在多端低代码平台魔笔中仅需不到 10 分钟的搭建时间,即可以超低的成本为您的网站添加一个 AI 智能客服。
方案概览

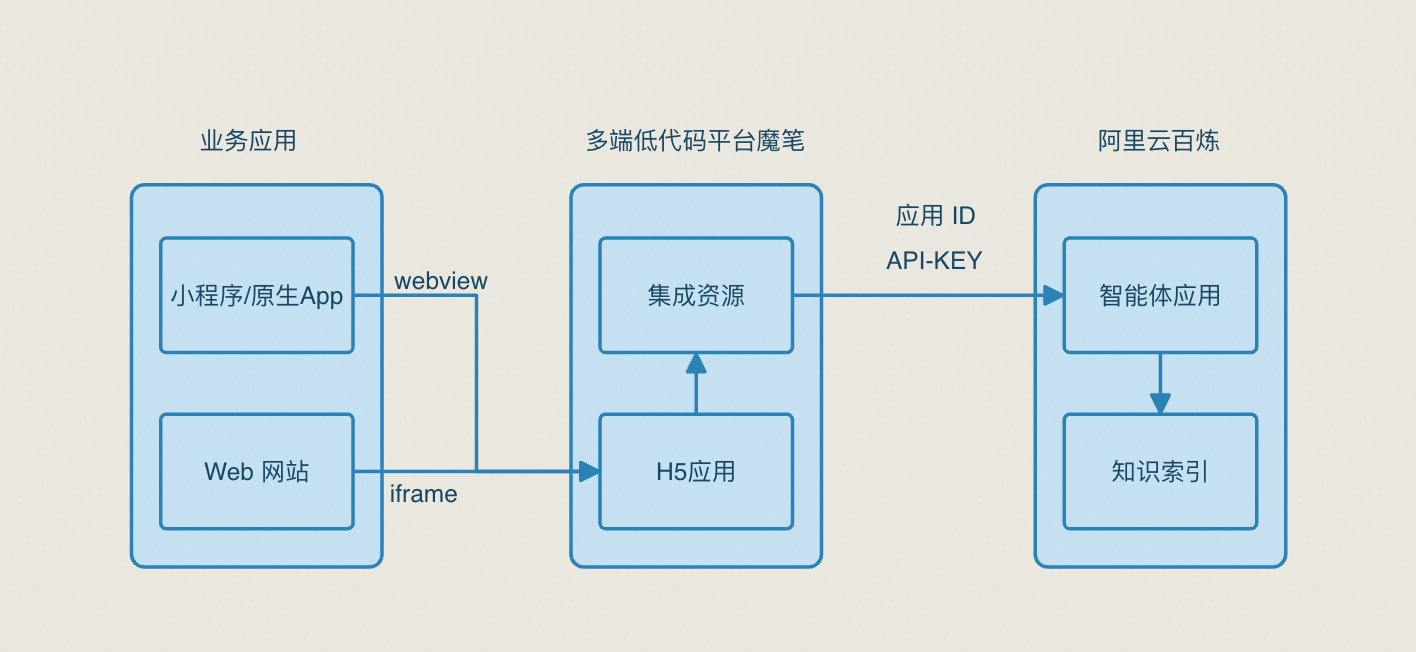
在您的应用或网站中引入一个智能客服助手,只需 3 步:
创建阿里云百炼智能体应用:我们将先通过阿里云百炼创建和发布一个知识搜索增强智能体应用(RAG 应用),并获取调用大模型应用 API-Key 及应用 ID。
创建魔笔应用:我们通过魔笔平台集成资源的能力引入第一步创建的百炼智能体应用,并基于该智能体应用和 Chat 组件简单搭建一个智能客服应用,最后将应用发布并获取公网可访问的链接。
引入 AI 助手:接着我们将通过修改几行代码,实现在已有的网站或微信小程序等业务应用中引入一个 AI 助手。

下面是用魔笔 DIY 超低成本的全渠道智能客服的详细流程。
1. 创建百炼智能体应用
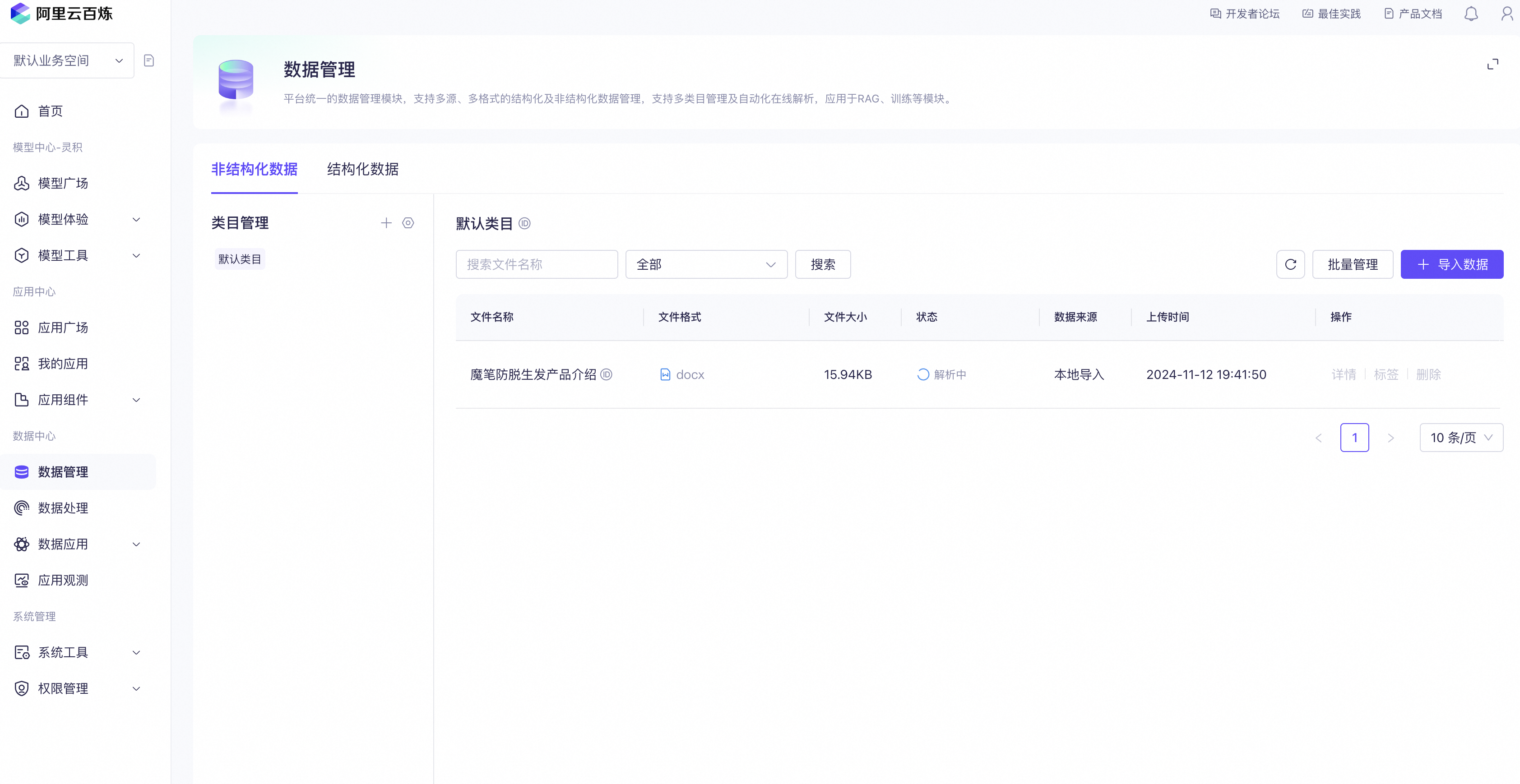
进入阿里云百炼控制台-数据管理,上传知识库使用的文档。假设您在一家售卖防脱洗发产品的公司工作。您的网站上会有很多与防脱洗发等产品有关的内容,如产品价格、产品原料、产品功效等信息。防脱洗发产品清单可参考:魔笔防脱生发产品介绍.docx

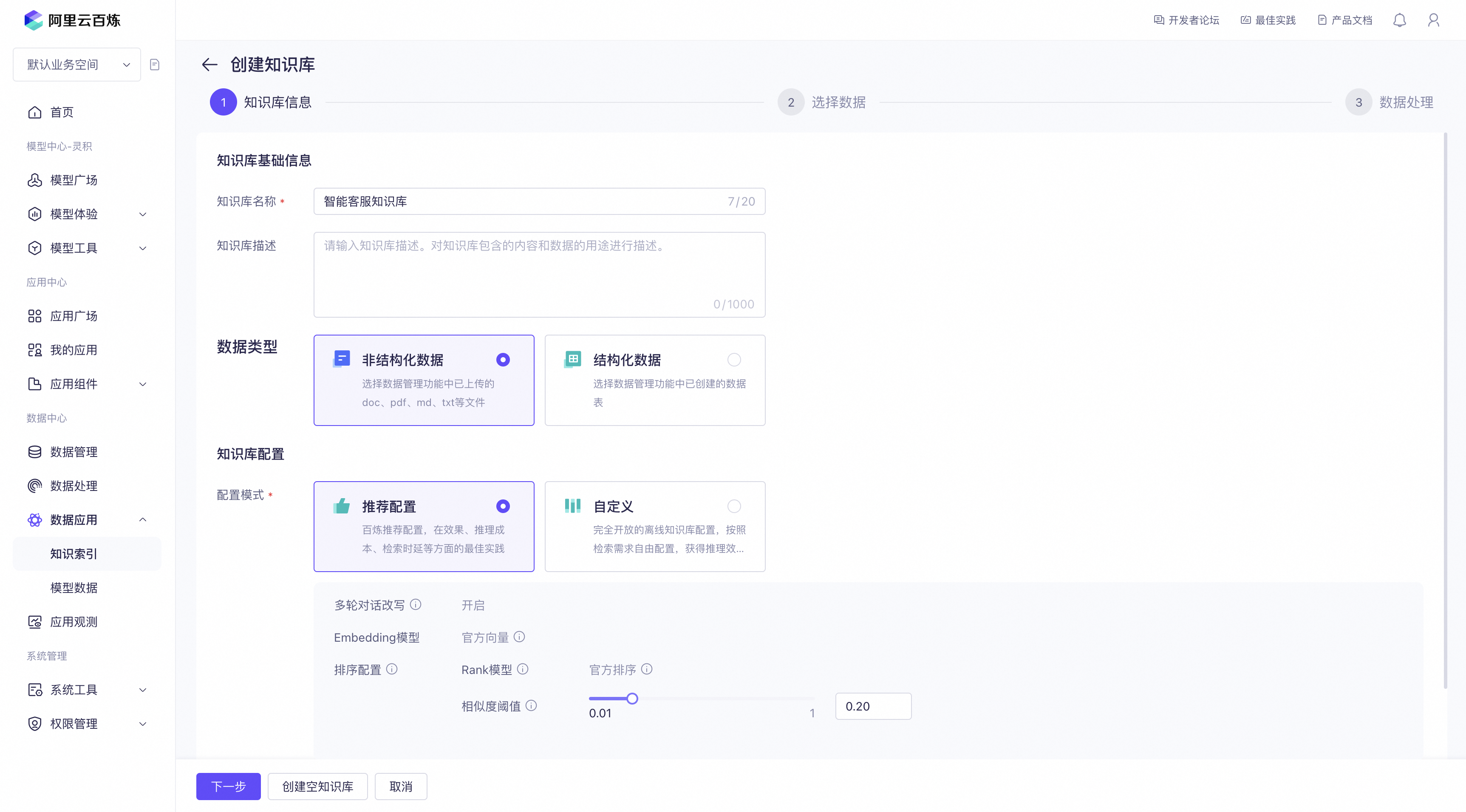
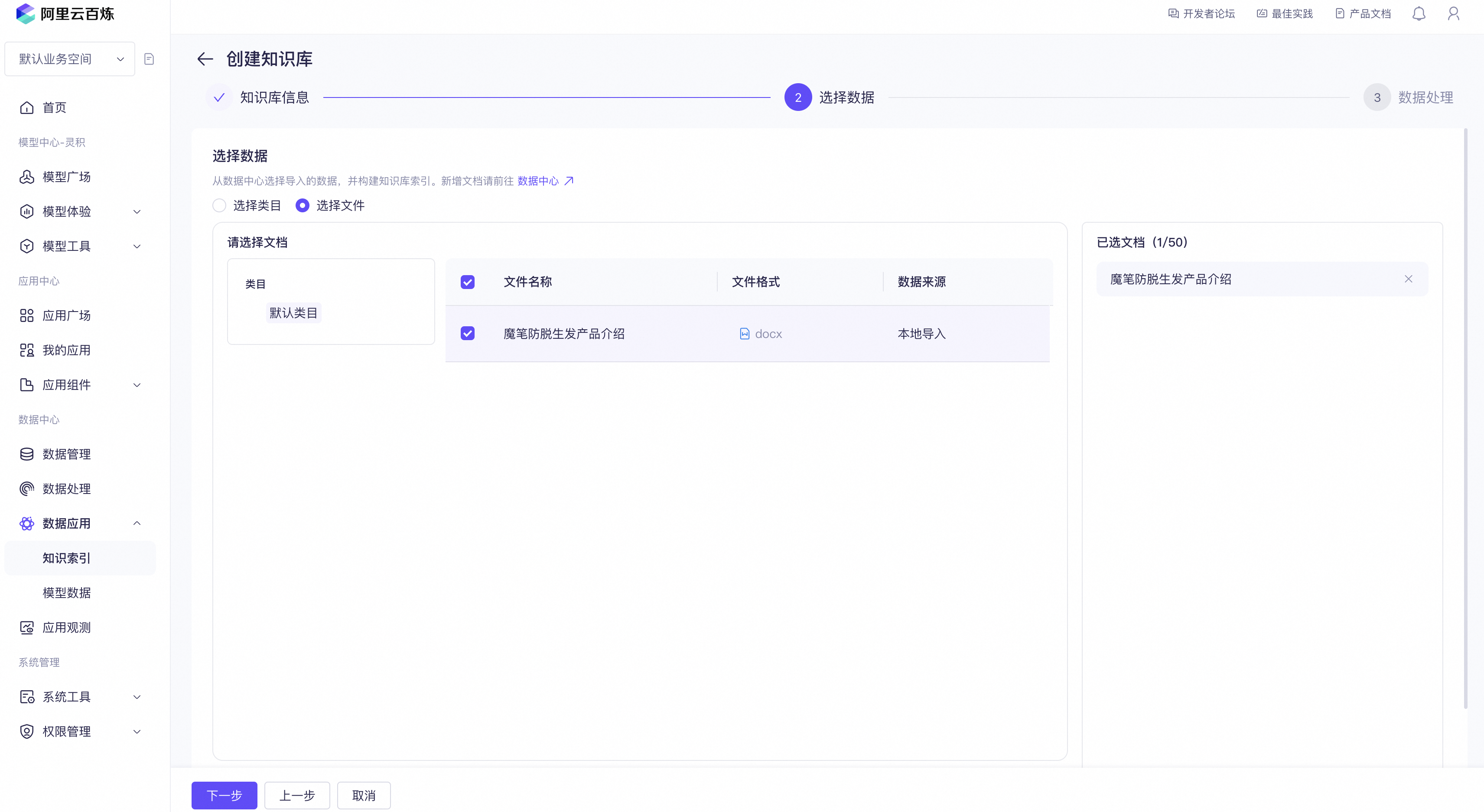
进入阿里云百炼控制台-数据应用-知识索引,创建知识库并选择上一步中上传的知识文件作为数据文档导入。


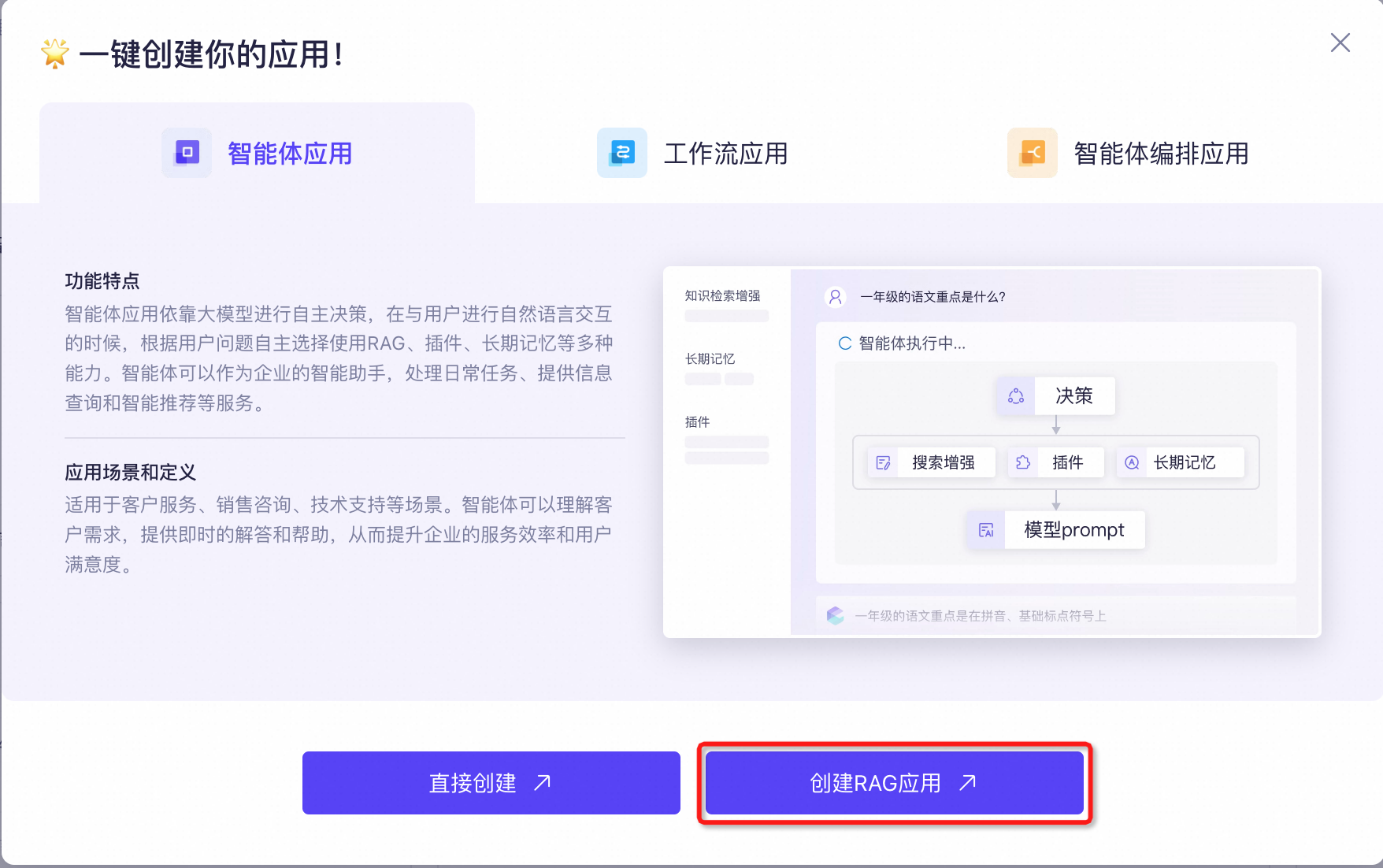
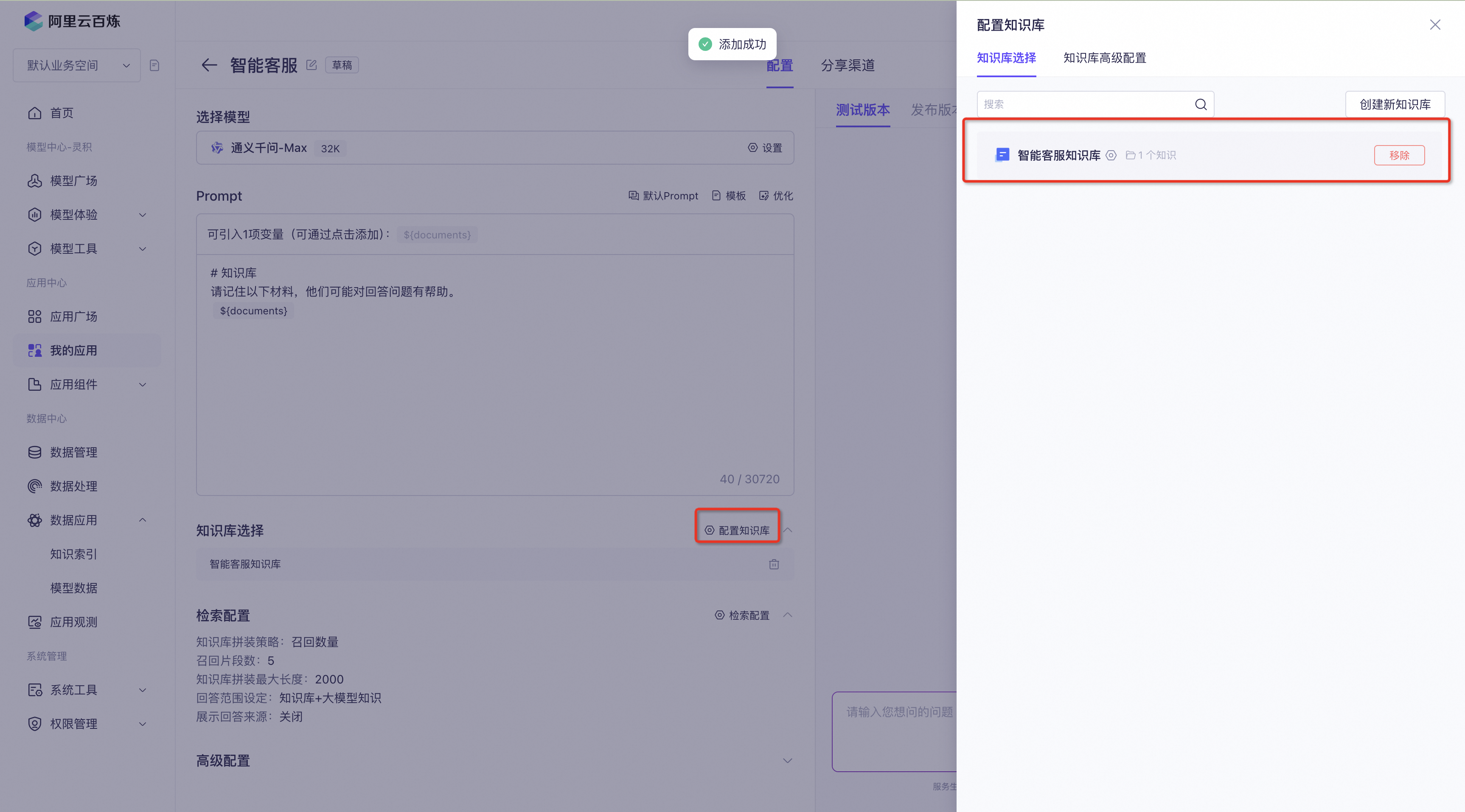
进入阿里云百炼控制台-我的应用,点击新增应用,创建 RAG 应用。并为该智能体应用添加上一步中创建的知识库。


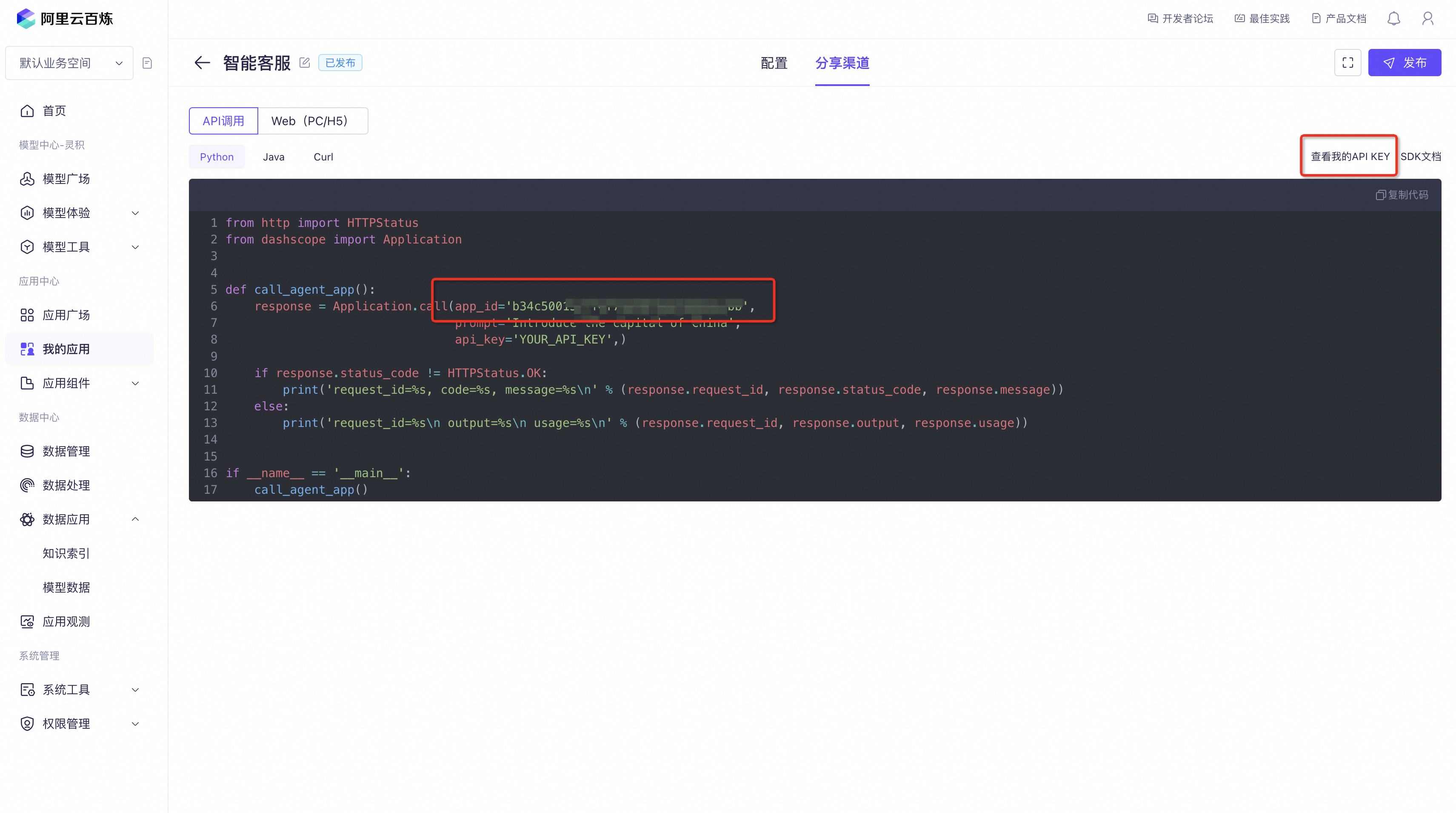
发布应用并获取 API-KEY 及应用 ID,记录两者的值以便后续步骤使用。

2. 创建魔笔应用
进入多端低代码开发平台魔笔 的控制台界面,选择「资源面板 - 集成」并创建一个类型为「阿里云百炼智能体应用」的集成资源。

在「添加集成」的页面中,将第一节获取到的百炼平台 API-KEY 填入指定位置并保存添加的内容。可根据实际业务情况填写生产环境所需的 API-KEY。

进入多端低代码开发平台魔笔的控制台界面,并创建一个 Web 应用。

在多端低代码开发平台魔笔的设计器界面中,将页面模式调整为移动页面,并微调主内容区中的页面间距。


在页面中拖入一个聊天组件,将其高度设置为自定义 CSS,并将值设为 100vh 并根据业务需求和喜好进行欢迎语、快捷回复、样式字体等信息的配置。

在多端低代码开发平台魔笔的设计器界面中创建一个集成操作,并引入先前步骤中创建的集成资源。在操作配置中开启 sse 并为「提示词」 配置填写
{{ chat1.currentMessage.content }}(假设您的聊天组件被命名为 chat1 ,此处代表聊天组件内容区的最新消息),应用 ID 填入上一节中获取的应用 ID。

在聊天组件中的「AI 集成操作」配置中绑定上一步创建好的集成操作。

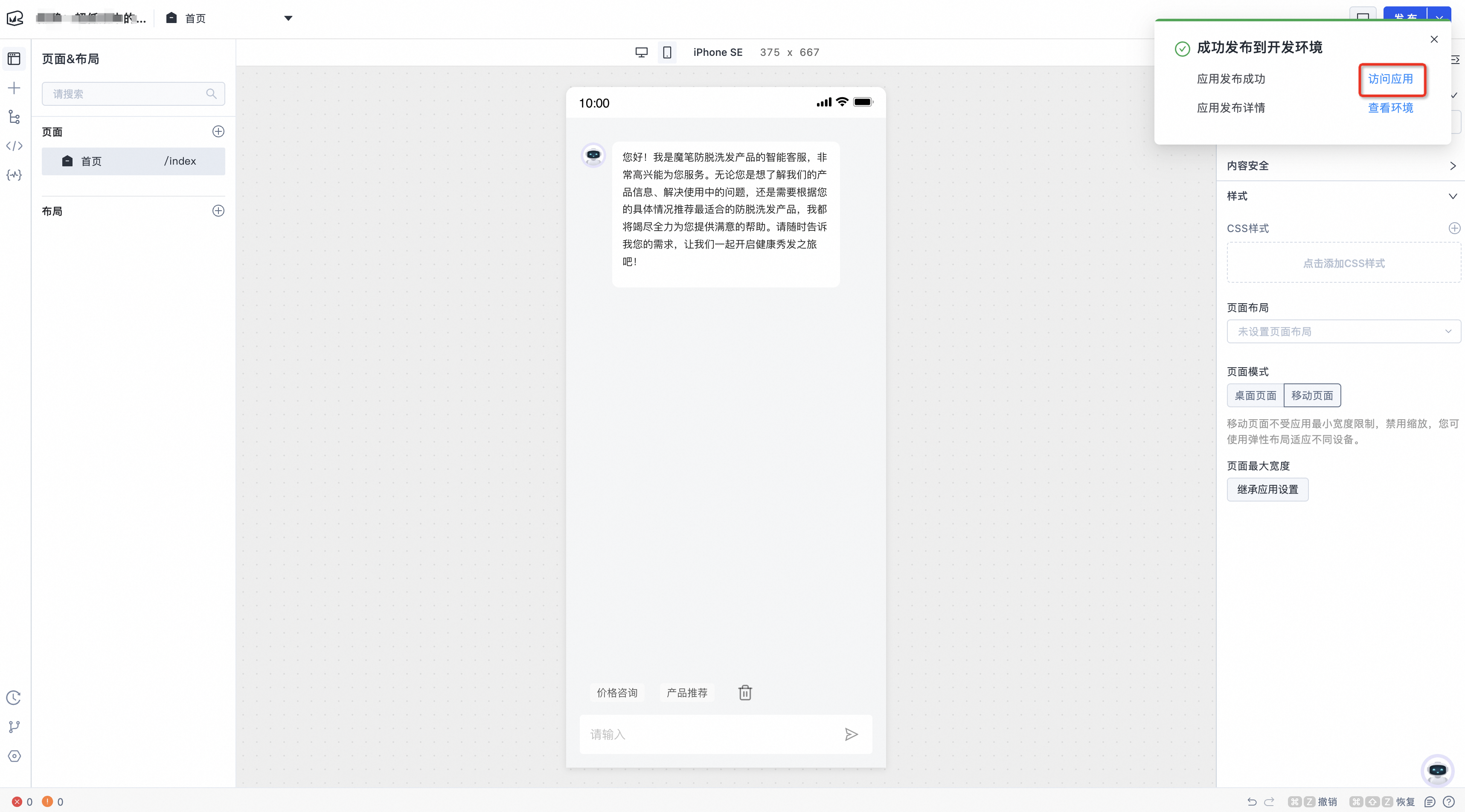
发布应用并获取公网可访问的链接。


3. 引入 AI 助手
3.1 Web 页面引入
在您应用系统中 Web 页面的 HTML 模板文件中增加下述信息:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- 引入 material 组件样式(用于悬浮按钮) -->
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;700&display=swap" rel="stylesheet"/>
<!-- 引入 material 组件(用于悬浮按钮) -->
<script type="module">
import "https://esm.run/@material/web@2.2.0/fab/fab.js";
import "https://esm.run/@material/web@2.2.0/icon/icon.js";
import { styles as typescaleStyles } from "https://esm.run/@material/web/typography/md-typescale-styles.js";
document.adoptedStyleSheets.push(typescaleStyles.styleSheet);
</script>
<!-- 引入 side-drawer 组件(用于右侧抽屉) -->
<script type="module" src="https://unpkg.com/side-drawer/side-drawer.min.js"></script>
</head>
<body>
<!-- 使用悬浮按钮 -->
<md-fab
class="fab"
size="small"
onClick="openDrawer()"
aria-label="AI-Assistant"
>
<md-icon slot="icon">问AI</md-icon>
</md-fab>
<style>
.fab {
position: fixed;
bottom: 16px;
right: 16px;
}
</style>
<!-- 使用抽屉组件 -->
<side-drawer style="width: 500px; display: flex" class="drawer" right>
<h4 style="margin-left: 20px;">智能客服</h4>
<!-- 以 iframe 的形式引入魔笔应用 -->
<iframe
src="https://runtime.mobiapp.cloud/{{workspaceId}}/apps/{{appId}}/"
style="width: 100%; height: calc(100% - 64px)"
></iframe>
</side-drawer>
<script>
function openDrawer() {
const drawer = document.querySelector("side-drawer");
drawer.open = true;
}
</script>
<!-- 您的业务代码&脚本入口 -->
<div id="root"></div>
<script type="module" src="./src/main.tsx"></script>
</body>
</html>
上述代码主要进行了以下逻辑扩充:
1、通过 script 和 link 标签的形式引入 material-design 组件库中的悬浮按钮(fab) 、icon 组件,material-design 采用了 web-component 的发布形式,您可以在任何前端框架中使用它。
通过 script 标签引入 side-drawer 组件, side-drawer 组件同样采用了 web-component 的发布形式,您可以在任何前端框架中使用它。
在 html 的 body 部分,使用上述组件的 custom-element 进行构建并调整逻辑和样式。
在 side-drawer 的抽屉区域,增加一个 iframe 组件并将其的 src 设置为上一节获取到的公网可访问链接。
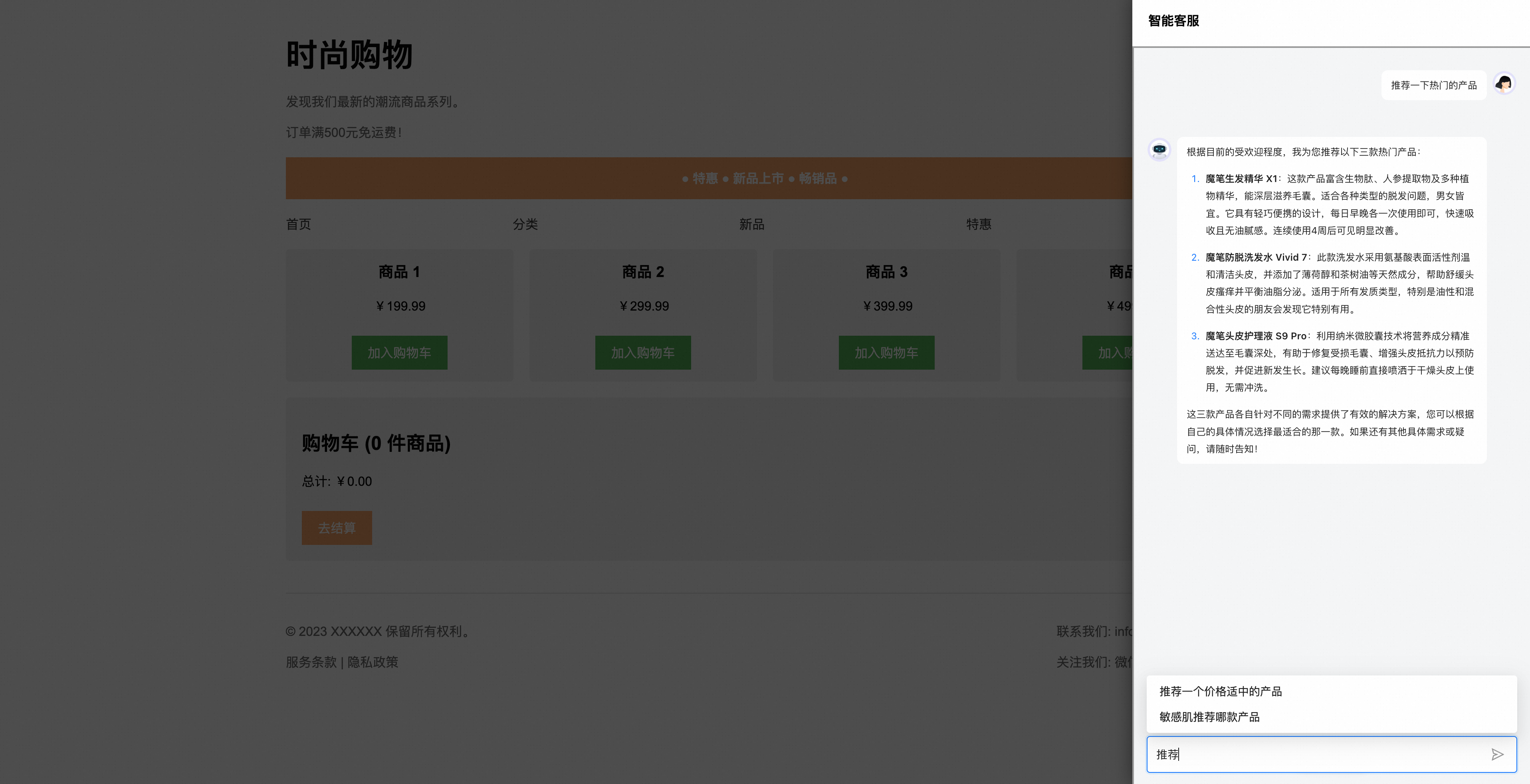
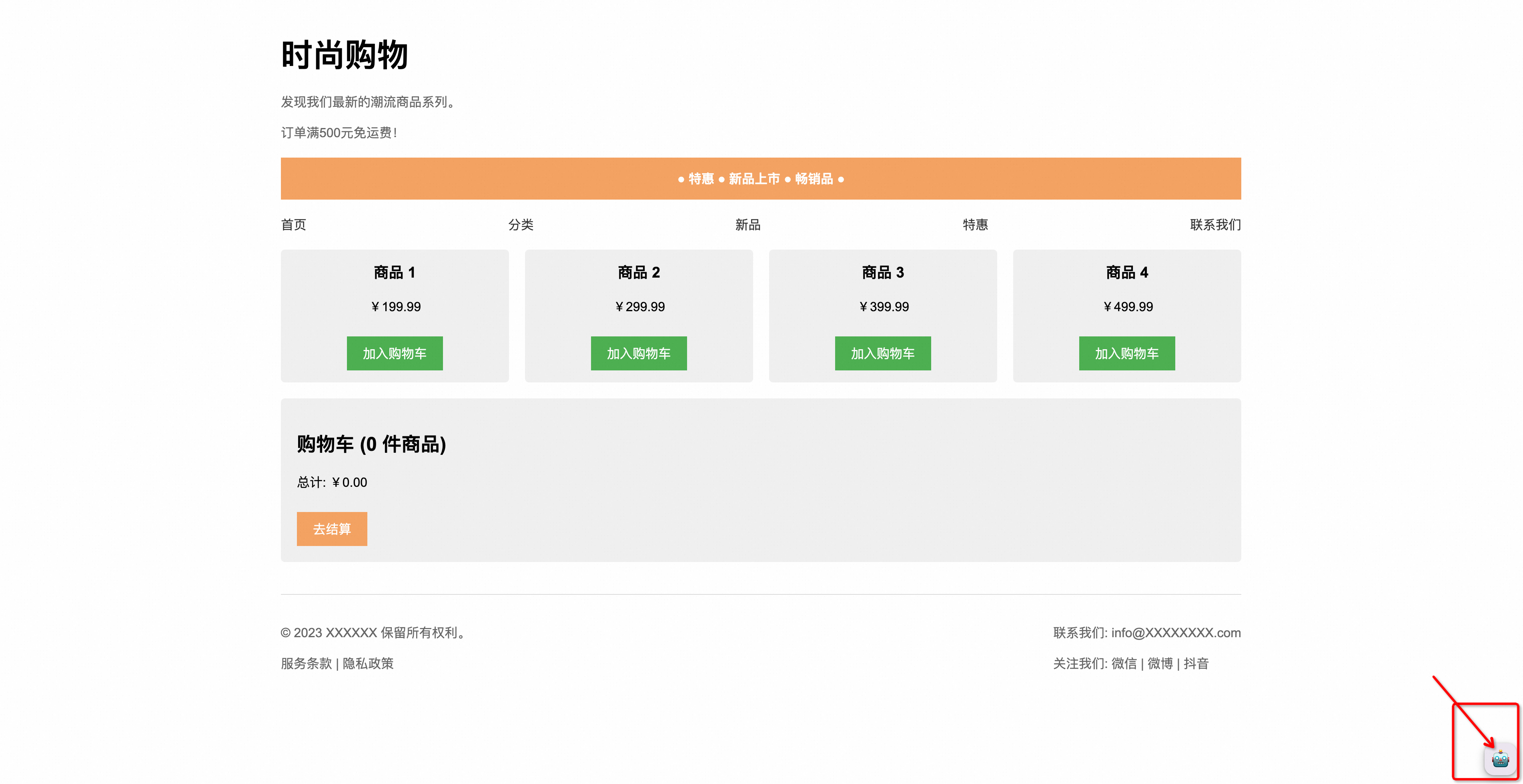
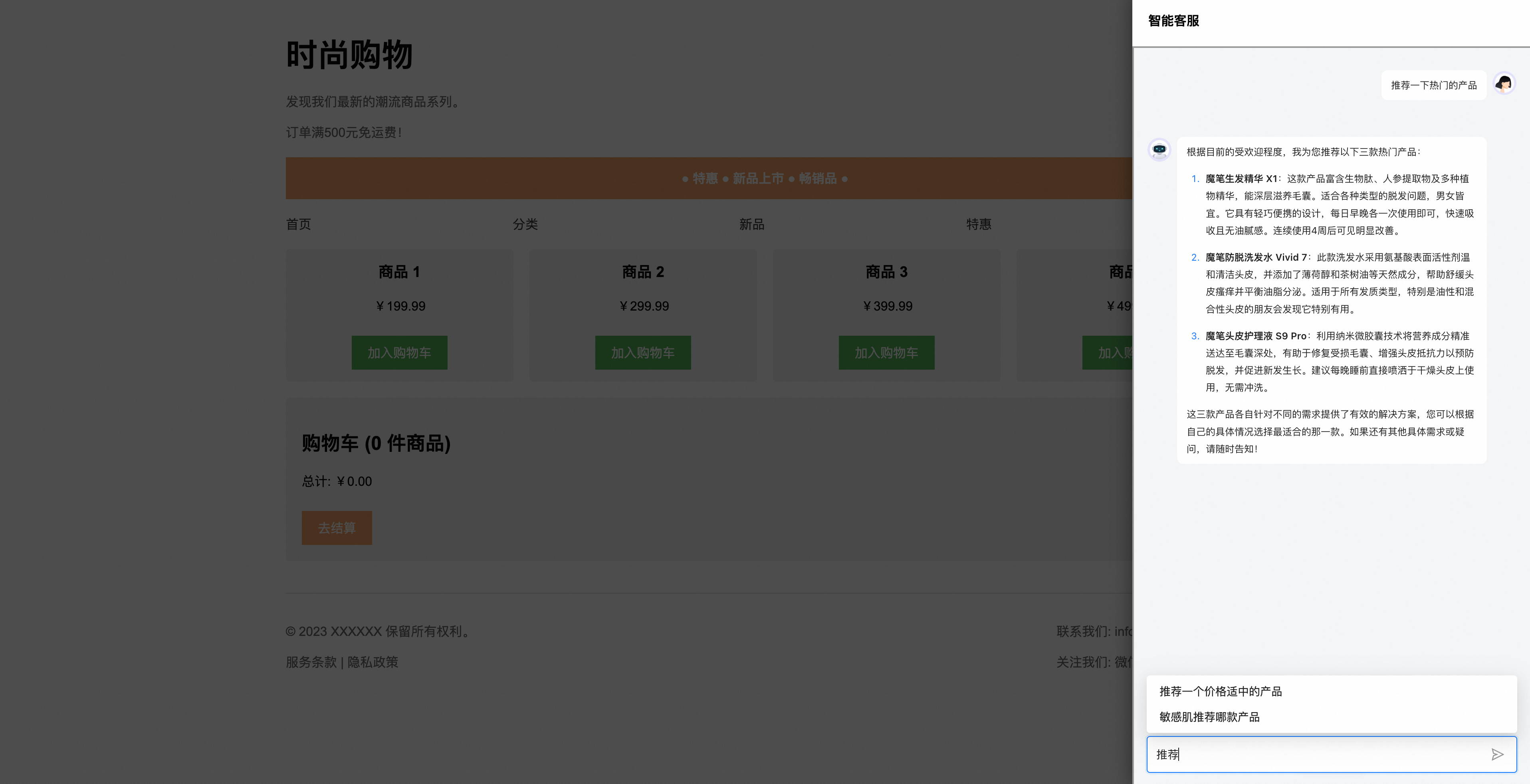
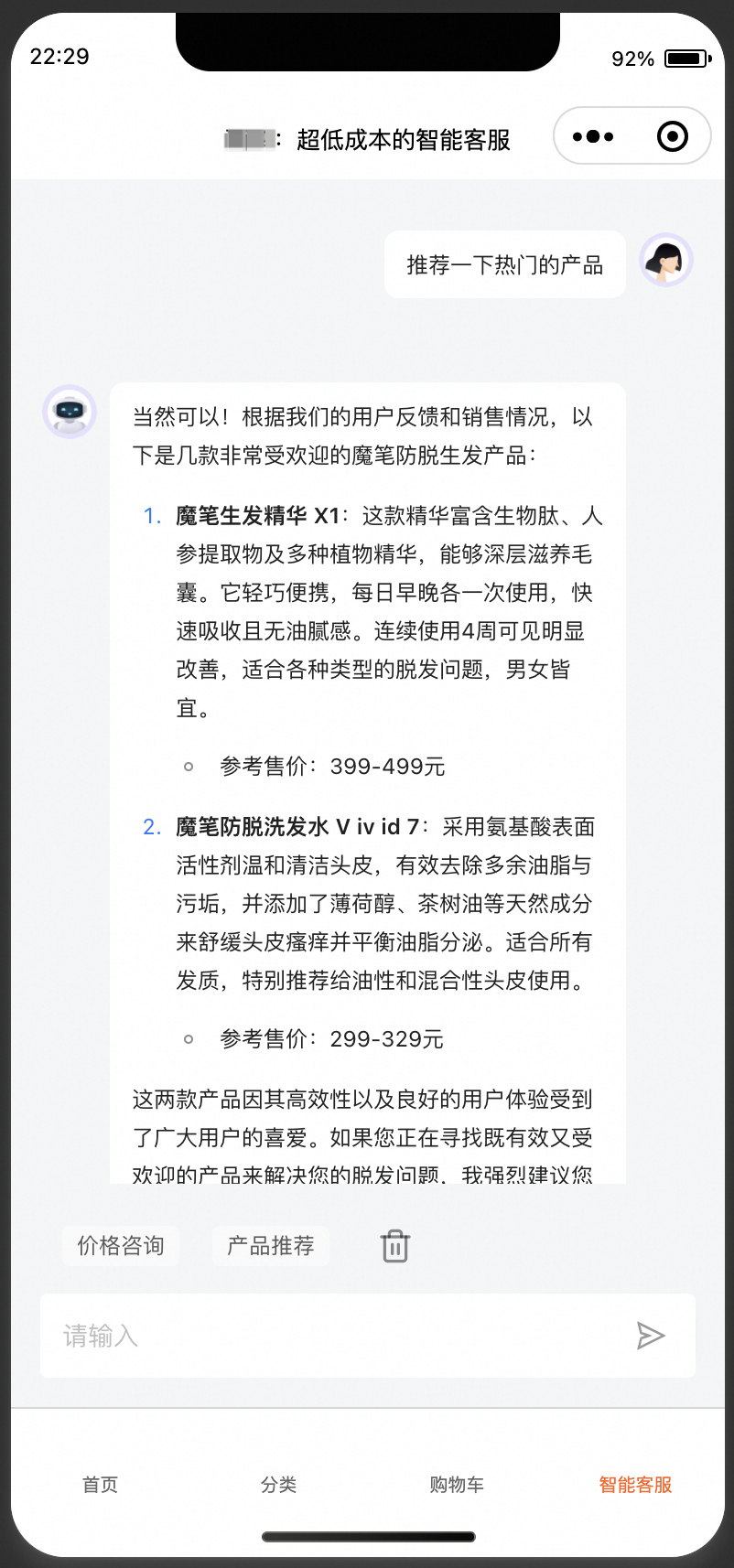
重新运行/构建业务应用后,可观察到以下效果:应用的右下角区域会出现一个悬浮按钮,点击悬浮按钮后右侧弹出承载了智能客服的抽屉:


3.2 小程序引入
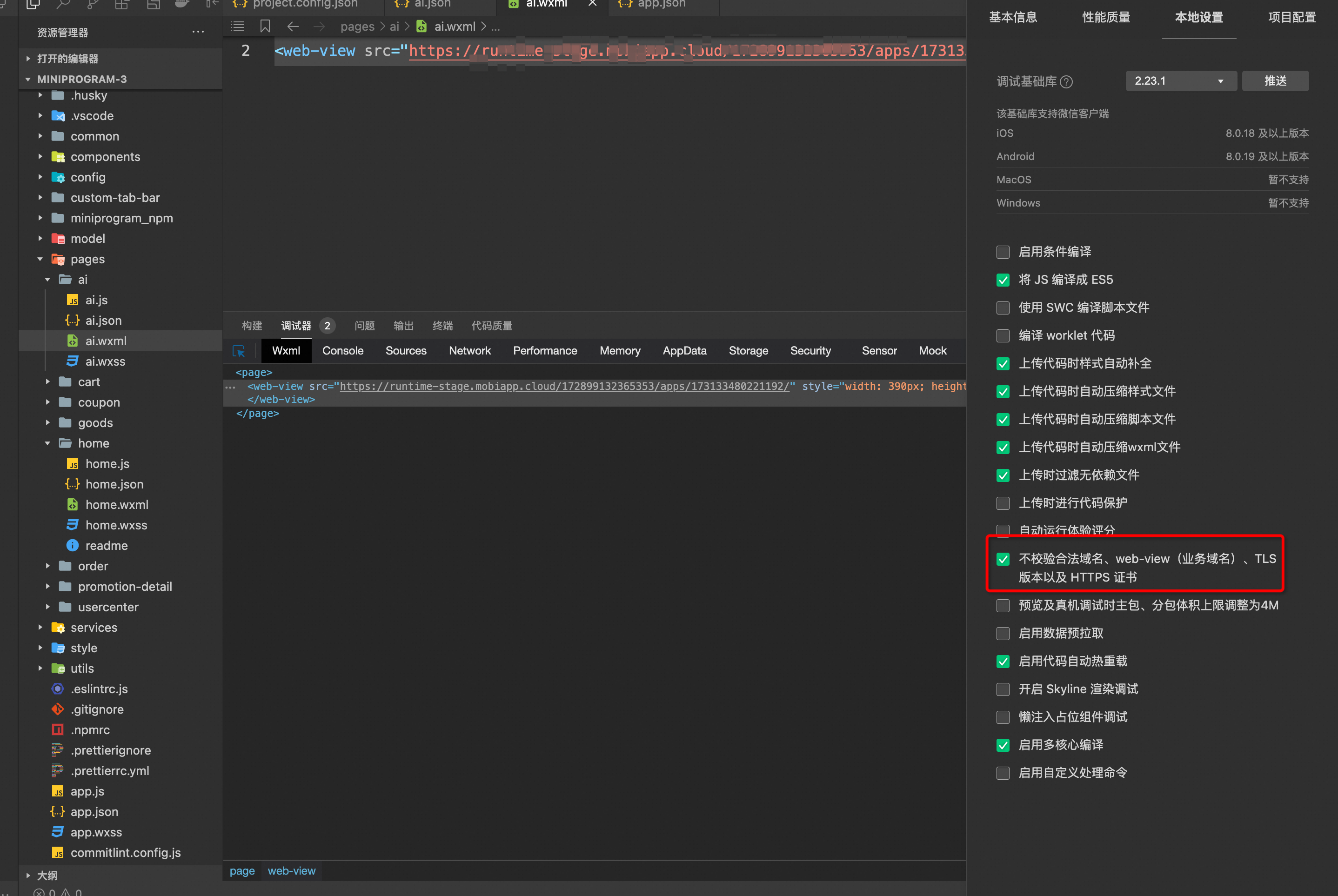
在小程序应用中编写一个 web-view 容器页面(个人类型的小程序暂不支持使用 web-view 页面),用于承载聊天助手,并将 web-view 的 src 设置为上一节中获得的公网可访问链接。
在开发阶段,我们勾选开发者工具中「不校验合法域名」的选项来开放外部域名在小程序内的访问。在生产阶段您需要自行将魔笔发布的应用链接在小程序管理后台进行业务域名加白处理,详情请参考微信开发者文档。

重新运行业务应用后,可以在开发者工具或在真机调试中观察到以下效果:

3.2 iOS 引入
在 iOS 应用中编写一个 web-view 容器页面,用于承载聊天助手,并将 web-view 的 src 设置为上一节中获得的公网可访问链接。参考的 Object-C 代码如下:
// CopilotPage/CopilotPage.m
#import "CopilotPage.h"
#import "AliyunMobiCopilot/AliyunMobiCopilot.h"
#import "../alert/AlertHandler.h"
@interface CopilotPage () <AliyunMobiCopilotDelegate>
@property (nonatomic, strong) WKWebView *webView;
@property (nonatomic, strong) AliyunMobiCopilot *aliyunMobiCopilot;
@property (nonatomic, strong) id<AlertHandler> alertHandler;
@end
@implementation CopilotPage
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
// 初始化 WKWebView
self.webView = [[WKWebView alloc] initWithFrame:self.view.bounds];
self.webView.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
self.webView.inspectable = true;
self.aliyunMobiCopilot = [
[AliyunMobiCopilot alloc]
initWithWebView:self.webView
url: @"https://runtime.mobiapp.cloud/XXXXX/apps/XXXXX/"
authToken:@""
delegate:self
];
[self.aliyunMobiCopilot loadCopilot];
[self.view addSubview:self.webView];
// 初始化 AlertHandler
self.alertHandler = [[AlertHandlerImpl alloc] init];
}
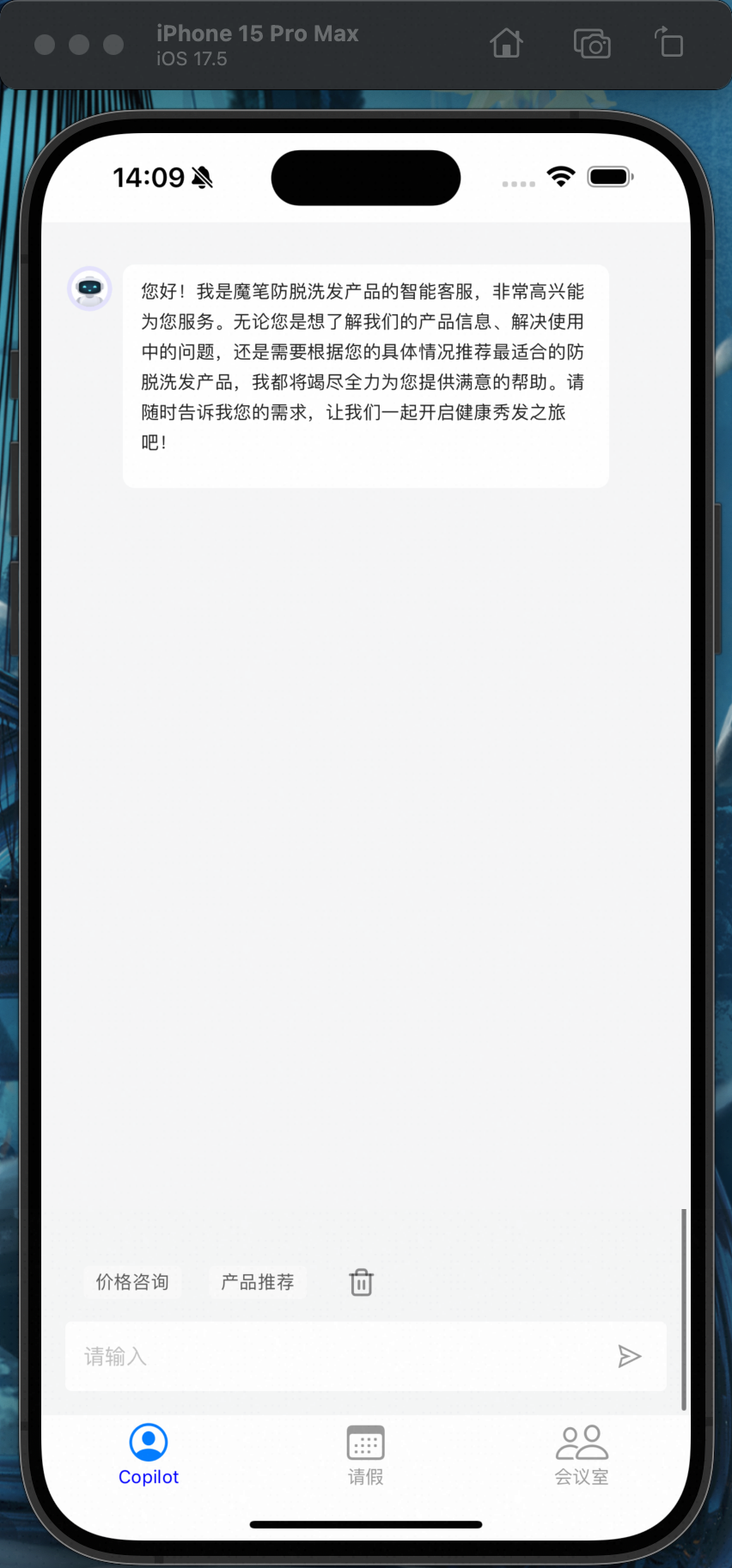
@end重新运行业务应用后,可以在 XCode 工具中观察到以下效果:

3.3 安卓 App 引入
在安卓应用中编写一个 web-view 容器页面,用于承载聊天助手,并将 web-view 的 src 设置为上一节中获得的公网可访问链接。参考代码如下:
package com.mobi.demo;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.webkit.WebView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class CopilotFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_copilot, container, false);
}
@SuppressLint("SetJavaScriptEnabled")
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
WebView webView = view.findViewById(R.id.webView);
webView.getSettings().setJavaScriptEnabled(true);
webView.getSettings().setDomStorageEnabled(true);
webView.loadUrl("https://runtime.mobiapp.cloud/XXXXX/apps/XXXXXX/");
}
}重新运行业务应用后,可以在安卓开发者工具中观察到以下效果:
