除了从摄像头、麦克风、屏幕共享获取输入源,阿里云ARTC Web SDK还支持自定义输入,比如从视频文件中获取视频流和音频流,或者从canvas中获取画布的图像传输给远端用户。本文为您介绍自定义输入的实现方式。
从视频文件中获取流
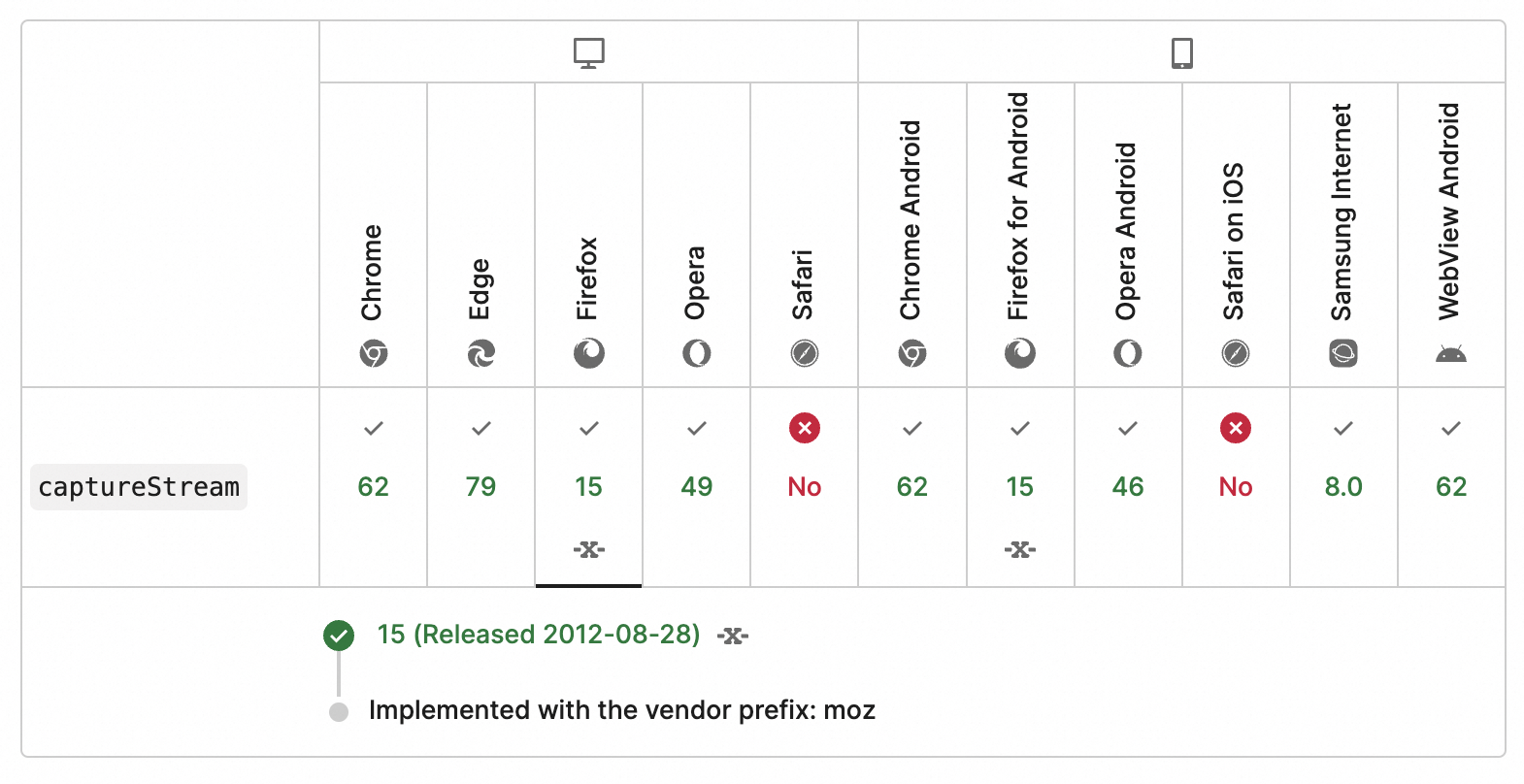
您可以使用浏览器提供的HTMLMediaElement的captureStream方法,在JS中从视频文件中获取其视频流和音频流。
const videoElement = document.createElement('video');
videoElement.width = 320; // 可以自行定义视频元素的宽度
videoElement.height = 180; // 可以自行定义视频元素的高度
videoElement.loop = true; // 如果希望视频文件循环播放,可以添加这一行
videoElement.src = 'https://example-domain.com/example-video.mp4'; // 希望传输的视频文件地址
videoElement.crossOrigin = 'anonymous'; // 允许跨域访问
videoElement.play(); // 需要视频开始播放
const videoStream = videoElement.captureStream(); // 调用 captureStream 方法
const [videoTrack] = videoStream.getVideoTracks(); // 获取第一个视频文件中的第一个视频流
const [audioTrack] = videoStream.getAudioTracks(); // 获取第一个视频文件中的第一个音频流(可选)提升兼容性
重要
请注意HTMLMediaElement的captureStream的兼容性,在FireFox浏览器中,您需要添加moz前缀来调用该方法,而Safari浏览器至今不支持。

如果希望在更广泛的范围中支持推送视频文件,我们需要使用兼容性更好的HTMLCanvasElement的captureStream方法(但同时也会带来一些额外的性能开销)。
推送音视频流
调用AliRtcEngine实例的startScreenShare方法,将上面获取到的视频流、音频流推送给远端用户。
instance.startScreenShare({
videoTrack,
audioTrack,
}).then(() => {
console.log('自定义流推送成功');
}).catch(() => {
console.err('自定义流推送失败');
});远端用户接收音视频流
远端用户可以像获取屏幕共享流一样接收自定义的音视频流。详细说明请参见屏幕共享。
重要
屏幕共享流和自定义流是互斥的,同一个AliRtcEngine实例无法同时推送屏幕共享流和自定义流。
该文章对您有帮助吗?
