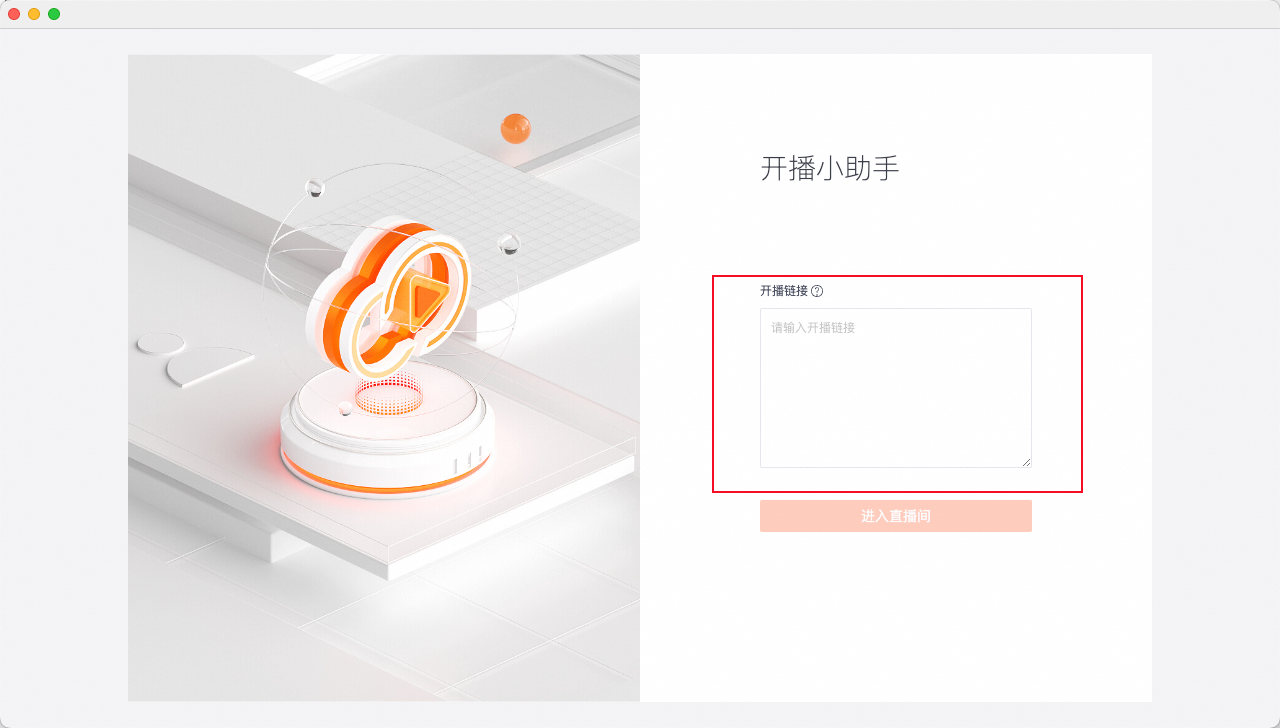
主播端获取直播链接
横屏样式主播需要先macOS开播小助手,将链接填入到应用中然后点击进入直播间。


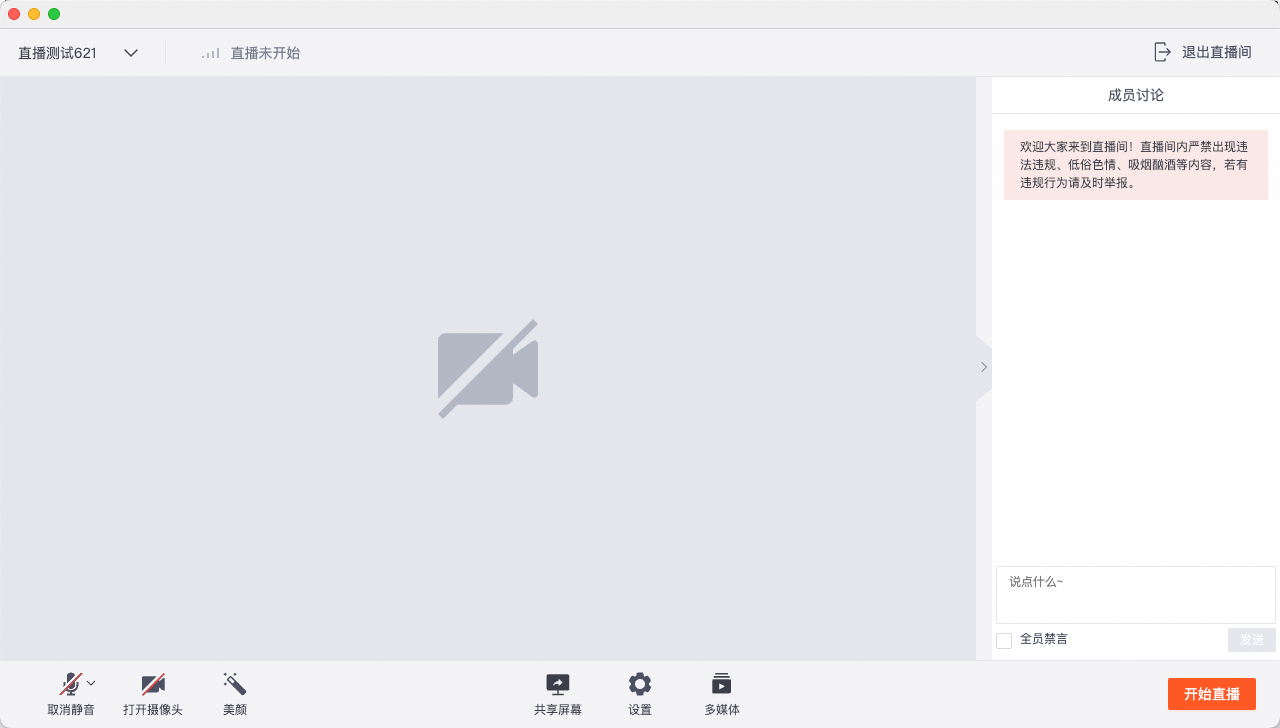
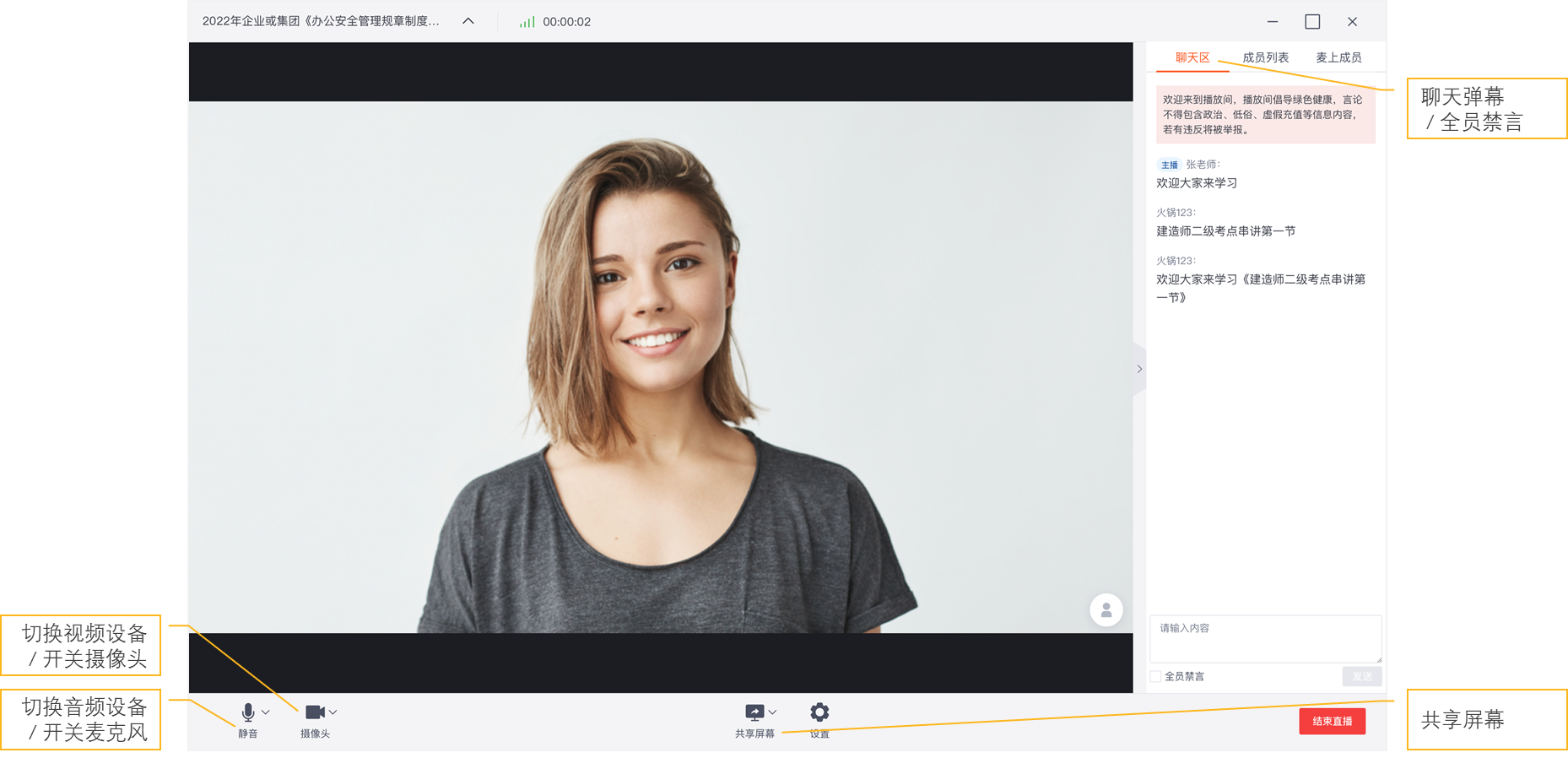
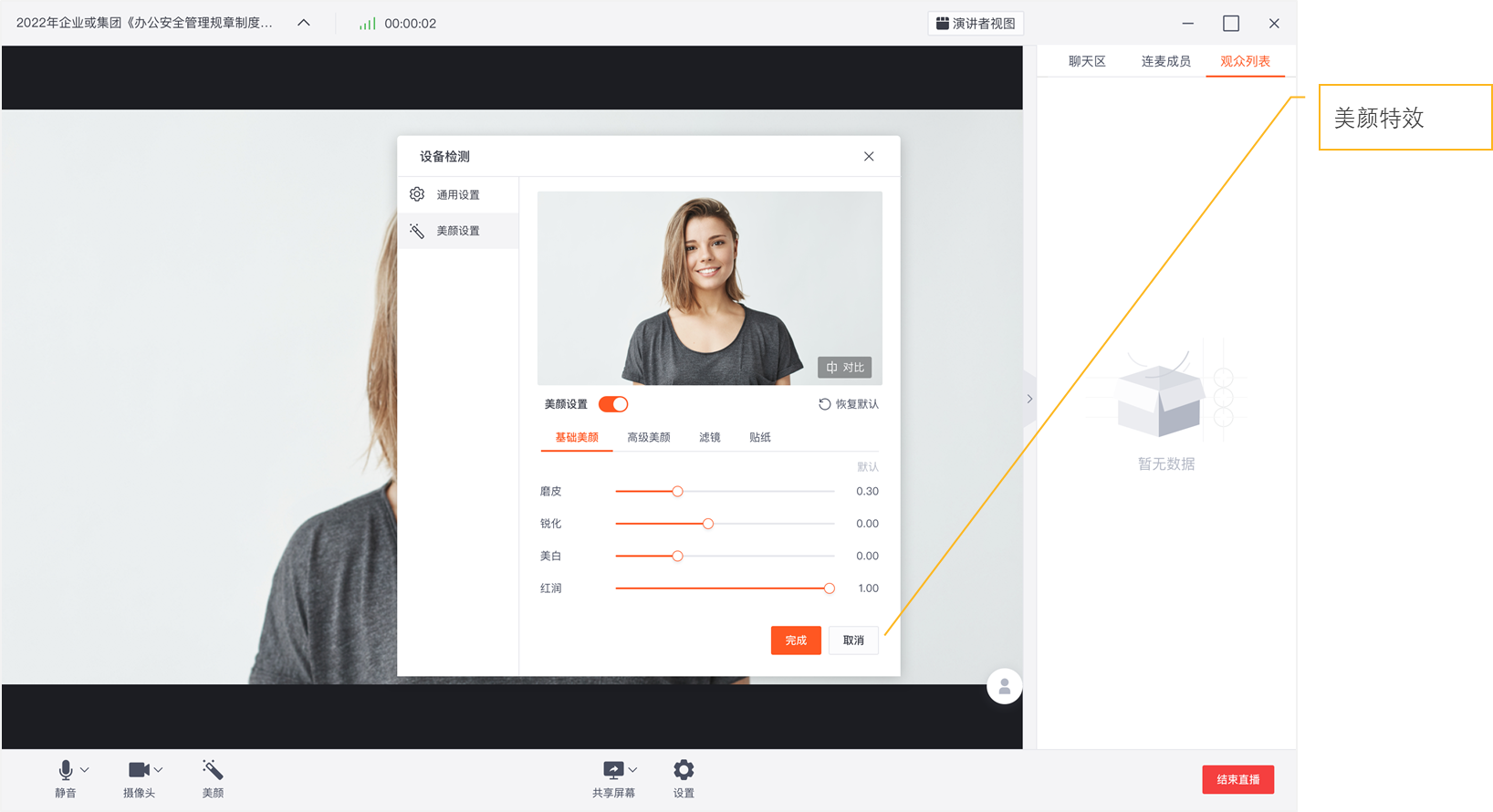
主播端开启直播
横屏样式相对于竖屏样式封装了共享屏幕功能,支持采集指定桌面画面进行推流。


观众端观看直播或者回放
分别支持移动设备和PC端Web接入观看。

运行环境
角色 | 平台 | 兼容要求 | 推荐设备 | ||||
主播 | Android | 支持Android 5及以上版本。 | 建议使用Android中高端机型,运行内存3GB及以上。 | ||||
iOS | 支持iOS 10及以上版本的iPhone或iPad。 |
| |||||
Windows | 支持Windows 10及以上64位版本的操作系统。 |
| |||||
macOS | 支持macOS 10.14及以上版本。 | 推荐使用2017年发布及后续发布机型。 | |||||
观众 | Android | 支持Android 5及以上版本。 | 建议使用Android中高端机型,运行内存3GB及以上。 | ||||
iOS | 支持iOS 10及以上版本的iPhone或iPad。 |
| |||||
H5 | 若需要使用超低延时直播播放,则浏览器版本最低要求如下:
| 为保证最佳的用户体验,建议用户通过以下设备使用H5观众端:
| |||||
Web | 若需要使用超低延时直播播放,则浏览器版本最低要求如下:
| 为保证最佳的用户体验,强烈推荐用户在桌面端使用Google Chrome 浏览器官方最新版本上使用Web观众端。 | |||||
微信小程序 |
| ||||||
功能介绍
功能 | 说明 | ||||||
视频直播 | 支持超低延时直播(RTS)、普通直播(flv、hls)等协议,并且支持回放。 | ||||||
音视频连麦 | 主播邀请观众连麦,或观众主动申请与主播连麦,其他用户都可以实时观看连麦画面。 | ||||||
美颜特效 | 支持配置美颜美型、滤镜贴纸、背景抠图等功能,提升直播效果。 | ||||||
聊天弹幕 | 直播间内的主播和观众可使用文字进行互动交流。 | ||||||
房间信息 | 展示直播间标题、封面、主播昵称、热度等信息。 | ||||||
二次开发 | 开放UI组件源码,允许集成方按需二次开发。 | ||||||
联系我们
更多产品方案问题或使用支持,欢迎通过钉钉搜索群号35685013712联系我们。
