魔笔支持灵活、简洁的主题定制能力,以满足业务和品牌上的多样化视觉需求。
应用主题入口
在应用设置侧边栏,可打开应用主题配置面板。

主题配置
基础配置
在应用主题配置面板,您可一键配置品牌色、文字色、圆角、动画等主题相关能力,修改主题配置后,魔笔将自动输出相关的梯度变量。如下图所示,在修改品牌色为紫色后,相关的组件展现与交互色值也对应发生了改变。如对于按钮组件,在鼠标划过(hover)和按下(active)时也将使用品牌色相关的正确色值:品牌色悬浮态(浅紫)、品牌色激活态(深紫)。

快捷切换
点击主题配置面板顶部的“快捷切换”按钮,可快速切换三种预设主题风格:经典蓝、科技紫、简约黑。选择后,系统会自动更新品牌色、成功色、警告色等主题变量及其对应梯度值。

高级配置
高级配置允许您细粒度调整主题变量和梯度值。点击主题配置面板左下角的“高级配置”按钮,进入高级配置界面。

您可直接输入符合 Ant Design Theme 规范的属性配置,或导入/导出 JSON 文件进行本地编辑。Ant Design Theme 规范可参考Ant Design 定制主题。

您也可以通过Ant Design 主题编辑器设置全局或组件 Token,并将生成的 JSON 代码复制到魔笔平台。未配置的主题变量将使用默认值(经典蓝风格)。
例如,修改应用主色按钮和默认按钮在激活态(鼠标点击时)和悬浮态(鼠标悬浮时)的背景色和文字颜色,可参考如下步骤:
在Ant Design 主题编辑器中配置全局 Token和组件 Token

将Ant Design 主题编辑器中主题配置的 JSON 代码复制粘贴到魔笔高级配置面板,保存后主题配置即可生效。

使用梯度变量
魔笔以CSS 变量形式,注入了基于主题衍生的梯度变量供用户使用。点击梯度变量,可以复制变量值以供使用。

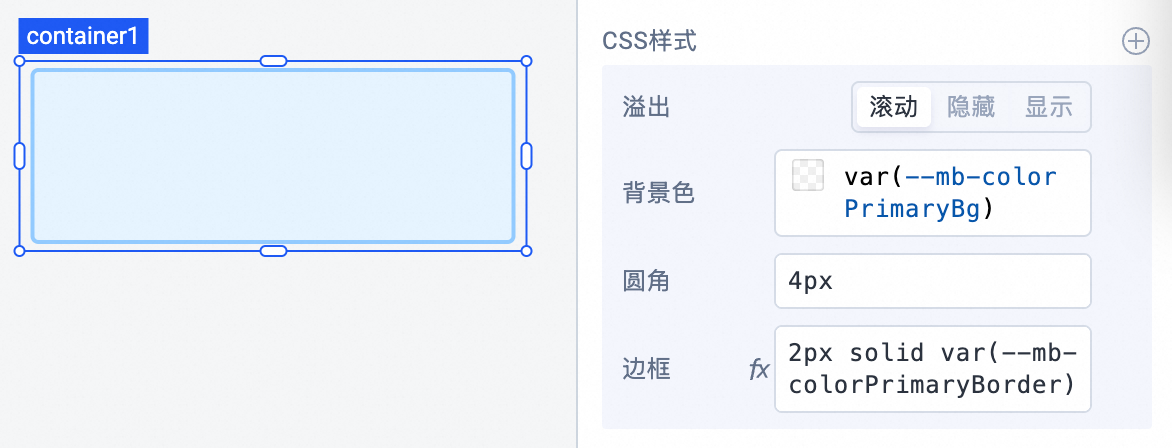
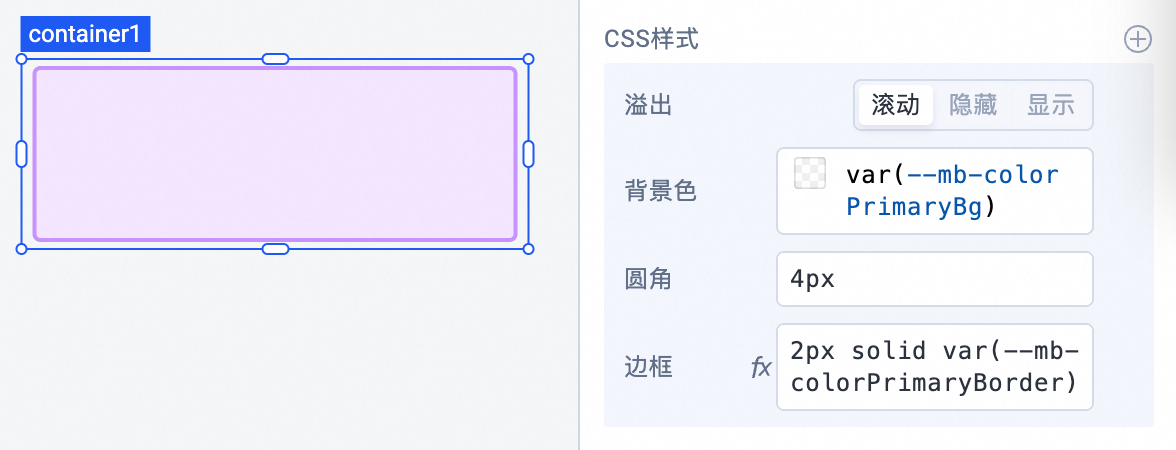
例如分别使用品牌色浅色背景色“var(--mb-colorPrimaryBg)”、品牌色描边色“var(--mb-colorPrimaryBorder)”作为容器的背景色与边框颜色。容器的视觉展现将品牌色保持一致。
默认品牌色的容器展现:

使用紫色品牌色的容器展现

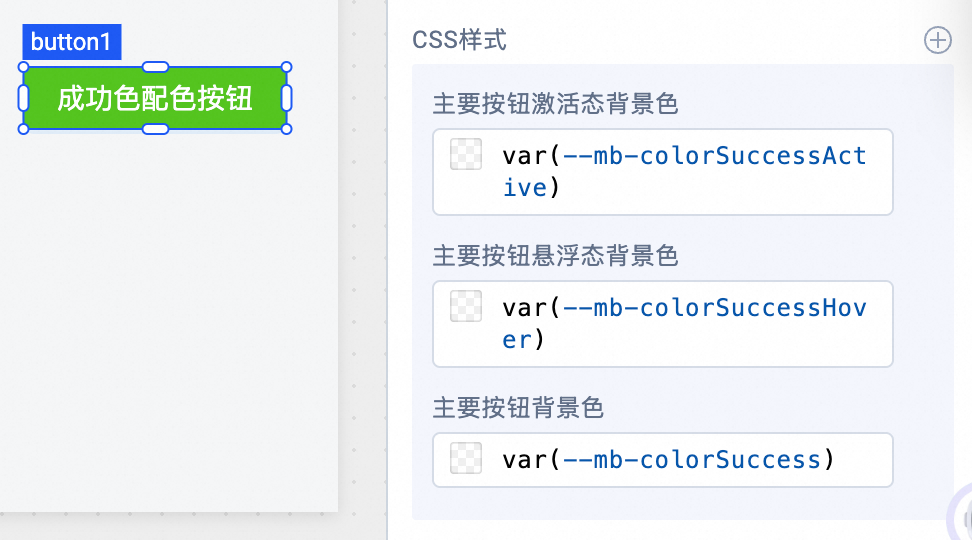
对于按钮,也可以使用由成功色衍生梯度变量设置背景色相关的 CSS 样式。