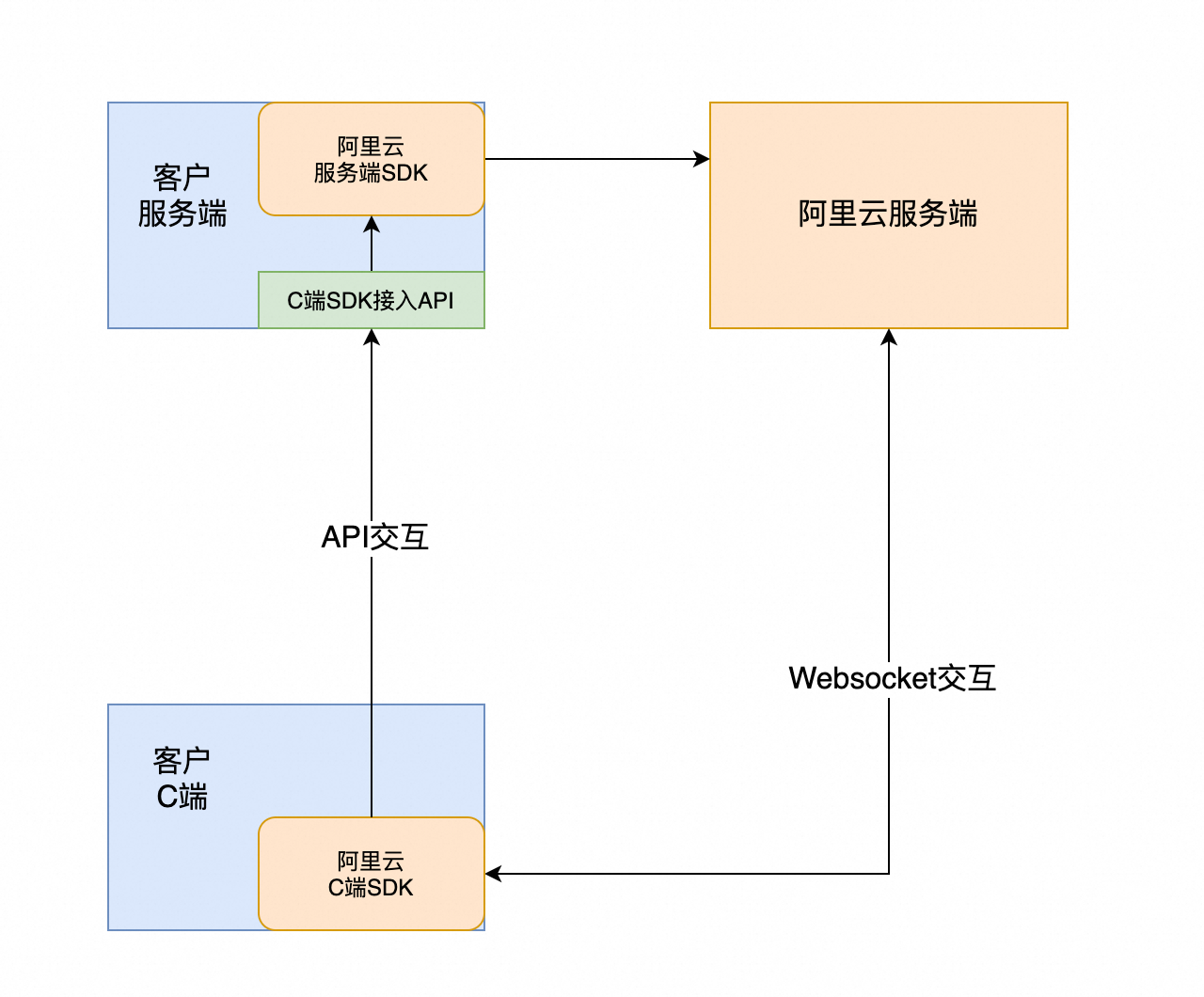
运行时sdk主要包含互动C端业务逻辑,整体交互如下:

一、服务端对接
依赖
<dependency>
<groupId>com.aliyun</groupId>
<artifactId>intelligentcreation20240313</artifactId>
<version>2.8.0</version>
</dependency>api:SendSdkMessage
入参
{
"moduleName":"", // 透传sdk参数
"operationName":"", // 示例:getProject,透传sdk参数
"data":"", // sdk传过来的数据,透传给阿里云服务即可
"userId":"" // 当需要根据c端用户做具体权限校验时用到
}出参
{
"requestId":"",
"data":"", // 数据返回透传回sdk即可
"success":true,
"errorMessage":"",
"errorCode":""
}代码示例
@RestController
@RequestMapping("/testApi")
public class TestApi {
public TestApi() throws Exception {}
String url = "intelligentcreation.cn-zhangjiakou.aliyuncs.com";
/**
* 初始化配置
*/
Config config = new Config().setAccessKeyId("xxx")
.setAccessKeySecret("xxx")
.setEndpoint(url);
/**
* 创建客户端
*/
Client client = new Client(config);
@PostMapping("/send")
public String send(@RequestBody SendParam param) throws Exception {
Gson gson = new Gson();
System.out.println(param.getMessage());
//String message = "{\"moduleName\":\"avatar\",\"operationName\":\"getProject\",\"data\":\"834372344431362048\",\"userId\":\"123456\"}";
Map<String, Object> map = gson.fromJson(param.getMessage(), new TypeToken<Map<String, Object>>() {}.getType());
SendSdkMessageRequest request = SendSdkMessageRequest.build(map);
// 请求接口
SendSdkMessageResponse response = client.sendSdkMessage(request);
if (response.getStatusCode().equals(200)) {
System.out.println("sendSdkMessage 请求成功");
System.out.println(gson.toJson(response));
System.out.println(gson.toJson(response.getHeaders()));
System.out.println(gson.toJson(response.getBody()));
return response.getBody().toString;
} else {
return response.getBody().toString();
}
}
}二、前端对接
1、安装H5-SDK
npm install @alicloud-panxi/dhuman-sdk2、接入项目
1、依赖
前置安装组件库依赖
npm i @alifd/next --savehtml模板中引入组件库css依赖
<link href="//gw.alipayobjects.com/os/lib/alifd/next/1.25.45/dist/next-noreset.var.css" rel="stylesheet" />
<link href="//gw.alipayobjects.com/os/lib/b-design/fusion/3.0.3/dist/index.css" rel="stylesheet" />2、引入
import PanxiDHumanSDK from '@alicloud-panxi/dhuman-sdk';
import '@alicloud-panxi/dhuman-sdk/dist/dhuman-sdk.css'
const params: SDKOptions = {
// 通过第一步服务端对接后,服务端会透出一个api接口,这个接口地址就是apiPath
apiPath: 'https://xxx.com/path/to/server',
// 要渲染的容器dom节点
container: containerRef.current,
// 项目id
projectId: string
};
// 实例化一个渲染对象
const newSdkInstance = new PanxiDHumanSDK(params);
// 断开实例连接
newSdkInstance.stop();
interface SDKOptions {
// 接口地址-客户服务端对接后,提供的接口地址
apiPath: string;
// 需要渲染到的容器节点
container: HTMLElement;
// 渲染类型
type?: '2d' | 'prod' | '3d',
// 项目id
projectId: string,
// 开始渲染数字人的回调
onStart?: () => void;
// 结束对练的回调
onEnd?: () => void;
// 发送消息的回调
onSend?: (data) => void;
// 收到消息的回调
onReceive?: (data) => void;
}3、参数说明
参数名 | 描述 | 类型 | 是否必填 | 默认值 |
apiPath | 接口地址-服务端对接后,提供的接口地址 | string | 是 | - |
container | 需要渲染到的容器的DOM节点 | HTMLElement | 是 | - |
projectId | 项目id | string | 是 | - |
type | 渲染类型 枚举:2d:2d预览线路;prod:2d发布线路;3d:3D数字人 | string | 否 | 2d |
onStart | 开始渲染数字人的回调 | function | 否 | - |
onEnd | 结束数字人对话的回调 | function | 否 | - |
onSend | 发送消息的回调,回调内容为发送的消息体 | function | 否 | - |
onReceive | 收到消息的回调,回调内容为收到的消息体 | function | 否 | - |
文档内容是否对您有帮助?